Customer Touchpoint Map Template
Design the best experience from your customer’s point of view with the Customer Touchpoint Map Template. Identify opportunities and gain a competitive advantage.
About the Customer Touchpoint Map Template
The customer touchpoint map template is a tool that helps you define your customer journey map. UX designers, researchers, and marketers can use this template to identify all the customer touchpoints of your product or brand, flagging which ones are in good order and which ones need improvement.
What is a customer touchpoint map?
A customer touchpoint map is where you can map all your customer’s interactions and touchpoints with your brand or product. It’s a practical and efficient way to see the whole journey, including what needs improvement and what’s been working well.
The customer touchpoint map helps you bring more detail to your customer journey map, where you go more in-depth on how your customer thinks and feels about your brand throughout their journey. A basic CJM includes a specific persona, the steps beginning-to-end of the customer experience, and the potential emotional highs and lows. Both templates are complementary.
Benefits of using a customer touchpoint map
Many teams can benefit from the customer touchpoint map, including designers, developers, and business managers. Here are a few things that will you find out when you build your own customer touchpoint map:
Anticipate multiple customer pathways
Each customer won’t have an identical user journey, so one of the advantages of customer touchpoint mapping is that you can plot out multiple pathways through your product.
By understanding the different ways customers can discover and use your product, you can better anticipate their priorities and what causes churn.
Understand the customer’s perspective
One of the major reasons businesses use customer touchpoint maps is to get a more incisive understanding of how the customer experiences their product. Mapping out customer journeys helps explain why customers make the choices they do and what is most aspect of your product is most valuable to them.
Inform updates and new features
Anytime you want to update your product or add new features, you’ll want to bring in the customer’s perspective. By helping you hone in on the steps and features that are most important to a customer, you can better understand which updates will benefit them the most.
Target customer personas more closely
Customer touchpoint mapping gives you a better understanding of your different buyer personas. Armed with this understanding, you can create different pathways for different personas and provide a more personalized experience.
Improve customer service
Finally, by helping you understand customer needs, customer touchpoint mapping will help you identify at which points in the journey customers need the most help and then target your customer support efforts towards those parts.
When to use the customer touchpoint map template
Customer touchpoint maps are most commonly used by businesses to understand the customer’s actions better, but there are numerous situations when customer touchpoint mapping can be useful.
Visualize the customer experience
Customer touchpoint maps help businesses visualize the customer journey and understand the steps a customer takes through the product. It also allows you to focus on your customer's journey's most influential channels and touchpoints.
Once you can see all phases, you can see where you’re failing to meet their expectations and make improvements to build a better user experience.
Solve a specific problem
Many teams use customer touchpoint mapping as a tool to solve a specific problem. For example, if you’re experiencing churn, it can help you see where your customer might encounter a roadblock that drives them to part ways with your brand.
Improve mission alignment
Suppose you’re having a hard time aligning cross-functionally. In that case, it can be useful to get the teams together to collaborate on creating a customer touchpoint map and ensure you’re putting the customer first.
Create your own customer touchpoint map
Whether you’re a veteran of customer touchpoint mapping or new to the technique, Miro makes it easy to build your own. Get started by selecting the customer touchpoint map template, then take the following steps:
