ワイヤーフレームツールの新機能

ラフなコンセプトから検証済みデザインへの移行を半分の時間で実現
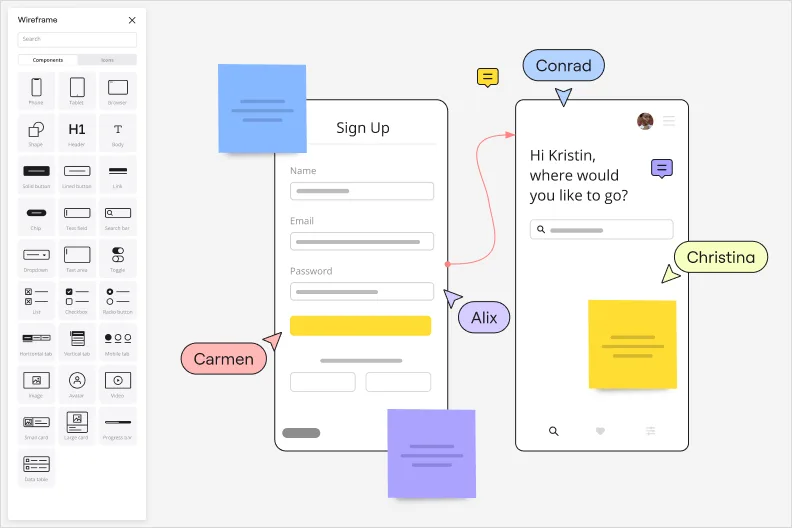
最も重要なものには最高のデザインを捧げよ
構造とユーザーフローを早期に検証し、デザイナーが無限のワイヤーフレーム修正ではなく洗練されたUI作業に集中できるようにする。AIアシスタントは「3ステップのチェックアウトフローを作成」といったテキストプロンプトからワイヤーフレームを生成し、アイデアを数秒でレイアウトに変換します。

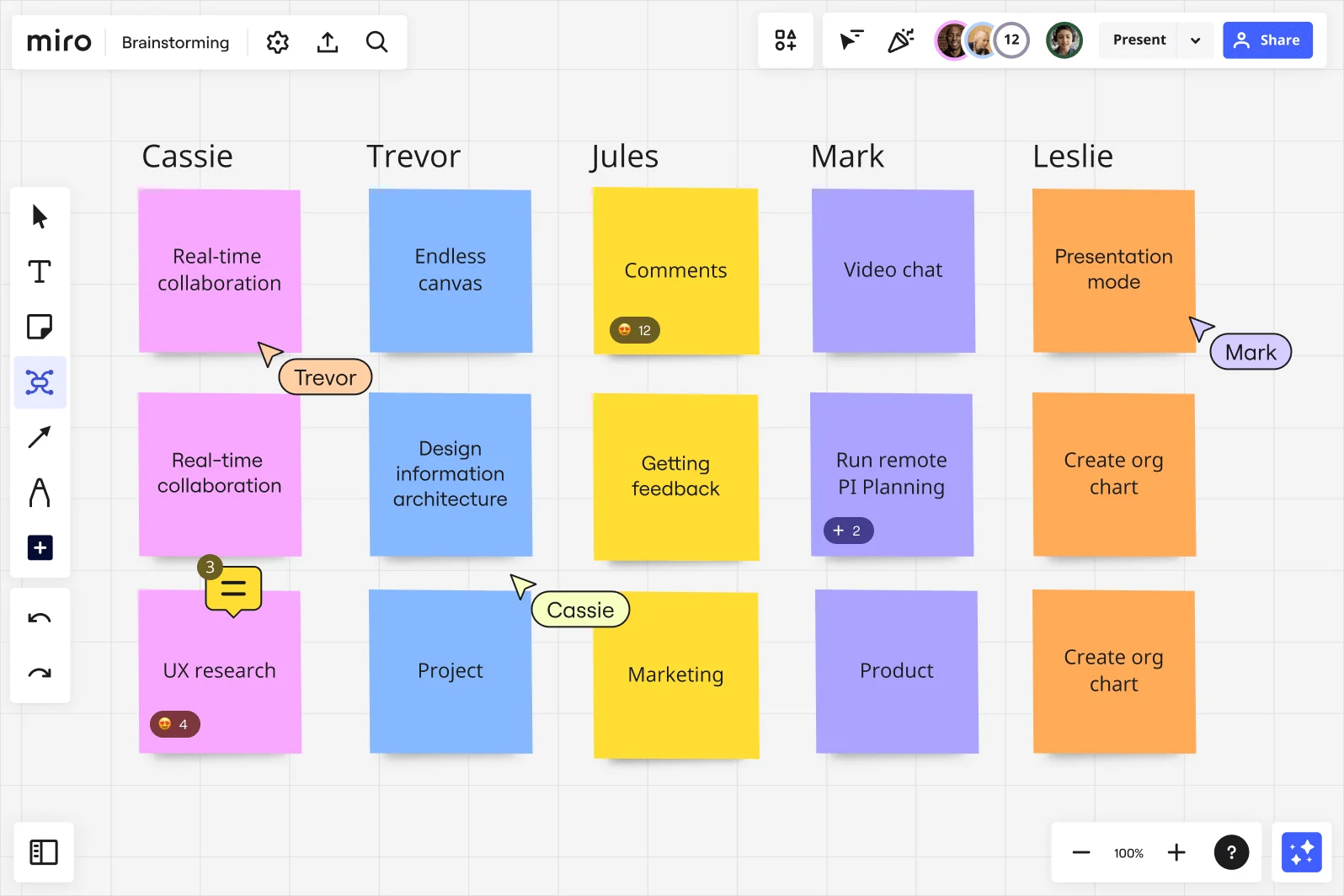
開発開始前にチームを調整する
デザイン、プロダクト、エンジニアリングの各部門が、一つのボード上で同じビジョンを共有する。コメント、メンション、投票でワイヤーフレームに直接フィードバックを残せます。Slackのスレッドを追いかけ回して情報を集めたり、先週決めたことを思い出そうとしたりする必要はありません。

