About the SDLC Template
Developing software requires a structured method to turn concepts into practical applications. The SDLC template is a crucial tool that guarantees that software projects remain on track toward success. It is designed to break down the software development process into clear and actionable stages, creating a visual story from beginning to end.
Within the SDLC template, the process is neatly categorized into distinct areas, allowing for focused attention on every critical component:
PM (Project Management)
Initiates with a comprehensive project plan.
Outlines project scope, timelines, and resource allocation.
Monitors project milestones and ensures alignment with objectives.
Dev (Development)
Encapsulates design and coding phases.
Includes architecture design, programming, and the integration of components.
Focuses on turning design documentation into the actual software.
Q&A (Quality Assurance)
Encompasses all levels of testing to ensure quality and functionality.
Engages with test planning, case development, and execution of tests.
Responsible for identifying defects and verifying fixes.
The bullet points in each of these areas not only define the tasks that need to be accomplished but also serve as checkpoints to measure progress. This ensures that every aspect of software creation is given the attention it deserves. The template allows for a smooth workflow, which empowers teams to deliver with precision and quality.
How to use the SDLC Template in Miro
Customize your workflow: Click on any element to edit text, change colors, or adjust sizes. The template is designed for ease of use and can be tailored to fit any project's needs.
Expand with diagramming tools: Add more shapes and connector lines to elaborate on each phase. The automated diagramming features enable swift modifications and additions, ensuring the template grows with the project.
Incorporate artifacts: Drag and drop relevant documents, links, and images onto the board to enrich the context. Every artifact is just a few clicks away from being part of the visual project narrative.
Why use an SDLC Template?
Enhanced clarity: The template breaks down complex processes into clear, manageable stages, allowing team members to understand their roles and responsibilities at each step.
Improved communication: With a shared visual guide, teams can more effectively communicate about the project's progress and hurdles.
Streamlined process: The SDLC template helps standardize the development process, making it easier to replicate success in future projects.
Efficiency in tracking: Progress tracking is simplified, as the template provides a snapshot of what has been completed and what's next.
Risk mitigation: By following a structured approach, potential issues can be identified and addressed early in the development cycle, reducing the overall risk.
SDLC Template FAQs
Can the SDLC template be adapted for different project sizes?
Absolutely. Whether you're working on a small application or an extensive enterprise system, the template is fully customizable to scale up or down based on the project's complexity.
Is the SDLC template suitable for Agile methodologies?
Yes, while it is structured around the traditional phases of software development, it can be tweaked to fit an Agile framework by adjusting the stages to iterations or sprints.
How can multiple team members collaborate using the SDLC template?
Teams can collaborate in real time, with changes being visible instantly. This fosters a collaborative environment where everyone stays informed and can contribute simultaneously.
Are there any prerequisites for using the SDLC template effectively?
A basic understanding of the software development process is beneficial. Still, the template is designed to be intuitive, so even those with limited experience can grasp the stages and contribute effectively.

Miro
Collaborative AI workflows for teams building the future
Miro brings teams and AI together to plan, co-create, and build the next big thing, faster. Miro empowers 100M+ product managers, designers, engineers, and more, to flow from early discovery through final delivery on a shared, AI-first canvas. By embedding AI where teamwork happens, Miro breaks down silos, improves alignment, and accelerates innovation. With the canvas as the prompt, Miro's collaborative AI workflows keep teams in the flow of work, scale shifts in ways of working, and drive organization-wide transformation.
