Modelli di Design
Gestisci ogni parte del tuo processo di design e crea un hub di progetto visivo con la nostra raccolta di modelli di design. Riunisci moodboard, conduci la ricerca di design e scrivi presentazioni creative che ispireranno i team e stimoleranno la collaborazione in tutta la tua organizzazione.
33 templates
- 859 mi piace11.293 utilizzi

Modello di Design Sprint
Risolvi grandi sfide, crea nuovi prodotti o migliora quelli esistenti con questo modello di design sprint. Realizza prodotti migliori con processi innovativi e più rapidi.
- 12 mi piace1669 utilizzi

Modello di Diagramma dell'Architettura AWS
Il diagramma dell'architettura AWS è una rappresentazione grafica del framework AWS, inoltre traduce le migliori pratiche quando si utilizza l'architettura Amazon Web Services. Con il modello di diagramma dell'architettura AWS di Miro, ora puoi avere una panoramica della tua architettura AWS, tracciare facilmente le tue soluzioni cloud e ottimizzare i processi come mai prima.
- 14 mi piace1396 utilizzi
Modello Wireframe Low Fidelity
Quando stai progettando un sito o un'app, le fasi iniziali dovrebbero essere GENERALI: vedere l'insieme e comunicare un'idea generale. I wireframe a bassa fedeltà sono pensati per ispirarti, come una versione digitale di uno sketch o di una nota, e aiutano i team e gli stakeholder a determinare rapidamente se la progettazione soddisfa le esigenze dei tuoi utenti. Il nostro modello ti permette di usare facilmente il wireframe durante riunioni o workshop, presentazioni e sessioni di critica.
- 199 mi piace1368 utilizzi

Modello di Design Sprint Remoto di 5 Giorni
L'obiettivo di un design sprint è quello di creare e testare un prototipo in soli cinque giorni. Prendi un team piccolo, cancella i programmi per una settimana e passa rapidamente dal problema alla soluzione testata utilizzando una lista di controllo collaudata passo dopo passo. Steph Cruchon di Design Sprint ha creato questo modello per Miro in collaborazione con i guru del design sprint di Google. Questo modello di design sprint è progettato apposta per gli sprint da remoto per rendere possibili sprint produttivi ed efficienti con i colleghi ovunque nel mondo.
- 6 mi piace988 utilizzi

Modello per il Disegno Online
Prima di lanciarti a capofitto su un'idea promettente, analizzala dall'alto per scoprire come funziona e in che misura è in grado di soddisfare i tuoi obiettivi. Ecco a cosa servono le bozze. Questo template ti fornisce un potente strumento di collaborazione da remoto per le fasi iniziali di prototipazione, che tu stia disegnando delle pagine web e applicazioni mobile, creando loghi o pianificando degli eventi. Poi quindi condividere facilmente il tuo sketch con il team e salvare ogni fase dello sketch prima di cambiarlo e iniziare a costruire sulla base di esso.
- 8 mi piace645 utilizzi

Modello di Prototipo Low-Fi
I prototipi a bassa fedeltà servono come pratica visione primaria del tuo prodotto o servizio. I prototipi condividono solo alcune funzionalità con il prodotto finale, e sono ottimi per testare concetti ampi e validare le idee. I prototipi low fi aiutano i team UX e prodotto a studiare la funzionalità di un prodotto o servizio concentrandosi sulla iterazione rapida e sui test dell'utente per informare la progettazione futura. Mappare i contenuti, i menù e il comportamento dell'utente aiuta designer (e non) a partecipare al processo di creazione dell'interfaccia. Invece di ideare schermi interattivi connessi, i prototipi a bassa fedeltà si concentrano sulle esigenze dell'utente, la visione del designer e l'allineamento agli obiettivi degli stakeholder.
- 7 mi piace551 utilizzi