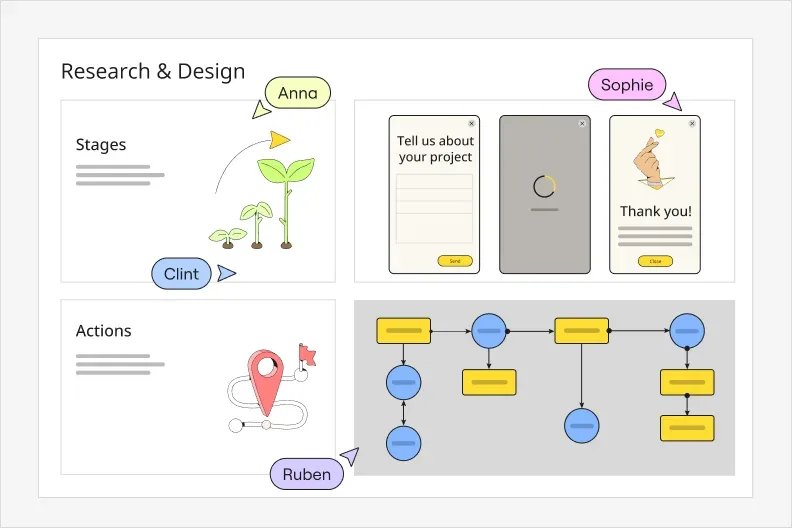
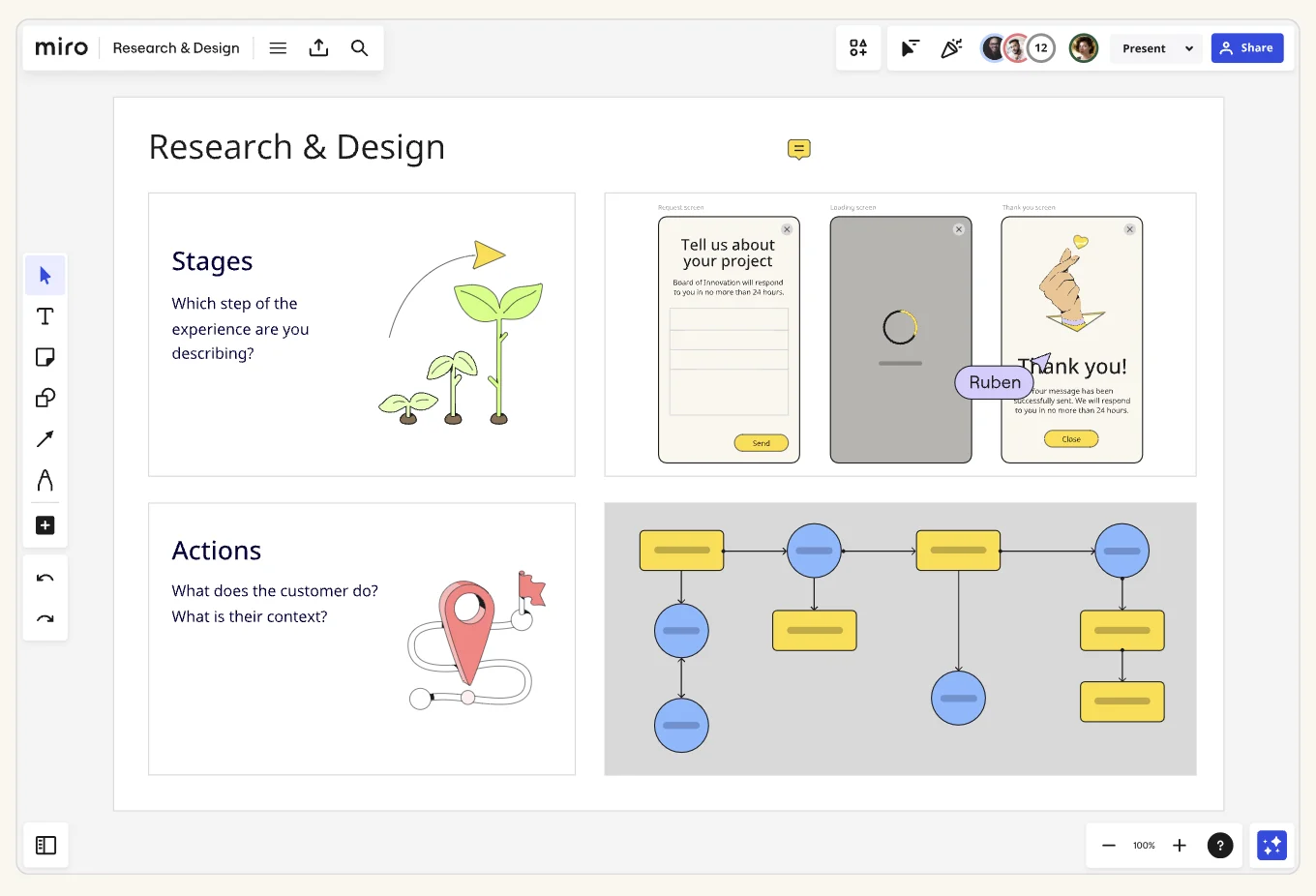
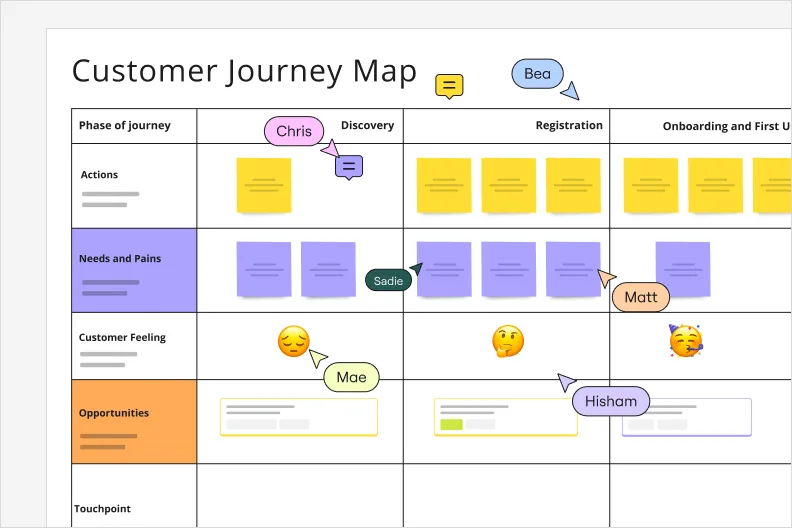
デザイン上の決定は調査結果に紐づける
ワイヤーフレームは、ユーザージャーニーマップ、ペルソナ、調査結果と同じキャンバス上に配置されます。ワイヤーフレームの各セクションを、その背景にあるインサイトと視覚的に結びつけます。そうすれば、関係者が「なぜこのレイアウトなのか?」と尋ねたとき、答えがすぐそこにあります。