Categories
Similar templates
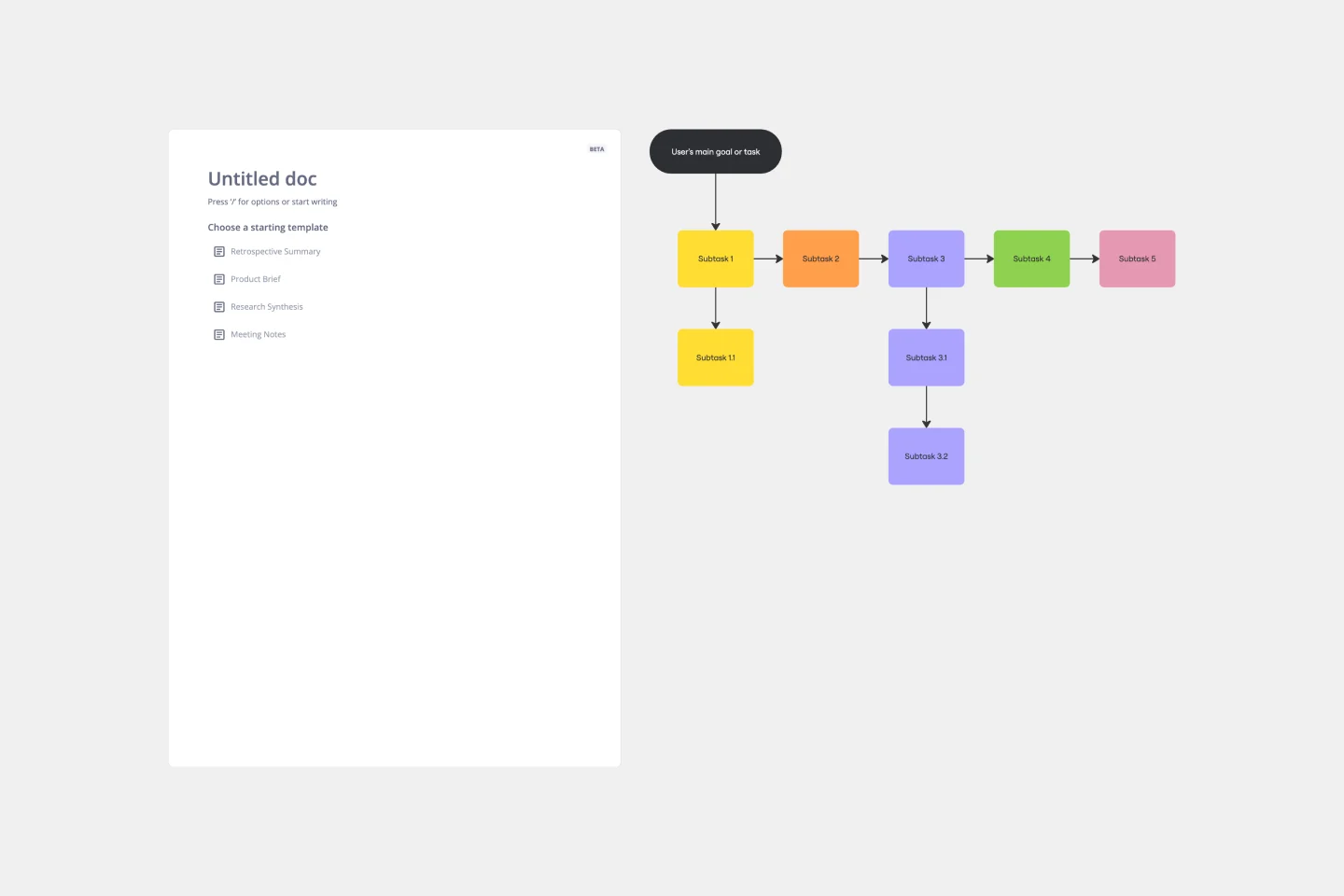
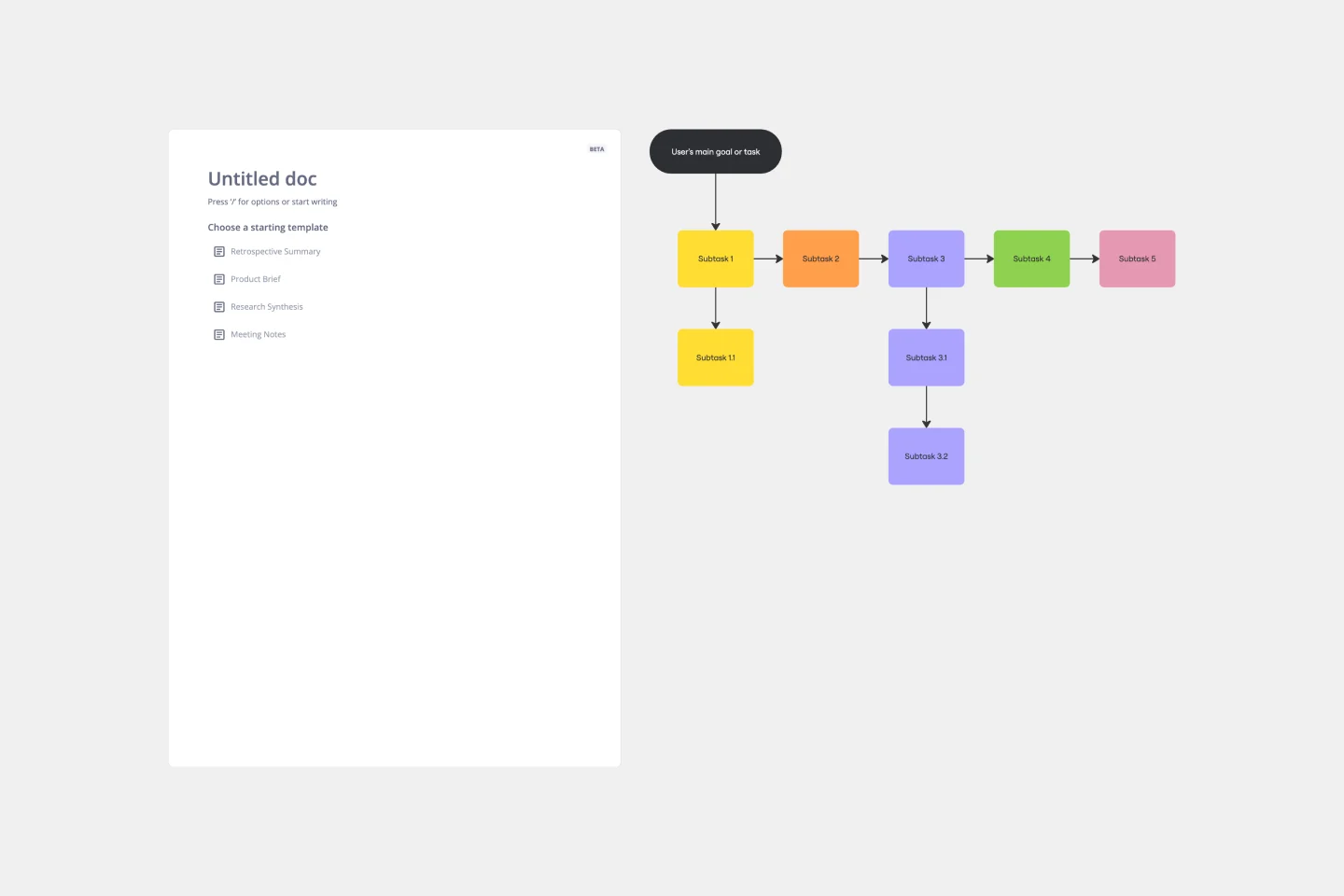
Task Analysis Diagram Template

Task Analysis Diagram Template
The Task Analysis Diagram Template is a helpful tool that simplifies complex tasks by breaking them down into smaller, more manageable steps. This strategic approach brings clarity and ensures a systematic method for tackling complex user paths. The template's most significant advantage is its precision, as it maps out every detail of a task to guarantee that nothing is missed. This results in more efficient operations.
