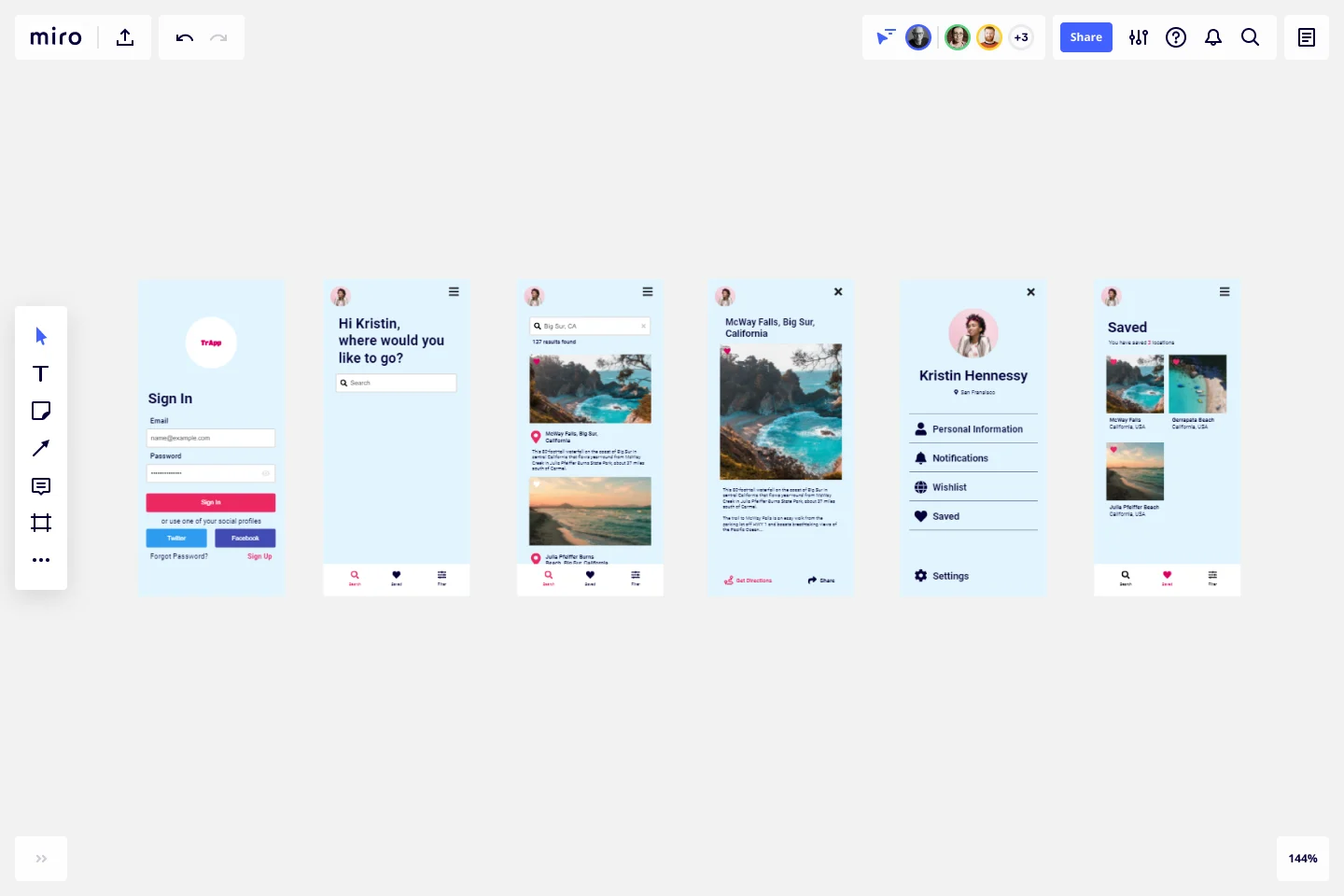
Modello di Applicazioni per iPhone
Crea mockup lo-fi della tua esperienza in-app delle applicazioni per iPhone.
Trusted by 65M+ users and leading companies
Sul Modello di App per iPhone...
Ogni giorno, milioni di utenti di iPhone in tutto il mondo utilizzano le applicazioni iOS per migliorare le loro vite. Ma la progettazione e la creazione di una di esse può rivelarsi un processo impegnativo. Usa questo modello per app iOS per accelerare il flusso di lavoro e creare applicazioni mozzafiato che gli utenti ameranno.
Continua a leggere per saperne di più sul modello per App iPhone.
Cos'è un'applicazione per iPhone
Più di un cento milioni di persone utilizzano un iPhone negli Stati Uniti. Questo rappresenta quasi la metà di tutti gli utenti che possiedono uno smartphone nel paese intero. L'elegante design di Apple, il suo approccio user-friendly e un sistema operativo fantastico hanno fatto innamorare e fidelizzato tanti clienti nel mondo.
Per molti utenti, la vasta varietà di applicazioni iPhone disponibili ai clienti Apple è un enorme punto di ingaggio. I clienti utilizzano applicazioni iPhone per migliorare la loro vita quotidiana. Che tu stia facendo esercizi, mangiando, viaggiando, organizzando un appuntamento dal medico o svolgendo un lavoro, esiste un'applicazione per aiutarti.
