Vorlage für ein Design-Prozess-Flussdiagramm
Miro
Über die Vorlage für das Design-Prozess-Flussdiagramm
Der Designprozess erfordert Kreativität und Detailgenauigkeit und verlangt oft einen strukturierten Ansatz, um Ideen effektiv zum Leben zu erwecken. Eine Vorlage für ein Design-Prozess-Flussdiagramm ist ein kritisches Werkzeug, um diese Reise zu navigieren. Sie bietet eine visuelle Roadmap und skizziert jeden Schritt des Designprozesses von der Konzeption bis zur Fertigstellung. Diese Vorlage hilft dabei, Gedanken, Ideen und Aktionen zu organisieren und sorgt für einen reibungslosen Workflow und ein kohärentes Endprodukt.
Die Vorlage für das Flussdiagramm des Designprozesses ist ein strukturierter Leitfaden für Designer und Teams, der die Phasen wie Recherche, Ideenfindung, Prototyping, Testen und Finalisierung darstellt. Durch die visuelle Darstellung dieser Schritte wird der Designprozess transparenter und einfacher zu handhaben, was eine bessere Planung, Entscheidungsfindung und Ausführung von Designprojekten ermöglicht.
So verwenden Sie die Vorlage für das Flussdiagramm des Designprozesses
Einfache Bearbeitung: Passe die Vorlage an spezifische Projektbedürfnisse an, indem du doppelt auf Formen und Linien klickst. Ändere Elemente wie Text, Formen und Farben, um die einzigartigen Aspekte des Designprozesses widerzuspiegeln.
Das Flussdiagramm erweitern: Nutze erweiterte Diagrammfunktionen, um mehr Elemente oder detaillierte Schritte hinzuzufügen und so die Umfassendheit zu erhöhen, ohne die Klarheit zu opfern.
Ressourcen hinzufügen: Ziehe relevante Dateien, Links oder Bilder auf das Board, um den Designprozess zu bereichern und den Kontext zu erweitern.
Warum solltest du eine Designprozess-Flussdiagrammvorlage nutzen?
Optimierter Workflow: Organisiert und visualisiert den Designprozess, was ihn leichter nachzuvollziehen und zu verwalten macht.
Fördert Kreativität und Innovation: Bietet einen strukturierten Ansatz, der den kreativen Prozess leitet, ohne die Innovation zu hemmen.
Verbessert die Teamzusammenarbeit: Erleichtert die Kommunikation unter den Teammitgliedern, indem es ein klares und gemeinsames Verständnis der Projektphasen bietet.
Anpassbar für viele Projekte: Eignet sich für verschiedene Designprojekte, sei es in der Grafikgestaltung, Produktentwicklung oder digitalen Kreation.
Effektives Projektmanagement: Hilft, den Fortschritt zu verfolgen, Fristen einzuhalten und ein kohärentes Designresultat zu gewährleisten.
FAQs zur Flussdiagramm-Vorlage für den Designprozess
Können auch Nicht-Designer diese Vorlage effektiv nutzen?
Ja, die Vorlage ist benutzerfreundlich gestaltet und macht sie für Nicht-Designer zugänglich, sodass sie den Designprozess verstehen und daran teilnehmen können.
Wie hilft diese Vorlage bei der Verwaltung großer Designprojekte?
Für große Projekte bietet die Vorlage einen klaren Überblick über jede Phase. Sie hilft dabei, komplexe Aufgaben in handhabbare Schritte zu zerlegen und sicherzustellen, dass alle Aspekte des Projekts behandelt werden.
Kann das Flussdiagramm so angepasst werden, dass markenspezifische Elemente enthalten sind?
Die Vorlage ist vollständig anpassbar, sodass markenspezifische Farben, Schriften und andere Elemente integriert werden können, um zur Unternehmensmarke zu passen.
Probieren Sie jetzt Miro's Flussdiagramm-Ersteller aus!

Miro
Der Workspace für KI-Innovation
Miro bringt Teams und KI zusammen. So können sie gemeinsam in kürzester Zeit das nächste große Ding planen, entwickeln und umsetzen. Miro versetzt über 100 Mio. Produktmanager, Designer, Entwickler u. a. in die Lage, von der ersten Discovery bis zum finalen Ergebnis auf einem KI-gestützten Canvas zusammenzuarbeiten. KI ist dort eingebunden, wo die Teamarbeit stattfindet. Das Ergebnis: weniger Silos, bessere Abstimmung, schnellere Innovation. Die kollaborativen KI-Workflows von Miro nutzen den Canvas als Prompt und halten Teams im Flow, verankern neue Arbeitsweisen und treiben die unternehmensweite Transformation voran.
