
ワイヤーフレームと ストーリーボードの違い

ワイヤーフレームとストーリーボード
デジタル製品やユーザー体験の向上において、ワイヤーフレームとストーリーボードには決まった役割が存在します。しかし、この2つのツールはよく誤った認識で理解されることがあります。
ワイヤーフレームとストーリーボードには異なる使用目的がありますが、上手に使うことで製品開発プロセスの効率化を図ることがきます。この2つのツールについて以下で見ていきましょう。
ワイヤーフレーム
ワイヤーフレームはウェブサイトやアプリのページの基本的な構造を可視化するためのツールです。色や画像などの具体的な視覚要素ではなく、ボタンの配置やテキスト、画像のサイズ、順序などのレイアウトがワイヤーフレームでは計画されます。ワイヤーフレームはデザインチームとクライアントが初期段階で共通の理解を持ち、製品の構造に焦点を当てるための重要なステップです。
▼ 関連ページ ワイヤーフレームとは?作り方やおすすめのツールを紹介
ストーリーボード
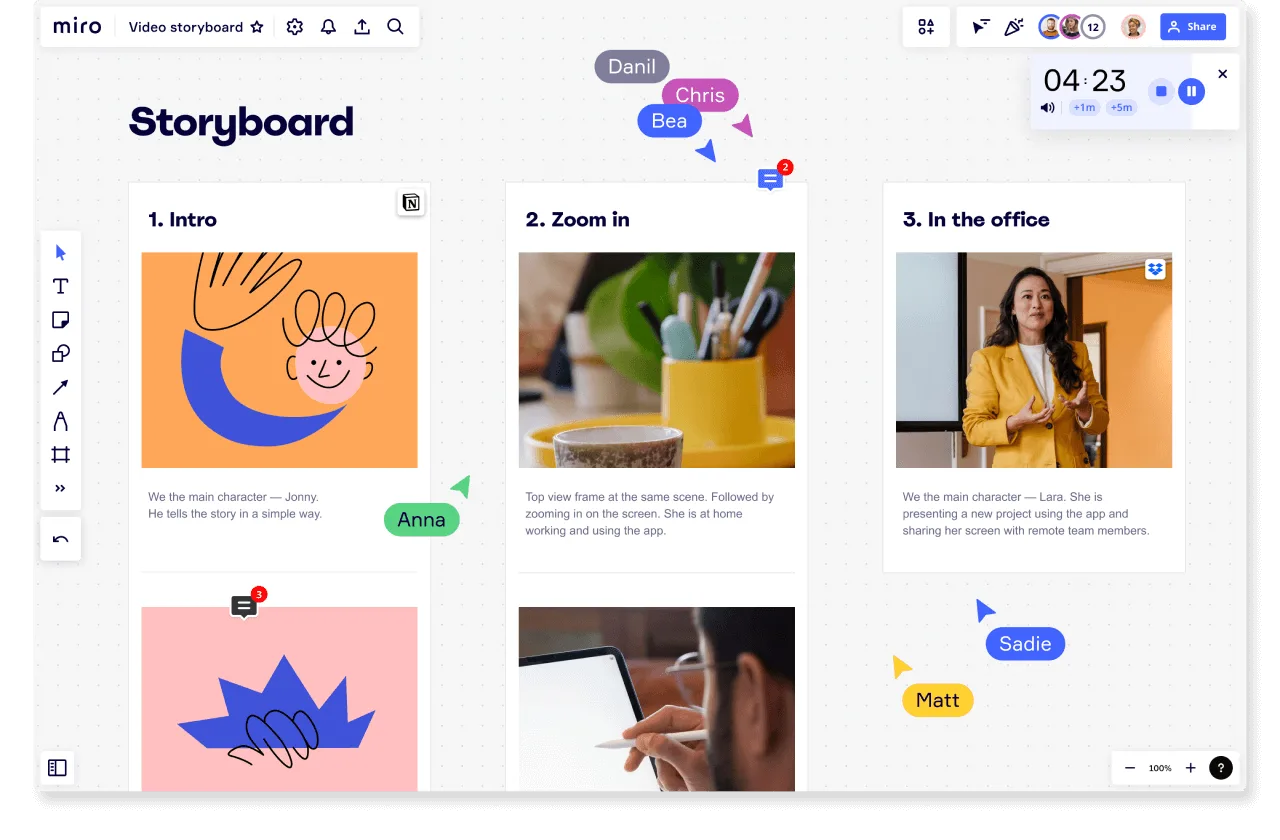
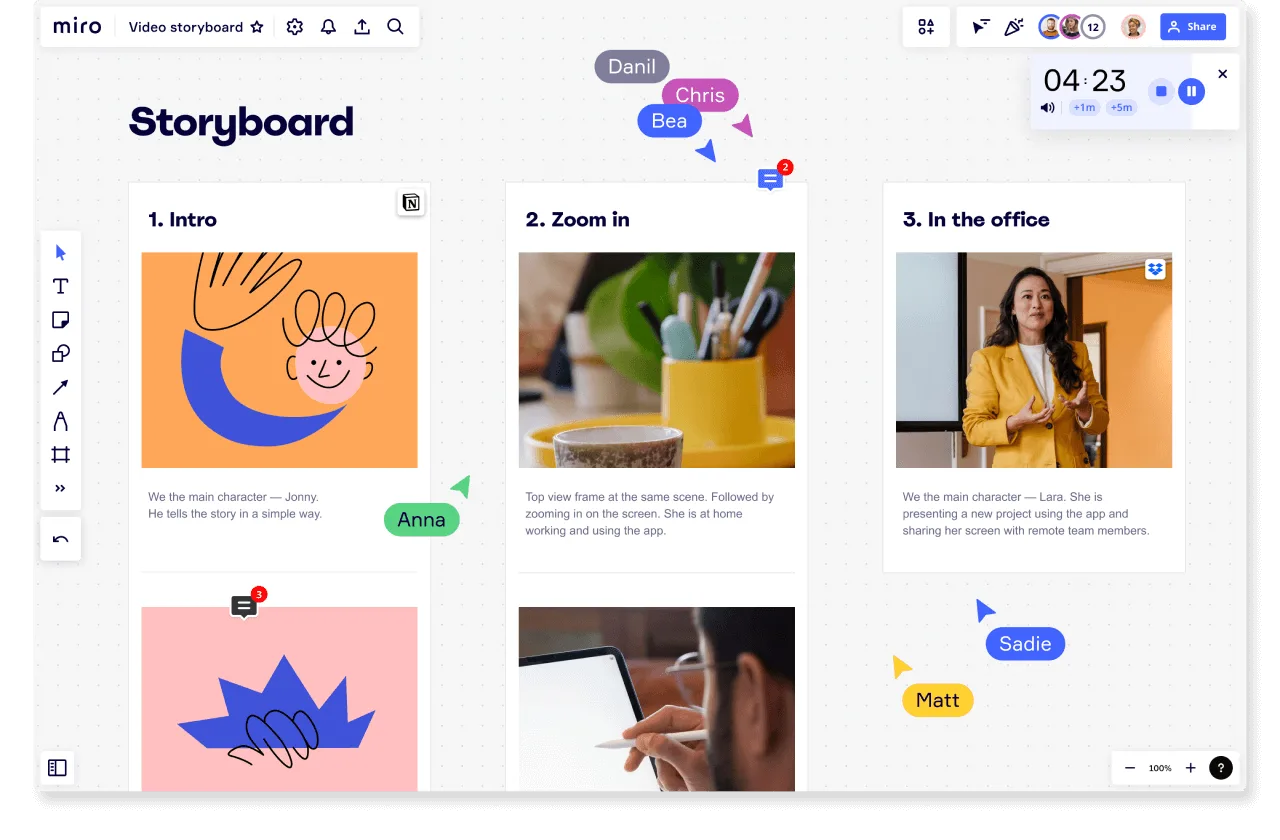
ストーリーボードは映画やアニメーションなどの視覚的なストーリーの構成に使用される一連の画像またはイラストであり、シーンの進行やキャラクターの動き、カメラのアングルなどを示すためのツールです。製品開発・デザインにおいては、ユーザーが製品またはサービスをどのように使うのかのシナリオを描写するために使用されることもあります。
▼ 関連ページ ストーリーボードとは?書き方やコツを解説
ワイヤーフレームとストーリーボードの違い
ワイヤーフレームとストーリーボードが誤認されやすい理由
ワイヤーフレームとストーリーボードには明確な違いがある一方で、この2つのツールが誤認される要因も存在します。その要因を下記で見ていきましょう。