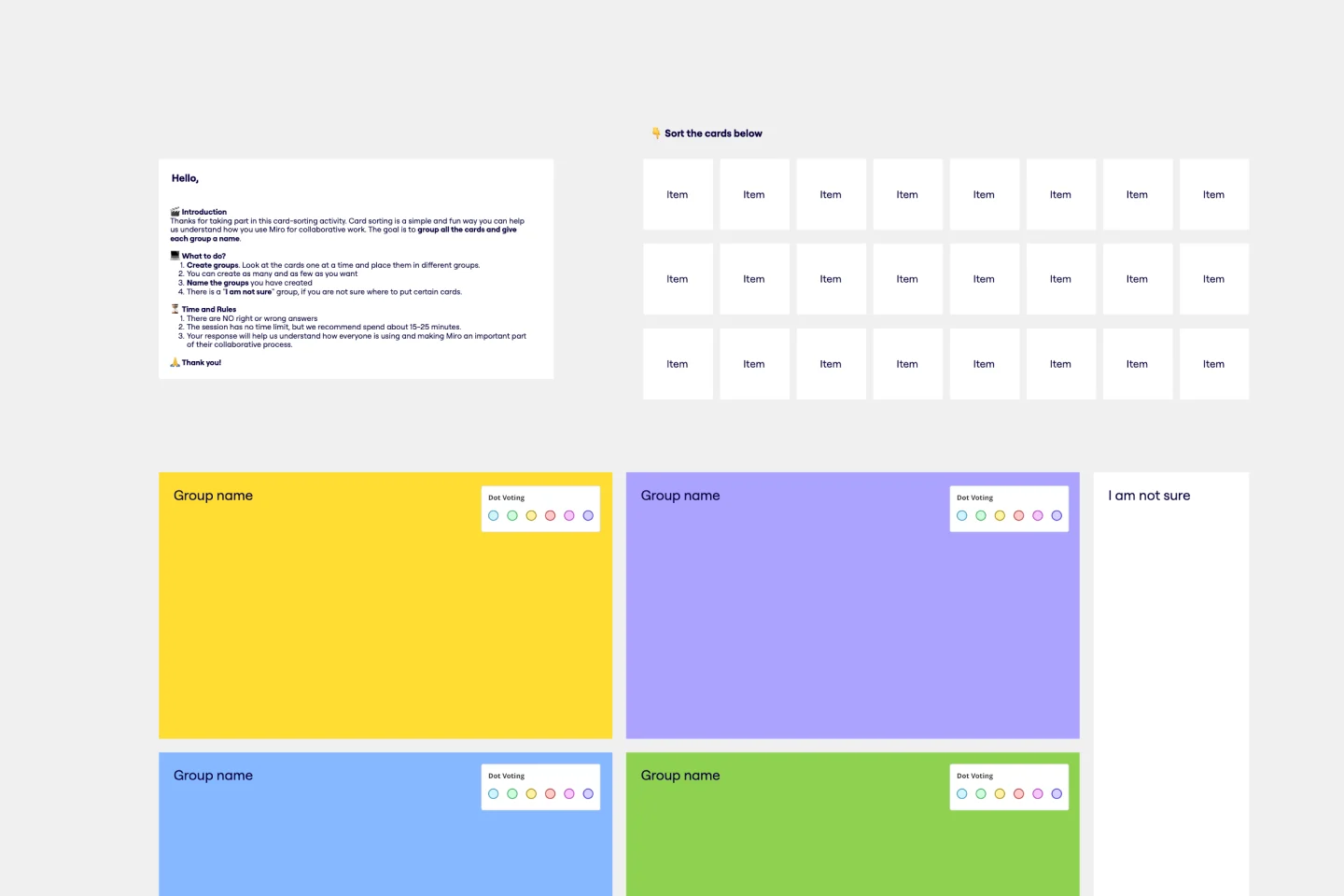
Modello di Card Sorting
Il card sorting è una tecnica di brainstorming che in genere è utilizzata dai team di design ma è applicabile a qualsiasi sessione di brainstorming o team. Il metodo è progettato per facilitare brainstorming più efficienti e creativi. In un esercizio di card sorting, tu e il tuo team create gruppi di contenuti, oggetti o idee. Si inizia etichettando un set di schede con informazioni relative all'argomento del brainstorming. Lavorando come gruppo o individualmente, si ordinano quindi le schede in modo che abbia senso per chi lo fa, poi si etichetta ogni gruppo con una descrizione breve. Il card sorting ti permette di creare connessioni inattese ma significative tra le idee.
- 11 mi piace368 utilizzi

Modello di Wireflow
Un wireflow rappresenta un layout multi-schermo che combina wireframe e diagrammi di flusso. Il risultato è un flusso end-to-end che mappa ciò che gli utenti vedono su ciascuna schermata e il modo in cui influenza il loro processo decisionale relativo al tuo prodotto o servizio. Pensando visivamente a ciò che i tuoi utenti guardano, puoi illustrare ai team, agli stakeholder e ai clienti interni le tue decisioni. Puoi anche usare un wireflow per trovare nuovi modi per rendere più fluida l'esperienza dell'utente, agevolando il percorso dall'inizio alla fine.
- 7 mi piace270 utilizzi
Modello di Prototipo
Un prototipo è un modello live del tuo prodotto che definisce la sua struttura, lo user flow e i dettagli di navigazione (come ad esempio pulsanti e menu) senza dedicarsi a dettagli finali come il visual design. La prototipazione ti consente di simulare l'esperienza che un utente potrebbe fare con il tuo prodotto o servizio, mappare i contesti e i flussi di attività degli utenti, creare scenari per comprendere le personalità e raccogliere feedback sul tuo prodotto. Usare un prototipo ti aiuta a risparmiare denaro individuando precocemente gli ostacoli all'interno del processo. I prototipi possono variare, ma in genere contengono una serie di schermate o artboard collegate tramite frecce o link.
- 6 mi piace269 utilizzi

