About the App Development Canvas template
What is an app development canvas?
When building a mobile application, you have to juggle a lot of moving parts: UX design, UI design, content, marketing, engineering, product management, and much more—all while maintaining your team’s overall vision and serving your customers.
An app development canvas allows you to take an overview of what’s important while developing an app. It helps optimize the custom mobile application development process by implementing customer feedback and maximizing customer value. Read on to find out more about how it can help your development team.
Advantages of using an app development canvas
An app development canvas provides an overview of every aspect of your team’s process while giving you a big-picture look at how the project is proceeding. This allows you to fine-tune processes and address potential problems early, improving your product along the way.
When to use an app development canvas
The app development canvas is a useful tool at every stage of the development process. Whether your team has already started working on your app or you’re about to start work in the future, the app development canvas combines big-picture perspective with fine-grained detail.
Use it in any of the following scenarios:
When you want to create a prototype to engage in mobile testing
When mobile app development requires collaboration with customers or stakeholders
To minimize continuous testing you will have to do during product launch
To develop your app in a cost-effective way
To engage customers throughout the app development lifecycle
To minimize the time and financial risk involved in developing an app
To measure how customers respond to an app
Create your own app development canvas
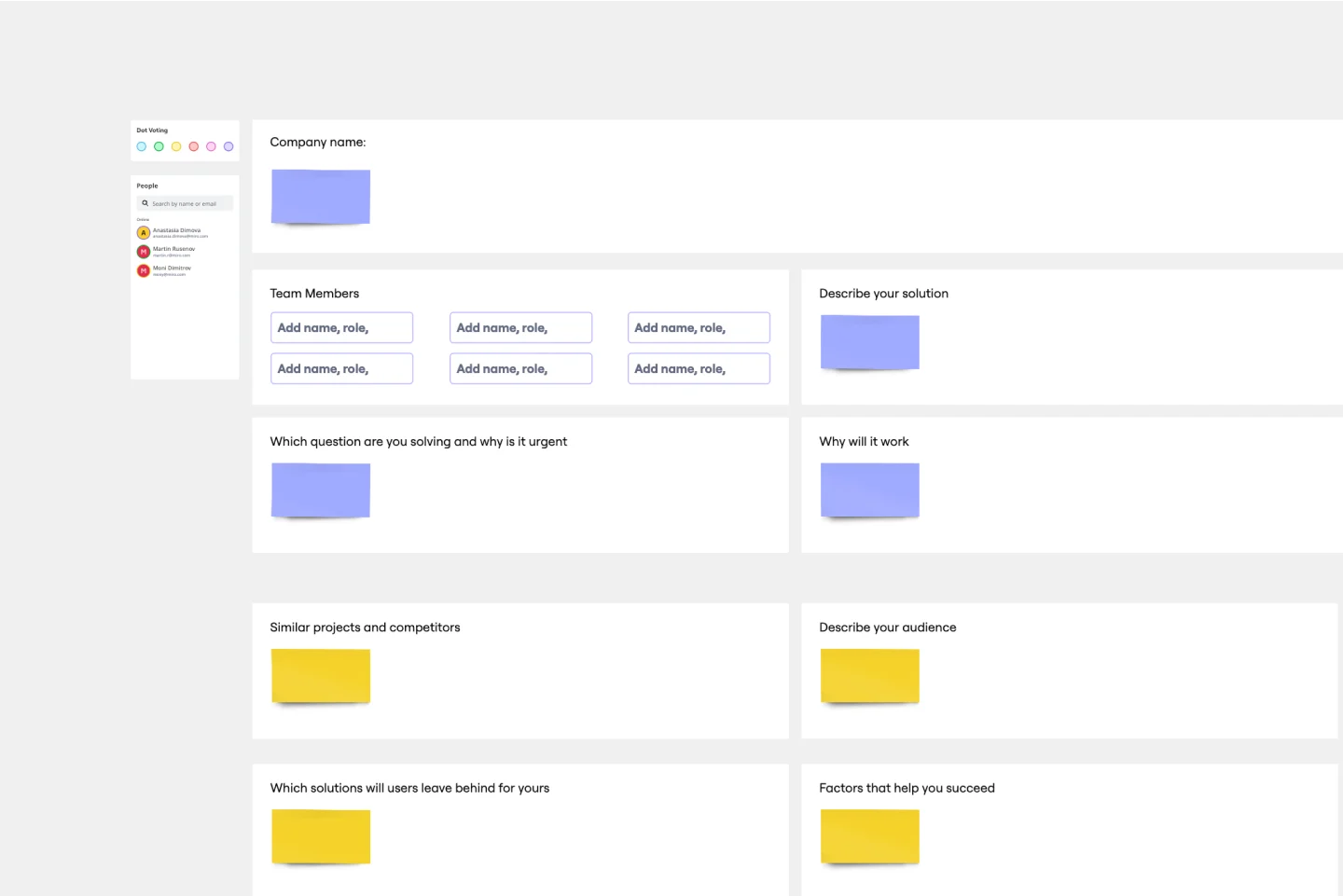
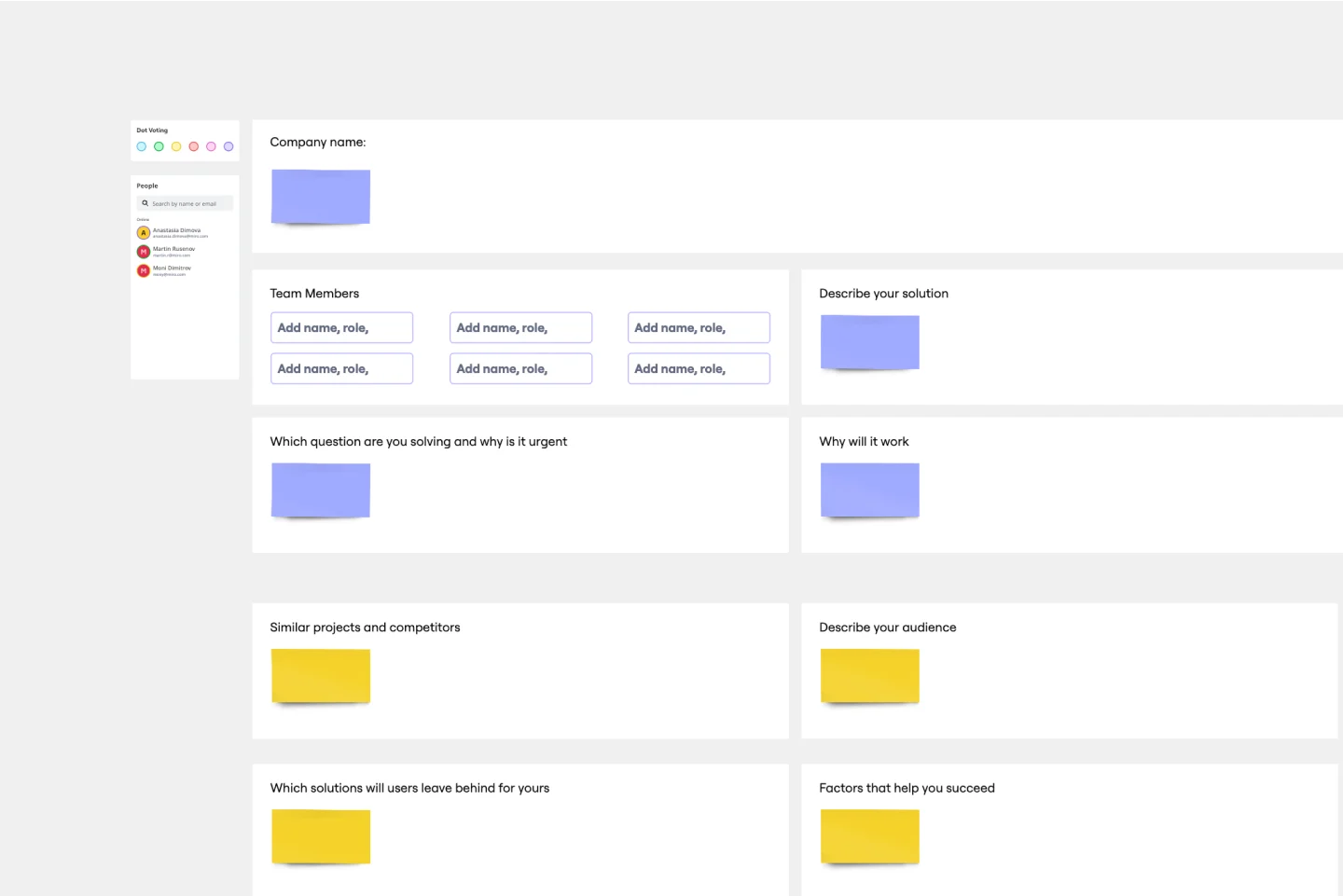
The app development canvas contains 18 boxes, which you should fill out to get the big picture of what you are doing with your app. The boxes cover the most important aspects of the app development process.
Generally, it helps to think about the canvas in two parts:
Problem: First, fill out the boxes describing the problem your app seeks to solve. What do customers need? Why aren’t they getting it? What are competitors doing wrong or not doing at all?
Solution: Second, articulate your unique value proposition. How will your app solve your customers’ and prospective customers’ problems? How is your app different from that of your competitors?
Creating your own app development canvas is easy, using Miro’s simple template tool. Select this App Development Canvas template to start, then customize according to your team’s needs. Miro’s template is the perfect canvas for creating and sharing across your team.

