Modello di Prototipo Low-Fi
Trasforma i concetti di progettazione ad alto livello in artefatti testabili.
Sul Modello di Prototipo Low-Fi...
I prototipi low fi aiutano i team UX e prodotto a studiare la funzionalità di un prodotto o servizio concentrandosi sulla iterazione rapida e sui test dell'utente per informare la progettazione futura. Stai cercando un modello wireframe che può essere usato per pagine web o schermate di applicazioni? Prova quello a bassa fedeltà.
Mappare i contenuti, i menù e il comportamento dell'utente aiuta designer (e non) a partecipare al processo di creazione dell'interfaccia. Invece di ideare schermi interattivi connessi, i prototipi a bassa fedeltà si concentrano sulle esigenze dell'utente, la visione del designer e l'allineamento agli obiettivi degli stakeholder.
Continua a leggere per saperne di più sui prototipi a bassa fedeltà.
Cos'è un prototipo low fi
I prototipi a bassa fedeltà servono come pratica visione primaria del tuo prodotto o servizio. I prototipi condividono solo alcune funzionalità con il prodotto finale, e sono ottimi per testare concetti ampi e validare le idee.
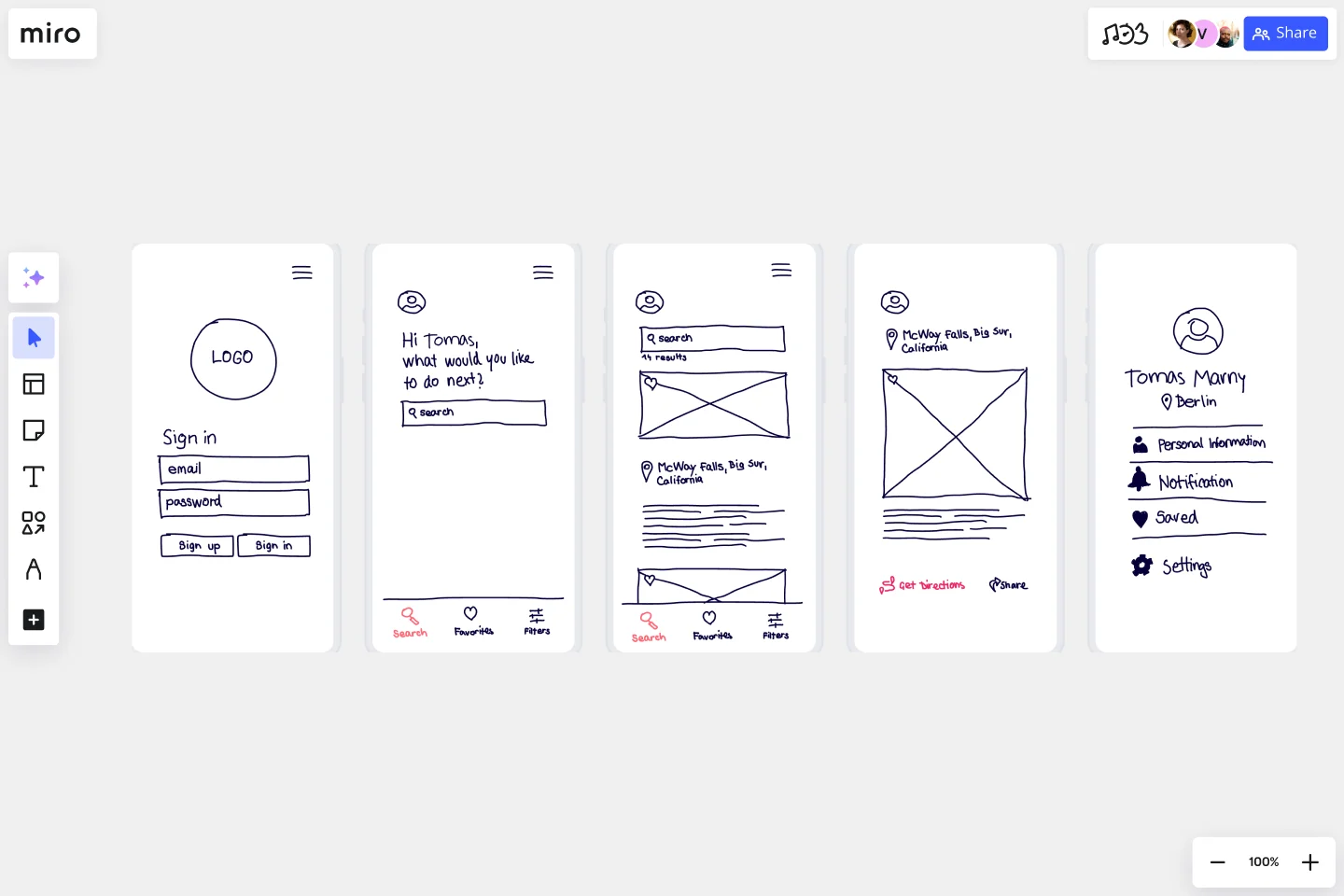
I prototipi a bassa fedeltà sono statici e tendono a essere presentati come schermate individuali.