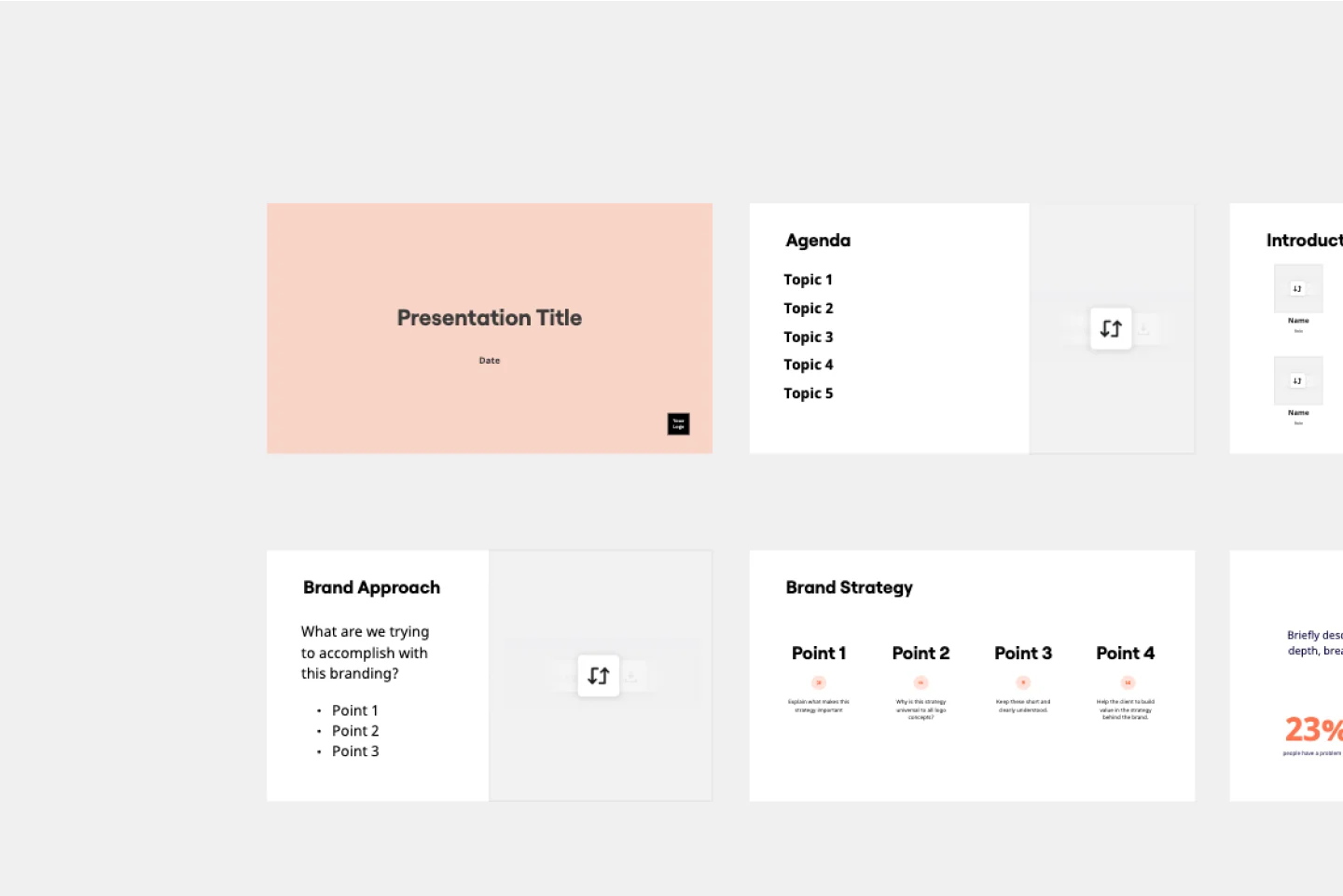
Modello di Presentazione del Logo
Valorizza le tue idee sul logo con il modello di presentazione del logo. Utilizzalo per presentare i progetti del logo, spiegare il loro processo di sviluppo e mostrarli in diversi contesti.
- 9 mi piace263 utilizzi

Modello di Moodboard
Quando stai avviando un progetto creativo, a volte è importante comunicare l'umore che stai cercando di evocare, ma è difficile farlo con le parole. Per questo, crea una moodboard e usa immagini, palette di colori, consistenze e caratteri tipografici. Le moodboard sono anche perfette per raccogliere ispirazione e delineare e lanciare idee. Inoltre, non sono solo per i designer: anche i produttori di contenuti, i team di vendita e di prodotto possono usarle e questo template rende a tutti loro più facile iniziare a usarle.
- 20 mi piace255 utilizzi

Modello di Brand Guidelines
Cosa rende un marchio forte? Deve avere una personalità ben definita, espressa con coerenza in tutti i punti di contatto, cosa in cui le linee guida del brand possono aiutarti. Le linee guida del brand sono un chiaro elenco di regole in cui sono illustrate le cose da fare e da non fare, trattando dettagli come colori, font, utilizzo del logo, fotografia e voce del brand. Aiutano a garantire che i dipendenti di un'intera società od organizzazione sappiano come mostrare il brand o parlarne. La lavagna digitale di Miro è la tela perfetta per creare le brand guidelines, condividerle e aggiornarle.
- 2 mi piace209 utilizzi