Kategorien
Ähnliche Vorlagen
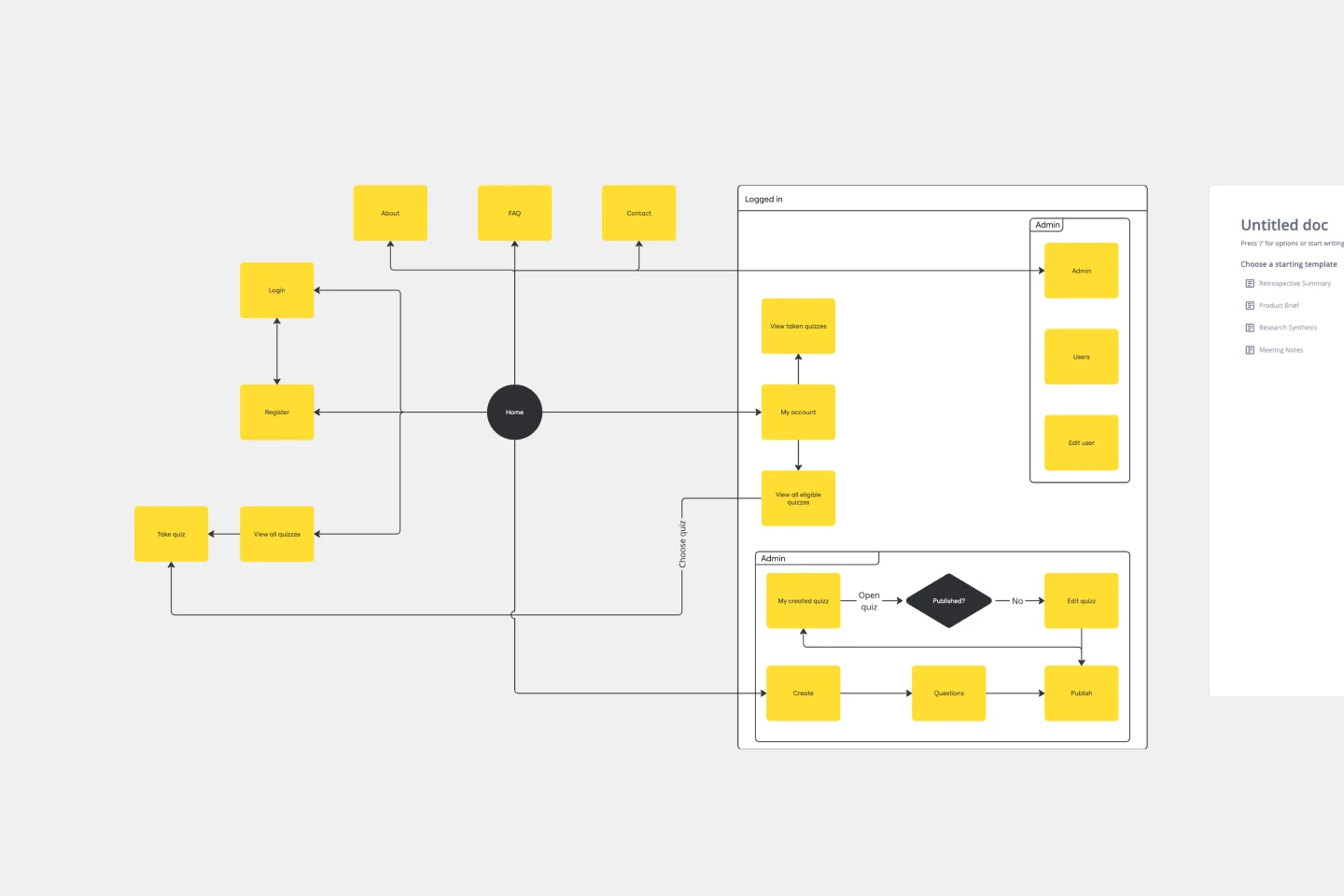
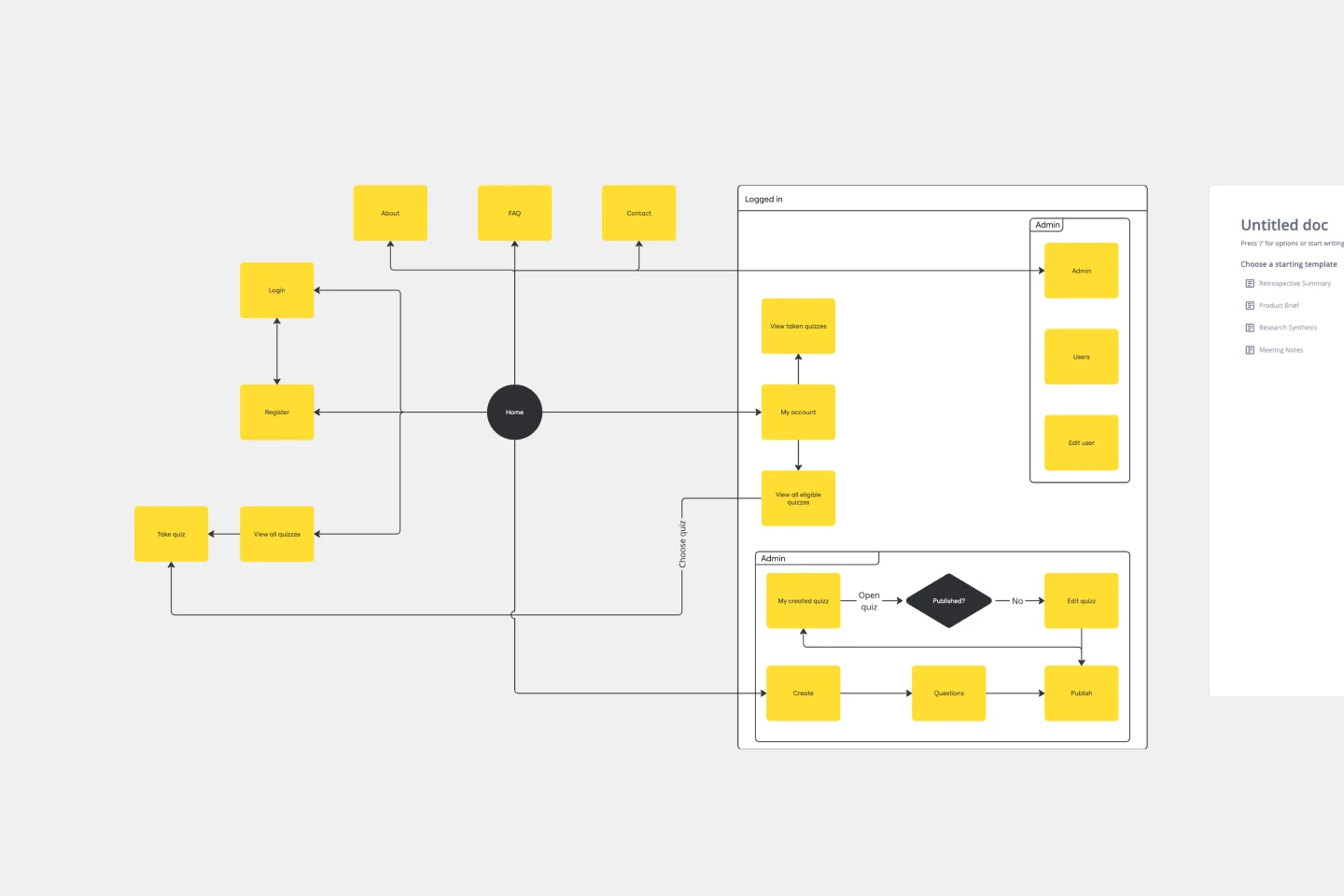
Vorlage für ein UI-Flussdiagramm

Vorlage für ein UI-Flussdiagramm
Unsere UI-Flussdiagramm-Vorlage erschließt das Potenzial nahtloser Designzusammenarbeit. Mappe Nutzerflüsse und Produktinteraktionen und biete eine strukturierte Leinwand, um die komplexe Reise der Nutzer durch deine digitale Schnittstelle zu artikulieren. Ein wesentlicher Vorteil dieser Vorlage ist die Möglichkeit zur Zusammenarbeit in Echtzeit, wodurch alle auf dem gleichen Stand sind und ein gemeinsames Verständnis für Designentscheidungen gefördert wird. Hebe dein Design-Niveau, verbessere die Zusammenarbeit und bringe Klarheit in deine Projekte mit unserer UI-Flussdiagramm-Vorlage.
