Sailboat Template
Reflect as a team on project goals, blockers, and future ambitions.
Trusted by 65M+ users and leading companies
About the Sailboat Retrospective Template
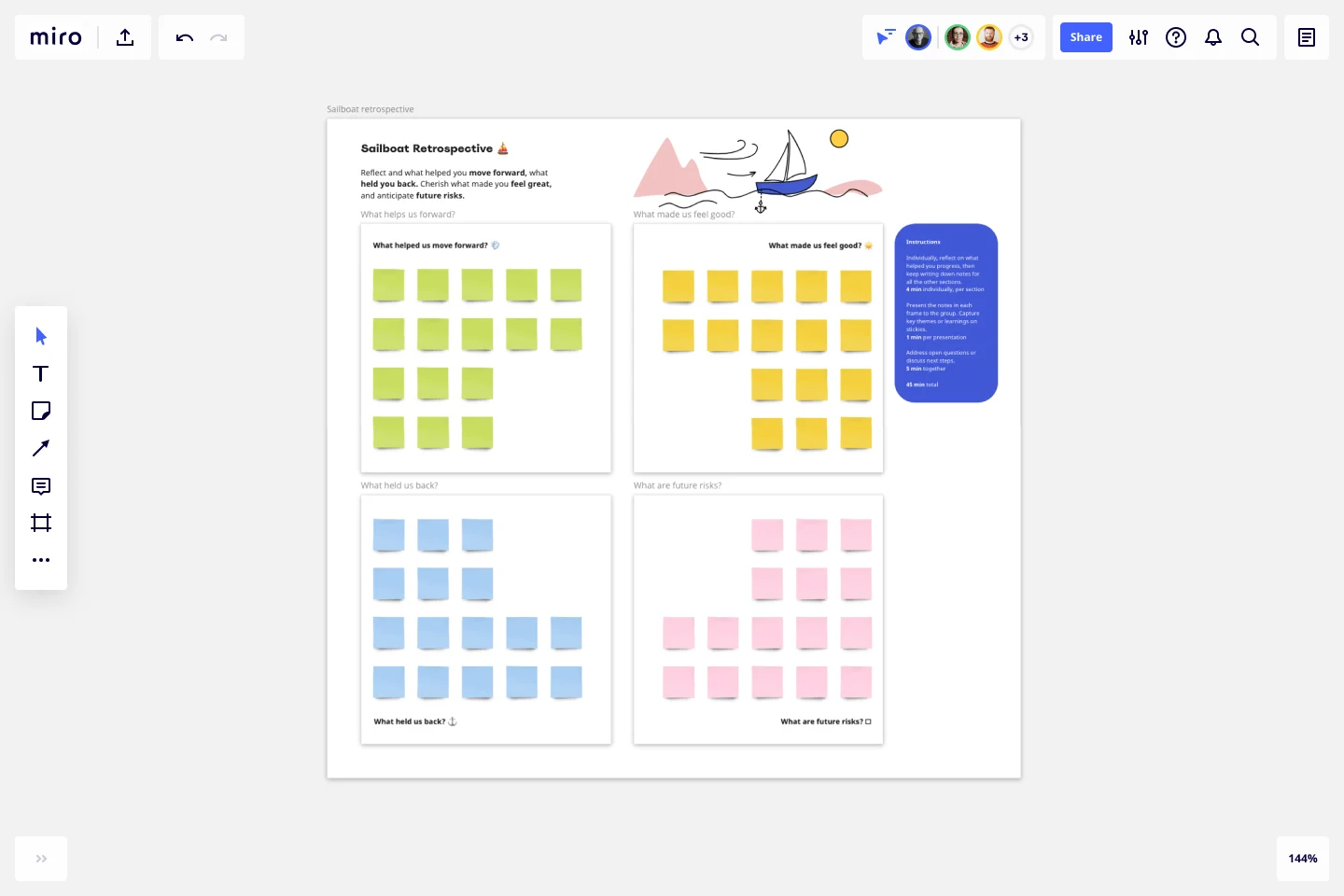
The Sailboat Retrospective (also known as the Sailboat Agile Exercise) is a low-pressure way for teams to reflect on how they handled a project. Originally based on the Speedboat retrospective by Luke Hohmann, the exercise centers around a sailboat as a metaphor for the overall project, with various elements broken down:
Rocks - represent risks and potential blockers
Anchors - represent issues slowing down the team
Wind - what helped the team move forward, represents the team’s strengths
Sun - what went well, what made the team feel good
By reflecting on and defining these areas, you’ll be able to work out what you’re doing well and what you need to improve on for the next sprint.
When to use a Sailboat Retrospective Template?
If you are part of an Agile team, you know retrospectives are fundamental to improving your sprint efficiency and getting the best out of your team. The Sailboat Retrospective Template helps you organize this Agile ritual with a sailboat metaphor. Everyone describes where they want to go together by figuring out what slows them down and helps them reach their future goals.
Use this template at the end of your sprint to assess what went well and could have been done better.
Benefits of the Sailboat Retrospective Template
When facilitating your team’s retrospective, this template is an easy way for everyone to jot down ideas in a structured manner. The metaphor of a sailboat gliding over water can help team members think about their work as it relates to the overall course of the project, and the ready-made template makes it easy to fill in and add stickies with ideas and feedback.
To run a successful sailboat retrospective meeting, use Meeting mode to lead your team through each frame, set a timer for each section of the template, and control what participants can do on the board.