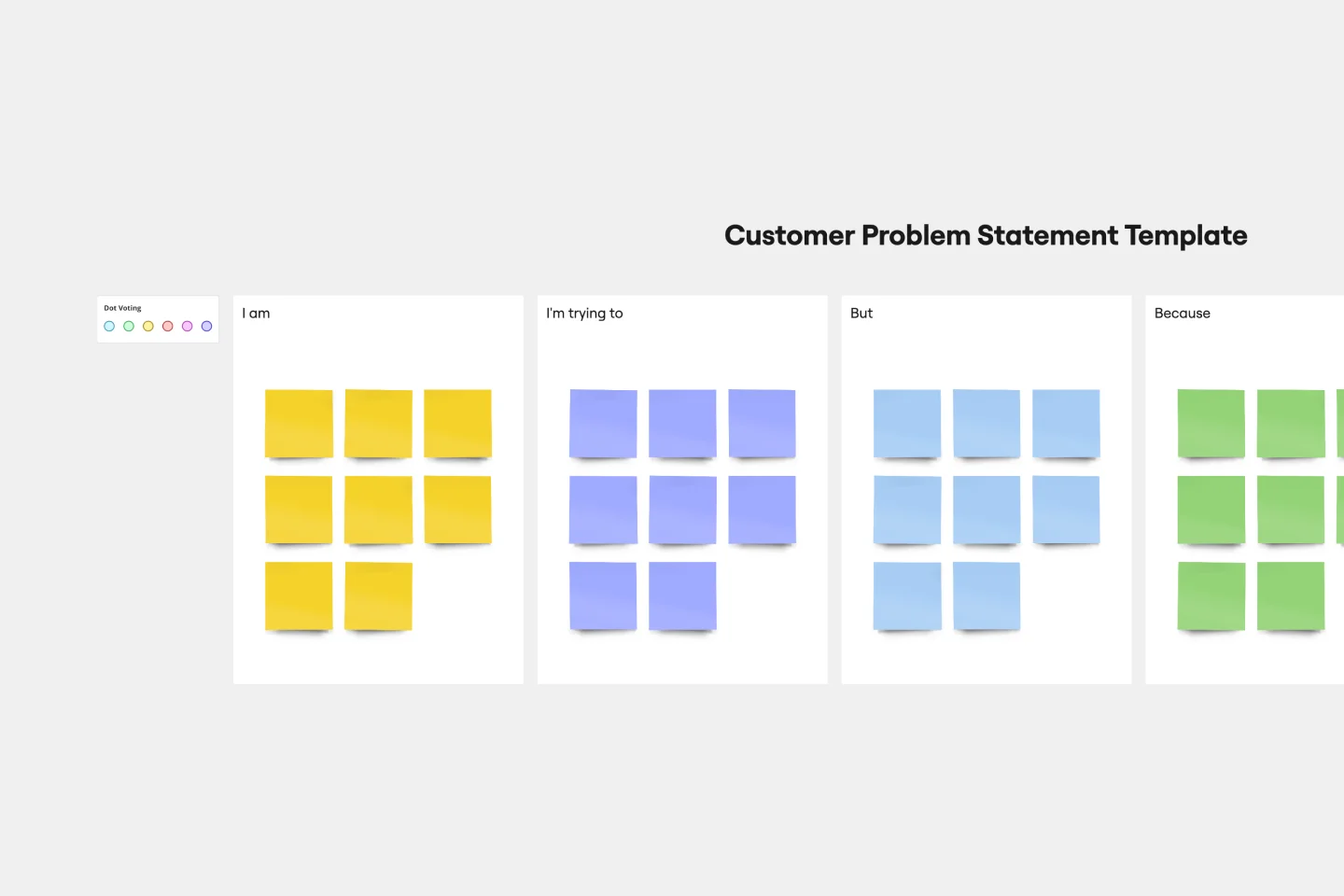
Modello di Dichiarazione del Problema del Cliente
Un'azienda di qualsiasi dimensione o tipo deve poter essere in grado di creare il proprio caso, articolando chiaramente come il suo prodotto soddisferà le esigenze del cliente. Una dichiarazione del problema del cliente aiuterà a rendere questo caso un caso convincente. Come? Ti immergerai nei pensieri e nelle sensazioni dei tuoi clienti, il che aumenta le tue probabilità di creare qualcosa di prezioso per loro. E una dichiarazione del problema fa molto più che fornire prestazioni ai tuoi clienti, aiuta i tuoi team ad allinearsi intorno a un obiettivo comune e chiaramente definito e a sentirsi coinvolti nel suo raggiungimento.
- 2 mi piace185 utilizzi

Modello Crazy Eights
A volte devi solo far fluire la creatività del team per svolgere un brainstorming, e far pensare al team a tutte le idee possibili, il più velocemente possibile. Crazy Eights lo farà in fretta. Favorendo la quantità sulla qualità, questo esercizio di brainstorming sfida i team a creare otto idee in otto minuti, il che non lascia tempo alle idee secondarie. È perfetto per le fasi iniziali dello sviluppo ed è uno degli esercizi preferiti del team poiché è veloce e divertente.
- 3 mi piace155 utilizzi

Modello di Applicazioni per iPhone
Percentuali incredibili di utenti che usano lo smartphone in tutto il mondo hanno scelto un iPhone (inclusi alcuni dei tuoi clienti esistenti e potenziali), e amano le app. Progettare e creare un'applicazione per iPhone da zero può veramente spaventare ed essere un compito che richiede molti sforzi. Non qui: questo template facilita il tutto. Sarai in grado di personalizzare i progetti, creare protocolli interattivi, condividere il progetto con i tuoi collaboratori e, infine, sviluppare un'applicazione per iPhone che i tuoi clienti adoreranno.
- 3 mi piace149 utilizzi

