All templates
Feature Planning Template

Miro
Collaborative AI workflows for teams building the future
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates
Mitch Lacey's Estimation Game Template
0 likes
8 uses

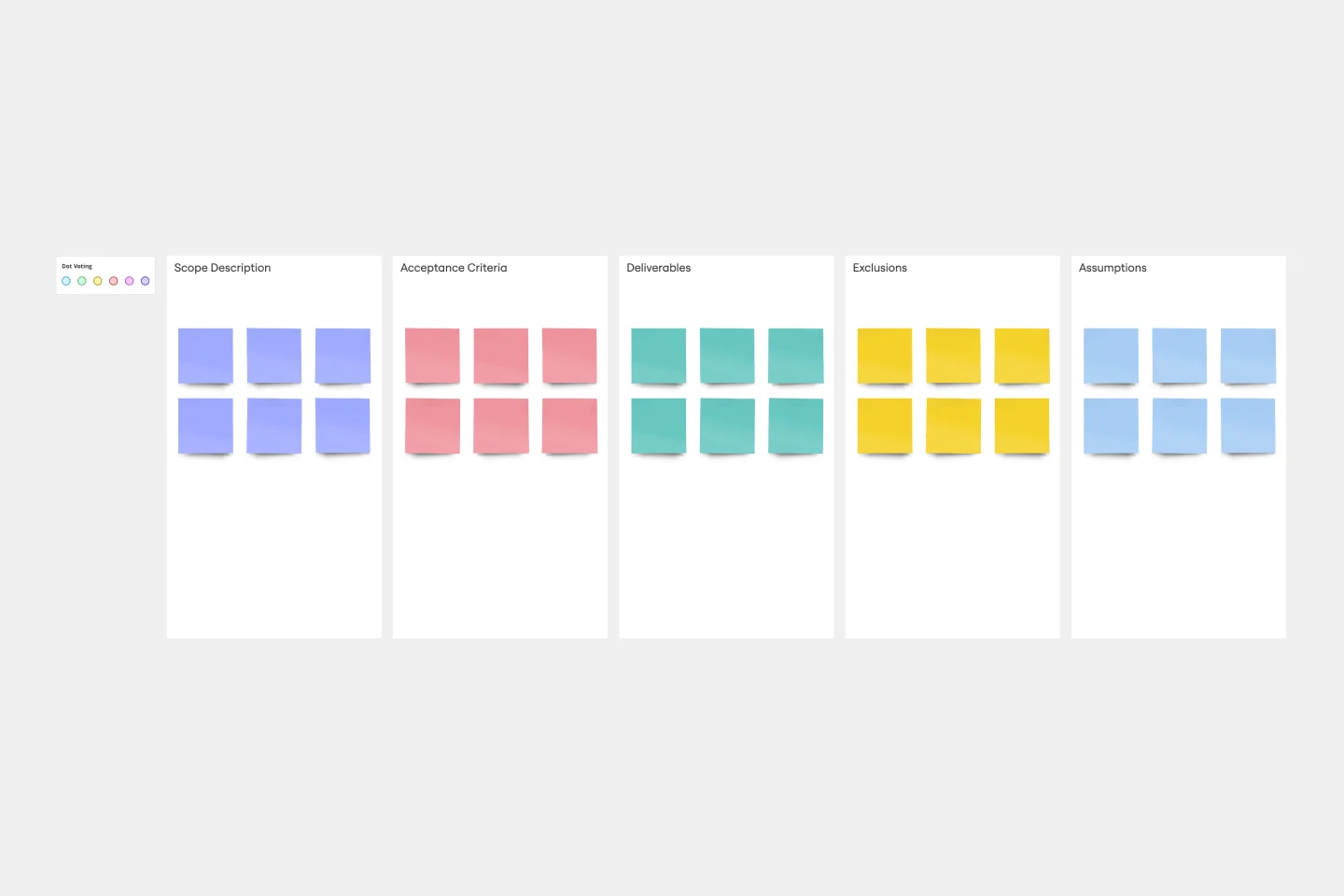
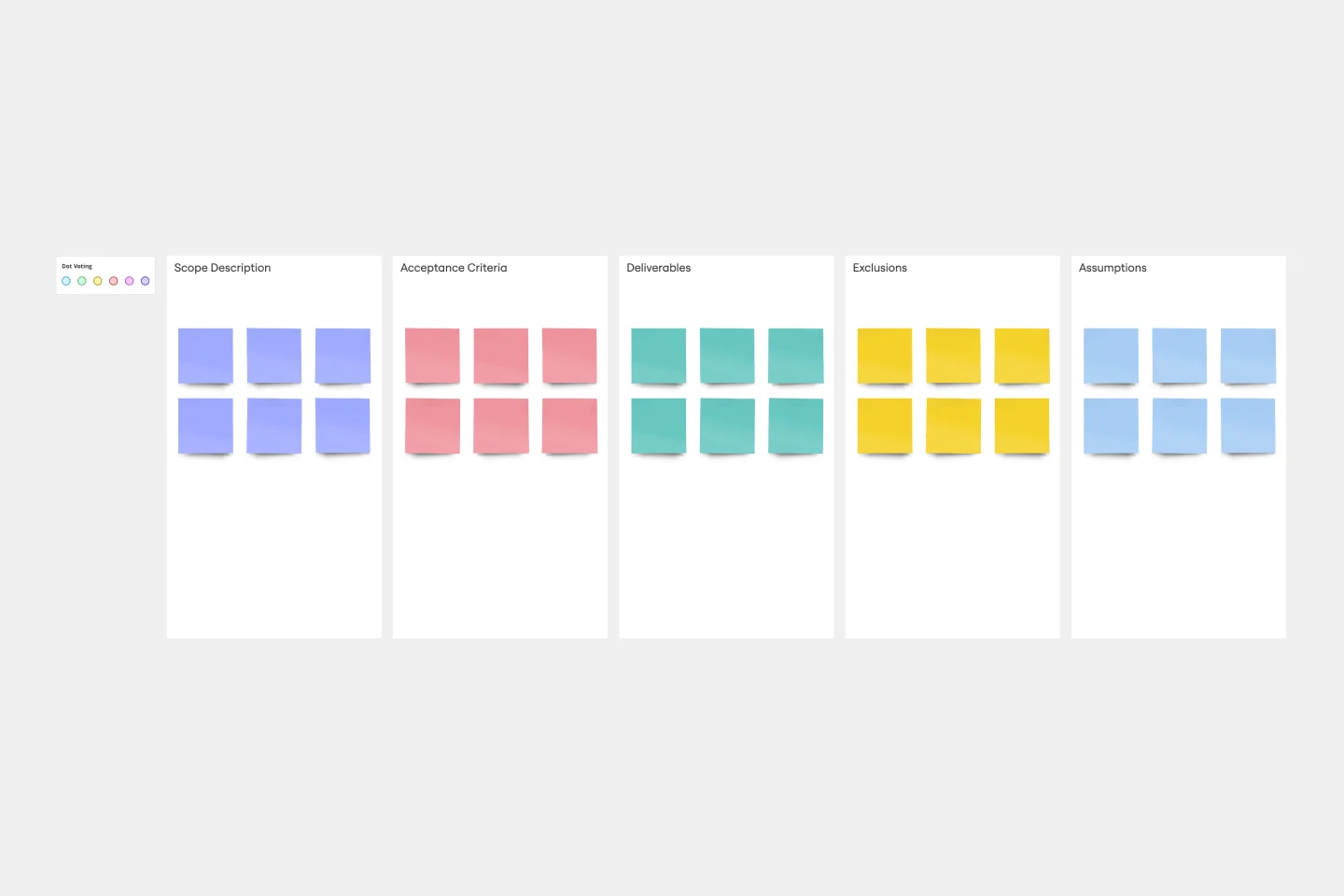
Project Scope Template
3 likes
68 uses

Product Canvas Template
0 likes
63 uses

PI Planning (Basic)
0 likes
2 uses

Mitch Lacey's Estimation Game Template
0 likes
8 uses

Project Scope Template
3 likes
68 uses

Product Canvas Template
0 likes
63 uses

PI Planning (Basic)
0 likes
2 uses