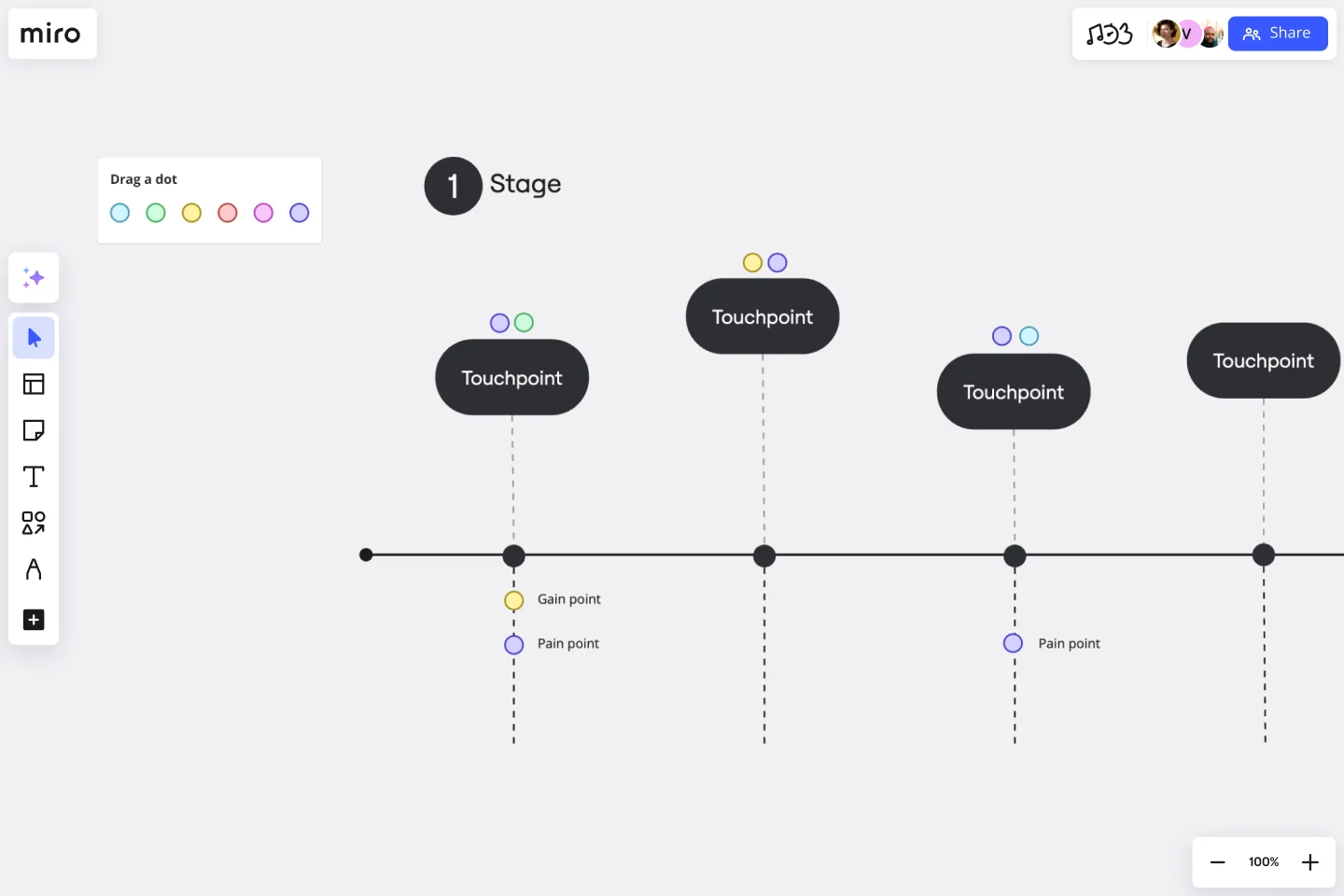
1. Set a timeline
Identify each phase of your customer journey and add it to a linear timeline, including also all your communication channels.
2. Identify each customer touchpoint as an end-to-end journey
Add each customer's interaction with your brand, product, or service. A good way to organize the touchpoints is to think about the buying phases: before, purchase, and after purchase.
3. Analyze the interactions
Write down the positive and negative aspects of each touchpoint, according to your customer’s point of view.
What about your product exceeded your customer’s expectations? Where did it fall short?
4. Iterate and improve
After setting up your customer touchpoint map, see how it helps you develop your customer journey map. As your product and brand evolve, you can continuously iterate and improve your customer touchpoint map as you see fit.
What’s the difference between a customer touchpoint map and a journey map?
The customer touchpoint map gathers information about the channels you communicate, your customer needs when in contact with your product or brand, and your buying phases. The customer touchpoint mapping can be helpful when building a customer journey map, which gives you a greater overview of your customer’s pain points experiences and a detailed description of their personas.
Get started with this template right now.
Product tone of voice
Works best for:
Product Management, Planning
The Tone of Voice Workshop template helps product teams define and align on brand tone and messaging. By facilitating collaborative workshops, exploring brand personality traits, and defining tone guidelines, this template ensures consistent and impactful communication. With sections for identifying target audience personas, articulating brand values, and crafting messaging principles, it enables teams to create authentic and compelling brand voices. This template serves as a foundation for building strong brand identities and resonating with customers across all touchpoints.
User Flow Example
Works best for:
Flowcharts, Mapping, Diagrams
The User Flow Example template offers a visual representation of a typical user flow within a digital product or service. It provides elements for documenting user interactions, navigation paths, and decision points along the user journey. This template enables UX designers and product teams to understand user behavior, identify pain points, and optimize the user experience. By providing a concrete example of user flow, the User Flow Example template serves as a valuable reference for designing intuitive and engaging digital experiences that meet user needs effectively.
Customer Journey Map by Hustle Badger
Works best for:
Customer Journey Map
Customer journey mapping is a method that visualizes and narrates how users navigate a site or app to achieve their objectives.
Requirements Gathering Template
Works best for:
Product , Strategy and Planning
The Requirements Gathering Template is an indispensable tool for project teams. It is the perfect solution for those who want to ensure their objectives are crystal clear and prioritize them efficiently. The three-category hierarchy created by this template - must-haves, should-haves, and good-to-haves - is an excellent way to streamline project requirements and allocate resources effectively. Any project team looking to optimize their workflow should consider this tool a must-have. It is a shining example of organized foresight, which is critical in today's world, where clarity is crucial.
Empathy Map by Medicenjuande
Works best for:
Market Research, Research & Design
Empathy Map template provides a clear way to visualize user insights. By understanding what users think, feel, and experience, you can design products that truly resonate. This template is perfect for UX teams focused on user-centered design.
Empathy Mapping for Impact
Works best for:
Market Research, Research & Design
Empathy Mapping For Impact template is designed to help you capture and understand user experiences deeply. By focusing on what users think, feel, and do, you can create impactful and meaningful products. Perfect for UX designers and researchers.