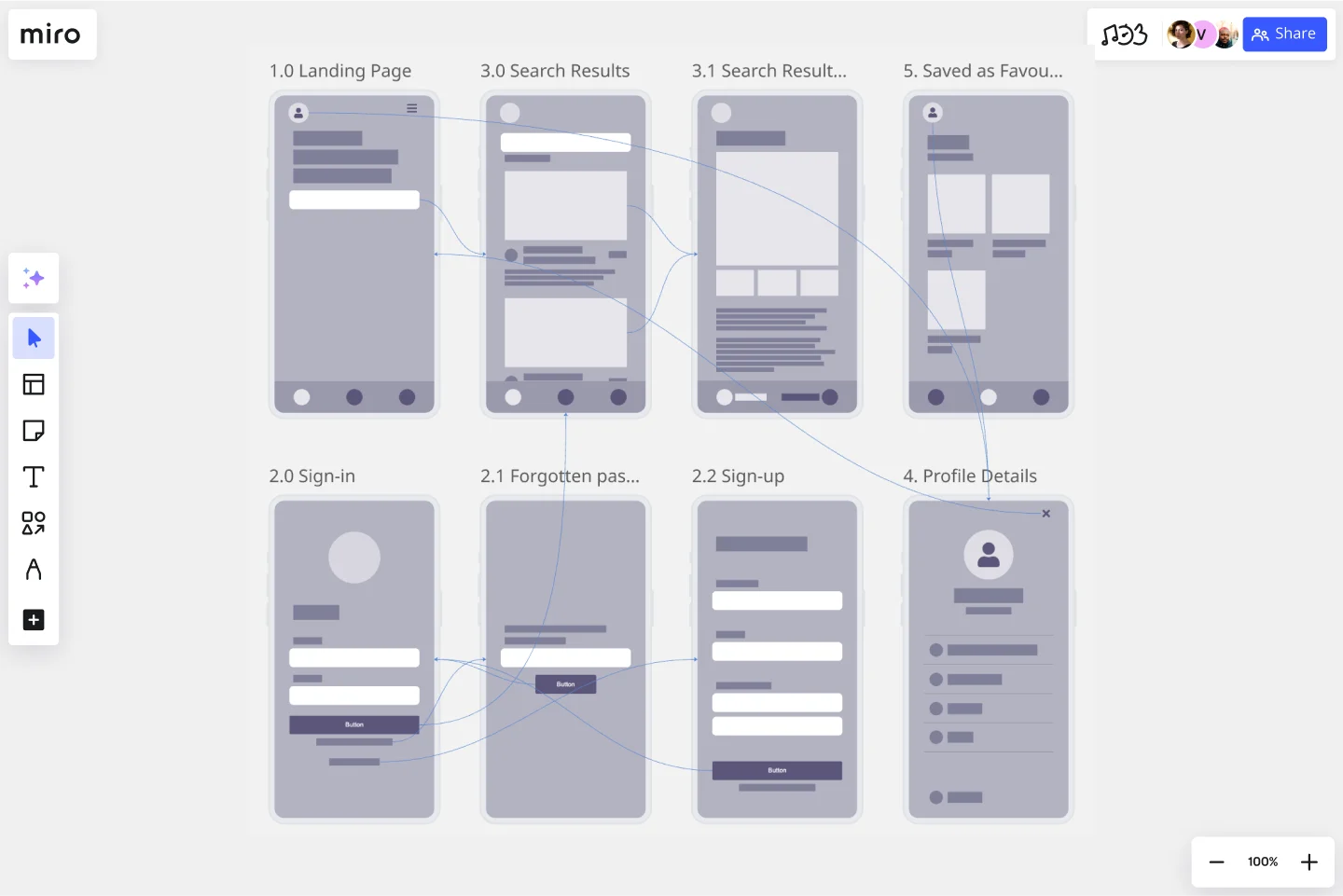
Modello di Wireflow
Convalida i componenti visivi dello schermo in un flusso dell'utente.
Sul Modello di Wireflow...
I wireflow sono una combinazione di wireframe e diagrammi di flusso. Il flusso end-to-end mappa ciò che gli utenti visualizzano su ciascuna schermata e il modo in cui influisce sul loro processo decisionale relativo al tuo prodotto o servizio. Con queste informazioni a disposizione, puoi spiegare meglio le decisioni che hai preso in merito al tuo progetto d'interazione.
Usa il modello di wireflow per trovare nuovi modi per rendere più fluida l'esperienza dell'utente, agevolando il percorso dall'inizio alla fine.
Se ti interessa sviluppare ulteriormente il tuo lavoro ed entrare nel mondo dello UX design, in cui puoi mostrare il percorso dell'utente sotto forma di diagramma di flusso con testi e simboli anziché schermate, potrebbe interessarti il modello di user flow.
Continua a leggere per saperne di più sui wireflow.
Cos'è un wireflow?
Un wireflow rappresenta un layout multi-schermo, collegato come un diagramma di flusso per mappare i punti del processo decisionale di un utente e i suoi movimenti, dall'inizio alla fine.
I soli wireframe non offrono un contesto che possa rappresentare come potrebbe essere uno user flow interattivo, pagina per pagina. I flussi UX, da soli, sono più astratti e non possono mostrarti ciò che il tuo utente sta guardando davvero.
I wireflow combinano i punti di forza di entrambi i metodi e ti aiutano a creare un caso per mostrare l'impatto che ciò che l'utente vede sortisce sull'esperienza che fa con il tuo prodotto o servizio.