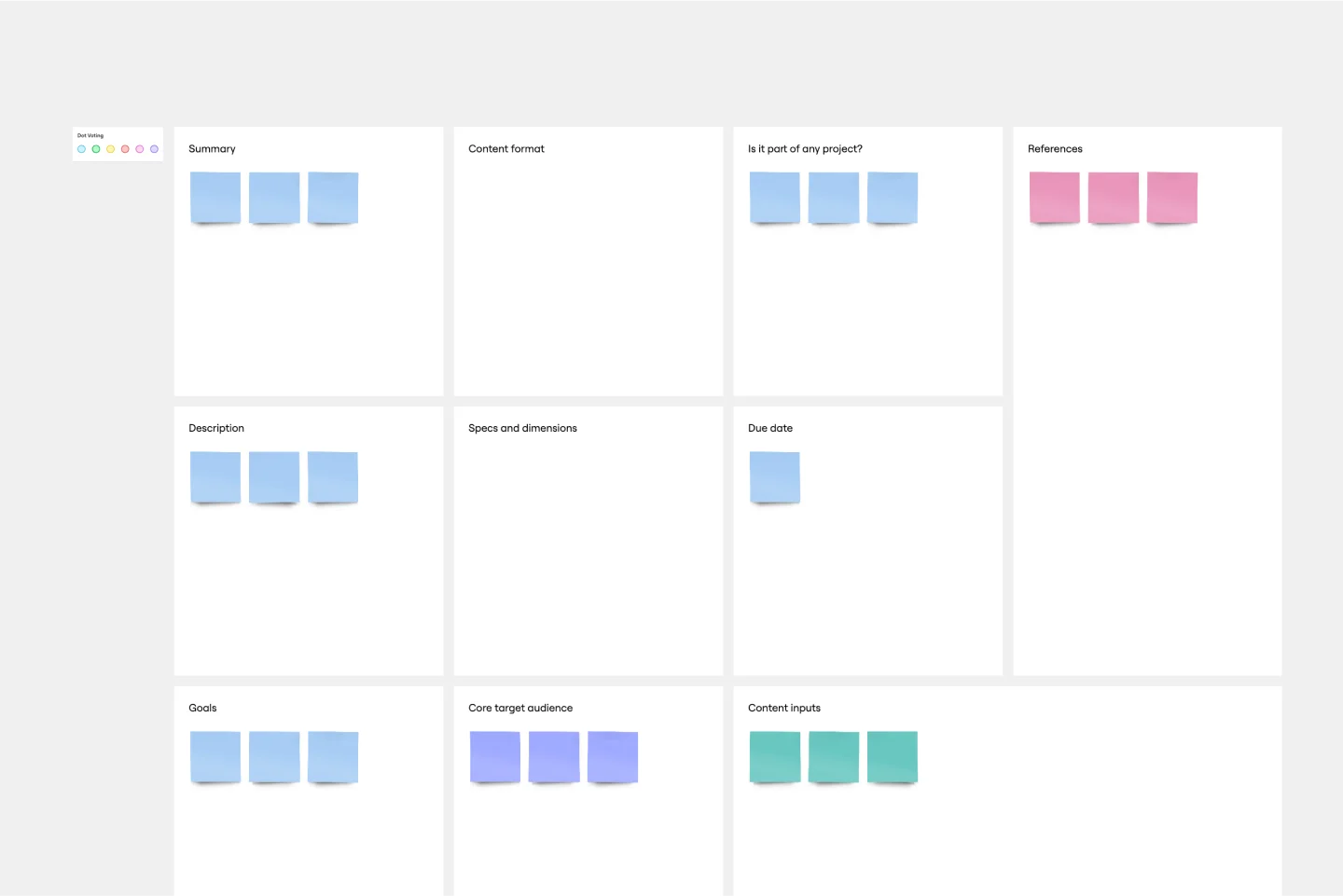
Modello di Brief Creativo
Anche i pensatori creativi (o forse soprattutto i pensatori creativi) hanno bisogno di linee guida chiare per incanalare le loro idee in direzioni produttive e utilizzabili. E un buon creativo stabilisce queste linee guida, con informazioni che includono il pubblico di destinazione, gli obiettivi, le tempistiche e il budget, oltre all'ambito e alle specifiche del progetto stesso. Il brief creativo è la base di qualsiasi campagna di marketing o pubblicitaria ed è il primo passo nella creazione di siti web, video, annunci, banner e altro ancora. Il brief è generalmente preparato prima di avviare un progetto e questo modello renderà facile la sua creazione.
- 4 mi piace127 utilizzi

Modello di Storyboard
Anche se lo storyboard è generalmente associato alla pianificazione delle scene di un film o di uno spettacolo TV, è stato ampiamente adottato anche nel mondo degli affari. Uno storyboard è una sequenza di illustrazioni utilizzate per sviluppare una storia. Puoi usare il modello di storyboard tutte le volte che desideri metterti nei panni dei clienti o degli utenti e comprendere come pensano, si sentono e agiscono. Questa tattica può essere utile soprattutto in presenza di un problema o un'inefficienza all'interno di un processo. Puoi costruire uno storyboard per pianificare come vorresti che determinati attuali processi o flussi di lavoro diventassero in futuro.
- 2 mi piace85 utilizzi

Modello di Newsletter
Qualunque tipo di azienda tu sia o qualsiasi prodotto tu faccia, è un'idea intelligente rimanere in contatto con i tuoi clienti attuali e potenziali e mantenerli aggiornati pubblicando notizie, promuovendo eventi e condividendo contenuti personalizzati. Le newsletter ti forniscono un modo efficace per farlo. E questo template è una maniera facile e veloce per iniziare. Scegli i contenuti che vuoi mettere in evidenza, scrivi il testo e aggiungi eventuali foto o immagini che desideri includere. Scrivi quindi la riga dell'oggetto e clicca su invio.
- 1 mi piace82 utilizzi