オンライン ワイヤーフレーム作成に Miro をおすすめする理由
サイドキックによるAI駆動レイアウト
必要な内容を平易な言葉で説明すると、Sidekicksが構造化されたワイヤーフレームを生成します。ナビゲーションとデータテーブルを備えたダッシュボードが必要ですか?聞いてみてください。モバイルフローの3つのバリエーションが必要ですか?AIが数分でスケッチ案を作成し、クリエイティブな主導権はあなたが握り続けます。
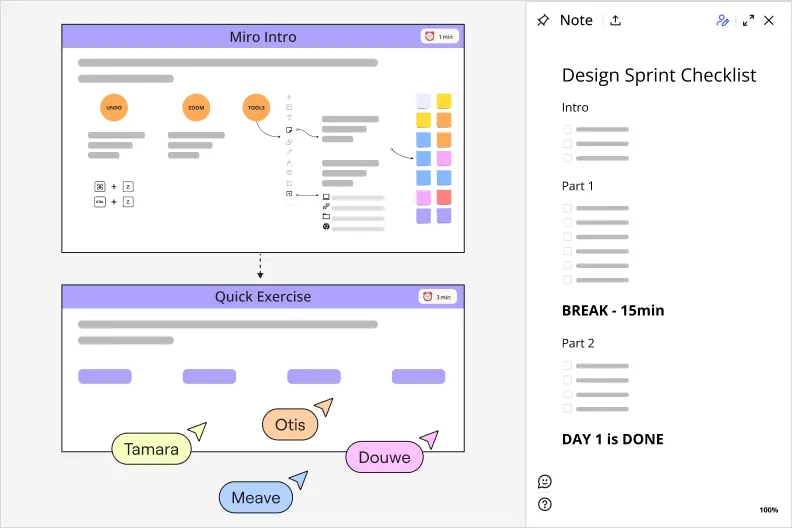