Miro
The AI Innovation Workspace
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates

Lean Canvas Template
Business opportunities can get dense, cumbersome, and complex, and evaluating them can be a real challenge. Let a lean canvas streamline things and break down your business idea for you and your team. A great tool or entrepreneurs and emerging businesses, this one-page business model gives you an easy, high-level view of your idea — so you can stay focused on overall strategy, identify potential threats and opportunities, and brainstorm the various factors at play in determining your potential profitability in an industry.

Startup Canvas Template
A Startup Canvas helps founders express and map out a new business idea in a less formal format than a traditional business plan. Startup Canvases are a useful visual map for founders who want to judge their new business idea’s strengths and weaknesses. This Canvas can be used as a framework to quickly articulate your business idea’s value proposition, problem, solution, market, team, marketing channels, customer segment, external risks, and Key Performance Indicators. By articulating factors like success, viability, vision, and value to the customer, founders can make a concise case for why a new product or service should exist and get funded.

Lean UX Canvas Template
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.

Lean Canvas Template
Business opportunities can get dense, cumbersome, and complex, and evaluating them can be a real challenge. Let a lean canvas streamline things and break down your business idea for you and your team. A great tool or entrepreneurs and emerging businesses, this one-page business model gives you an easy, high-level view of your idea — so you can stay focused on overall strategy, identify potential threats and opportunities, and brainstorm the various factors at play in determining your potential profitability in an industry.

Startup Canvas Template
A Startup Canvas helps founders express and map out a new business idea in a less formal format than a traditional business plan. Startup Canvases are a useful visual map for founders who want to judge their new business idea’s strengths and weaknesses. This Canvas can be used as a framework to quickly articulate your business idea’s value proposition, problem, solution, market, team, marketing channels, customer segment, external risks, and Key Performance Indicators. By articulating factors like success, viability, vision, and value to the customer, founders can make a concise case for why a new product or service should exist and get funded.

Lean UX Canvas Template
What are you building, why are building it, and who are you building it for? Those are the big pictures questions that guide great companies and teams toward success — and Lean UX helps you find the answers. Especially helpful during project research, design, and planning, this tool lets you quickly make product improvements and solve business problems, leading to a more customer-centric product. This template will let you create a Lean UX canvas structured around eight key elements: Business problem, Business outcome, Users and customers, User benefits, Solution ideas, Hypothesis, Assumptions, Experimentation.