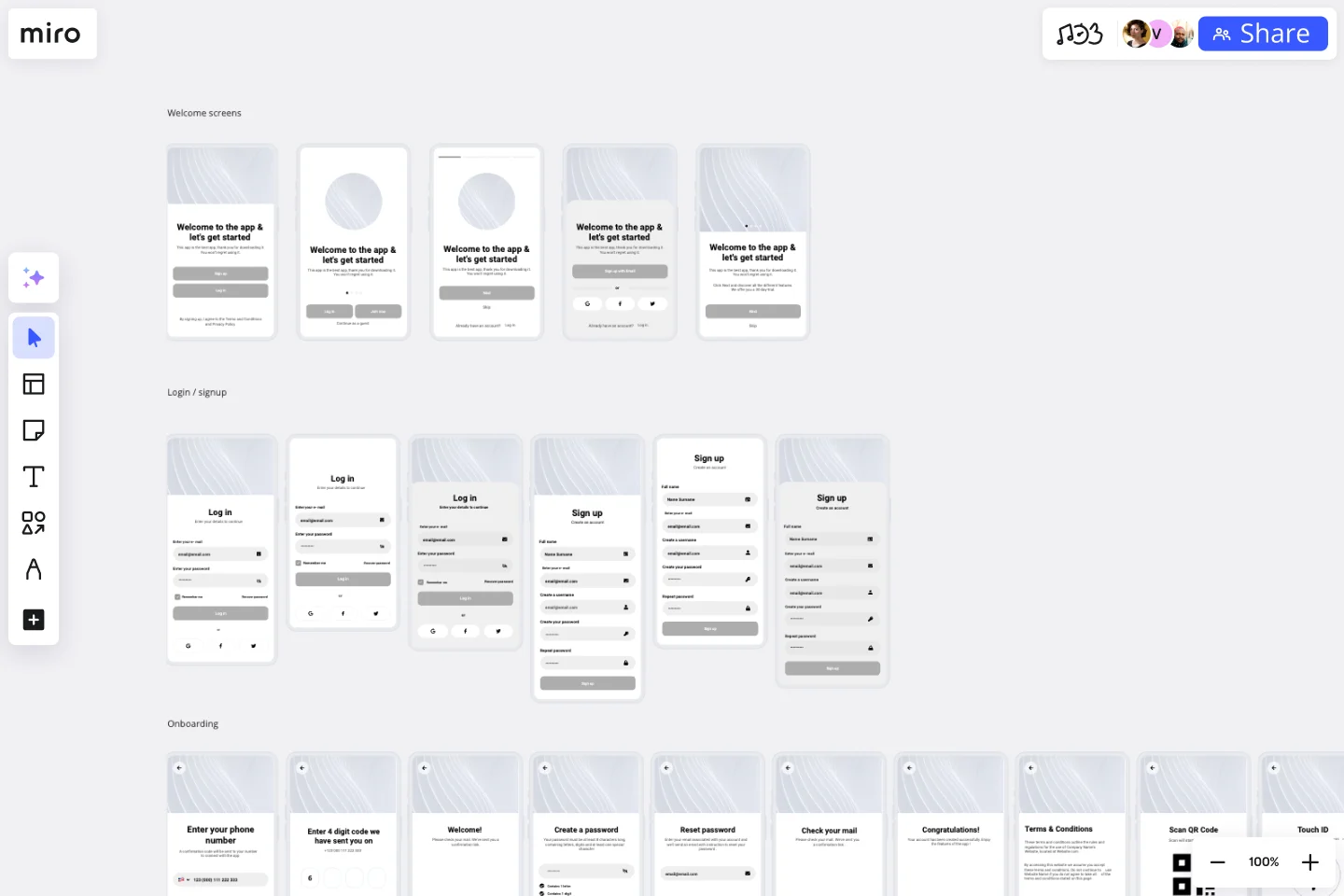
Modello di Wireframe App
Organizza gli elementi in modo da creare la versione migliore del tuo prototipo
Sul Modello di Wireframe App...
Un modello di wireframe per app mostra gli elementi d'interfaccia della tua applicazione mobile. Può essere utilizzato per definire la struttura e la funzionalità della tua app mobile, mostrando il flusso dell'utente e l'interazione tra gli elementi. Il modello di wireframe per app può fornirti un'ottima idea generale del layout della tua app mobile, ed è il modo più veloce per gestire il design e lo sviluppo dell'app.
Continua a leggere per saperne di più sul modello di wireframe per app.
Cos'è un wireframe per app?
Similmente al wireframing dei siti web, i wireframe per app si utilizzano per rappresentare visivamente l'interfaccia di un'app mobile, nonché il modo in cui gli utenti interagiranno con essa.
Un wireframe per app è un modo semplice e diretto per iterare le app mobili. Puoi usarlo per distribuire elementi sullo schermo, come contenuti e navigazione, che a loro volta ti permetteranno di organizzare e pianificare la produzione dell'app in modo più efficiente.