Quando usare i wireflow
I wireframe aiutano i team UX e di prodotto a immaginare il percorso dell'utente come un flusso completo, anziché una serie di schermate. Il wireflow si concentra sulle schermate stesse e sull'interazione dell'utente con il tuo servizio o prodotto.
Un designer può mappare un flusso dello schermo quando ha bisogno di ...
Assicurarsi che non vi siano scenari mancanti: mappando un percorso end-to-end, puoi considerare tutti i potenziali casi di utilizzo applicabili alle esigenze dell'utente.
Migliorare le interazioni degli utenti: scopri il tuo utente attraverso tutte le occasioni offerte dal flusso, come registrazioni, conferme o pop-up.
Migliorare la comunicazione interfunzionale: riunisci i designer e gli sviluppatori, incoraggiandoli a pensare all'esperienza completa anziché alle singole schermate.
Impegnarsi nell'istruzione degli stakeholder: se i clienti o i team non hanno mai considerato ciò che l'utente vede durante il percorso o l'esperienza con il prodotto, seguire un flusso aiuta a sviluppare l'empatia per i punti deboli sofferti dall'utente.
Crea il tuo wireflow
Realizzare il tuo wireflow è facile. Lo strumento lavagna digitale di Miro è la tela perfetta per crearlo e condividerlo. Inizia selezionando il modello di wireflow, dopodiché segui i passaggi qui sotto per crearne uno tuo.
Definisci la tua storia dell'utente
Prima di iniziare a mappare una sequenza visiva, descrivi le esigenze dei tuoi utenti e i punti deboli da risolvere. Questa è la base per poter cominciare a sviluppare un wireflow.
Decidi come saranno le schermate principali
Rifletti sull'inizio e sui punti finali del percorso. Hai bisogno di una landing page? Di una schermata di registrazione? Di una pagina di conferma? Identifica le modifiche o le fasi aggiuntive del processo, come le pagine da dividere o le schermate da aggiungere. Se hai bisogno d'ispirazione, la biblioteca dei wireframe di Miro ha oltre 15 componenti UI che puoi aggiungere facilmente al tuo flusso.
Collega le schermate Aggiungi e sposta le frecce tra le schermate per far progredire l'utente attraverso l'attività, utilizzando il tool Linea di collegamento di Miro. Puoi anche includere punti decisionali e mostrare ciò che avviene in ogni caso possibile per l'utente.
Condividi il wireflow con il tuo team o gli stakeholder per ricevere un feedback Puoi usare la funzionalità Citazione di Miro per taggare il tuo team o singole persone e ricevere rapidi feedback, critiche o giudizi prima dei workshop live con i clienti. Puoi anche condividere la tua board di Miro con chi vuoi (anche con chi ancora non è registrato/a!) cliccando il pulsante Invita membri.
What is screen flow in UX?
A screen flow helps you analyze your user’s interactions, focusing mainly on your product screens. It combines the best of wireframing and flowcharts, giving you a more detailed overview of your customer flow and, therefore, more data to build a better user experience.
Inizia ora con questo modello.
Modello Wireframe Low Fidelity
Ideale per:
Desk Research, Product Management, Wireframes
Quando stai progettando un sito o un'app, le fasi iniziali dovrebbero essere GENERALI: vedere l'insieme e comunicare un'idea generale. I wireframe a bassa fedeltà sono pensati per ispirarti, come una versione digitale di uno sketch o di una nota, e aiutano i team e gli stakeholder a determinare rapidamente se la progettazione soddisfa le esigenze dei tuoi utenti. Il nostro modello ti permette di usare facilmente il wireframe durante riunioni o workshop, presentazioni e sessioni di critica.
Modello di Wireframe App
Ideale per:
UX Design, Wireframe
Cominciamo a creare un'app? Non dovrai sforzarti di immaginare come funzionerà e come gli utenti interagiranno con essa, perché sarà un wireframe a mostrartelo. Il wireframing è una tecnica per creare un layout di base di ciascuna schermata. Realizzando un wireframe, idealmente all'inizio del processo, ti farai un'idea di cosa riuscirà a fare ogni schermata e otterrai il buy-in di importanti stakeholder—il tutto prima di aggiungere design e contenuti, con notevole risparmio di tempo e denaro. E in termini di percorso dell'utente, fornirai un'esperienza più coinvolgente ed efficace.
Modello per il Disegno Online
Ideale per:
UX Design, Design Thinking, Ricerca
Prima di lanciarti a capofitto su un'idea promettente, analizzala dall'alto per scoprire come funziona e in che misura è in grado di soddisfare i tuoi obiettivi. Ecco a cosa servono le bozze. Questo template ti fornisce un potente strumento di collaborazione da remoto per le fasi iniziali di prototipazione, che tu stia disegnando delle pagine web e applicazioni mobile, creando loghi o pianificando degli eventi. Poi quindi condividere facilmente il tuo sketch con il team e salvare ogni fase dello sketch prima di cambiarlo e iniziare a costruire sulla base di esso.
Modello di Website Wireframing
Ideale per:
Wireframes, User Experience
Il wireframing è un metodo per la progettazione di un sito web a livello strutturale. Un wireframe è una rappresentazione grafica di una pagina web che mostra in forma stilizzata gli elementi d'interfaccia che popolano ogni pagina. Usa questo modello di wireframe per iterare sulle pagine web in modo rapido ed economico. Puoi condividere il wireframe con i clienti o i colleghi e collaborare con gli stakeholder. I wireframe permettono ai team di coinvolgere gli stakeholder senza investire troppo tempo o troppe risorse. Aiutano a garantire che la struttura e il flusso del tuo sito web soddisfi le necessità e le aspettative degli utenti.