About the Euler Diagram Template
The Euler Diagram Template helps you understand complex hierarchies and deconstruct arguments, ideas, systems, and overlapping definitions.
This diagram lets you visualize all the possible connections between a number of groups and make sense of complex relationships. For example, you can use one to show the relationships between viruses, humans, and other organisms.
You can also use Euler diagrams to chart out the relationships between different people in an organization or the structures of computer networks.
In short, Euler diagrams are useful when you want to represent complicated hierarchies or understand how items in a group relate to each other.
Keep reading to learn more about our Euler Diagram Template.
What is an Euler diagram?
Euler diagrams are a visual representation of existing relationships between a number of items (sets).
In mathematics, sets represent collections of objects. These groupings, or “sets,” can be any category: people, buildings, cars, computer networks, or anything else.
Set Theory states that grouping similar elements can often simplify problems, making them easier to work with.
Euler diagrams can also represent a given scenario from different perspectives. For example, they can help you visualize how a particular treatment affects patients from different demographics.
This is useful to understand the impact of certain conditions, simplify a complex concept, or compare different approaches to solving a problem.
You can also use Euler diagrams to deconstruct and visualize the relation between ideas in an argument.
Euler diagrams differ from Venn diagrams in that they illustrate already-existing relationships whereas Venn diagrams are used to represent all possible relationships between a set or group.
Benefits of implementing an Euler diagram
Some of the main benefits of implementing an Euler diagram include:
Clarifies complex relationships: Euler diagrams are useful if you want to plot out the connections between a large number of data points. For example, they can help you understand how different groups and categories interconnect.
Allows you to visualize things from multiple perspectives: Euler diagrams are useful in complex thought experiments. They allow you to shift your perspective and see how things would change if you had different inputs.
Improves your decision-making: Euler diagrams can be useful if you want to make a decision between different courses of action. For example, they allow you to see how different management strategies would affect companies from different sectors.
Helps you better analyze arguments: Euler diagrams allow you to deconstruct an argument. They let you uncover different perspectives and visualize how each part contributes to the whole.
Create your own Euler diagram
With Miro, creating an Euler diagram is pretty straightforward. First, select the Euler Diagram Template. Then, follow these steps:
Step 1. Enter the names of categories or groups that you want to classify
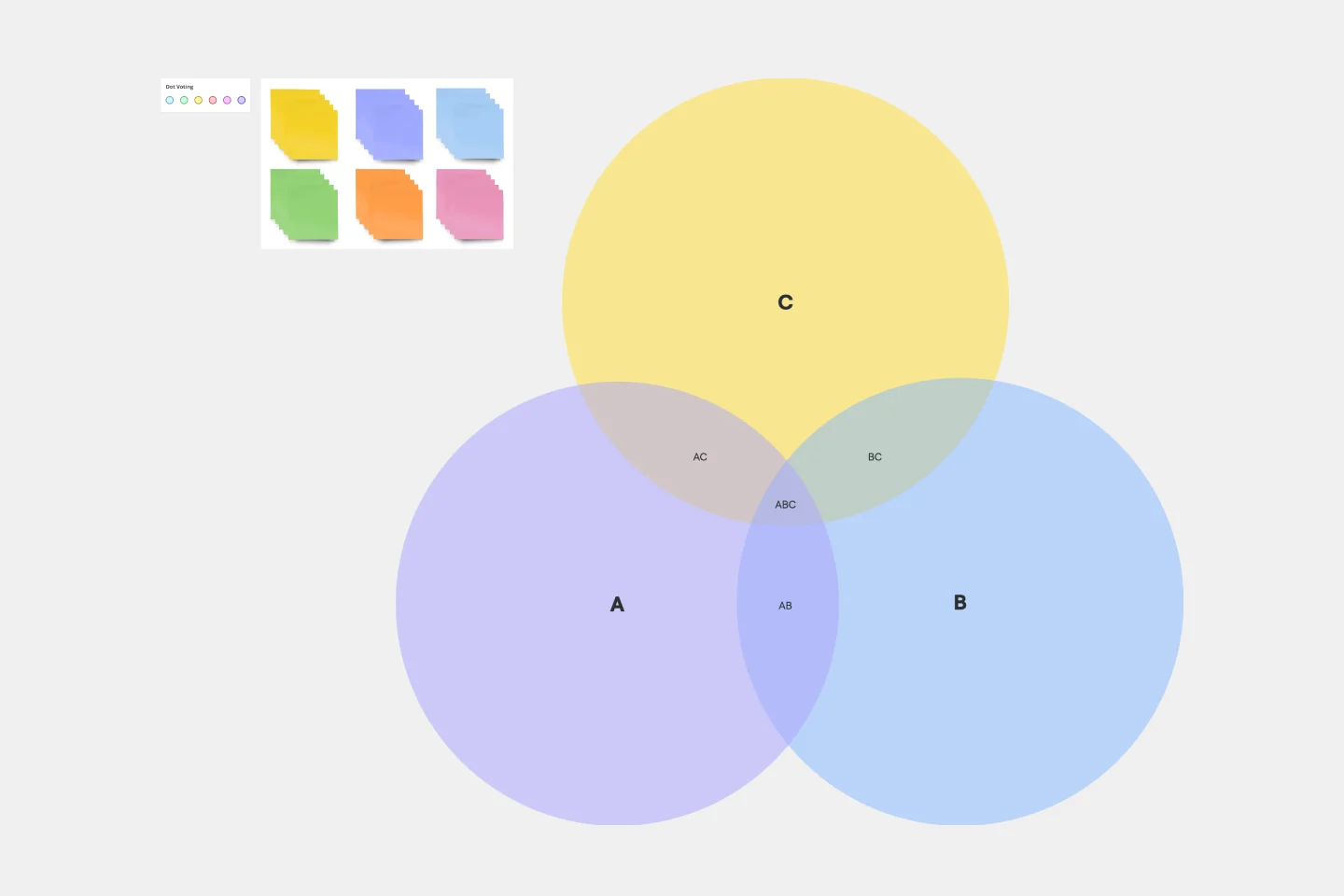
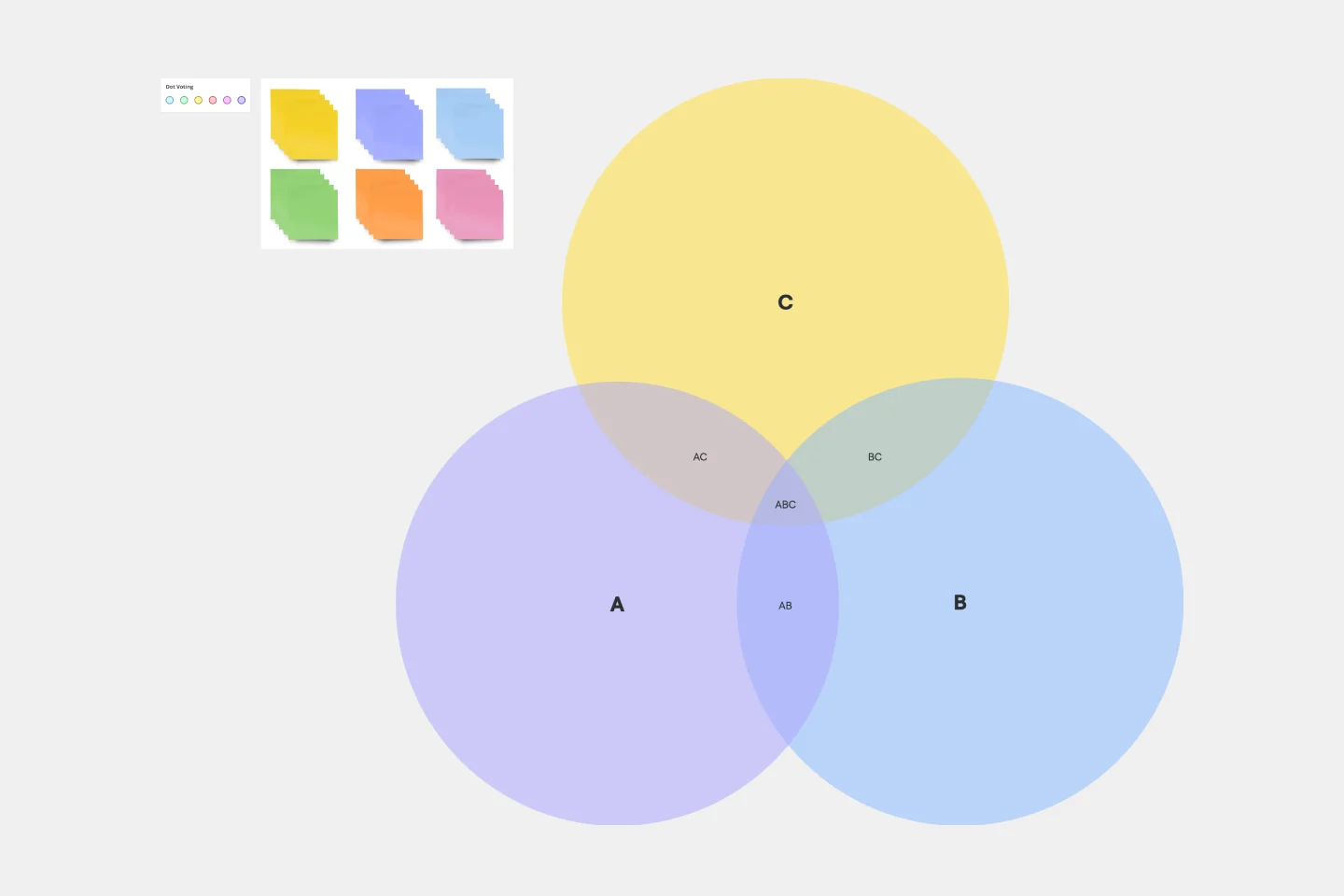
The Euler Diagram Template contains pre-made Euler circles or “cells” that let you enter the names of groups. You can add names to your Euler diagram by simply typing the name of a category in each cell.
