すべてのテンプレート
AWS Git から S3 Webhook テンプレート

Miro
AI イノベーション ワークスペース
Miro は、チームと AI をひとつに結びつけ、計画、共創、そして次のイノベーションをこれまで以上にスピーディーに実現できるよう支えます。1 億人以上のプロダクトマネージャー、デザイナー、エンジニアなどに利用されており、初期の発見フェーズから最終的な展開までを、共有された AI ファーストのキャンバス上でスムーズにつなぎます。チームワークが生まれる場所に AI を組み込むことで、情報の分断や認識のズレを解消し、イノベーションを加速させます。キャンバスそのものをプロンプトとして活用できる Miro の AI ワークフローは、途切れないチーム作業の流れを生み出し、新しい働き方を広げ、組織全体の変革を推進します。
カテゴリー
類似テンプレート
AWS アーキテクチャー図テンプレート
12 件のいいね
1578 回使用

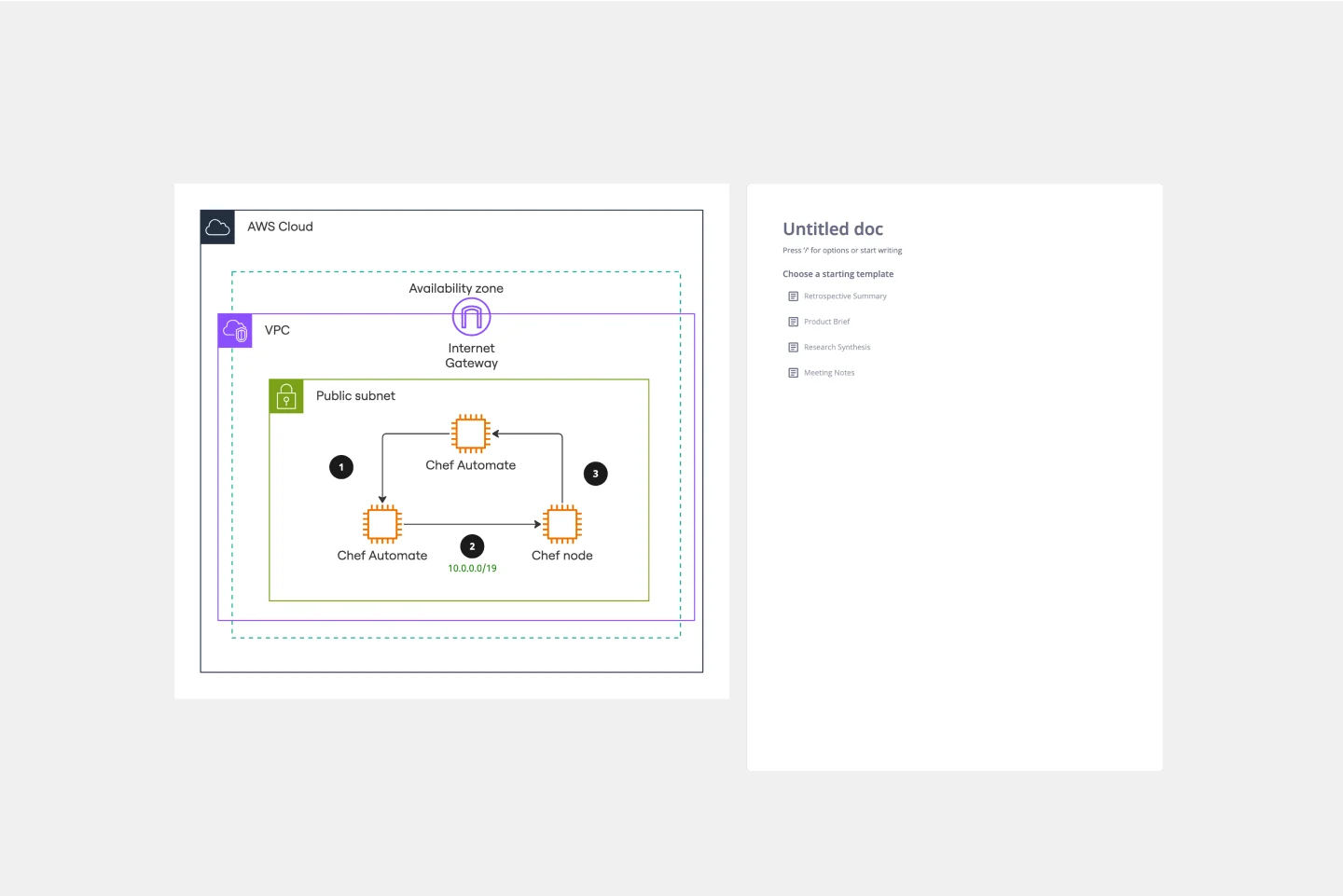
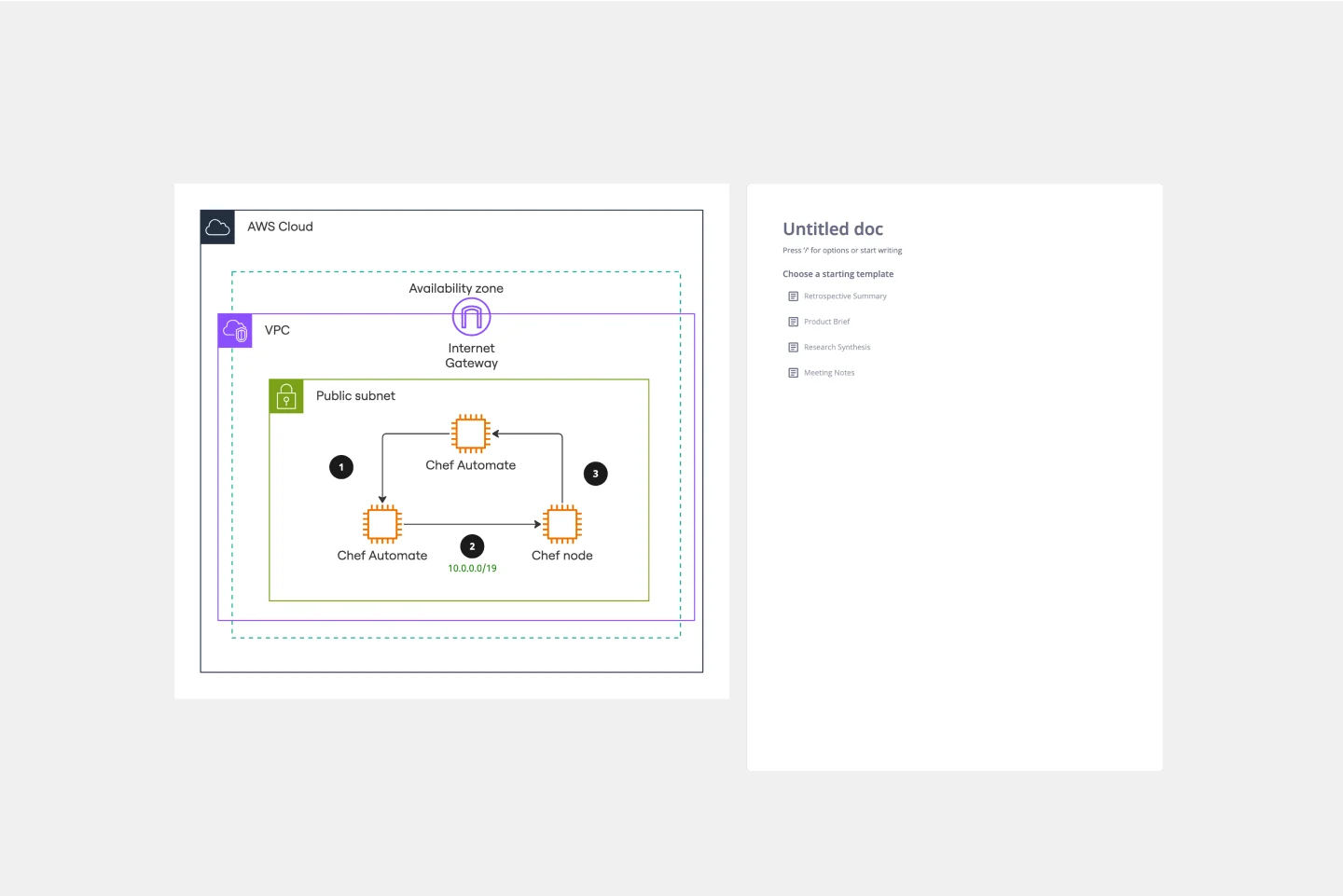
AWS Chef Automate アーキテクチャ テンプレート
1 件のいいね
25 回使用

Cisco Recommended Security Architecture Template
1 件のいいね
70 回使用

AWS アーキテクチャー図テンプレート
12 件のいいね
1578 回使用

AWS Chef Automate アーキテクチャ テンプレート
1 件のいいね
25 回使用

Cisco Recommended Security Architecture Template
1 件のいいね
70 回使用
