Wireframe
Il wireframing è un modo semplice per visualizzare il design della tua applicazione o del tuo sito web o per mappare gli elementi di un nuovo progetto. Creando un semplice schema, è facile visualizzare come i diversi elementi si combineranno tra loro e identificare potenziali problemi di UX.




I wireframe possono essere utilizzati per comunicare la struttura complessiva di una pagina o di un'applicazione in forma semplificata e creare layout coerenti che soddisfino le esigenze degli utenti. Utilizza uno strumento per wireframe per i tuoi prossimi progetti.
Cos'è un wireframe?
Un wireframe è un diagramma visivo che delinea l'ossatura di un progetto o di una tecnologia. Talvolta noto come schema della pagina o dello schermo, mostra come gli elementi si relazionano tra loro e come sono strutturati. Il wireframing è un processo di primo livello. I designer dell'esperienza utente (UX) lo usano spesso per tracciare il progetto e il layout del loro lavoro senza entrare troppo nei dettagli. È la prima fase del processo di progettazione, prima che venga approfondito per aggiungere ulteriori dettagli. Oltre al design e al layout, i wireframe delineano le seguenti informazioni: Struttura della pagina. Un wireframe delinea la struttura della pagina o dell'applicazione mobile. Aiuta i designer a capire dove devono stare certi elementi e come sarà il design complessivo. Architettura dell'informazione. All'interno della struttura, i progettisti devono anche pianificare la collocazione degli elementi della pagina: si tratta della cosiddetta architettura dell'informazione. I designer possono organizzare la collocazione di questi elementi all'interno della struttura della pagina. Flusso dell'utente. I progettisti UX devono considerare come gli utenti navigheranno nella pagina. In questo caso la creazione di un wireframe può essere utile. La creazione di un wireframe costringe i designer a considerare il contenuto del corpo della pagina dalla prospettiva dell'utente. Di conseguenza, è più probabile che creino una pagina o un'applicazione di facile utilizzo. Funzionalità. Gli sviluppatori usano un wireframe per visualizzare la funzionalità di un'applicazione prima di passare alle fasi di progettazione tecnica. Possono vedere come vogliono che funzioni e di quali risorse hanno bisogno per realizzarla.




Come vengono usati i wireframe?
Sebbene la maggior parte dei wireframe sia utilizzata per delineare la tecnologia e il software, essi hanno anche altri scopi che comprendono la gestione del progetto e lo sviluppo del prodotto. Per mostrare come vengono utilizzati i diversi wireframe, ecco alcuni degli esempi più comuni di wireframe (oltre ad alcuni modelli gratuiti da utilizzare):
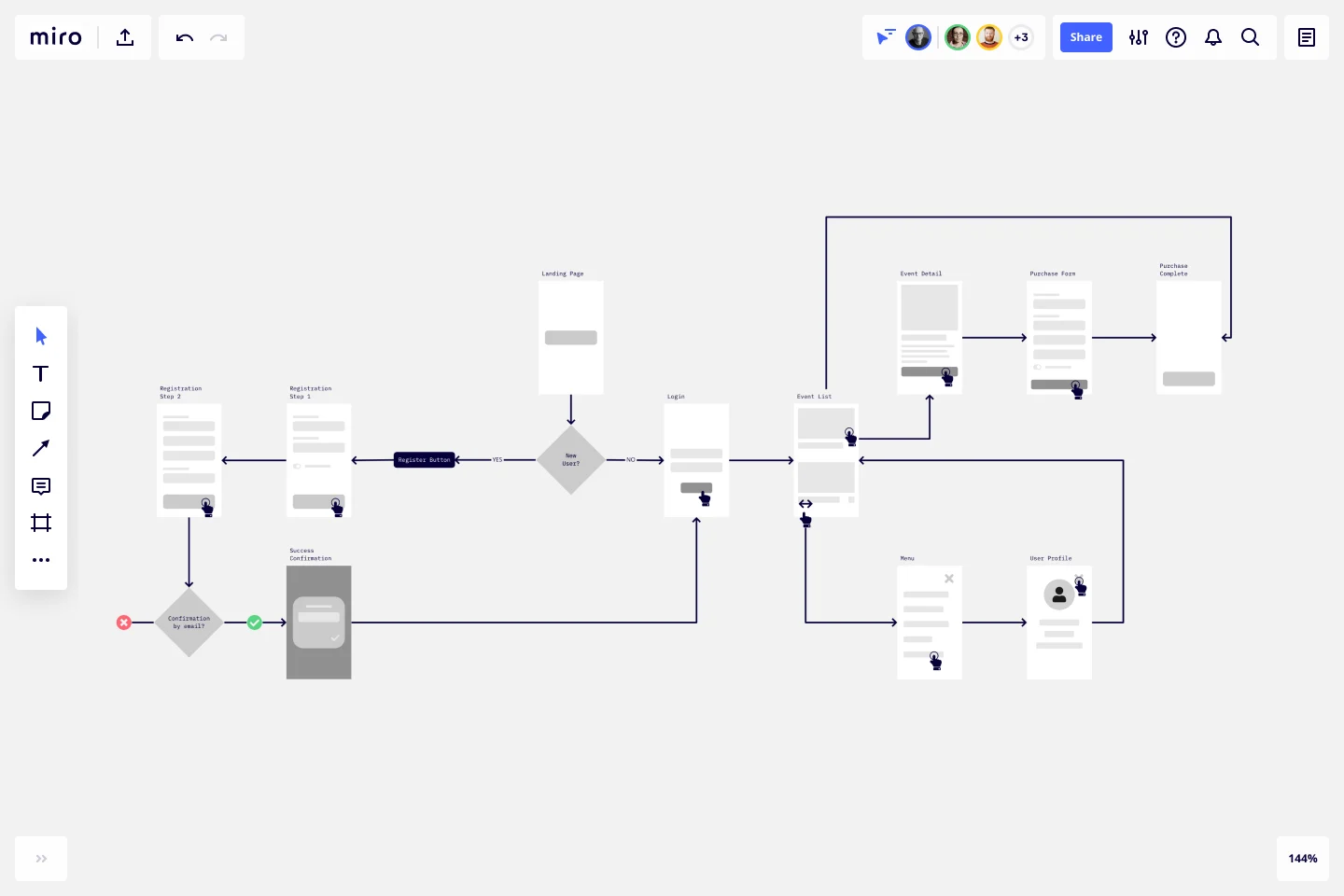
Cos'è il wireframing nell'UX?