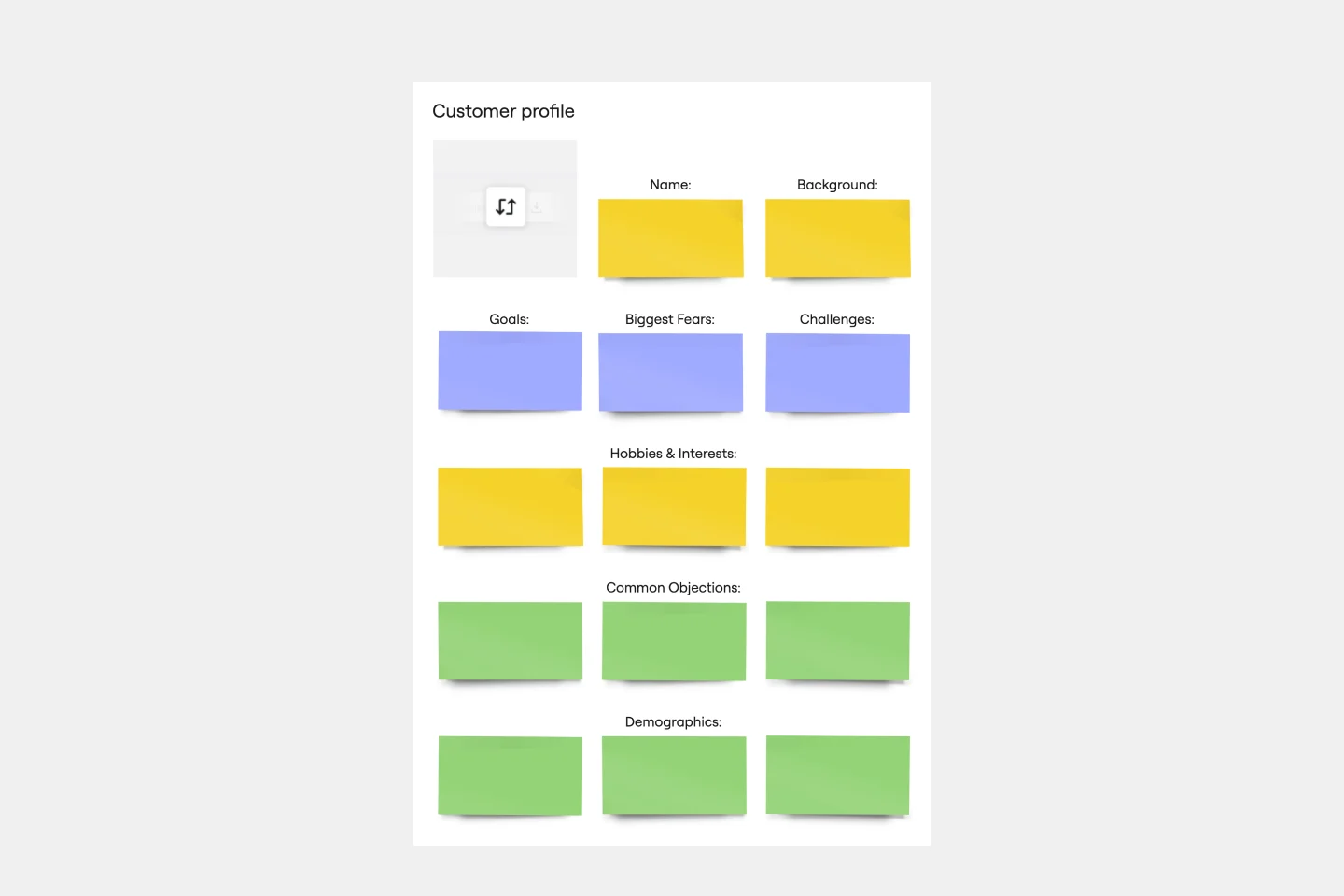
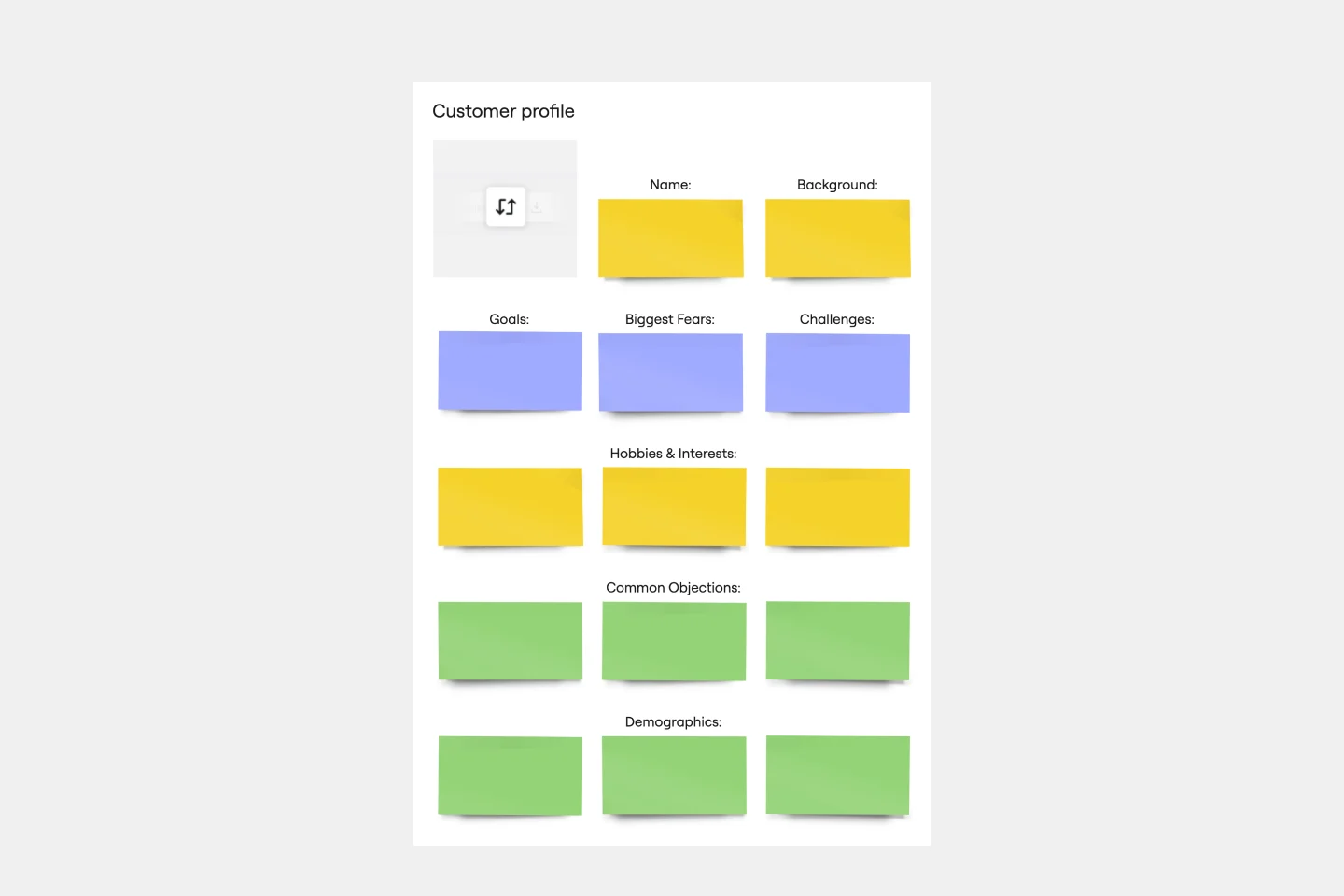
Zielgruppenpersona-Vorlage

Zielgruppenpersona-Vorlage
Die Vorlage für die Zielgruppenpersona ist ein wesentliches Tool, das hilft, wertvolle Einblicke in die Zielgruppe zu gewinnen. Es stellt sicher, dass jede strategische Entscheidung auf die spezifischen Bedürfnisse und Vorlieben der Zielgruppe zugeschnitten ist. Die Vorlage ist darauf ausgelegt, Bereiche wie Hintergrund, Hobbys und Interessen, Ziele, größte Ängste, Herausforderungen, häufige Einwände und Demografien abzudecken. Dieser detaillierte Ansatz ermöglicht die Erstellung eines nuancierten und mehrdimensionalen Zielgruppenprofils. Indem man die grundlegenden demografischen Informationen sowie die tieferen Motivationen, Herausforderungen und Bedenken der Zielgruppe versteht, können Teams einfühlsamere, effektivere und zielgerichtete Strategien entwickeln. Dieses Verständnisniveau führt zu resonanteren und erfolgreicheren Produktentwicklungen, Marketingkampagnen und Kundenbindungsinitiativen.