For example, you can use the pre-made circles to represent 'People,' 'Bacteria,' and 'Organisms' in your Euler diagram.
Step 2. Assign your relationships
Once you’ve added all the names of different groups in your Euler diagram, assign a relationship to each group and category.
In the given example, 'People' and 'Bacteria' both belong to the same category of 'Organisms.' You can add this relationship in the Euler diagram.
You can also add a negative relationship between 'People' and 'Bacteria.' This means that people are not bacteria.
In Miro, you can change the color of a given category to signify whether it’s positive or negative. You change the color of Euler circles by clicking on the color picker and choosing a new color for the circle.
Step 3. Move the Eulerian circles accordingly
Once you have added the relationships between different groups or circles, move them accordingly.
This step involves moving the corresponding circles to their correct position and orientation. You can move the circles by clicking and dragging them.
You can also delete circles by selecting them and hitting 'Delete.' Or, you can edit them by selecting them and typing in a new name.
If you wish, resize the circles to get an accurate representation of your diagram. For example, if a category has many sub-categories, you can resize the circle so that every category fits in the main circle.
You can also supplement your Euler diagram using Miro's graph maker to create other charts. Miro is also the perfect Venn diagram maker with a range of Venn diagram templates.
A real-world example of an Euler diagram
Let’s say that you want to understand the economic relationship between European countries. You could represent the European Union as one circle. Then, inside this circle, you can represent how different countries relate to each other in terms of trade. You can split this circle into different sections, representing different types of goods that countries trade with each other.
For example, you could have Germany buying Swedish wine and selling plastic goods to Spain. Then you could have France buying Italian liquor but selling cars to Germany.
You can add these relationships to your Euler diagram and then use them to get a better understanding of which countries trade with each other.
FAQ about the Euler Diagram
What is the difference between a Venn diagram and an Euler diagram?
In short, Venn diagrams are used to represent all possible relationships between a set or group, whereas Euler diagrams illustrate already-existing relationships.
How do you draw an Euler circle?
With our Euler Diagram Template, you get access to pre-made circles that you can drag and drop into your diagram. This way, you can easily create an Euler diagram without drawing your circles manually.
Who made the Euler diagram?
Euler diagrams are named after the Swiss mathematician Leonhard Euler, who first used them to study the Seven Bridges of Königsberg problem.
What are Euler diagram arguments?
Euler diagram arguments are relationships that certain categories have with other groups or categories. With Miro's Euler Diagram Template, you can add these relationships straight into your diagram.