Quando usare un modello di wWireframe per app
I team possono usare i wireframe per app nelle fasi iniziali dello sviluppo di un'app per determinarne il flusso e la funzionalità. Con un wireframe per app, prima di iniziare a investire nello sviluppo o a produrre contenuti puoi assicurarti che il flusso dell'utente sia scorrevole e che tutte le funzionalità necessarie siano presenti. L'obiettivo di un wireframe per app è allinearsi su come funzionerà l'app e come sarà ciascun elemento.
Crea il tuo wireframe per app mobile
Con lo strumento lavagna digitale di Miro puoi creare il tuo wireframe per app mobile in modo facile e veloce. Inizia selezionando il modello di wireframe per app, poi segui i seguenti passaggi:
Fase 1: flusso dell'app
Scrivi le fasi più importanti del flusso della tua app. Elenca le azioni chiave per ciascuna fase. Fai chiarezza sugli obiettivi della tua app. Prima di iniziare il wireframe, discuti con il tuo team dei tuoi obiettivi e di cosa speri di ottenere creando questo wireframe, in tal modo sarà più facile tracciare il flusso e l'esperienza dell'utente.
Fase 2: abbozza le funzioni
Utilizza i componenti del modello di wireframe per app per abbozzare quali funzioni devono essere visibili sullo schermo in ciascuna fase. Puoi anche usare la biblioteca dei wireframe di Miro. Quando i tuoi utenti interagiscono con la tua app mobile, stanno compiendo un viaggio. Considera le informazioni presentate su ciascuna schermata dell'app e come gli utenti interagiranno con esse. Dovrai anche pensare che le dimensioni dello schermo di un'app sono inferiori rispetto a quelle di una pagina web, pertanto la presentazione dei contenuti dovrà adattarsi di conseguenza.
Fase 3: aggiungi una copia
Inizia a inserire il contenuto per capire se la copia prevista si adatta bene al design dell'app. In genere i contenuti reali generano migliori feedback, quindi in questa fase è meglio usare contenuti reali e non semplici segnaposti.
Fase 4: aggiungi note
Dal momento che saranno coinvolti più stakeholder, non credere che il tuo wireframe parli da sé. Mentre lavori sul tuo wireframe inserisci delle note per facilitare la ricezione dei feedback e permettere che tutti restino allineati.
Come realizzo un wireframe per un'app?
Puoi realizzare un wireframe per un'app mobile utilizzando il nostro template e personalizzandolo come ritieni opportuno. Puoi usare la tela infinita di Miro per simulare il flusso tra le schermate della tua app e avere una panoramica ottimale del layout della tua app.
Cosa dovrebbe contenere il wireframe di un'app?
Un wireframe dell'app deve contenere le informazioni fondamentali sul flusso degli schermi delle app, oltre al modo in cui il layout deve essere progettato e dove i contenuti dovrebbero essere posizionati. Ci sono alcuni elementi che un wireframe dell'app mobile deve contenere: logo, campi di ricerca, intestazioni, il corpo dei contenuti, pulsanti e piè di pagina.
Quali sono alcuni esempi di wireframe di app?
Esistono tre tipi di wireframe dell'app: bassa fedeltà, media fedeltà e alta fedeltà. La differenza tra questi esempi di wireframe di app è il livello d'informazioni dettagliate che contengono sulla tua applicazione mobile.
Inizia ora con questo modello.
Modello di Tela per lo Sviluppo di App
Ideale per:
Market Research, Product Management, User Experience
Lo sapevi che sviluppare un'app di successo richiede un gran numero di persone e collaborazioni? Se sei un project manager, sicuramente sì. Per tua fortuna, esiste una tela per lo sviluppo delle app che può aiutarti a padroneggiare e ottimizzare l'intero processo. Si compone di 18 caselle, ciascuna delle quali si focalizza su un aspetto particolare dello sviluppo delle app, fornendoti un quadro generale. In questo modo puoi ottimizzare i processi e anticipare eventuali problemi, ottenendo un percorso di sviluppo più agevole e un prodotto migliore.
Modello di Website Wireframing
Ideale per:
Wireframes, User Experience
Il wireframing è un metodo per la progettazione di un sito web a livello strutturale. Un wireframe è una rappresentazione grafica di una pagina web che mostra in forma stilizzata gli elementi d'interfaccia che popolano ogni pagina. Usa questo modello di wireframe per iterare sulle pagine web in modo rapido ed economico. Puoi condividere il wireframe con i clienti o i colleghi e collaborare con gli stakeholder. I wireframe permettono ai team di coinvolgere gli stakeholder senza investire troppo tempo o troppe risorse. Aiutano a garantire che la struttura e il flusso del tuo sito web soddisfi le necessità e le aspettative degli utenti.
Modello di Applicazioni per iPhone
Ideale per:
UX Design, Wireframe, Ricerca
Percentuali incredibili di utenti che usano lo smartphone in tutto il mondo hanno scelto un iPhone (inclusi alcuni dei tuoi clienti esistenti e potenziali), e amano le app. Progettare e creare un'applicazione per iPhone da zero può veramente spaventare ed essere un compito che richiede molti sforzi. Non qui: questo template facilita il tutto. Sarai in grado di personalizzare i progetti, creare protocolli interattivi, condividere il progetto con i tuoi collaboratori e, infine, sviluppare un'applicazione per iPhone che i tuoi clienti adoreranno.