BPMN Template by Pavel Kuksa
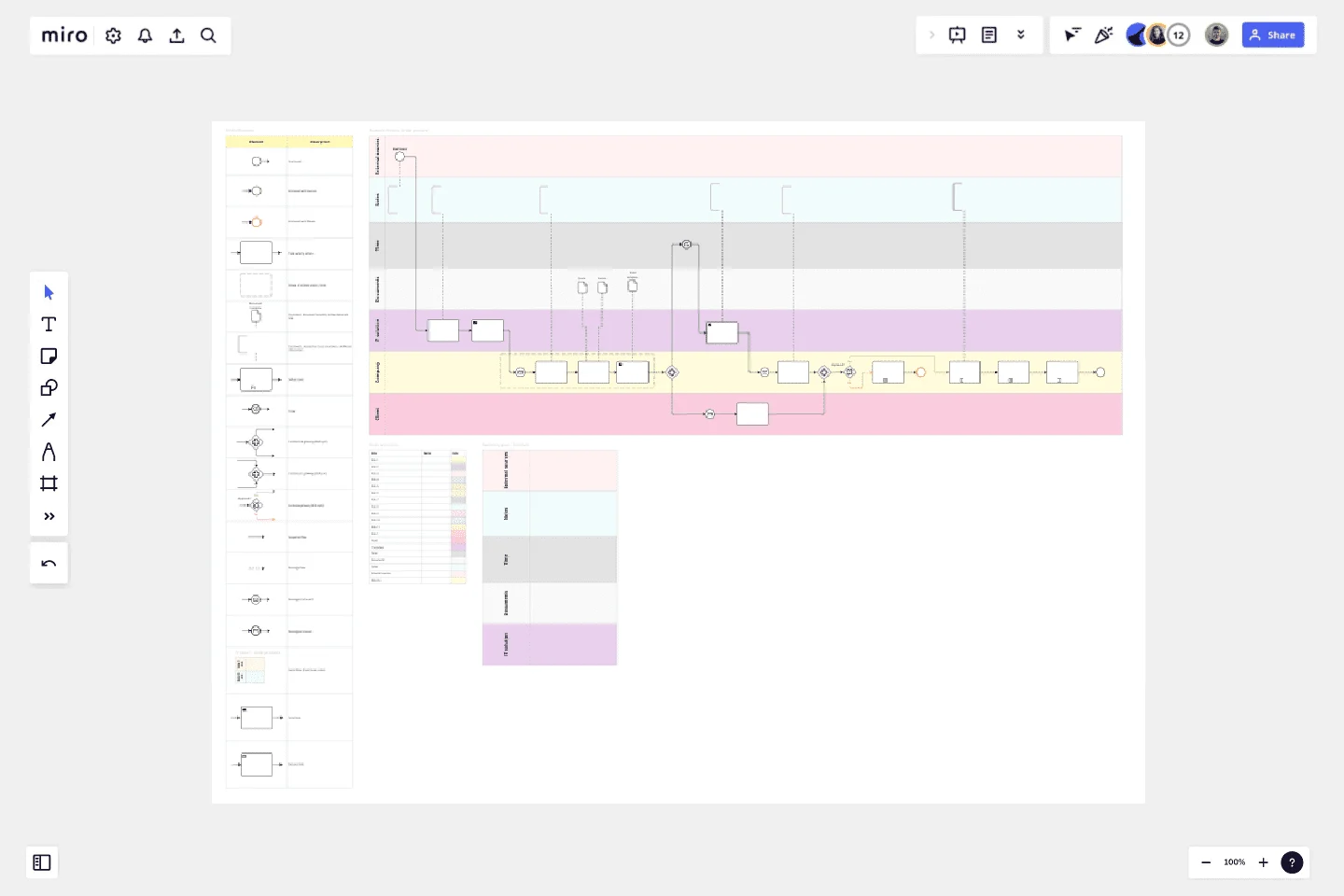
This Miro board template is specifically crafted to offer a detailed visualization of Business Process Model and Notation (BPMN).
Trusted by 65M+ users and leading companies
It is an ideal collaborative space for teams to visually engage with the core elements and roles associated with BPMN. The template includes pre-drawn elements that are commonly utilized in BPMN diagrams, categorized by process role, to streamline the creation process and save time.
Usage Instructions:
Start by creating a Miro board using this BPMN template.
Duplicate the "Swimming Pool - Template" to your board.
Customize the swimming lanes by adjusting the names, colors, sizes, and numbers to fit your project's needs.
From the "BPMN Elements" table, select and copy the required elements into your newly created swimming pool layout.
This template was created by Pavel Kuksa.
Get started with this template right now.
Cross-Account EC2 Status Monitoring for HPC Clusters Template
Works best for:
AWS
The Cross-Account EC2 Status Monitoring for HPC Clusters Template provides a centralized view of the health and performance of EC2 instances across multiple AWS accounts. It helps in early issue detection, reducing downtime and ensuring optimal efficiency of HPC clusters. The template offers customization options to meet specific HPC cluster configurations, simplifying monitoring and improving operational efficiency for administrators.
Stage-Gate Process Flowchart Template
Works best for:
Diagramming, Project Management
The Stage-Gate Process Flowchart Template structures a project into distinct stages separated by decision-making gates, enhancing the quality of decisions and leading to more successful project outcomes.
On-Premise to Cloud Migration Process Flowchart Template
Works best for:
Flowcharts
The On-Premise to Cloud Migration Process Flowchart Template is a strategic tool designed to streamline the transition from traditional on-premise systems to more flexible, scalable cloud-based solutions. This template acts as a visual roadmap, guiding teams through each phase of the migration process with clarity and precision. By breaking down the migration into manageable steps, it ensures a comprehensive approach, minimizing risks and aligning with best practices for cloud adoption.
Interactive Video Storyboard Canvas
Works best for:
Diagramming
The Interactive Video Storyboard Canvas template offers a visual framework for planning and storyboarding interactive video content. It provides elements for outlining scenes, defining interactions, and visualizing user pathways. This template enables teams to design engaging and immersive video experiences, facilitating collaboration and alignment among content creators and stakeholders. By promoting creativity and interactivity, the Interactive Video Storyboard Canvas empowers teams to create compelling video narratives that captivate audiences and drive engagement.
Family Tree Template
Works best for:
Education, Mapping
Family trees help you make sense of complicated family relationships, even generations back. With this Family Tree Template, you can quickly and easily add your siblings, parents, and extended family members. Plus, add extra information, notes, and even images to create a vibrant family tree.
Causal Loop Diagrams (1.0)
Works best for:
Diagramming
The Causal Loop Diagrams (1.0) template offers a visual tool for modeling complex systems and understanding the feedback loops that drive behavior. It provides a structured framework for identifying causal relationships, reinforcing loops, and balancing feedback within a system. This template enables teams to analyze system dynamics, anticipate unintended consequences, and formulate effective strategies for intervention. By promoting systems thinking and understanding of interdependencies, Causal Loop Diagrams empower organizations to navigate complexity and drive sustainable change.