Un wireframe di UX design si concentra sul modo in cui un utente si muove all'interno di un particolare prodotto o servizio. Il diagramma mostra i percorsi che gli utenti compiono e il modo in cui interagiscono con il tuo prodotto o servizio quando cercano di completare un determinato compito.


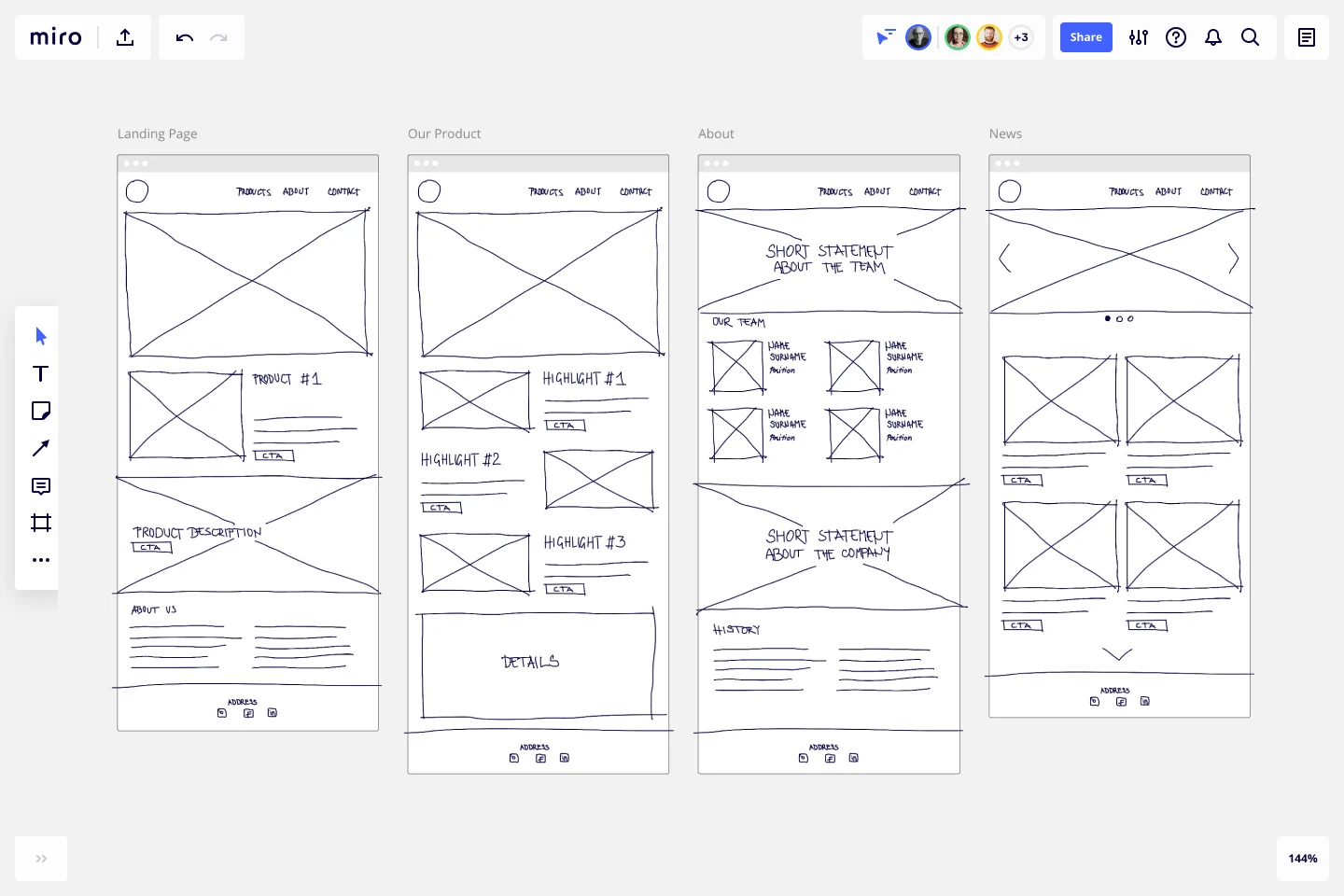
Cosa sono i low-fidelity wireframe?
I wireframe a bassa fedeltà sono comuni nella creazione di applicazioni. Consentono ai creatori di app e ai web designer di delineare rapidamente i loro design dei wireframe, aiutandoli a visualizzare il funzionamento da una prospettiva di alto livello.