Miro
The AI Innovation Workspace
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates
Pyramid Diagram Template

Pyramid Diagram Template
A pyramid diagram is a perfect tool for demonstrating concepts that can be broken down into a layered hierarchy. Each level of the pyramid builds on the one before it, clearly illustrating how certain actions lead to specific results. The Miro Pyramid Diagram template is your tool for any and all pyramid illustrations.
Affinity Diagram Template

Affinity Diagram Template
You can use an affinity diagram to generate, organize, and consolidate information that comes out of a brainstorming session. Whether you’re building a product, working through a complex problem, establishing a process, or piecing apart an issue, an affinity diagram is a useful and simple framework that gives each team member the opportunity to pitch in and share their thoughts. But it’s not just ideal for brainstorms—this is a great template and tool when you need to reach consensus or analyze data such as survey results.
3-Circle Venn Diagram

3-Circle Venn Diagram
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.
Pyramid Diagram Template

Pyramid Diagram Template
A pyramid diagram is a perfect tool for demonstrating concepts that can be broken down into a layered hierarchy. Each level of the pyramid builds on the one before it, clearly illustrating how certain actions lead to specific results. The Miro Pyramid Diagram template is your tool for any and all pyramid illustrations.
Affinity Diagram Template

Affinity Diagram Template
You can use an affinity diagram to generate, organize, and consolidate information that comes out of a brainstorming session. Whether you’re building a product, working through a complex problem, establishing a process, or piecing apart an issue, an affinity diagram is a useful and simple framework that gives each team member the opportunity to pitch in and share their thoughts. But it’s not just ideal for brainstorms—this is a great template and tool when you need to reach consensus or analyze data such as survey results.
3-Circle Venn Diagram

3-Circle Venn Diagram
Venn diagrams have been a staple of business meetings and presentations since the 1800s, and there’s a good reason why. Venn diagrams provide a clear, effective way to visually showcase relationships between datasets. They serve as a helpful visual aid in brainstorming sessions, meetings, and presentations. You start by drawing a circle containing one concept, and then draw an overlapping circle containing another concept. In the space where the circles overlap, you can make note of the concepts’ similarities. In the space where they do not, you can make note of their differences.