Voltar para Pesquisa e design
Templates de design
Domine cada parte do seu processo de design e crie um hub visual de projetos com nossa coleção de templates de design. Monte mood boards, conduza pesquisas de design e redija briefings criativos que inspirarão equipes e estimularão a colaboração em toda a sua organização.
51 templates
Oficial Sprint de Design Remoto de 5 dias
198 curtidas1,3 mil usos
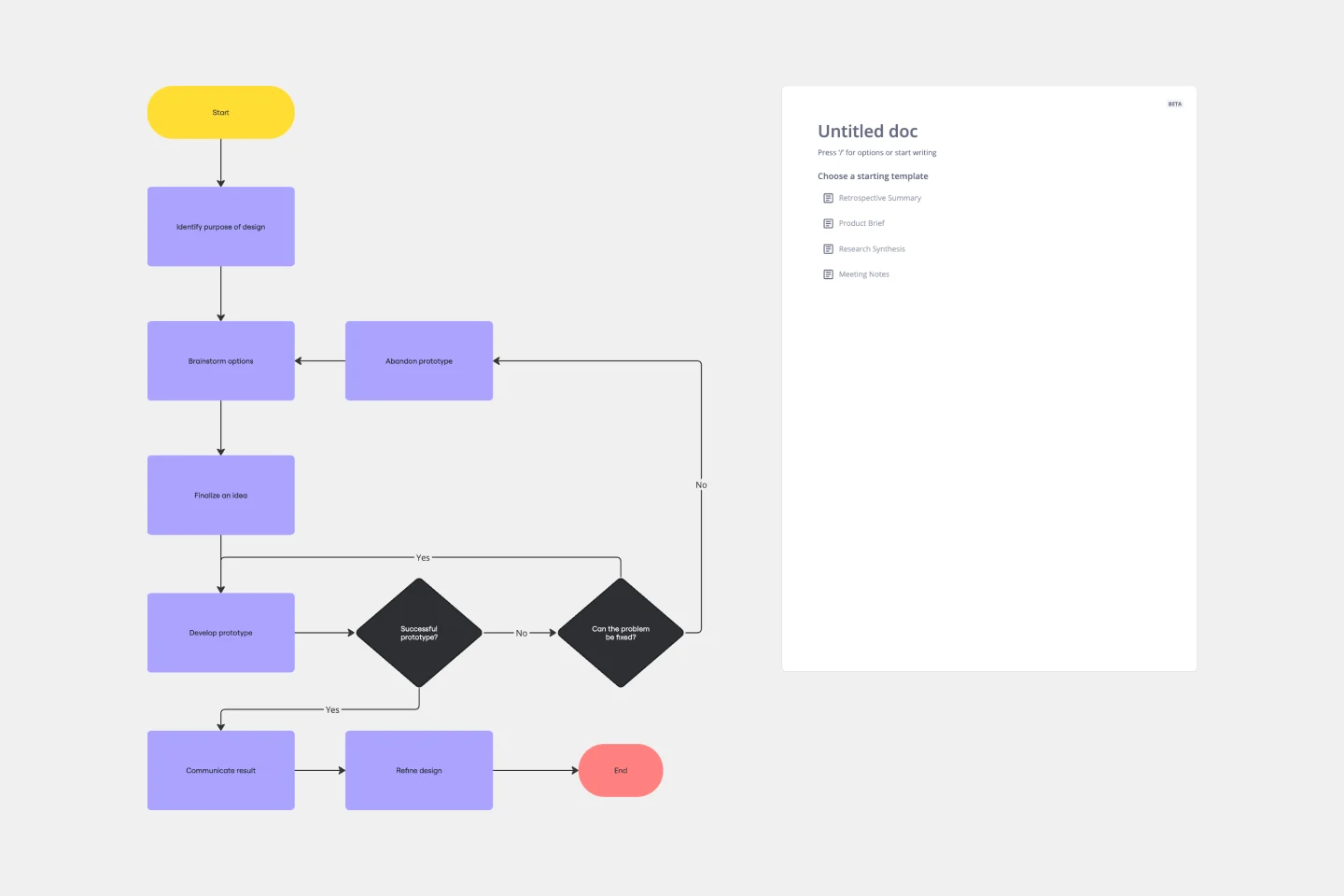
Template de Fluxograma do Processo de Design
3 curtidas98 usos
Storyboard para Design de Jogos
37 curtidas114 usos
Sprint Remoto de Design da AJ&Smart
848 curtidas11 mil usos
Caso de Estudo de Design de UX
104 curtidas1,8 mil usos
Design Obeya: Estratégia se encontra com a Execução
133 curtidas1,7 mil usos