Questi diagrammi fungono da blueprint, quindi non includono grandi livelli di dettaglio. Se vuoi creare un diagramma più dettagliato, prendi in considerazione un wireframe ad alta fedeltà. Un wireframe ad alta fedeltà è una rappresentazione visiva completa di un framework. Presenta maggiori dettagli tecnici e di solito è cliccabile e risponde alle azioni dell'utente. In questo modo i designer hanno la possibilità di capire come funzionerà il progetto finale per gli utenti reali, il che lo rende utile per i test degli utenti. In genere, un wireframe low-fi è il primo passo del processo di design. Una volta approvato, i designer passano a un wireframe di alta qualità per definire i dettagli.
Cos'è il wireframe di app?
Un wireframe di un'applicazione mostra tutti gli elementi dell'interfaccia dell'applicazione mobile. I team lo utilizzano durante le prime fasi di sviluppo dell'app per determinare il flusso, la funzionalità e il design del software.


Il wireframe di un'app è solitamente dotato di funzioni interattive, il che lo rende un ottimo modo per visualizzare il modo in cui gli utenti interagiranno con l'app stessa. Come in un wireframe UX, i designer analizzano gli elementi chiave dal punto di vista dell'utente. Se manca qualcosa o ci sono aree da migliorare, i designer possono apportare modifiche prima di andare in produzione.
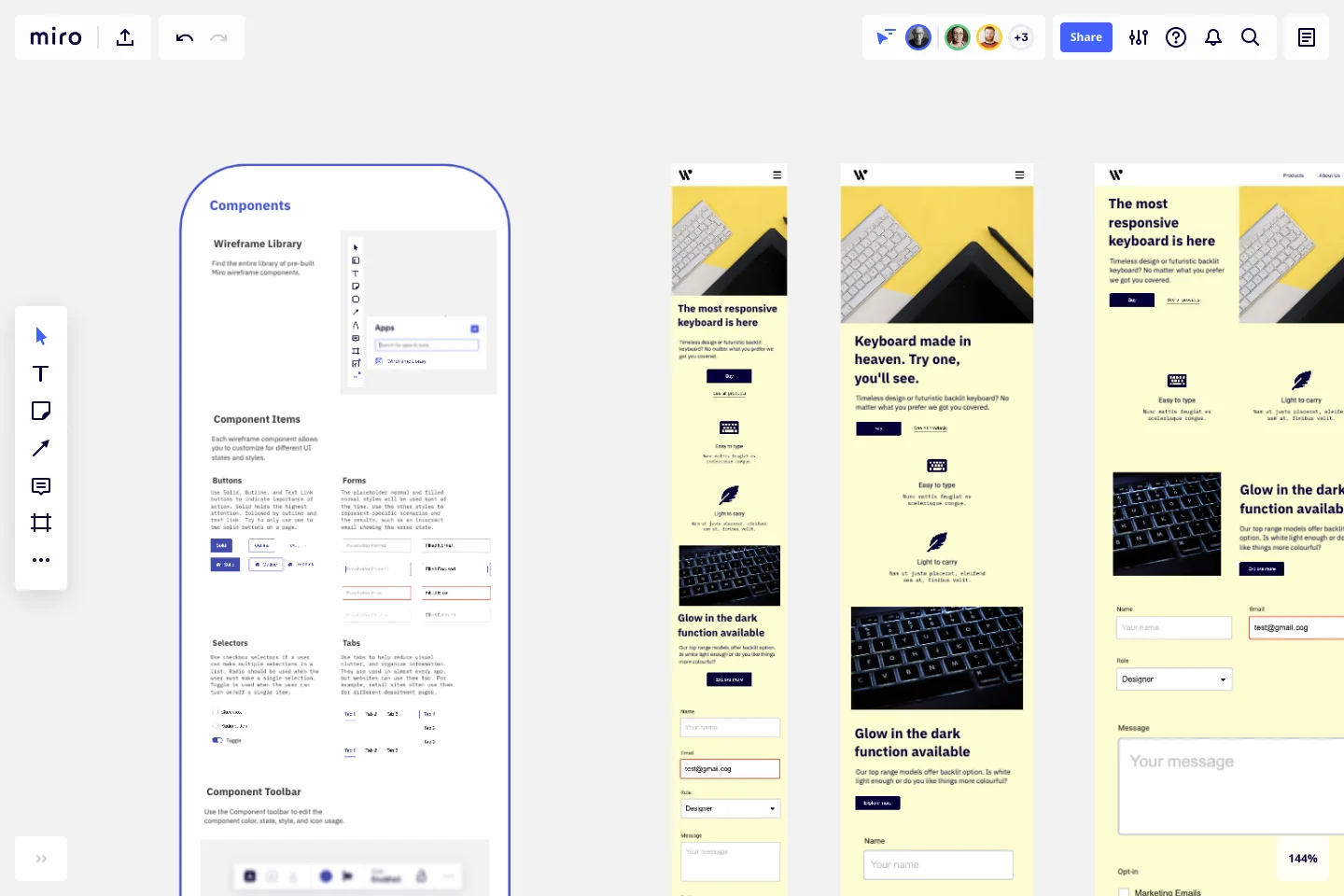
Cos'è il wireframe di un sito web?
Il wireframe di un sito web organizza gli elementi visivi di ogni pagina di un sito. Aggiunge maggiori dettagli rispetto a un wireframe low-fi, fungendo da prototipo per il progetto finale. Offre ai designer la possibilità di vedere esattamente l'aspetto dell'interfaccia utente e il modo in cui gli utenti interagiranno con essa.


