About the Cause and Effect Diagram Template
The cause-and-effect diagram template is an effective tool for analyzing complex relationships and identifying the root causes within a system. This template is a more straightforward version of the Fishbone or Ishikawa diagram. It is used to visually represent the cause-and-effect relationships in a structured manner. Whether you are solving problems, improving a process, or troubleshooting, this template provides a systematic approach to identifying and understanding the factors influencing a specific issue.
Understanding the cause and effect diagram template
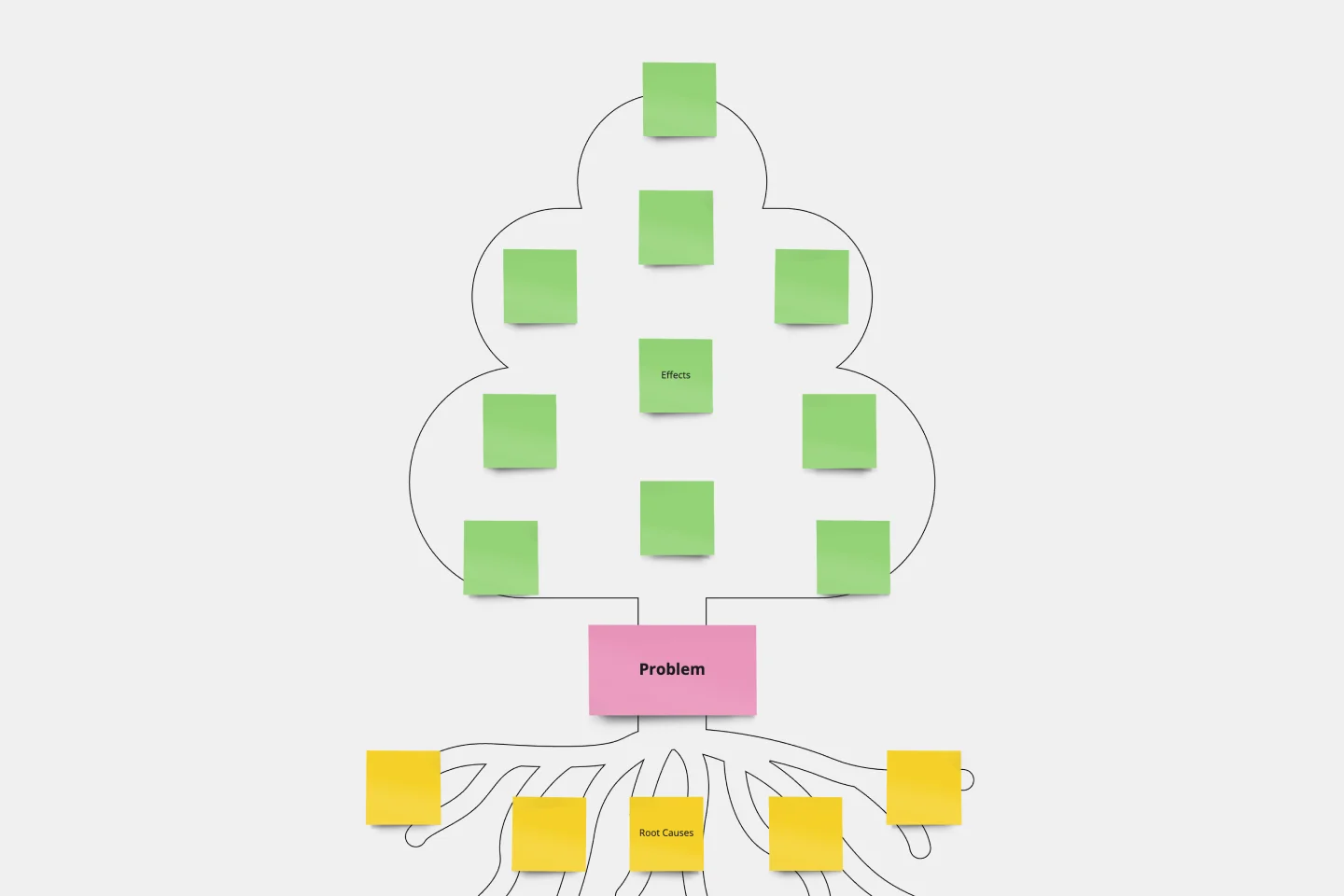
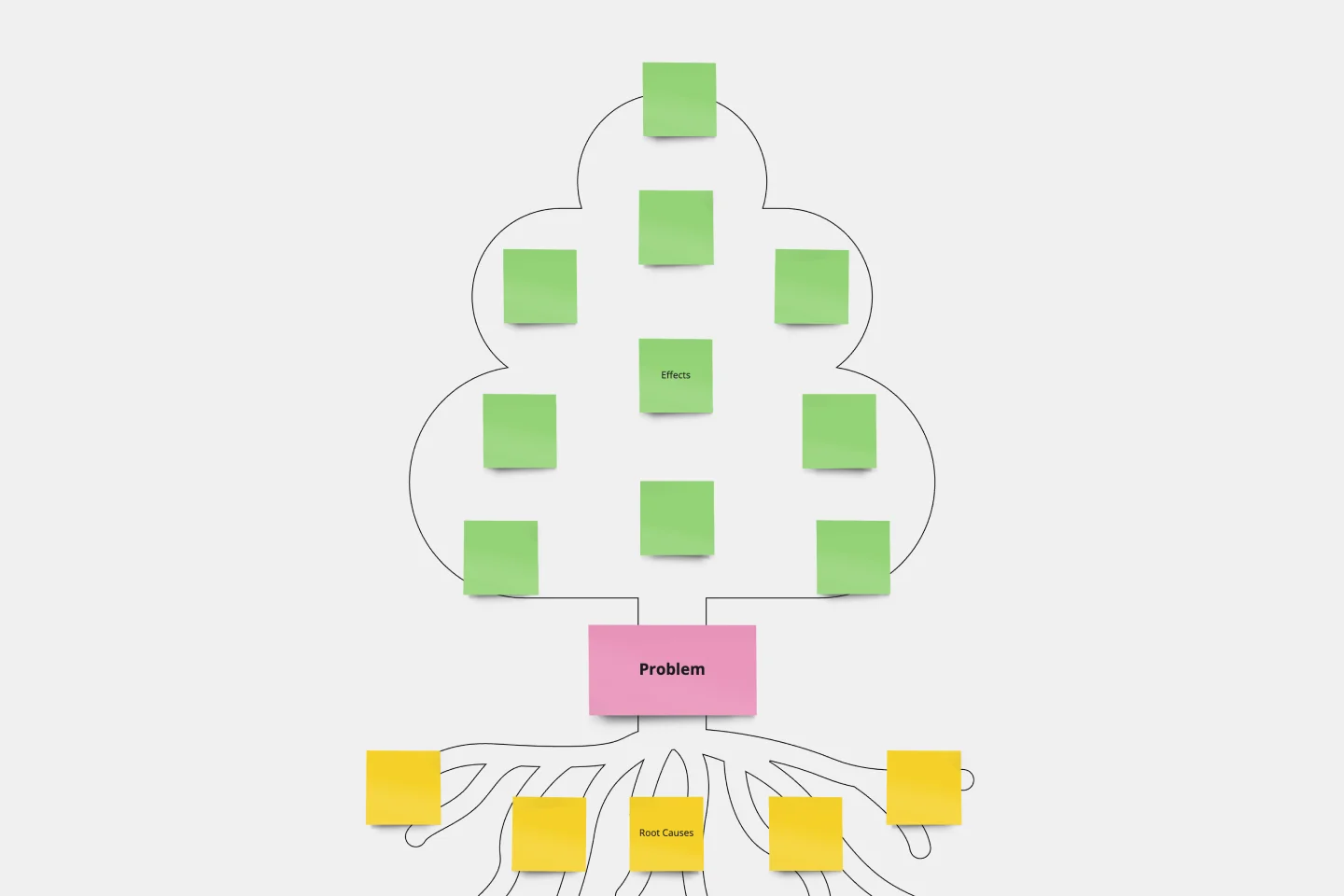
The cause and effect diagram template categorizes potential causes into branches. Here is how the template is built:
Problem statement: Clearly defines the identified issue as the central focal point for exploring potential causes.
Categories of causes: Organizes potential causes into branches, offering a systematic and categorized approach to analysis.
Main bones: Represents primary categories of causes as main branches extending from the spine of the fishbone diagram.
Sub-branches: Break down each main branch into sub-branches, thoroughly exploring potential causes.
Analysis section: Dedicates space for in-depth analysis, enabling teams to fully explore each cause's impact on the identified problem.
How to use the cause and effect diagram template
Edit with precision: You can customize the template easily by using drag-and-drop functionality. This will help you address your specific problem and its potential causes.