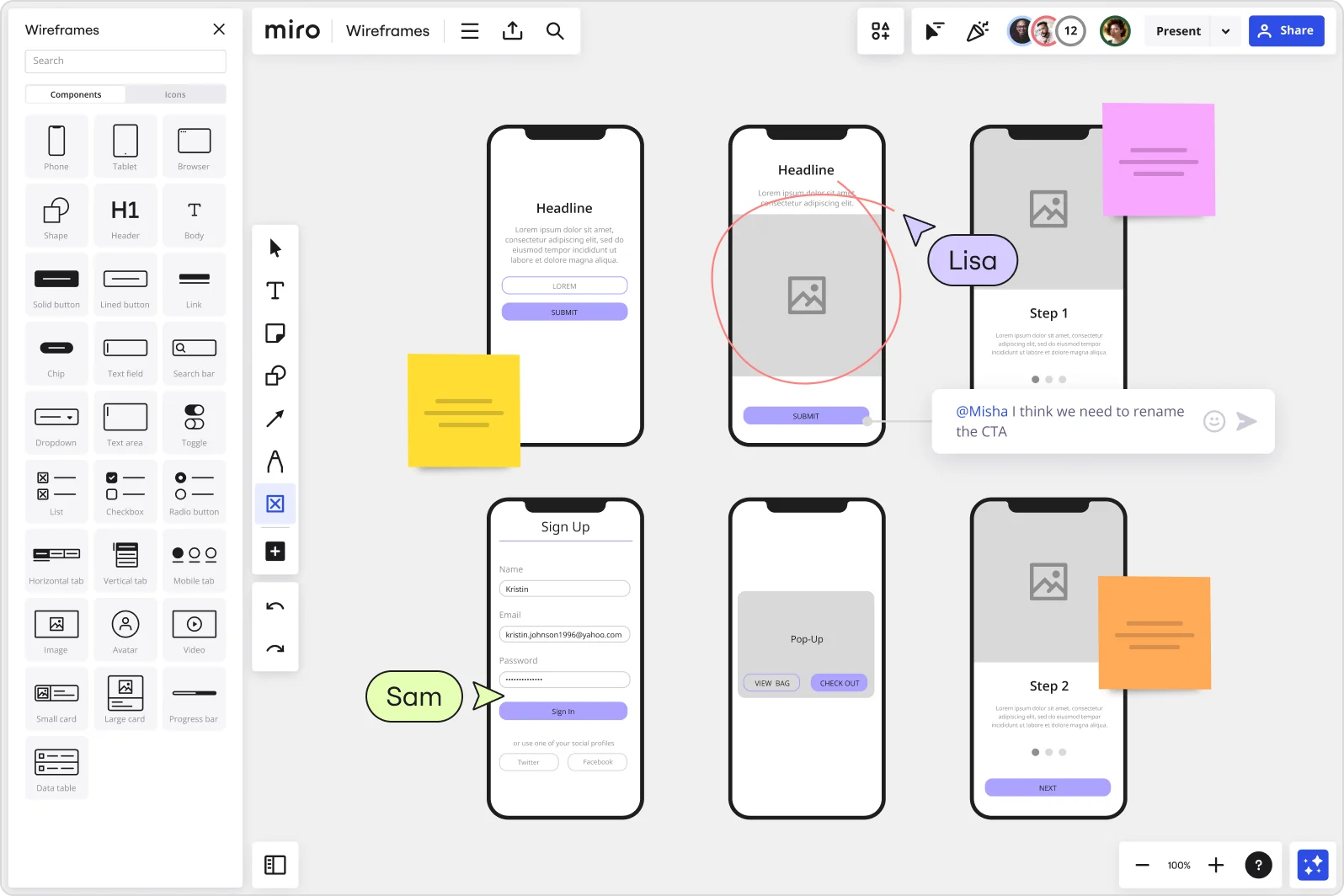
リアルタイムでの共同作業とフィードバック
タイムゾーンを超えて、リアルタイムまたは非同期でワイヤーフレームを共同作成する。Miroのワイヤーフレームツールでは、チームメンバーがコメントで提案を追加し、リアクションで投票し、@メンションで関係者を巻き込みます。すべてのフィードバックはワイヤーフレームに添付されたままとなり、メールに埋もれることはありません。
フィグマとAdobe XDの連携
Adobe XDのアートボードをMiroに直接インポートして、ワイヤーフレームとデザインファイルを連携させます。