Creare un'applicazione iPhone da zero può essere un progetto impegnativo. Il modello App per iPhone ti aiuta ad accelerare il flusso di lavoro. Personalizza i tuoi progetti, crea protocolli interattivi, condividi e modifica con i tuoi collaboratori in modo facile. Usa il template ogni volta che vuoi creare un'applicazione che gli utenti ameranno.
Crea il tuo modello di App per iPhone
Progettare applicazioni iPhone è facile con il template App per iPhone di Miro. Inizia selezionando il modello di App per Iphone, poi segui i passaggi qui sotto per crearne uno tuo.
Crea un mock-up della tua applicazione.
Hai già fatto la tua ricerca e sai qual è l'obiettivo della tua applicazione e il pubblico che vuoi raggiungere. Ora, è il momento di visualizzarlo. Inizia aprendo e studiando il template prima di personalizzarlo con il tuo marchio.
Aggiungi le tue forme, colori, testo e immagini.
Ogni parte di questo template è modificabile. Puoi
condividerlo con il tuo team.
Condividerlo con i collaboratori o presentalo agli stakeholder. È facile presentare il tuo progetto cliccando su "modalità di presentazione".
Inizia ora con questo modello.
Modello dei Sei Cappelli per Pensare
Ideale per:
Ideazione, Brainstorming
I sei cappelli per pensare del Dr. Edward de Bono sono stati creati come alternativa alla discussione, per aiutare i team a esplorare e sviluppare idee in modo collaborativo. Utilizza questo modello per stimolare il pensiero creativo e ottenere diverse prospettive in modo che tu e il tuo team possiate prendere decisioni più informate.
Modello di Project Canvas
Ideale per:
UX Design, User Experience, Ricerca di Mercato
Ispirato al business model canvas del 2005 di Alexander Osterwalder, il project canvas aiuterà il tuo team a visualizzare il quadro generale dei tuoi progetti UX e di design, fornendo una struttura conveniente che includa tutti i tuoi dati importanti. Questo strumento innovativo ti permette di trasformare un'idea in un progetto, stimolando la collaborazione e la comunicazione tra i collaboratori. A differenza dei modelli alternativi, il project canvas è un'interfaccia semplice. Ci sono pochi costi di avvio e i dipendenti possono essere facilmente aggiornati per iniziare a usare la tela rapidamente.
Modello di Website Wireframing
Ideale per:
Wireframes, User Experience
Il wireframing è un metodo per la progettazione di un sito web a livello strutturale. Un wireframe è una rappresentazione grafica di una pagina web che mostra in forma stilizzata gli elementi d'interfaccia che popolano ogni pagina. Usa questo modello di wireframe per iterare sulle pagine web in modo rapido ed economico. Puoi condividere il wireframe con i clienti o i colleghi e collaborare con gli stakeholder. I wireframe permettono ai team di coinvolgere gli stakeholder senza investire troppo tempo o troppe risorse. Aiutano a garantire che la struttura e il flusso del tuo sito web soddisfi le necessità e le aspettative degli utenti.
Modello Wireframe Low Fidelity
Ideale per:
Desk Research, Product Management, Wireframes
Quando stai progettando un sito o un'app, le fasi iniziali dovrebbero essere GENERALI: vedere l'insieme e comunicare un'idea generale. I wireframe a bassa fedeltà sono pensati per ispirarti, come una versione digitale di uno sketch o di una nota, e aiutano i team e gli stakeholder a determinare rapidamente se la progettazione soddisfa le esigenze dei tuoi utenti. Il nostro modello ti permette di usare facilmente il wireframe durante riunioni o workshop, presentazioni e sessioni di critica.
Modello di Diagramma di Flusso del Sito Web
Ideale per:
Flowcharts, Mapping, User Experience
Un diagramma di flusso del sito web, noto anche come mappa del sito, mappa la struttura e la complessità di qualsiasi sito web attuale o futuro. Il diagramma di flusso può anche aiutare il tuo team a identificare le lacune delle conoscenze per i contenuti futuri. Quando stai creando un sito web, vuoi assicurarti che ogni parte del contenuto fornisca agli utenti risultati di ricerca accurati in base alle parole chiave associate ai tuoi contenuti web. I team di prodotto, UX e dei contenuti possono usare i diagrammi di flusso o le mappe del sito per comprendere tutto ciò che è contenuto in un sito web e pianificare di aggiungere o ristrutturare i contenuti per migliorare l'esperienza dell'utente di un sito web.
Modello di Design Brief
Ideale per:
Design, Marketing, UX Design
Affinché una progettazione possa essere buona, se non addirittura ottima, le agenzie e i team di progettazione devono conoscere gli obiettivi, le timeline, il budget e l'ambito del progetto. In altre parole, il design segue un processo strategico, il quale inizia con un design brief. Questo modello utile ti permetterà di creare un brief che crea l'allineamento e la comunicazione chiara tra la tua azienda e la tua agenzia di design. È la base di qualsiasi progetto creativo e una singola fonte di verità che i team possono consultare durante tutto il processo.