È anche uno strumento utile per individuare le aree di miglioramento. I designer possono vedere il sito web dal punto di vista di un utente reale, consentendo loro di individuare eventuali errori tecnici o difetti che potrebbero influire sull'esperienza dell'utente. I designer possono anche trovare delle lacune nel sito esistente che devono essere colmate con nuovi elementi, ad esempio un pulsante di invito all'azione o un'immagine di supporto mancanti. Individuando queste lacune nel diagramma, i designer possono aggiungere le informazioni mancanti prima che il sito diventi operativo.
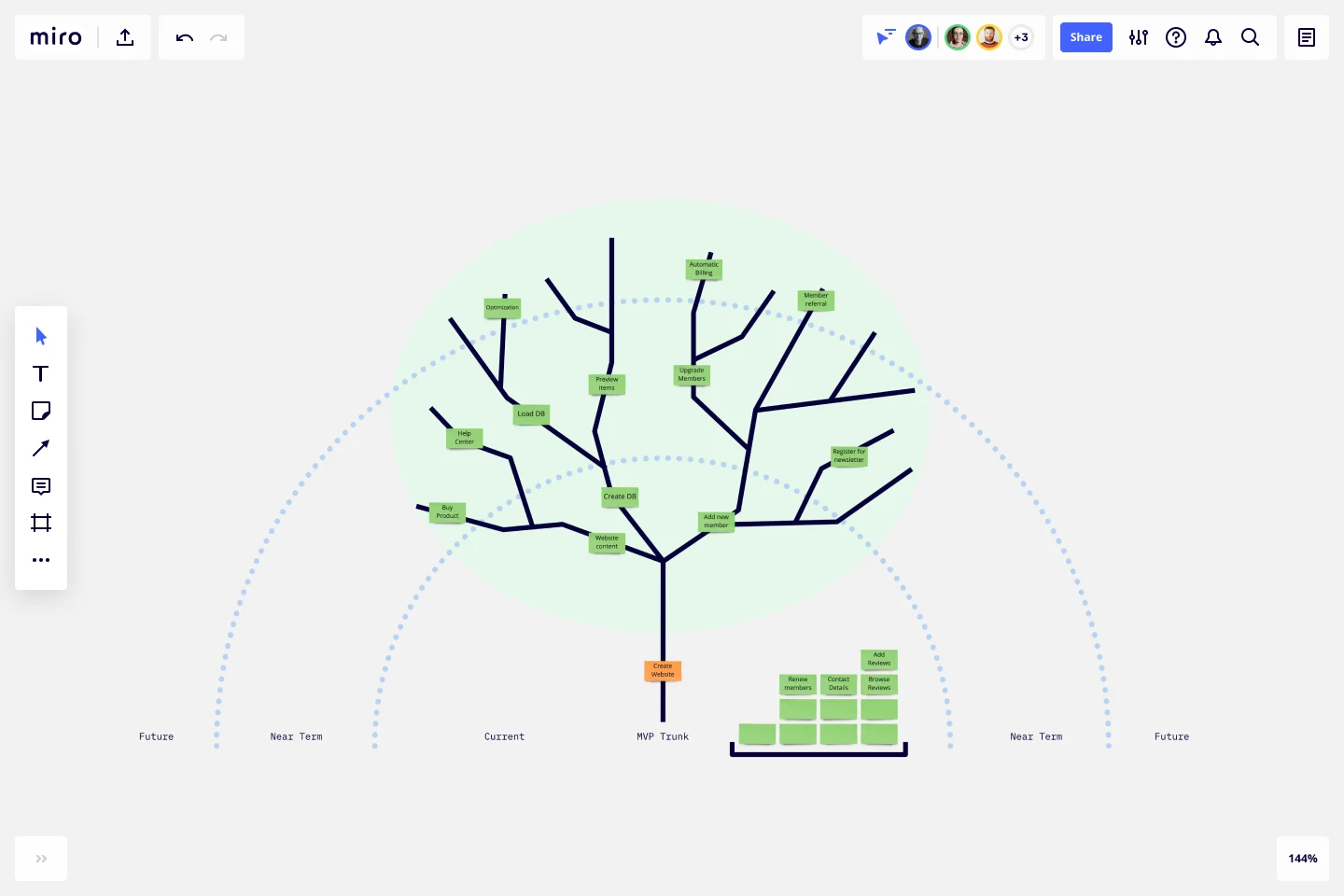
Cos'è un wireframe di sviluppo del prodotto?
Sebbene i wireframe siano tipicamente usati per mappare il software e la tecnologia, i product manager possono usarli anche per migliorare i loro prodotti. I product manager usano i wireframe per delineare la loro visione dello sviluppo del prodotto. Questo include la logica, i requisiti tecnici, le risorse e le nuove funzionalità. Il modello Prune the Product Tree ne è un buon esempio.


Questa metodologia, creata da Luke Hohmann, aiuta i product manager e gli sviluppatori a organizzare e dare priorità alle richieste di funzionalità. È un altro formato di roadmap di prodotto, che aiuta i team di prodotto a pensare a come far crescere e modellare un prodotto nuovo o esistente.
Cos'è un wireframe nel project management?