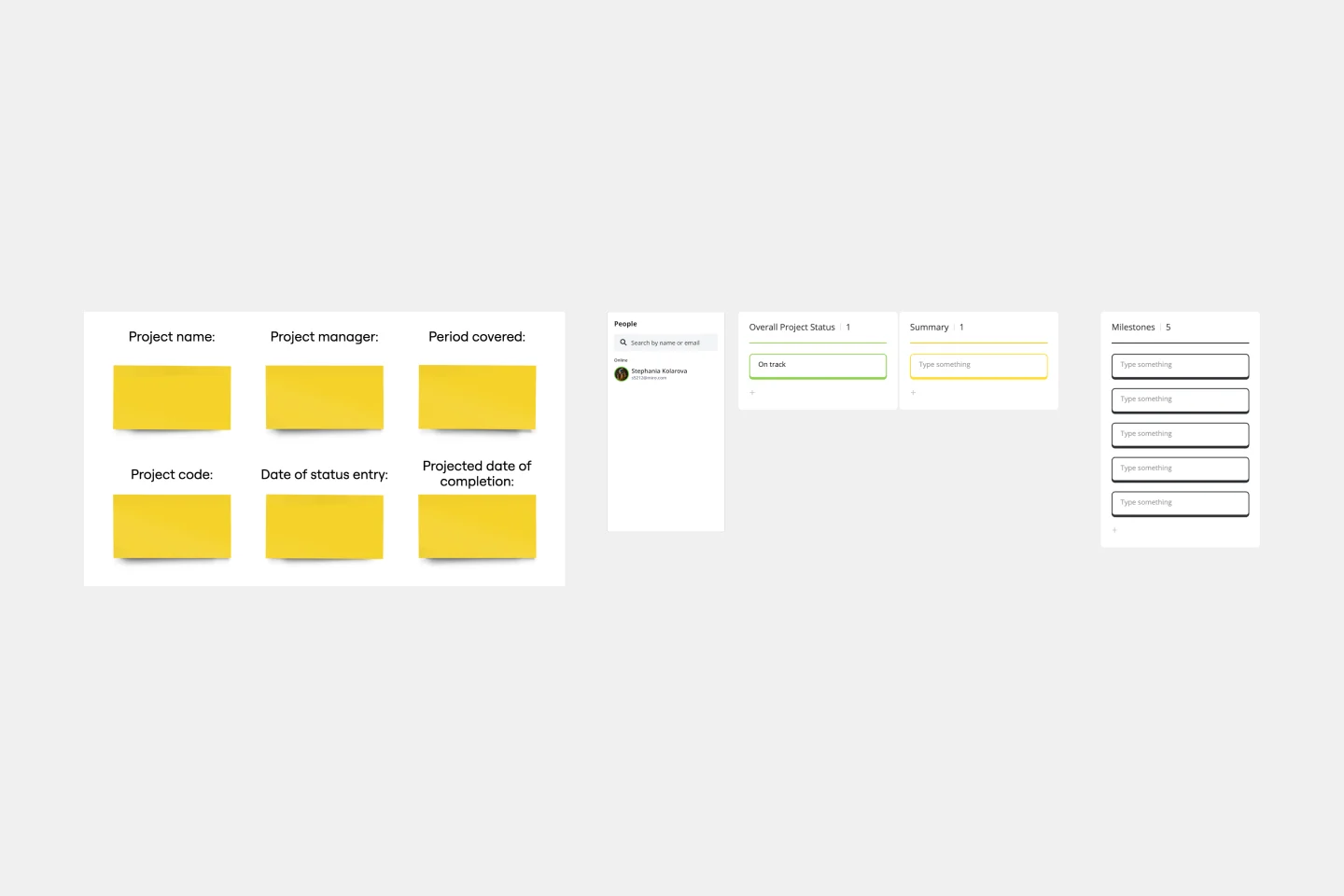
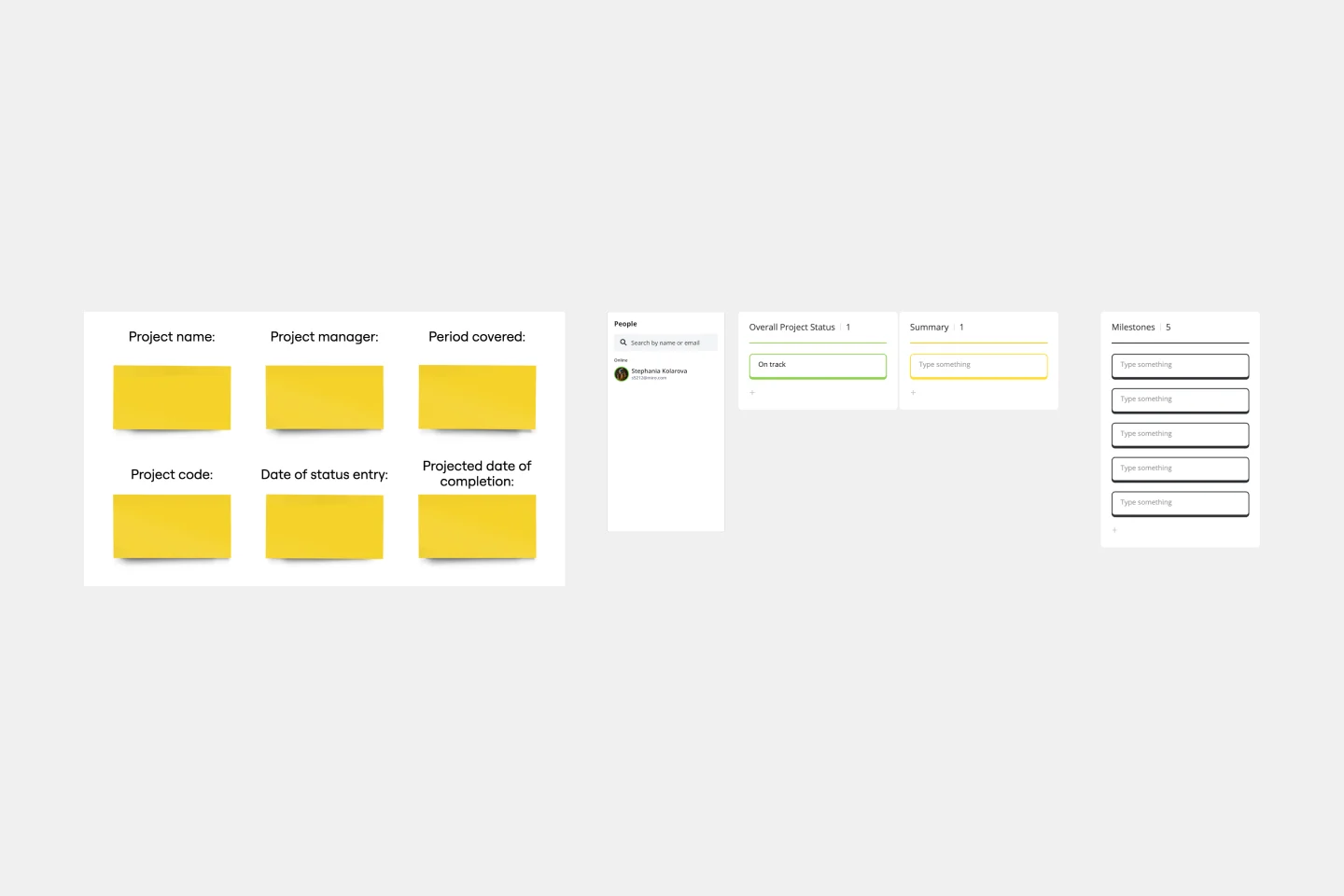
Wöchentlicher Projektstatusbericht Vorlage

Wöchentlicher Projektstatusbericht Vorlage
Die wöchtentlicher Projektstatusbericht Vorlage ist für die Aufrechterhaltung einer klaren und konsistenten Kommunikation innerhalb eines Projektteams unerlässlich. Sie bietet mehrere Vorteile, darunter eine verbesserte Kommunikation zwischen allen Beteiligten. Durch die Standardisierung der Art und Weise, wie Projektaktualisierungen weitergegeben werden, stellt die Vorlage sicher, dass alle Teammitglieder, vom Projektmanager bis zu den einzelnen Mitarbeitern, den Projektfortschritt klar und einheitlich verstehen. Diese gemeinsame Plattform für die Berichterstattung beseitigt Missverständnisse und stellt sicher, dass alle Beteiligten über die Projektziele, Meilensteine und den aktuellen Status informiert sind. Das intuitive Design der Vorlage ermöglicht eine einfache Aktualisierung und gemeinsame Nutzung, wodurch der Kommunikationsprozess gestrafft wird, was für die erfolgreiche Durchführung eines jeden Projekts entscheidend ist.