Ogni schermata sembrerà una bozza o un wireframe, con illustrazioni semplici in bianco e nero. Il modello contiene cornici con contenuti semplici o etichette, a seconda di ciò che serve.
Quando usare i prototipi a bassa fedeltà
I prototipi a bassa fedeltà sono utili particolarmente quando si devono testare tutti i diversi elementi di un design: dai flussi di lavoro ai percorsi di conversione, al posizionamento di elementi visivi all'interazione con sito web.
I responsabili di prodotto e i designer UX possono usare i prototipi a bassa fedeltà quando:
è necessario apportare modifiche durante la fase di test del prodotto;
vogliono incoraggiare feedback onesti basati sulle funzionalità, e non sul design;
bisogna apportare modifiche velocemente se alcuni degli elementi non funzionano;
necessitano di stabilire aspettative realistiche con gli stakeholder, dato che le bozze non verranno inviate il giorno successivo.
I prototipi a bassa fedeltà stanno diventando particolarmente popolari per l'attenzione al pensiero progettuale e l'inclinazione alle metodologie usate dalle startup (come validazioni anticipate e soluzioni di base al prodotto), e per l'approccio collaborativo e reattivo di un design incentrato sull'utente.
Crea il tuo prototipo a bassa fedeltà
Creare i tuoi prototipi a bassa fedeltà è facile. Lo strumento lavagna digitale di Miro è perfetto per crearli e condividerli. Inizia selezionando il modello di prototipo low-fi e segui i passaggi descritti per crearne uno tuo.
Scopri i tuoi obiettivi. Decidi le funzionalità base che vuoi mostrare i tuoi utenti. Su una nota adesiva, elenca due o tre funzionalità chiave che vuoi includere nel prototipo.
Definisci il tuo metodo in base al tuo utente e delle risorse. Il livello di dettaglio che includi nel tuo prototipo a bassa fedeltà dipenderà dalle risposte a due domande: quale tipo di utente sarà esposto a questo prototipo (e come fornirà un feedback utile)? Quali strumenti e risorse sono disponibili?
Se lavori in Adobe XD, puoi usare il plugin Adobe XD per aggiungere le tue lavagne alle lavagne Miro e collaborare con il tuo team durante il processo di progettazione.
Esegui il tuo prototipo. Non preoccuparti tanto della forma o della funzione. Rimani concentrato sulla tua idea e su cosa vuoi testare con l'utente.
Prova il tuo prototipo. Aiuta i tuoi utenti a comprendere gli obiettivi del progetto e fai domande di prova. Puoi anche creare una schermata di benvenuto veloce o una guida insieme al wireframe da fare leggere agli utenti. Puoi richiedere feedback generale, o sulla percezione dei vantaggi, reazioni, consapevolezza del marchio, vantaggi dei competitor e l'intenzione d'uso.
Impara dalla fase di test e ripeti Raccogli il feedback dei tuoi utenti e trova i punti in comune tra le loro osservazioni. Queste informazioni possono essere integrate in un diagramma di affinità per individuare andamenti e similitudini. Puoi ripetere la fase dei test quando serve. Una volta che hai integrato il feedback dell'utente nei tuoi prototipi a bassa fedeltà, puoi passare alla loro creazione.
Inizia ora con questo modello.
Modello di Wireframe App
Ideale per:
UX Design, Wireframe
Cominciamo a creare un'app? Non dovrai sforzarti di immaginare come funzionerà e come gli utenti interagiranno con essa, perché sarà un wireframe a mostrartelo. Il wireframing è una tecnica per creare un layout di base di ciascuna schermata. Realizzando un wireframe, idealmente all'inizio del processo, ti farai un'idea di cosa riuscirà a fare ogni schermata e otterrai il buy-in di importanti stakeholder—il tutto prima di aggiungere design e contenuti, con notevole risparmio di tempo e denaro. E in termini di percorso dell'utente, fornirai un'esperienza più coinvolgente ed efficace.
Modello per il Disegno Online
Ideale per:
UX Design, Design Thinking, Ricerca
Prima di lanciarti a capofitto su un'idea promettente, analizzala dall'alto per scoprire come funziona e in che misura è in grado di soddisfare i tuoi obiettivi. Ecco a cosa servono le bozze. Questo template ti fornisce un potente strumento di collaborazione da remoto per le fasi iniziali di prototipazione, che tu stia disegnando delle pagine web e applicazioni mobile, creando loghi o pianificando degli eventi. Poi quindi condividere facilmente il tuo sketch con il team e salvare ogni fase dello sketch prima di cambiarlo e iniziare a costruire sulla base di esso.
Modello di Website Wireframing
Ideale per:
Wireframes, User Experience
Il wireframing è un metodo per la progettazione di un sito web a livello strutturale. Un wireframe è una rappresentazione grafica di una pagina web che mostra in forma stilizzata gli elementi d'interfaccia che popolano ogni pagina. Usa questo modello di wireframe per iterare sulle pagine web in modo rapido ed economico. Puoi condividere il wireframe con i clienti o i colleghi e collaborare con gli stakeholder. I wireframe permettono ai team di coinvolgere gli stakeholder senza investire troppo tempo o troppe risorse. Aiutano a garantire che la struttura e il flusso del tuo sito web soddisfi le necessità e le aspettative degli utenti.