Nella gestione dei progetti, un wireframe traccia i dettagli di un progetto imminente. Assicura che tutte le parti interessate siano sulla stessa lunghezza d'onda riguardo alle seguenti informazioni: Qual è lo scopo del progetto? È importante che il project manager (e il team di progetto) capisca innanzitutto perché il progetto è in corso. Si tratta di raggiungere un pubblico più ampio? Lanciare un nuovo prodotto? Migliorare un processo interno? Qualunque sia lo scopo, deve essere incluso nel wireframe. Qual è l'obiettivo? Oltre allo scopo del progetto, i project manager devono avere un obiettivo durante la fase di pianificazione del progetto. In questo modo, i project manager possono assicurarsi che tutti i compiti e le attività siano in linea con l'obiettivo del progetto. Ci sarà un risultato tangibile dal progetto? Se sì, i project manager devono annotarlo nel wireframe. In questo modo il team di progetto saprà cosa aspettarsi alla fine del progetto. Dopo aver condiviso il wireframe con le persone interessate per l'approvazione, il project manager inserirà i dettagli del progetto in un formato più dettagliato e strutturato, come una roadmap di prodotto o un product canvas.
Wireframe vs. mockup: qual è la differenza?
Wireframe e mockup sono spesso usati in modo intercambiabile, ma non hanno lo stesso significato. Un wireframe è una bozza di primo livello che illustra la struttura del sito web, dell'applicazione o del progetto. Non include disegni o una grande quantità di dettagli. Si limita a tracciare la struttura e gli elementi chiave. Un mockup è un wireframe ad