ビジュアル(見た目)
ワイヤーフレームもストーリーボードもデザインコンセプトを伝えるために視覚的な表現を利用します。どちらも、機能ボックやプレースホルダー、簡略化されたイラストを持ちます。このデザイン(見た目)における類似点が、この2つのツールが誤認される理由の1つとなっています。
重複する用語
「フレーム」や「スクリーン」といったといったデザイン分野で使用される用語は、ワイヤーフレームとストーリーボードの両方のプロセスで使用されることがあり、このような用語の使用が混乱をさらに助長しています。
意識の欠如
あまりワイヤーフレームとストーリーボードに詳しくない人にとっては、それぞれの役割を明確に理解していないと、どちらか区別することができません。
変化するトレンド
デザイン業界のトレンドの変化によってもワイヤーフレームとストーリーボードの境界線が曖昧になっているのかもしれません。デザイナーはワークフローに両方の要素を取り入れることがあり、両者を区別することが難しくなっています。
しかし、デザインプロセスにおいてワイヤーフレームとストーリーボードは、異なる目的で使用されます。ワイヤーフレームはユーザーエクスペリエンスを設計し、機能に焦点を当てるのに役立ちますが、ストーリーボードは、ユーザーストーリーを分析し、各顧客のストーリーをイメージしやすくするために作成されます。
Miro のワイヤーフレームとストーリーボード
オンラインホワイトボードツールである Miro では専用のツールやテンプレートを使用して簡単にワイヤーフレームとストーリーボードを作成することができます。オンラインで作成するため、プロジェクトでの認識共有や計画プロセスにも Miro が活躍します。下記のリンクから Miro 便利なツールをご確認ください。
◆ Miro のワイヤーフレームツール ◆ Miro のストーリーボード ◆ Miro のワイヤーフレームテンプレート ◆ Miro のデザイン思考テンプレート