既存の画面を参照し、ツール間のサイロ化を起こさずに、高忠実度プロトタイプへシームレスに移行する。
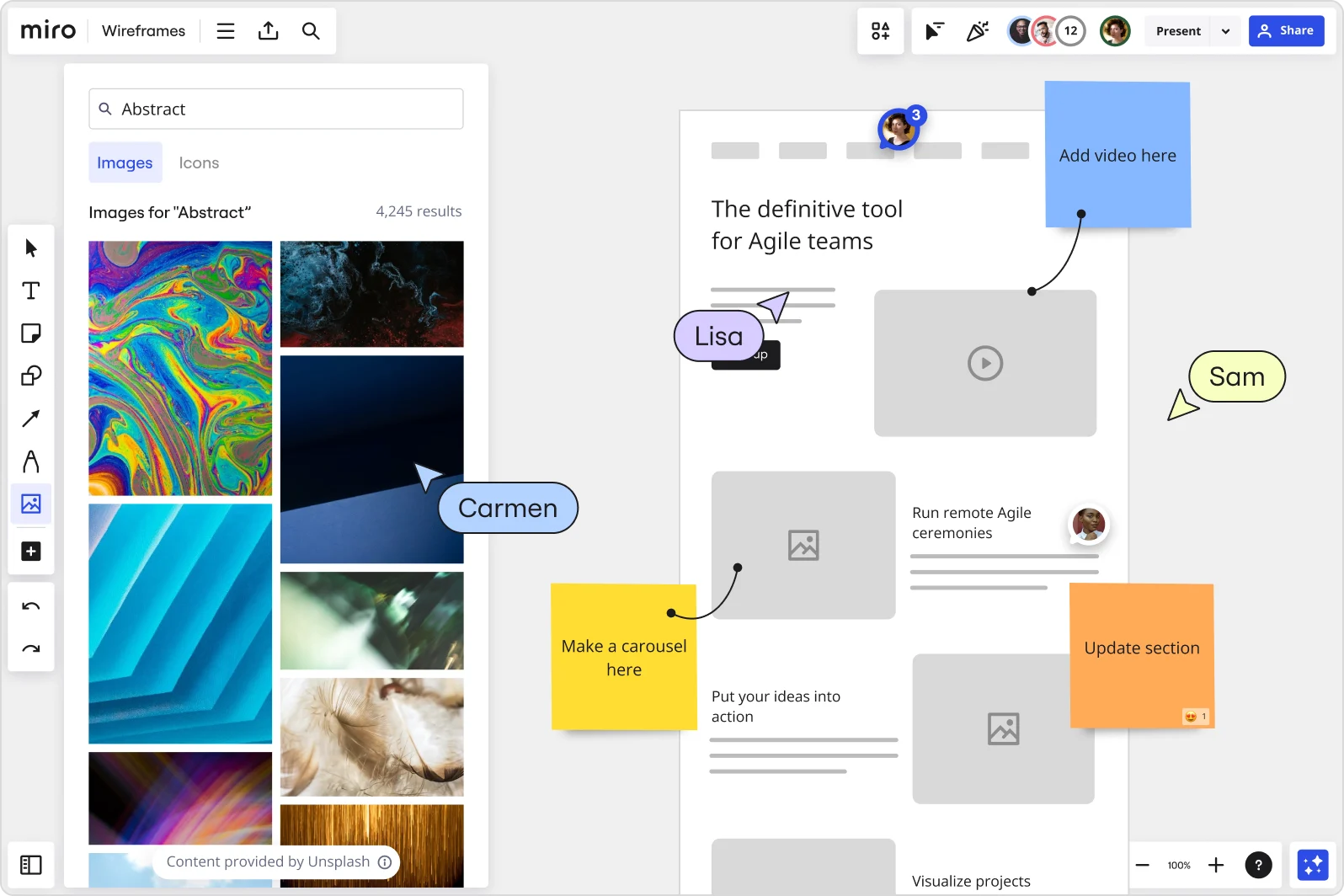
すぐに使えるUIコンポーネント
プロトタイピングライブラリでは、ワイヤーフレームアイコン、ボタン、フォーム、ナビゲーション要素、モバイル/Webコンポーネントを提供します。一から描く代わりに、インターフェース要素をボードにドラッグしてください。高速で一貫性があり、低忠実度デザインのために特別に設計された。
人気のビジネスツールと連携