alta fedeltà. È un diagramma visivo con molti più dettagli rispetto a un wireframe low-fi. Ad esempio, avrà tutti gli elementi di design e sarà interattivo. Wireframe: Un semplice schema che delinea la struttura di un prodotto o di un servizio. Mockup: Un diagramma dettagliato e interattivo che mostra l'aspetto del prodotto o del servizio finito.
Quando si crea un nuovo software o si lancia un nuovo prodotto, la prima cosa da fare è un wireframe di bassa qualità. È un buon punto di partenza per orientarsi e un ottimo modo per collaborare con i membri del team su cosa funziona e cosa no. Tuttavia, se si va subito a creare un mockup, si rischia di perdere tempo, soprattutto se ci sono elementi da modificare. Ha senso iniziare in piccolo e costruire da lì. Dopo che il wireframe iniziale è stato approvato, si può iniziare a pensare di aggiungere ulteriori dettagli ed elementi di design visivo per creare un mockup. Puoi iniziare con il mockup se stai aggiornando una piattaforma esistente. Dopo tutto, è già in funzione, quindi puoi usare il design esistente come base per individuare le aree da migliorare.
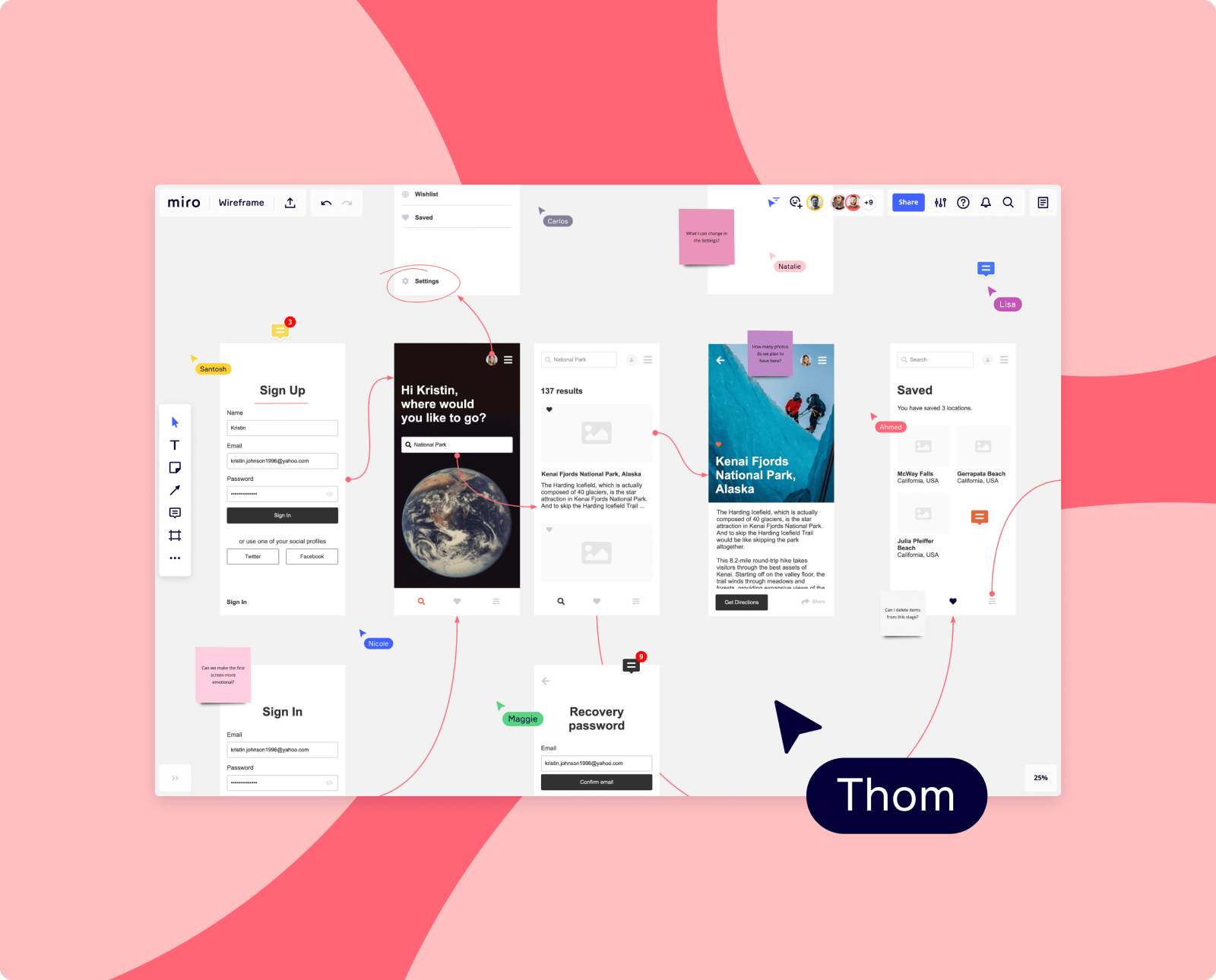
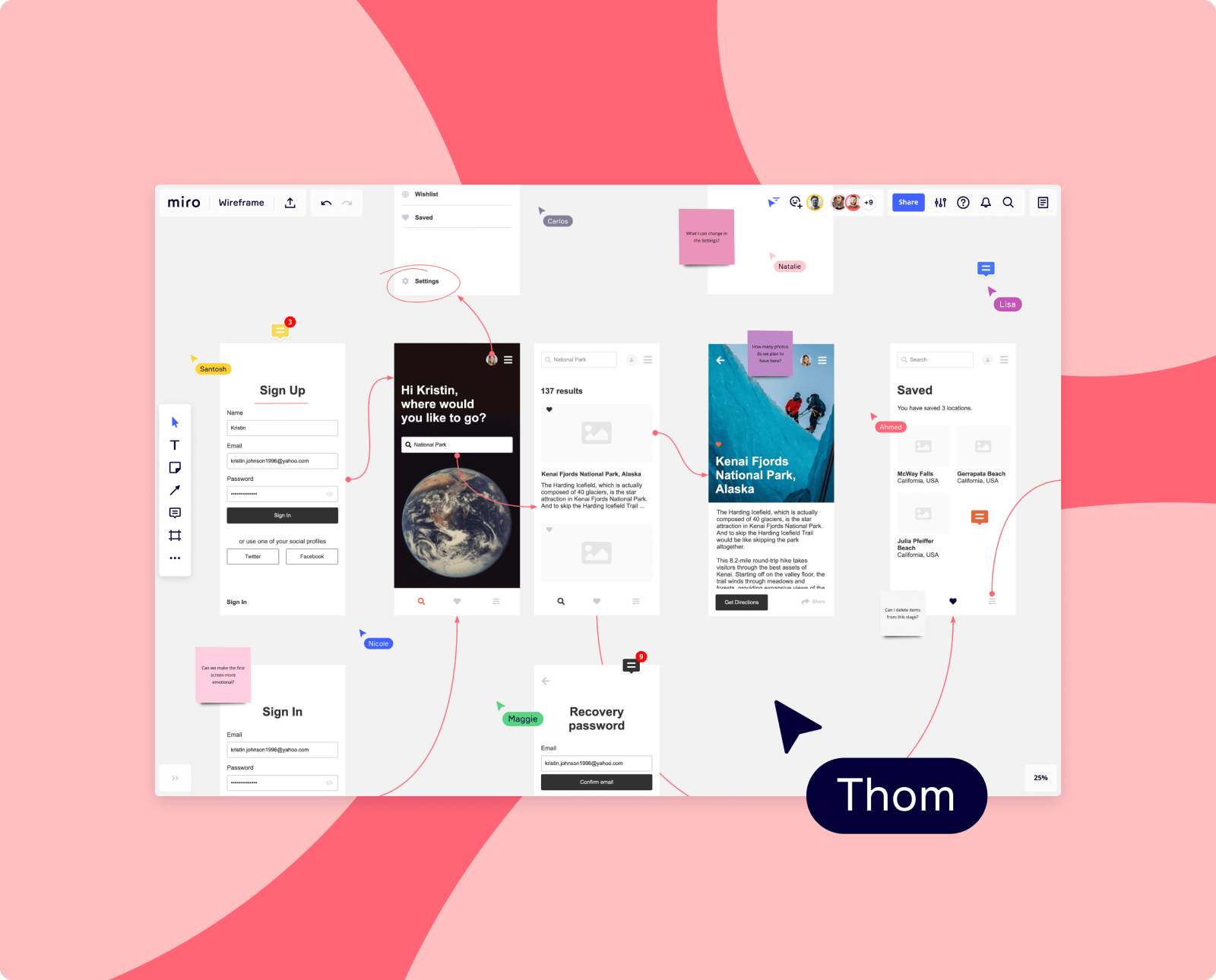
Come creare wireframe con Miro
Che si tratti di un progetto complesso o di un semplice sito web, l'utilizzo di strumenti di wireframing (come Miro) facilita il processo di creazione. La nostra piattaforma collaborativa è intuitiva, facile da usare e offre la flessibilità necessaria per capire cosa funziona e cosa no. Segui questi semplici passaggi per creare un wireframe di successo con Miro.