Modello di Presentazione UX
Crea una straordinaria presentazione UX con le indimenticabili slide di Miro. Personalizza le slide per visualizzare le tue ricerche sulla UX in un formato perfetto per il pubblico. Aggiungi grafici, immagini ed elementi visivi per presentare i tuoi risultati.
- 2 mi piace81 utilizzi

Modello di Presentazione di Rebranding
Via il vecchio, dentro il nuovo! Esponi la strategia recentemente rinnovata del tuo brand con questo modello dinamico di presentazione del rebranding.
- 5 mi piace72 utilizzi

Modello di Design Brief
Affinché una progettazione possa essere buona, se non addirittura ottima, le agenzie e i team di progettazione devono conoscere gli obiettivi, le timeline, il budget e l'ambito del progetto. In altre parole, il design segue un processo strategico, il quale inizia con un design brief. Questo modello utile ti permetterà di creare un brief che crea l'allineamento e la comunicazione chiara tra la tua azienda e la tua agenzia di design. È la base di qualsiasi progetto creativo e una singola fonte di verità che i team possono consultare durante tutto il processo.
- 4 mi piace60 utilizzi

Modello per Creare Volantini Online
Sia che si tratti di una festa per i clienti o di una raccolta fondi no-profit, il tuo evento ha bisogno di una fondamentale per avere successo: che le persone si presentino. Per questo motivo promuovere l'evento è una parte così importante della pianificazione, e creare e inviare volantini è il primo passo. Questi file a una pagina attireranno l'attenzione dei tuoi clienti e gli forniranno gli elementi chiave, come orario, data e luogo (e se è una raccolta fondi, a chi o a cosa andranno questi fondi). Questo modello ti permetterà di creare e personalizzare il tuo volantino.
- 1 mi piace53 utilizzi

Modello di Idea Funnel Backlog
Un funnel delle idee arretrate ti permette di visualizzare le idee accumulate e di limitarne il numero in cima alla lista. Nel fare questo, puoi dargli priorità senza dover organizzare riunioni non necessarie o creare troppo impegno a livello operazionale. Per usare il funnel idee arretrate, suddividi il funnel in diverse fasi o trattalo come una roadmap. Usa il funnel delle idee arretrate come modello ibrido, che unisce roadmap e backlog in un unico formato facilmente leggibile.
- 0 mi piace43 utilizzi

Modello di Mappa del Lavoro
Vuoi comprendere davvero la sua mentalità? Identifica i "lavori" che deve portare a termine per un determinato obiettivo ed esplora il processo di "scelta" o "scarto" di un prodotto o servizio come il tuo, visto dalla sua prospettiva. Ideale per i ricercatori UX, mappare il lavoro in diverse fasi offre la possibilità di vedere ognuna di esse dal punto di vista del cliente in modo da poterlo comprendere a pieno e offrire così qualcosa di unico, utile e diverso dai tuoi competitor. Questo modello facilita la creazione di una mappa del lavoro dettagliata e completa
- 1 mi piace42 utilizzi

Modello Mentale
Soluzioni intelligenti e solide decisioni strategiche: le migliori organizzazioni fanno entrambe le cose e un modello mentale è pensato per aiutarle in questo. Creare un modello mentale ti permette di prendere le migliori decisioni in fatto di progettazione offrendo al tuo team delle basi solide per la ricerca e un modo per esaminare l'intera esperienza utente. E noi ti forniamo un modo veloce e facile per provarlo: devi solo compilare il nostro template flessibile già pronto e aggiungere sticky note, forme e frecce per creare una mappa efficace.
- 1 mi piace39 utilizzi

Modello di Project Canvas
Ispirato al business model canvas del 2005 di Alexander Osterwalder, il project canvas aiuterà il tuo team a visualizzare il quadro generale dei tuoi progetti UX e di design, fornendo una struttura conveniente che includa tutti i tuoi dati importanti. Questo strumento innovativo ti permette di trasformare un'idea in un progetto, stimolando la collaborazione e la comunicazione tra i collaboratori. A differenza dei modelli alternativi, il project canvas è un'interfaccia semplice. Ci sono pochi costi di avvio e i dipendenti possono essere facilmente aggiornati per iniziare a usare la tela rapidamente.
- 0 mi piace37 utilizzi