Miro が提供するソリューション






Miro でワイヤーフレームを作成する方法


世界中のイノベイティブな企業に支持される Miro
「Miro のおかげで、ブリーフィングから 10 か月で市場投入を達成できました。ペプシコでは通常 3 年かかるプロセスです。」
キャロライン・ド・ディエゴ
ペプシコ社 グローバルデザイン&マーケティング シニアマネージャー

「Miro を使ってプランニング段階の適切なタイミングでスタッフ全員とアイデアを共有することで、最も効果的なイニシアチブが生まれるのです。」
ルーシー・スターリング
ASOS プロダクト オペレーション主任

「ワークショップで Miro の操作に慣れるのまで 10 分もかかりませんでした。組織全体でもスムーズに導入が進みました。」
コンラッド・グゼゴリー
CD PROJEKT RED アジャイル 変革責任者

「Miro のテンプレートを使って、完璧なプランを一から構築し、アクティビティーやアイデア、依存関係のマッピングを実行することができました。」
マーク・ズーカーマン
ハースト社 プロジェクト管理部門シニアディレクター

「Miro によりチームで使用するツールとテンプレートを統一でき、個別に作業しながら顧客の問題を真に解決する製品を生み出すことができました。」
ルーク・ピッター
The Warehouse Group 持続可能性に向けたイノベーション&デザインコーチ

「効率的なイテレーションやアジャイル開発、新しいアイデアを取り入れやすい作業環境を目指しています。そして Miro はその目標をかなえてくれるベストツールだと感じています。」
ブライアン・チコテッリ
HP 学習体験デザイナー

ワイヤーフレームツールFAQ
Miroのワイヤーフレームツールは無料ですか?
はい、また Miro のワイヤーフレーム ツールは完全に無料です。Miro に登録後、テンプレートピッカーからアプリまたはウェブサイトからワイヤーフレーム テンプレートをボードに追加したり、図形を使って独自のワイヤーフレームを最初から構築したりできます。人数の制限なしでチームメンバーを無料でボードに招待できるので、すぐにコラボレーションを始めることができます。
アプリとウェブサイトのワイヤーフレームの違いとは?
アプリやウェブサイトのワイヤーフレームを構築する際の主な違いは、フォーマットにあります。アプリのワイヤーフレームは、モバイル端末の画面が小さくユーザー体験が異なるため、主に小さなテキストセットと画像ボックスで作成される。こうした要素を活用すればウェブサイトのワイヤーフレーム構築時にさらにオプションが広がるでしょう。それに応じてユーザーフローのエクスペリエンスも変化します。Miroなら、UIライブラリを使ってゼロからアプリやウェブサイトのワイヤーフレームを簡単に作成できます。
AIを使ってワイヤーフレームを生成できますか?
はい。MiroのAIアシスタントは、ユーザーが「サイドバー、データテーブル、アクションボタン付きのダッシュボードを作成」といった要望を説明するだけで、その指示に基づいてワイヤーフレームレイアウトを生成します。そこから必要に応じてコンポーネントやフローを調整しながら、さらに洗練させていくことができます。AIが初期レイアウト作業を高速化するため、構造とユーザー体験の検証に集中できます。
Miroはワイヤーフレーム作成においてどのような統合機能をサポートしていますか?
MiroはFigmaおよびAdobe XDと連携するため、アートボードのインポートや既存デザインの参照が可能で、ローファイワイヤーフレームから洗練されたプロトタイプへシームレスに移行できます。Unsplashのような統合機能でプレースホルダー画像を利用したり、Icon Finderでアイコンを取得したりすることも可能です。Miroのワイヤーフレームツールから離れることなく、明確で包括的なワイヤーフレームを作成するために必要なすべてが揃っています。
リモートチームはワイヤーフレームをリアルタイムで共同編集できますか?
もちろんです。チームは同じボード上でリアルタイムにワイヤーフレームを共同作成できます。カーソルの動きを確認し、要素を共同で追加し、ビデオ通話で変更点を議論しながら作業を進められます。あるいは、非同期作業:一人がワイヤーフレームをスケッチし、チームメンバーが一晩かけてフィードバックを残し、翌日にはそれを基に改良を重ねる。すべての入力はボード上で可視化され整理されたままなので、タイムゾーンを超えても何も失われることはありません。