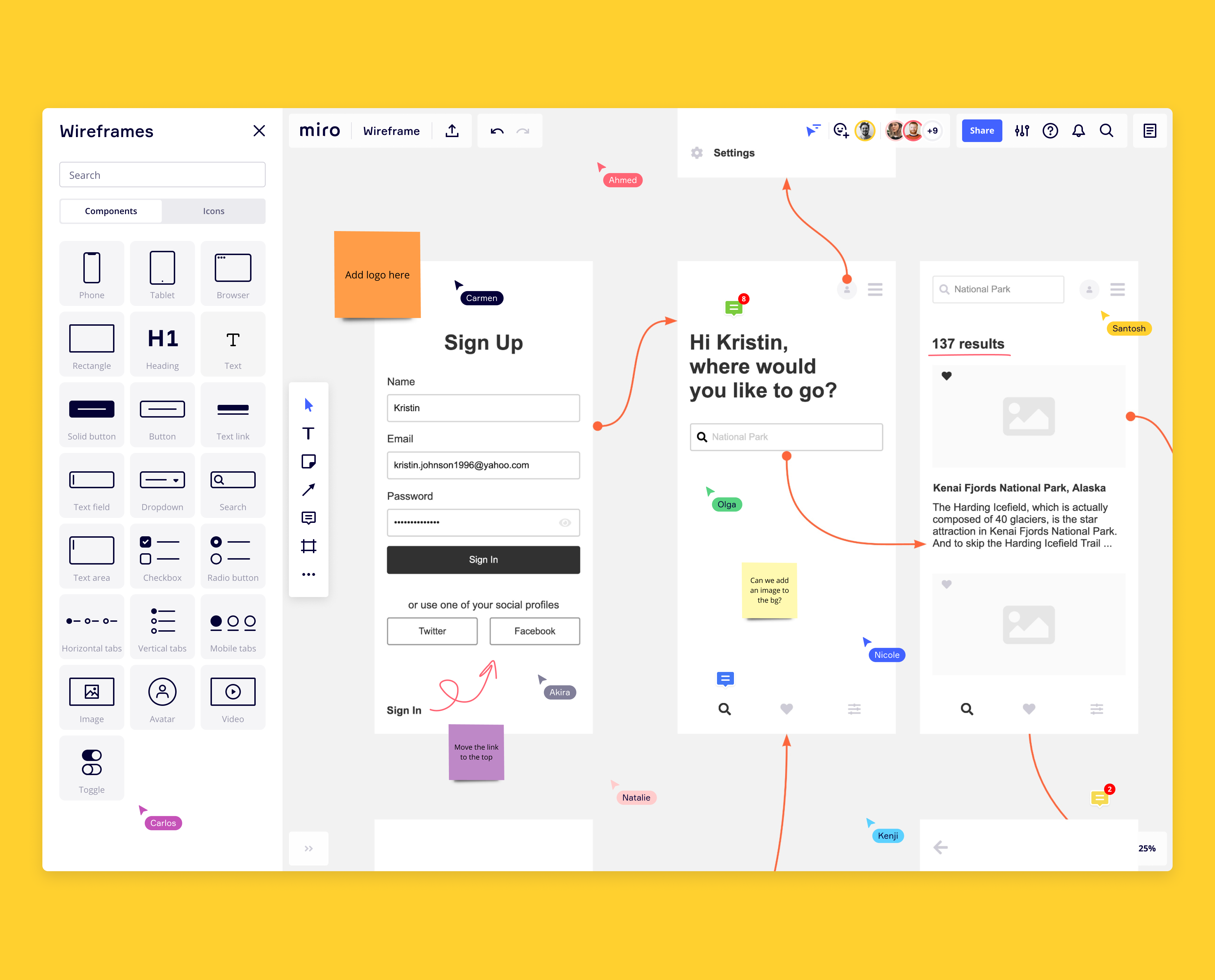
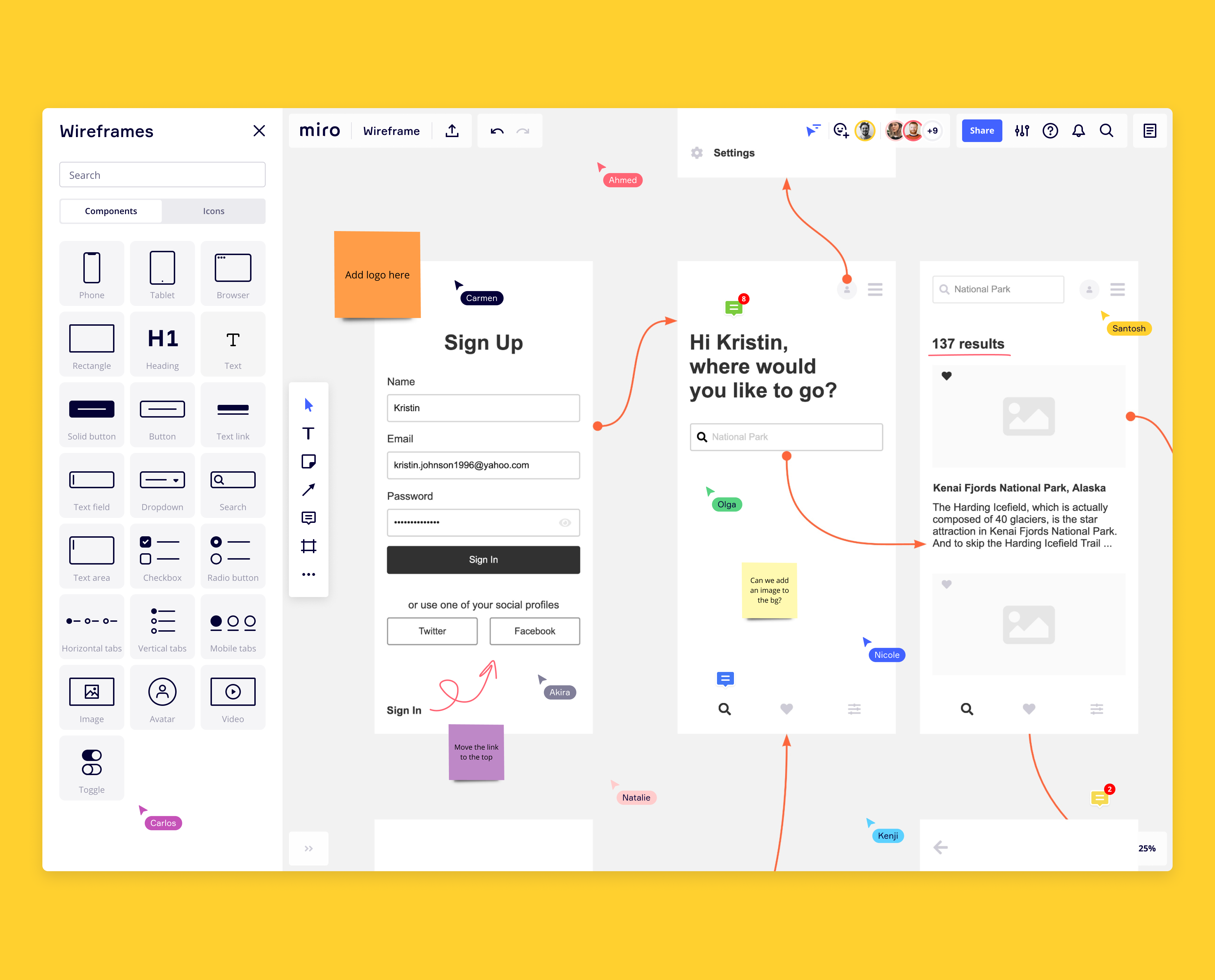
Scegli il tuo wireframe
Esistono diversi tipi di wireframe tra cui scegliere, quindi inizia a scegliere quello giusto per le tue esigenze. Abbiamo già trattato alcuni dei formati più comuni, ma sta a te trovare la struttura che funziona meglio per te e per il tuo team. Ecco un paio di cose da tenere in considerazione quando si tratta di scegliere: Cosa stai cercando di creare? Vuoi delineare un wireframe dell'interfaccia utente? Un'applicazione mobile? Un sito web? Un prodotto? Sii chiaro su ciò che stai cercando di tracciare, in modo da poter scegliere un modello adatto a ciò che ti serve. Avrai bisogno di informazioni di alto livello o di molti dettagli? Se stai cercando qualcosa di molto dettagliato, hai bisogno di un wireframe ad alta fedeltà. Se invece vuoi qualcosa di semplice per iniziare, un wireframe a bassa fedeltà farà al caso tuo. Quando saprai che tipo di wireframe fa al caso tuo, vai a visitare i nostri modelli di wireframe. Tutti questi modelli sono gratuiti, facili da usare e pronti all'uso. Basta scegliere quello desiderato e si può iniziare immediatamente.
Personalizza il layout
Tutti i modelli di Miro sono già pronti, in modo che tu possa iniziare immediatamente a creare il tuo wireframe. A volte, però, potresti voler modificare la nostra struttura o personalizzarla per adattarla alla tua attività. In questo caso, le nostre funzioni personalizzabili sono utili. Con Miro, potrai aggiungere nuove forme, colori, font, grafici, tutto ciò che ti serve per creare una struttura wireframe che rappresenti perfettamente i tuoi progetti.
Aggiungi documenti aggiuntivi o link