Create your own sailboat retrospective
Running your own sailboat retrospective is easy, and Miro’s collaborative workspace is the perfect canvas on which to perform the exercise. Get started by selecting the Sailboat Retrospective Template, then take the following steps to make one of your own.
Introduce the sailboat metaphor to your team. For some teammates, this may be the first time they’ve heard the analogy. Explain the four components, and feel free to frame them as questions (for example, “what helps us work to move forward?”, “what held us back?”, “what risks do you see in our future?”, “what made us feel good?”). Then, tie the visual metaphor back to how to run an Agile sprint. Like a sailboat, a sprint also has factors that slow it down, and risks in the face of a goal, target, or purpose to reach.
Ask each team member to write and reflect individually. Give everyone 10 minutes to create their own sticky notes. Ask them to record their thoughts and reflections relevant to each area of the retrospective. Use Miro’s Countdown Timer to keep things on track.
Present your reflections in pairs or small groups. Spend five minutes each taking turns to dig deeper into the insights recorded on each sticky note.
Choose one team member to group similarly-worded insights together. That team member can spot patterns and relationships between the group’s insights. Accordingly, the team can get a sense of which area had the biggest potential impact on the project.
Vote as a team on what the critical issues are to focus on mitigating and developing. Use the Voting Plugin for Miro to decide what’s worth focusing time and effort on. Each person gets up to 10 votes and can allocate multiple votes to a single issue.
Diagnose issues and develop outcomes. Discuss as a team what your follow-up action plans are for maintaining or building on helpful behavior and resolving issues in preparation for future sprints. Add another frame to your board by clicking Add frame on the left menu bar and annotate your team’s insights and next steps.
Dive even deeper into how to make your own sailboat retrospective – and see examples – in our expert guide to making your own sailboat retrospective.
How do you conduct a sailboat retro?
When conducting a sailboat retro, make a space for you and your team to uncover valuable insights, some of which might not be shareable across your organization. For that reason, make sure to adjust your privacy board settings so that only you and your team can access it, and let them know this is a safe space to share ideas and feedback honestly. The Sailboat Retrospective Template is built for you to run your meeting session smoothly, having complete control of how participants can add to the board. Start explaining the concept of the sailboat retro methodology. If they don’t know it already, guide them through your meeting agenda and set the timer for each section. After the meeting, gather insights in another frame on the same board, and thank everyone for contributing to your retro.
What is the sailboat exercise?
The sailboat exercise is a widely known Agile ritual where you and your team can thoroughly analyze what went well during your last sprint and what could have gone better, so you improve in the next one. This meeting format is similar to a brainstorming session. In each quadrant of the sailboat template, ask your team to add their thoughts and feedback. Use the sailboat exercise when you want to improve processes and gather constructive feedback from your team.
Epic & Feature Roadmap Planning
Epic & Feature Roadmap Planning template facilitates the breakdown of large-scale initiatives into manageable features and tasks. It helps teams prioritize development efforts based on business impact and strategic objectives. By visualizing the relationship between epics and features, teams can effectively plan releases and ensure alignment with overall project goals and timelines.
Event Planning Template
Works best for:
Planning, Workshops
Whether you’re planning a product launch, fully remote conference, or milestone event, the Event Planning Template will act as a visual checklist and map for all the details you need to consider before the big day. The Event Planning Template is an adaptable way to make sure the creative and strategic vision of your event doesn’t get lost in the details. By mapping out different sections - from the marketing plan, to the agenda, to snacks and swag for guests — you and your team can focus on the details most important to your functions, and collaborate as needed when overlaps occur.
Product Positioning Template
Works best for:
Marketing, Product Management, Desk Research
For better or for worse, your company’s chances for success hinge partially on your market. As such, before you start building products and planning strategies, it’s a good idea to conduct a product positioning exercise. A product positioning exercise is designed to situate your company and your offering within a market. The product positioning template guides you to consider key topics such as defining your product and market category, identifying your target segment and competitors, and understanding your key benefits and differentiation.
Scrum Puzzle Iteration Game
Works best for:
Agile, Games, Icebreaker
The Scrum Puzzle Iteration Game is a hands-on activity that reinforces Scrum principles and practices. By simulating iterative development cycles through puzzle-solving, teams learn the importance of collaboration, adaptability, and continuous improvement. This template provides a fun and engaging way to internalize Scrum concepts and enhance teamwork, empowering Agile practitioners to deliver value more effectively.
4 L's Retrospective Template
Works best for:
Retrospectives, Decision Making
So you just completed a sprint. Teams busted their humps and emotions ran high. Now take a clear-eyed look back and grade the sprint honestly—what worked, what didn’t, and what can be improved. This approach (4Ls stand for liked, learned, lacked, and longed for) is an invaluable way to remove the emotion and look at the process critically. That’s how you can build trust, improve morale, and increase engagement—as well as make adjustments to be more productive and successful in the future.
Start, Stop, Continue Retrospective by Laura Timmins
Works best for:
Retrospectives, Agile Methodologies
The Retrospective template offers a flexible and customizable framework for teams to reflect on past experiences and identify areas for improvement. It provides elements for sharing successes, challenges, and action items. This template enables teams to facilitate constructive discussions, generate insights, and drive continuous improvement. By promoting reflection and collaboration, the Retrospective empowers teams to optimize performance and achieve their goals effectively.