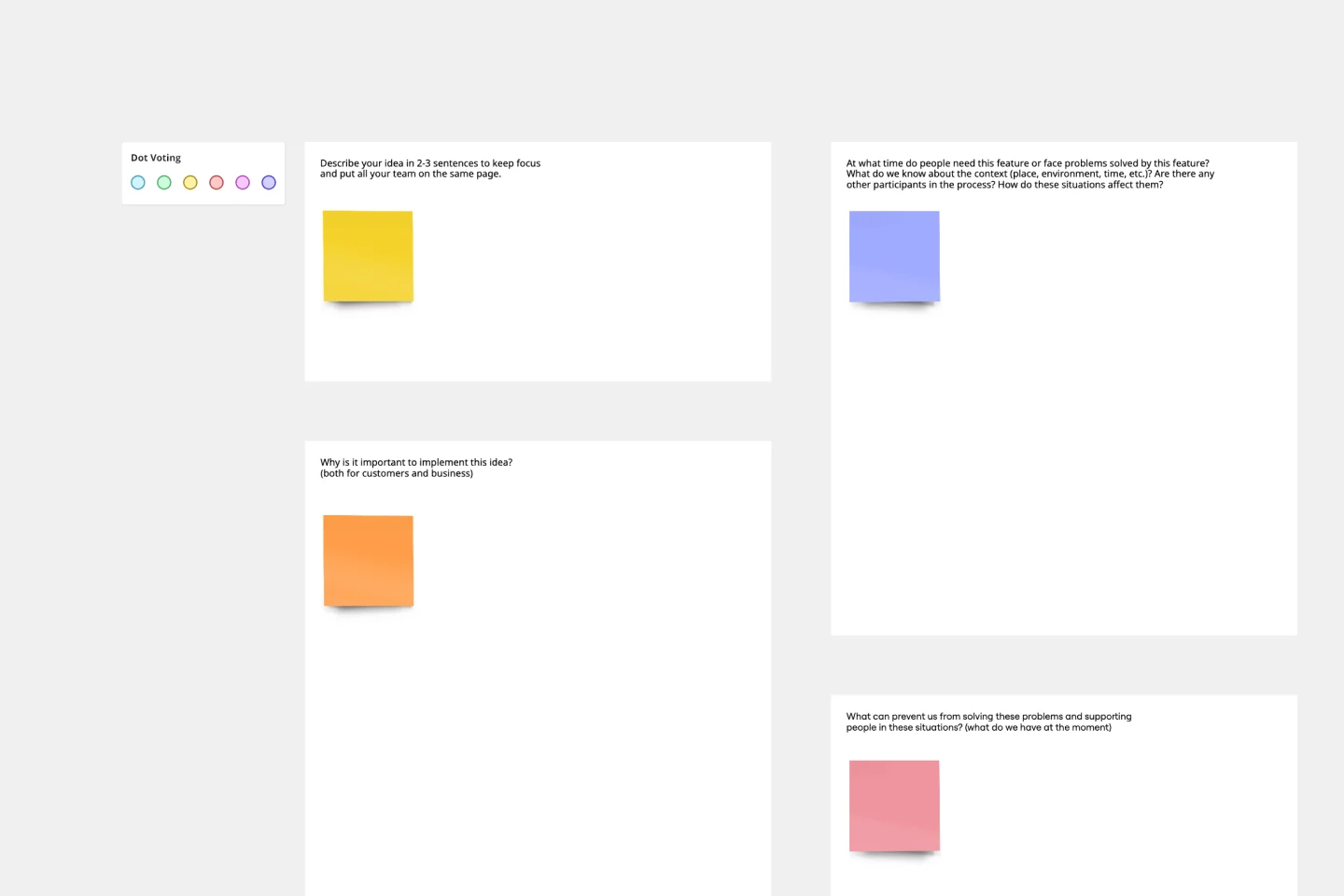
Modello di Feature Canvas
Quando stai lavorando su una nuova funzionalità che mira a risolvere un problema per i tuoi utenti, è facile iniziare da subito a cercare delle soluzioni. Tuttavia, è importante comprendere a pieno il problema iniziale dell'utente. Usa il modello di feature canvas per approfondire i problemi dell'utente, il contesto in cui sorgono e la proposta di valore che gli fornirai. Il modello ti permette di passare più tempo analizzando il problema per anticipare qualsiasi potenziale ostacolo prima di passare alla modalità ricerca delle soluzioni.
- 3 mi piace32 utilizzi

Modello di Presentazione della Critical Design Review
Utilizza questo modello per concludere la fase di design di un progetto. Fai in modo che tutti i membri del team siano sulla stessa lunghezza d'onda e assicurati che i loro interventi tecnici stiano rispettando la tabella di marcia prevista.
- 2 mi piace31 utilizzi

Modello di Presentazione del Portfolio
Mostra il tuo lavoro in un formato accattivante e visivamente attraente grazie al modello di presentazione del portfolio di Miro. Esponi i tuoi lavori migliori in modo che il pubblico possa farsi un'idea dei tuoi progetti.
- 3 mi piace31 utilizzi