Vorlage für ein UI-Flussdiagramm

Vorlage für ein UI-Flussdiagramm
Unsere UI-Flussdiagramm-Vorlage erschließt das Potenzial nahtloser Designzusammenarbeit. Mappe Nutzerflüsse und Produktinteraktionen und biete eine strukturierte Leinwand, um die komplexe Reise der Nutzer durch deine digitale Schnittstelle zu artikulieren. Ein wesentlicher Vorteil dieser Vorlage ist die Möglichkeit zur Zusammenarbeit in Echtzeit, wodurch alle auf dem gleichen Stand sind und ein gemeinsames Verständnis für Designentscheidungen gefördert wird. Hebe dein Design-Niveau, verbessere die Zusammenarbeit und bringe Klarheit in deine Projekte mit unserer UI-Flussdiagramm-Vorlage.
Zielgruppenpersona-Vorlage

Zielgruppenpersona-Vorlage
Die Vorlage für die Zielgruppenpersona ist ein wesentliches Tool, das hilft, wertvolle Einblicke in die Zielgruppe zu gewinnen. Es stellt sicher, dass jede strategische Entscheidung auf die spezifischen Bedürfnisse und Vorlieben der Zielgruppe zugeschnitten ist. Die Vorlage ist darauf ausgelegt, Bereiche wie Hintergrund, Hobbys und Interessen, Ziele, größte Ängste, Herausforderungen, häufige Einwände und Demografien abzudecken. Dieser detaillierte Ansatz ermöglicht die Erstellung eines nuancierten und mehrdimensionalen Zielgruppenprofils. Indem man die grundlegenden demografischen Informationen sowie die tieferen Motivationen, Herausforderungen und Bedenken der Zielgruppe versteht, können Teams einfühlsamere, effektivere und zielgerichtete Strategien entwickeln. Dieses Verständnisniveau führt zu resonanteren und erfolgreicheren Produktentwicklungen, Marketingkampagnen und Kundenbindungsinitiativen.
Wöchentlicher Projektstatusbericht Vorlage

Wöchentlicher Projektstatusbericht Vorlage
Die wöchtentlicher Projektstatusbericht Vorlage ist für die Aufrechterhaltung einer klaren und konsistenten Kommunikation innerhalb eines Projektteams unerlässlich. Sie bietet mehrere Vorteile, darunter eine verbesserte Kommunikation zwischen allen Beteiligten. Durch die Standardisierung der Art und Weise, wie Projektaktualisierungen weitergegeben werden, stellt die Vorlage sicher, dass alle Teammitglieder, vom Projektmanager bis zu den einzelnen Mitarbeitern, den Projektfortschritt klar und einheitlich verstehen. Diese gemeinsame Plattform für die Berichterstattung beseitigt Missverständnisse und stellt sicher, dass alle Beteiligten über die Projektziele, Meilensteine und den aktuellen Status informiert sind. Das intuitive Design der Vorlage ermöglicht eine einfache Aktualisierung und gemeinsame Nutzung, wodurch der Kommunikationsprozess gestrafft wird, was für die erfolgreiche Durchführung eines jeden Projekts entscheidend ist.