DDD: Design de Contextos Delimitados
123 curtidas1,6 mil usos
Template de Diagrama de arquitetura AWS
10 curtidas1,5 mil usos
Processo Fundamental de Design UX
277 curtidas1,4 mil usos
Oficial Sprint de Design Remoto de 5 dias
198 curtidas1,3 mil usos
Template de Wireframes de baixa fidelidade
12 curtidas1,2 mil usosTemplate de Esboço Online
5 curtidas873 usos
Kit de ferramentas de design de produto
162 curtidas736 usos
Template de protótipo de baixa fidelidade
8 curtidas573 usos
Template de Wireframe para Site
8 curtidas561 usos
Construtor de Função
130 curtidas550 usos
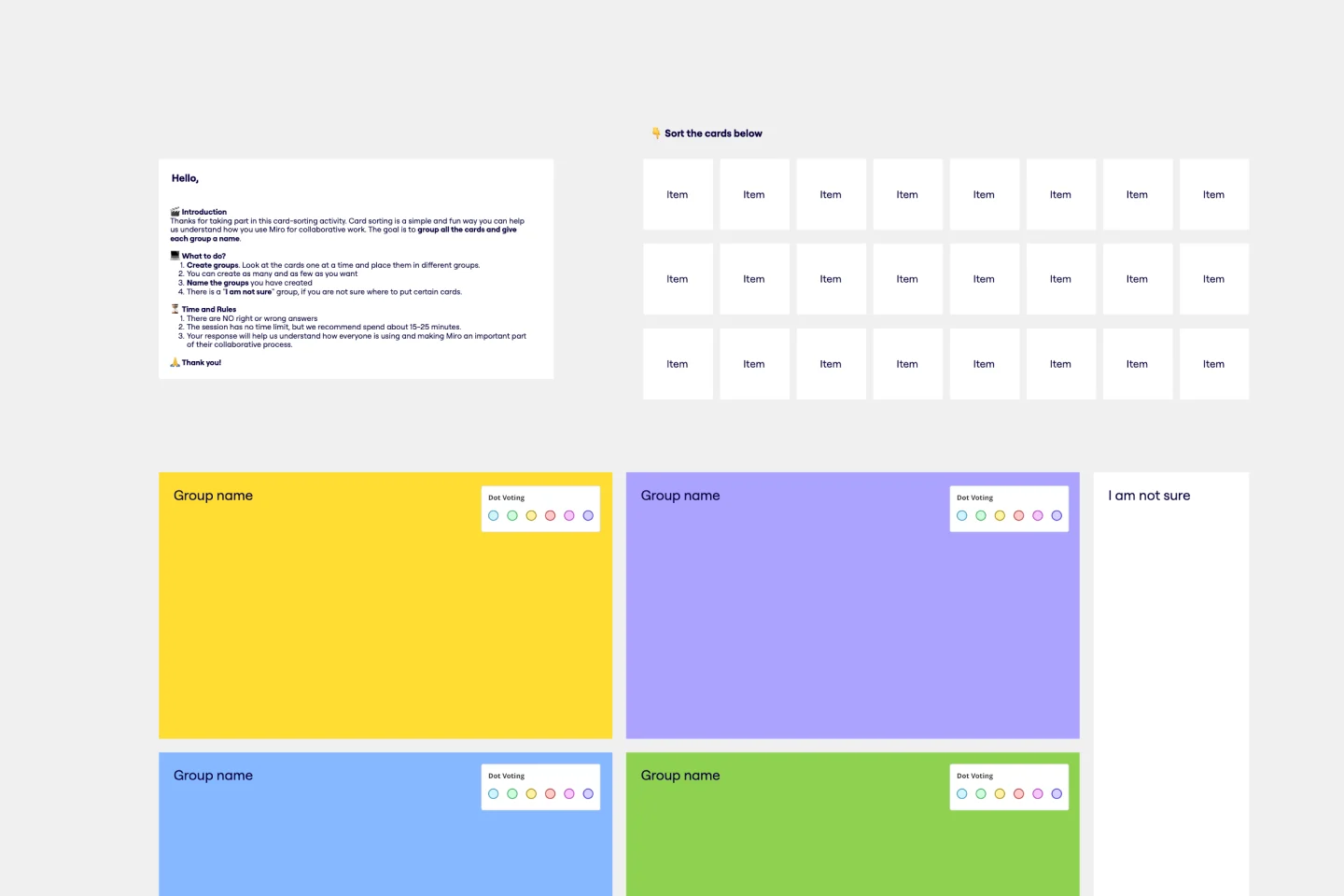
Template de Classificação de Cartões
7 curtidas492 usos
Mapeamento de Design Comportamental (Jornada)
70 curtidas410 usos
Modelo de Design de Experiência 5E
