Onion Diagram Template
Discover the power and precision of the Onion Diagram Template. Visualize the components of a specific concept, system, or process and clarify their hierarchy and importance.
Trusted by 65M+ users and leading companies
About the Onion Diagram Template
At Miro, we always look for innovative ways to visually represent complex ideas, making collaboration more intuitive and productive. Our Onion Diagram Template is yet another tool in our suite designed to help you streamline your processes and achieve clarity in your projects.
What's an Onion Diagram Template?
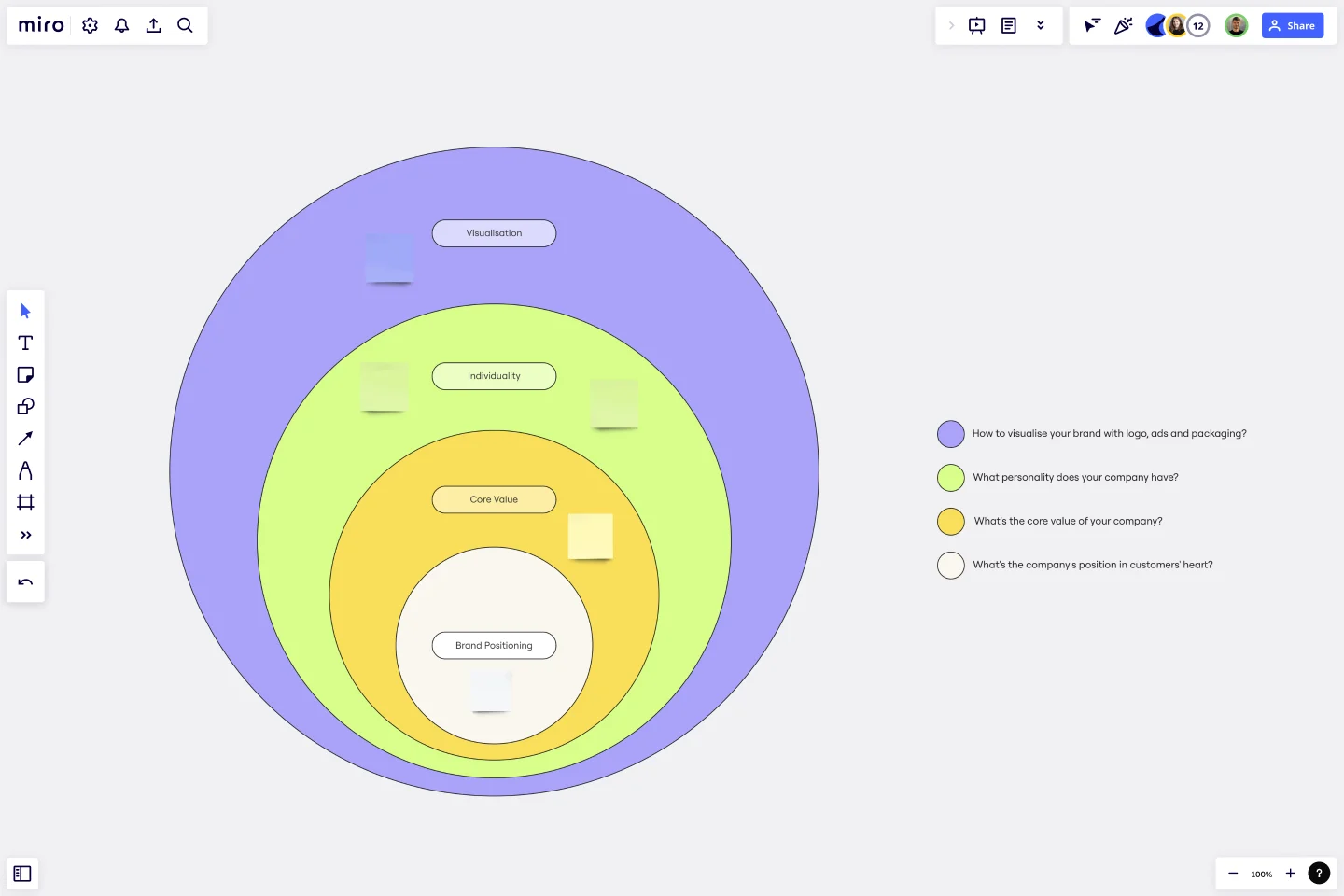
An onion diagram is a type of diagram that showcases layers of a concept, system, or process, much like the layers of an actual onion. Each layer of the diagram represents a different aspect or phase, starting from the innermost core and moving outwards to the outer layers. This structure allows viewers to understand relationships, hierarchies, or sequences in a visual, layered format.