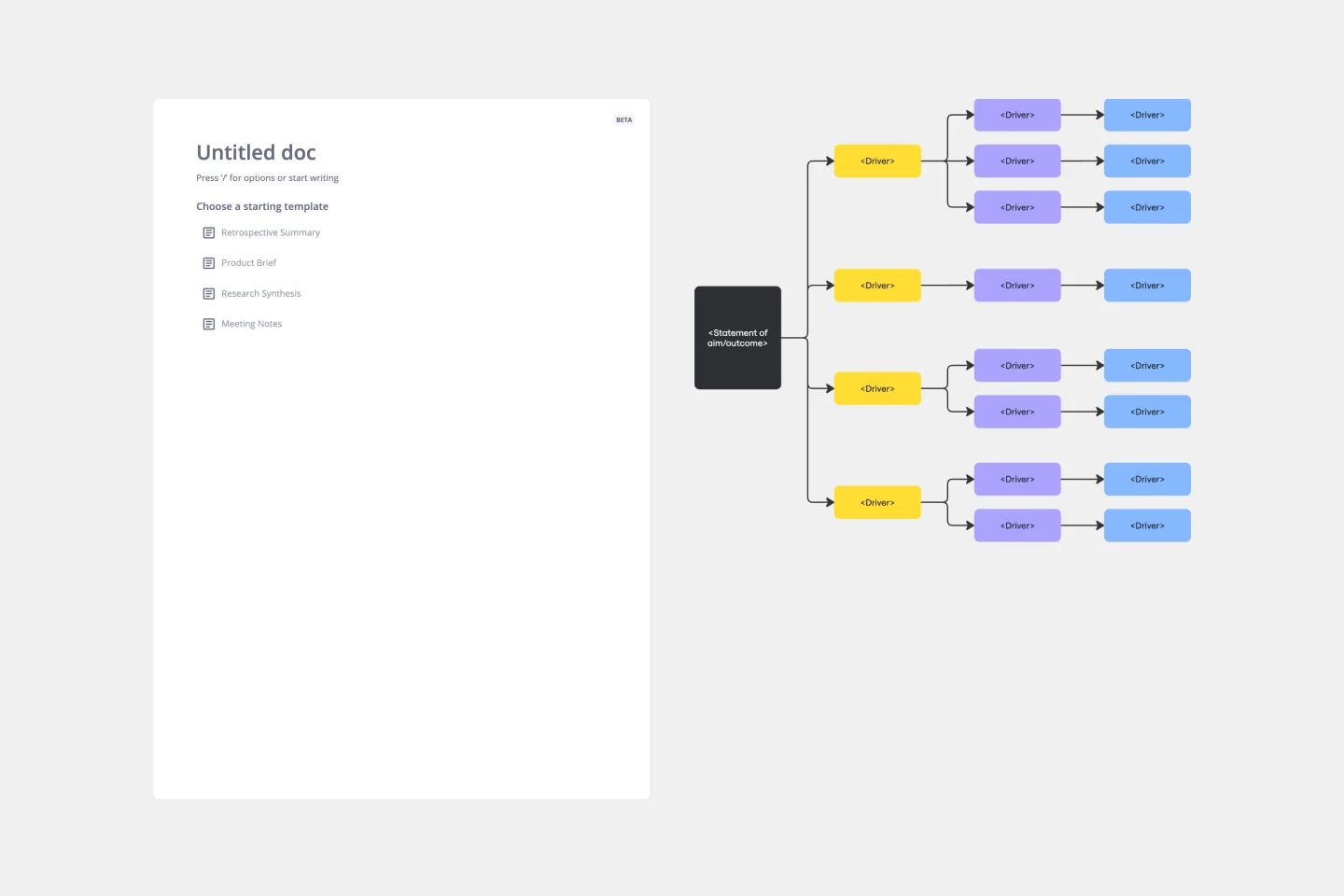
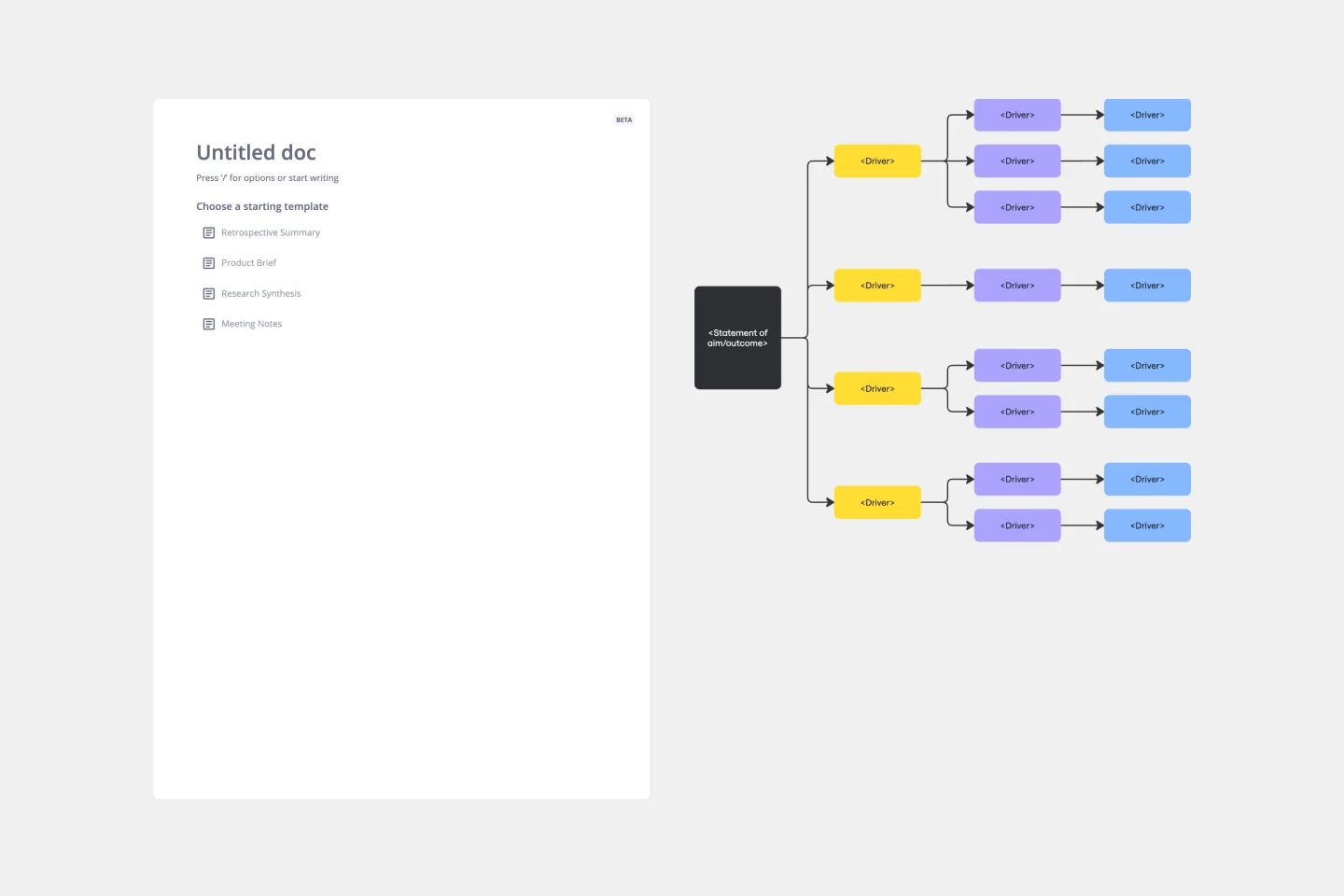
Driver Diagram Template

Driver Diagram Template
The driver diagram template is a strategic visual tool that helps teams map out their primary objectives and break them down into actionable components. It presents goals, drivers, and specific change ideas in a coherent and interconnected format, ensuring clarity of objective. By doing so, every team member is aligned towards a common endpoint, fostering unified efforts. The visual nature of the template simplifies complex objectives, making it easier for teams to stay on track and measure their progress effectively.
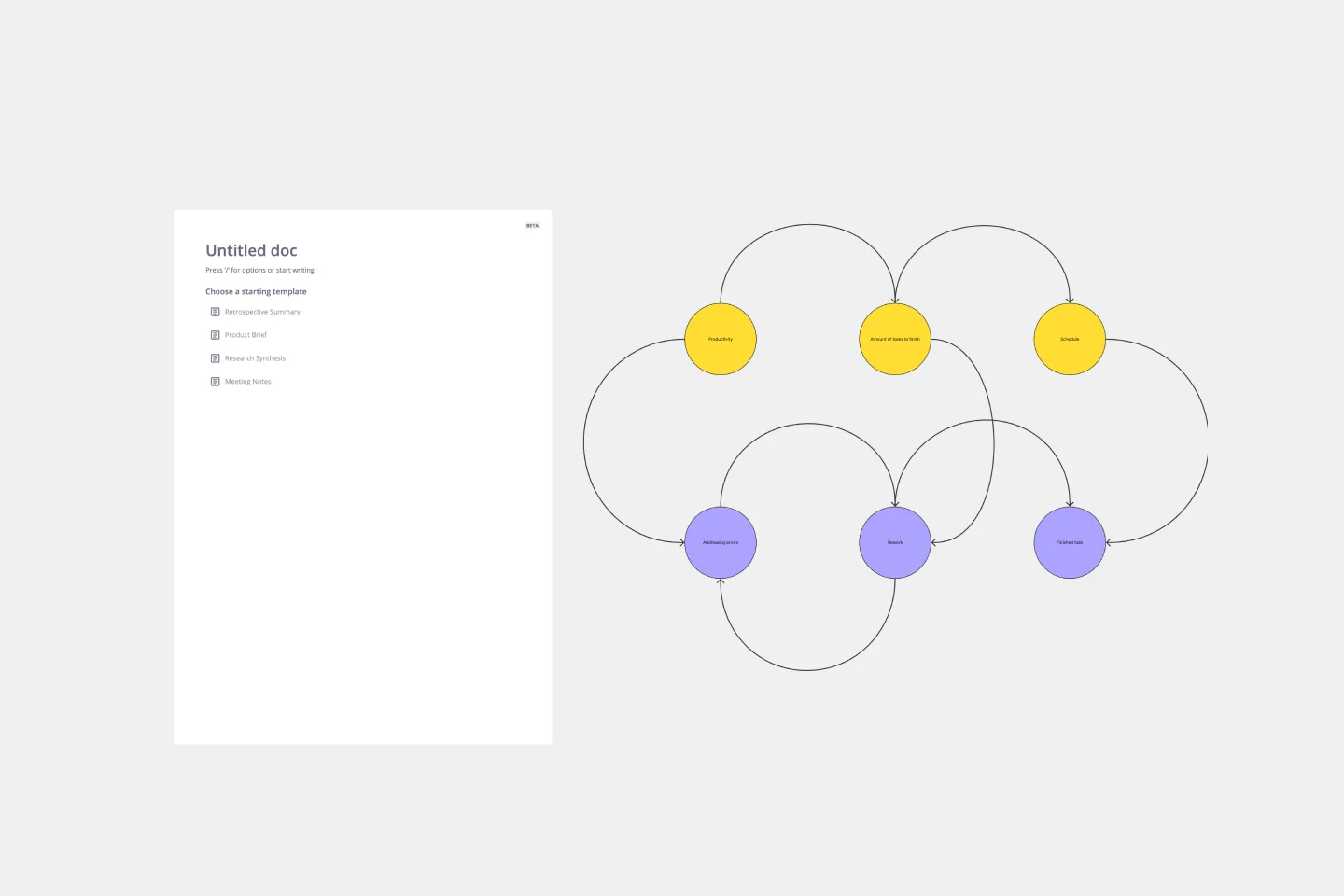
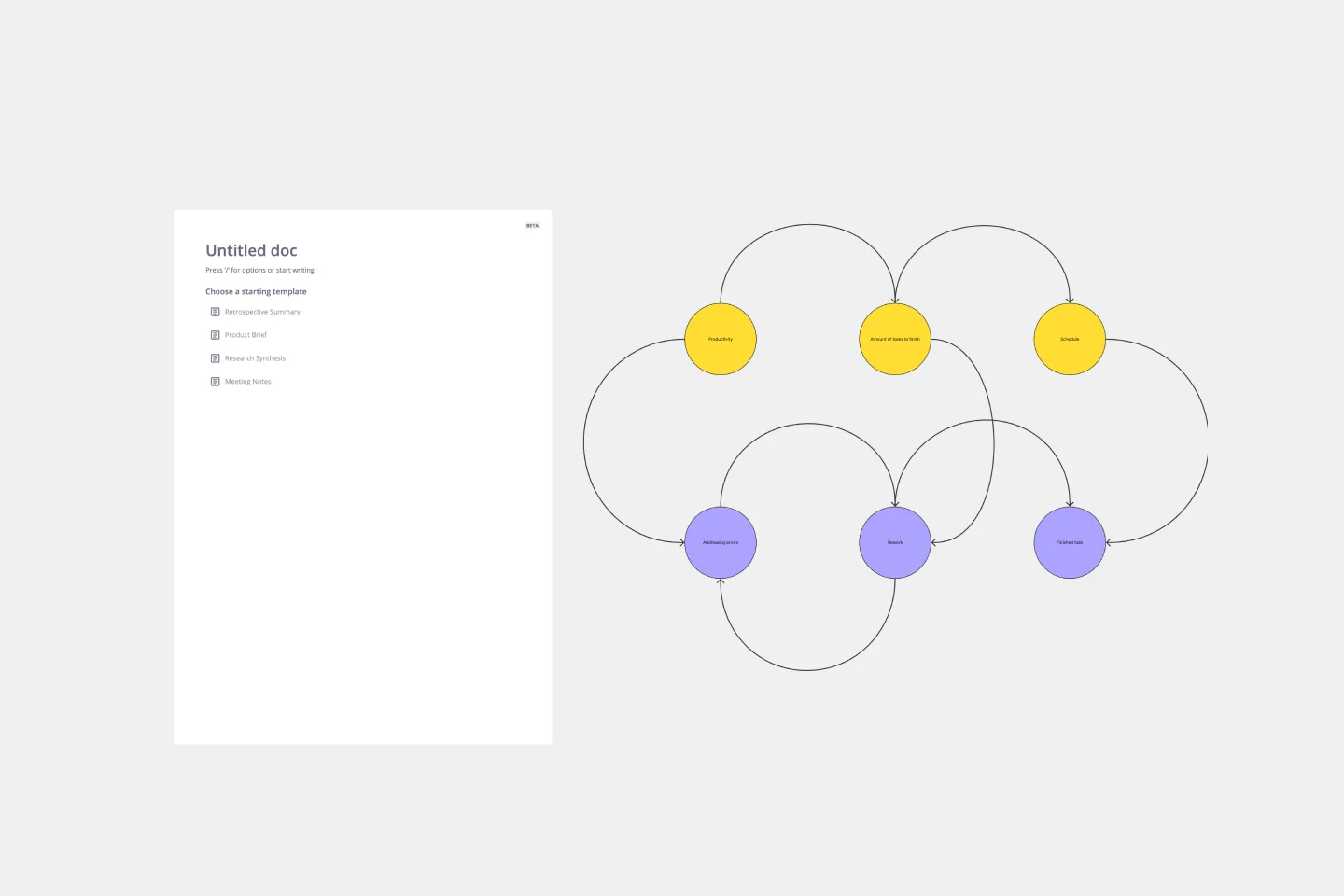
Causal Loop Diagram Template

Causal Loop Diagram Template