Se si utilizza un wireframe per la prima volta, è utile fornire un contesto per l'immaginazione del progetto finale. In questo caso, i documenti di supporto e i link possono essere utili. Ad esempio, potresti voler inserire un link a un sito web con una struttura simile a quella che intendi realizzare o a un'applicazione mobile di un concorrente di primo piano. Quando si tratta di condividere il diagramma con il team di progettazione, tutte queste informazioni consentono di capire meglio come immagini il prodotto finale.
È inoltre possibile aggiungere link interni ed esterni per fornire un contesto aggiuntivo e caricare manualmente file e immagini di supporto.
Condividi i tuoi wireframe con gli stakeholders
Una volta completato il wireframe, condividilo con le parti interessate per ottenere un feedback e tenere tutti in contatto. Potresti organizzare una sessione di brainstorming per discutere il loro feedback in un ambiente collaborativo o partecipare a una telefonata per discuterne in tempo reale.
Dopo aver esaminato il loro feedback e aver apportato le modifiche del caso, puoi fare una delle due cose: 1. Lanciare il nuovo progetto o la nuova piattaforma 2. Creare un wireframe ad alta fedeltà più dettagliato. La scelta dipende da ciò che stai cercando di creare e dalla quantità di dettagli di cui avrai bisogno prima di andare in produzione.
Usa Miro per creare il tuo prossimo blueprint
Con Miro, per creare un wireframe non è necessaria alcuna esperienza di design precedente. Il nostro strumento per wireframe e la nostra collezione di modelli di wireframe consentono di creare prototipi low-fi per applicazioni, pagine di siti web, schermate di prodotti e progetti, il tutto in pochi minuti.