What are the benefits of using an Onion Diagram Template?
Hierarchical visualization: Clearly see the priority or sequence of different elements in a process or system.
Easy analysis: Quickly identify bottlenecks, dependencies, or relationships between layers.
Universal usage: Suitable for various industries, including IT, business analysis, and education.
Enhanced collaboration: Team members can collectively analyze and change diagrams in real time.
How to use an Onion Diagram Template in Miro?
Using the Onion Diagram Template in Miro is straightforward:
Select the template: Go to Miro's Template Library and select the Onion Diagram Template.
Explore automated diagramming: Miro has automated diagramming features. Use our ready-made template and edit data as you see fit, or create an onion diagram from scratch using our shapes library. As you create your diagram, it can auto-adjust, making it easier to visualize complex layers.
Customize your diagram: Drag and drop elements, change colors, or add sticky notes to suit your specific needs.
Save and share: Once your onion diagram is complete, share the board link with team members for collaborative viewing and editing.
How many layers can I add to my onion diagram?
There's no strict limit to the number of layers. However, for clarity and usability, it's best to limit the layers to a number that's easily digestible for viewers.
Can I use the Onion Diagram Template on mobile devices?
Yes, Miro's platform is optimized for both desktop and mobile use, ensuring seamless collaboration regardless of the device.
Are there preset color schemes available for the onion diagram?
Yes, Miro provides a range of color palettes. You can also customize colors to align with your branding or preference.
Get started with this template right now.
Turtle Diagram for BA
Works best for:
Diagramming
The Turtle Diagram for BA template offers a visual framework for defining and auditing business processes according to ISO 9001 standards. It provides elements for documenting process inputs, outputs, activities, and controls. This template enables organizations to ensure compliance, identify process improvements, and enhance quality management practices. By promoting systematic process documentation and auditability, the Turtle Diagram for BA empowers organizations to achieve and maintain ISO 9001 certification, demonstrating commitment to quality and continuous improvement.
ICOR® Workflows
Works best for:
Flowcharts, Diagrams, Mapping
The ICOR® Workflows template offers a visual framework for documenting and optimizing business processes according to the ICOR® (Input, Control, Output, Resources) methodology. It provides elements for defining process inputs, controls, outputs, and resource requirements. This template enables organizations to streamline operations, enhance quality management, and achieve process excellence. By promoting systematic process documentation and analysis, the ICOR® Workflows template empowers organizations to optimize efficiency, minimize risks, and deliver value to stakeholders effectively.
Login Sequence Diagram Template
Works best for:
Diagramming, Technical Diagramming
The UML Sequence Login Diagram Template is a valuable tool for visualizing user authentication processes. It breaks down complex login sequences into clear, visual components, facilitating collaborative understanding among team members, regardless of their technical expertise. This shared understanding is crucial for ensuring all stakeholders, from developers to project managers, are on the same page, leading to efficient decision-making and a smoother development process. The template's ability to translate technical details into an accessible format streamlines communication and significantly reduces the likelihood of misinterpretation or oversight, making it an essential asset in any software development project.
Challenge - UML Iphone
Works best for:
Diagramming
The Challenge UML Iphone template offers a visual framework for designing and modeling iPhone app challenges and solutions using UML (Unified Modeling Language). It provides elements for defining app functionalities, user interactions, and system architecture. This template enables teams to brainstorm ideas, document requirements, and visualize app designs, facilitating collaboration and innovation. By promoting clarity and alignment, the Challenge - UML Iphone template empowers teams to design iPhone apps that meet user needs and deliver exceptional user experiences.
Datavant Switchboard with AWS Clean Rooms Template
Works best for:
AWS
The AWS Datavant Switchboard Clean Rooms Template integrates health data sources using Datavant's secure data connection capabilities and AWS Clean Rooms' scalable data processing environment. It's useful for professionals in engineering, database management, and development. The customizable Miro interface streamlines secure and efficient data handling and team collaboration for a wide range of projects.
Entity–Relationship Diagram (ERD) HR Management System Template
Works best for:
ERD
The Entity–Relationship Diagram (ERD) HR Management System Template in Miro is designed to streamline the management of employee-related information and processes within an organization. This template allows for the visualization and organization of complex HR systems, making it easier to understand relationships and processes. It enables users to map out departments, positions, and employee details, including attendance records, payroll, and performance reviews.