Collaborative analysis: You can engage in real-time collaboration with your team members directly on the Miro board. This will foster collective analysis and brainstorming sessions.
Root cause identification: You can use the template to systematically identify root causes. This will help you gain a thorough understanding of the problem and enable you to solve it effectively.
Why should you use a cause-and-effect diagram template?
Structured problem analysis: Organize and analyze potential causes systematically, providing a structured framework for identifying the root cause of a problem.
Team collaboration: Facilitate collaborative problem-solving sessions, ensuring diverse perspectives contribute to a comprehensive analysis.
Visual clarity: Enhance understanding through visual representation, facilitating comprehension of complex cause-and-effect relationships.
Strategic decision-making: Equip teams with insights to make informed and strategic decisions based on a thorough understanding of the problem's causes.
Process improvement: Drive continuous improvement by systematically addressing root causes enhancing efficiency and effectiveness within processes.
Cause and Effect Diagram Template FAQs
Is there a recommended order for exploring the causes in the template?
While there is no strict order, initiating analysis with main branches and progressively exploring sub-branches for a thorough and structured examination is often beneficial.
Can I export or share the Cause and Effect Diagram created in Miro with stakeholders outside the platform?
Miro offers export and sharing features, allowing users to share the diagram with stakeholders outside the platform for review and collaboration.