The Causal Loop Diagram Template offers a structured framework to visualize the intricate interconnections within any system. Its standout benefit is the ability to provide a holistic perspective, ensuring that users don't just see isolated issues but understand the entire web of relationships, ultimately leading to more informed and strategic decision-making.
Precedence Diagram

Precedence Diagram
The Precedence Diagram Template offers a visual tool that maps out project activities and their interrelated sequences. This diagram empowers teams to recognize and anticipate workflow structures by illustrating the connections and dependencies among tasks.
Task Analysis Diagram Template

Task Analysis Diagram Template
The Task Analysis Diagram Template is a helpful tool that simplifies complex tasks by breaking them down into smaller, more manageable steps. This strategic approach brings clarity and ensures a systematic method for tackling complex user paths. The template's most significant advantage is its precision, as it maps out every detail of a task to guarantee that nothing is missed. This results in more efficient operations.
Driver Diagram Template

Driver Diagram Template
The driver diagram template is a strategic visual tool that helps teams map out their primary objectives and break them down into actionable components. It presents goals, drivers, and specific change ideas in a coherent and interconnected format, ensuring clarity of objective. By doing so, every team member is aligned towards a common endpoint, fostering unified efforts. The visual nature of the template simplifies complex objectives, making it easier for teams to stay on track and measure their progress effectively.
Causal Loop Diagram Template

Causal Loop Diagram Template
The Causal Loop Diagram Template offers a structured framework to visualize the intricate interconnections within any system. Its standout benefit is the ability to provide a holistic perspective, ensuring that users don't just see isolated issues but understand the entire web of relationships, ultimately leading to more informed and strategic decision-making.
Precedence Diagram

Precedence Diagram
The Precedence Diagram Template offers a visual tool that maps out project activities and their interrelated sequences. This diagram empowers teams to recognize and anticipate workflow structures by illustrating the connections and dependencies among tasks.