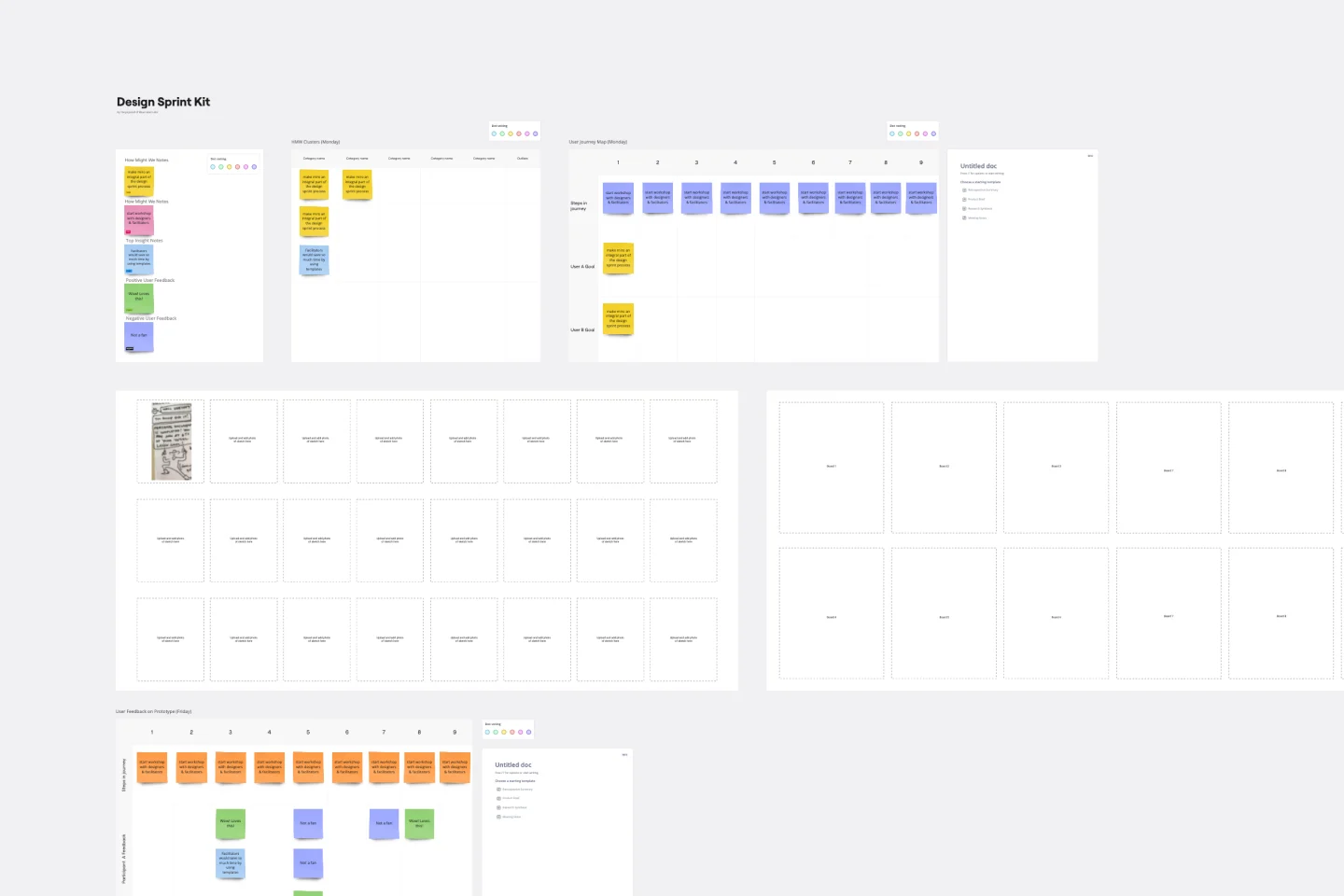
Modello di Design Sprint Kit
Con il giusto approccio focalizzato e strategico, cinque giorni sono tutto ciò che ti serve per affrontare le tue maggiori sfide relative ai prodotti. È il pensiero alla base della metodologia del design sprint. Creato da Tanya Junell di Blue Label Labs, questo kit per design sprint fornisce un set di modelli leggeri che supportano le attività collaborative e le votazioni dei design sprint e mantiene l'energia, lo spirito del team e lo slancio che si erano creati durante la sessione. Le feature per gli sprint virtuali e le lavagne digitali preparate rendono questo kit particolarmente utile per i facilitatori remoti di design sprint.
- 1 mi piace24 utilizzi

Modello di Design Critique
Se sei un designer o fai parte di un team di progettazione, una sessione di design critique è uno dei modi migliori per ottenere un feedback utile e migliorare il tuo processo di progettazione. Utilizza il Modello di design critique per guidare il tuo team durante la sessione e assicurarti che le tue soluzioni progettuali raggiungano i risultati desiderati.
- 2 mi piace23 utilizzi

Modello di Design della Ricerca
Una mappa di design della ricerca è un framework di rete che mostra la relazione tra due intersezioni chiave nelle metodologie di ricerca: mentalità e approccio. Le mappe di design della ricerca spronano il tuo team o i clienti a sviluppare nuove strategie aziendali utilizzando il pensiero progettuale generativo. Progettato in origine dall'accademico Liz Sanders, il framework è destinato a risolvere la confusione o la sovrapposizione tra i metodi di ricerca e design. Sia che il tuo team sia in modalità di risoluzione dei problemi o di definizione dello spazio dei problemi, l'utilizzo di un modello di design della ricerca può aiutarti a considerare il valore collettivo di molte pratiche non correlate.
- 0 mi piace10 utilizzi

Modello Guarda, Simula, Analizza
Fare le tue ricerche è un passo fondamentale in qualsiasi processo di progettazione e l'approccio guarda, simula, analizza ti aiuta a esaminare, strutturare e semplificare la fase di sviluppo. Con questo strumento potrai identificare i punti di forza e quelli deboli, cosa fai nel modo giusto e nel modo sbagliato, e se utilizzi il tempo in modo efficiente. Il nostro modello guarda, simula, analizza, facilita il flusso di idee, le simulazioni di progetti e l'ottenimento del feedback. Puoi iniziare configurando la lavagna in meno di un minuto.