21 curtidas359 usos
Template para fluxo de telas
10 curtidas328 usos
Template de Protótipo
5 curtidas249 usosExercício de Design de UX: Despejo de Ideias
44 curtidas242 usos
Template de Moodboard
9 curtidas238 usos
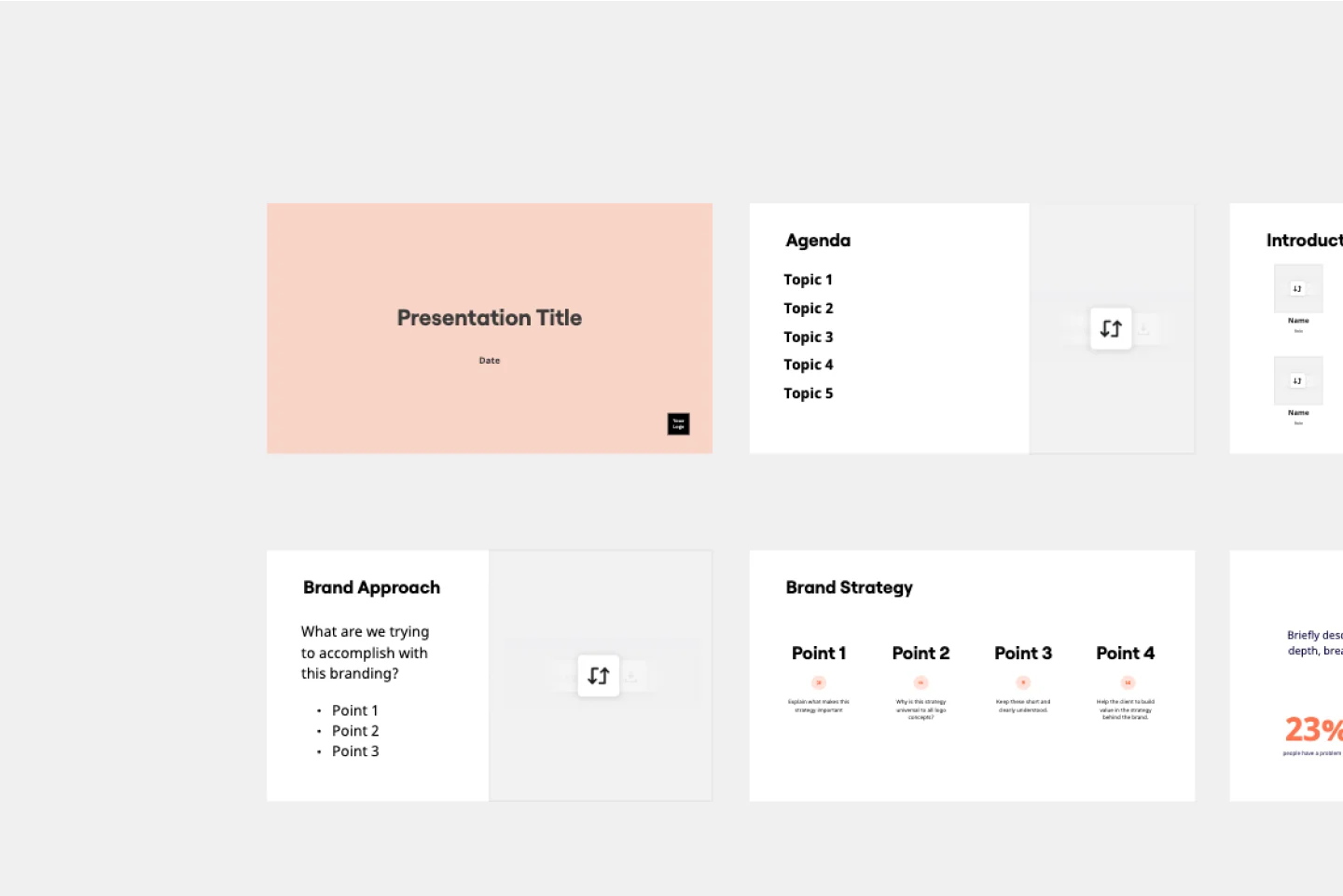
Template de Apresentação do Logotipo
5 curtidas233 usos
Template de Diretrizes da Marca
15 curtidas211 usos
Behavior Design Framework v2
48 curtidas198 usos
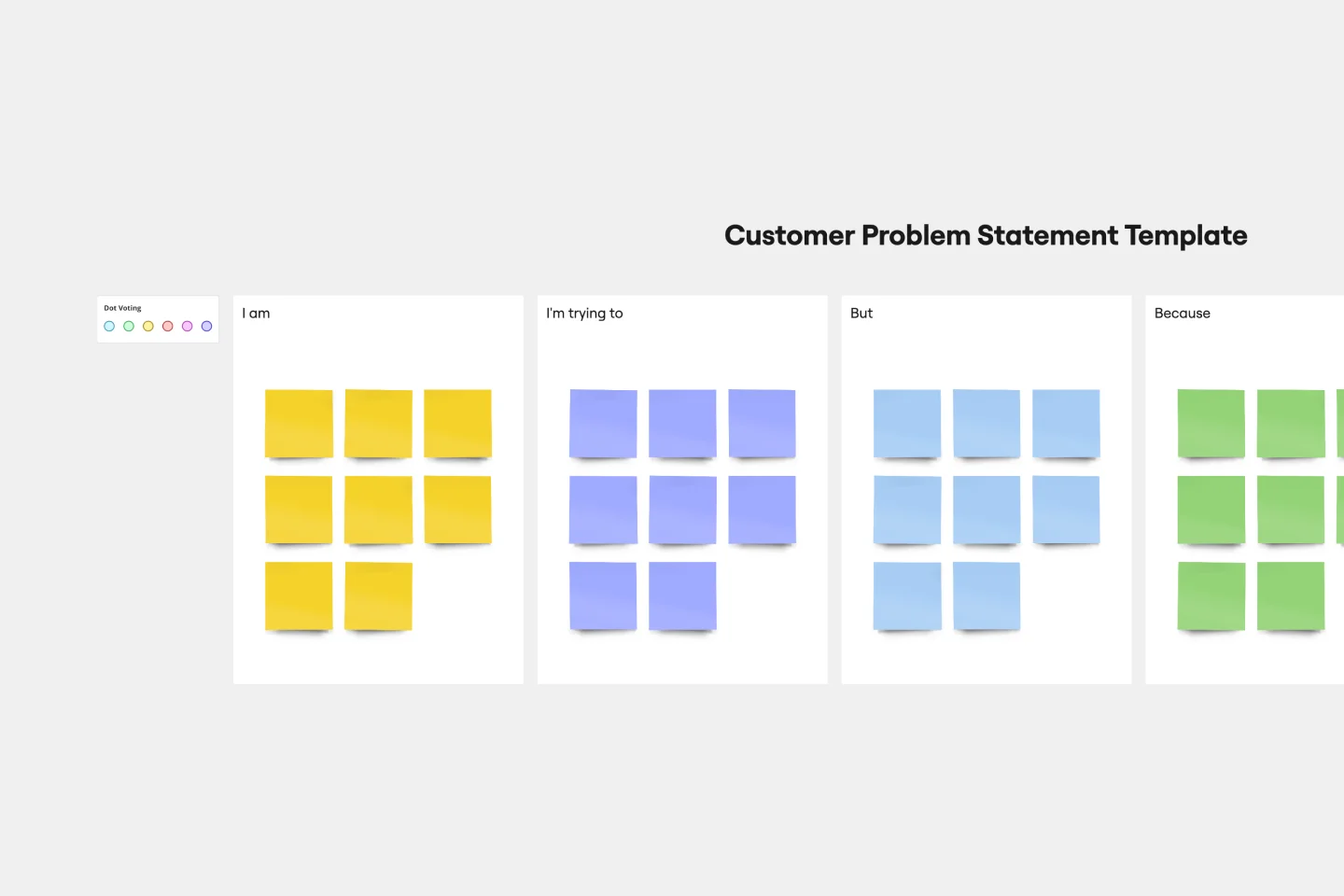
Template de Declaração de Problema do Cliente
1 curtidas180 usos
Template Crazy Eights
1 curtidas174 usos
Template para aplicativos de iPhone
3 curtidas144 usos
Template de Protótipo de IA
4 curtidas143 usosIASA - Canvas de Design de Solução
18 curtidas132 usos
Template de Briefing Criativo
3 curtidas131 usos
Mapa de Competências - Design
23 curtidas122 usos
Modelo do Processo de Design Instrucional
29 curtidas115 usos
Template de Storyboard
2 curtidas106 usos
Template de Fluxograma do Processo de Design
3 curtidas98 usos
Template de Newsletter
2 curtidas74 usos
Apresentação UX
1 curtidas74 usos
Apresentação de rebranding
2 curtidas63 usos
Explore mais
Templates de 5 PorquêsIdentidade de MarcaTemplates de CanvasMapa de jornada do clienteDocumentaçãoMapa de empatiaTemplate de análise FMEADesign Centrado no HumanoTemplates de briefing de marketingTemplates de PersonaTemplates para apresentação de posicionamentoTemplates de gráfico RACITemplates de Log de RAIDPesquisa de mercadoModelos de Análise de Causa RaizTemplates de Plano de Ação de ServiçosStoryboardUIUX


