와이어프레임 템플릿
Miro의 와이어프레임 템플릿 모음으로 제품을 시각화하고 사용자 경험을 향상하세요. Miro의 직관적인 도구와 무한 캔버스를 통해 팀과 함께 탐색하고 창작할 수 있습니다. 우리의 와이어프레임 예제와 템플릿으로 영감을 얻고 당신의 비전을 계획하고 빠르게 반복하세요.
22 팀의 템플릿
로우 피델리티 와이어프레임 템플릿
12 좋아요1.2천 사용로우 피델리티 와이어프레임 템플릿
사이트를 디자인하거나 앱을 만들 때 초기 단계에서는 큰 그림을 보고, 큰 아이디어를 전달하는 것이 중요합니다. 로우 피델리티 와이어프레임은 그러한 큰 그림을 보고 실현할 수 있는 힘을 제공합니다. 이러한 대략적인 레이아웃(예를 들어, 냅킨에 스케치한 것과 같은 디지털 버전)은 여러분의 팀과 프로젝트 이해관계자가 디자인이 사용자 요구에 맞는지 빠르게 판단할 수 있도록 도와줍니다. 우리의 템플릿은 회의나 워크숍, 발표 및 비평 세션에서 와이어프레임을 쉽게 사용할 수 있게 해줍니다.
이커머스 와이어프레임 템플릿
7 좋아요467 사용
이커머스 와이어프레임 템플릿
전자상거래 웹사이트 와이어프레임 템플릿은 전자상거래 웹사이트 와이어프레임 여정을 안내하도록 설계되었습니다. 기본 흑백 와이어프레임을 시작으로, 전체 사용자 인터페이스 디자인에 필요한 모든 필수 요소와 화면이 포함되어 있습니다. 필요에 맞게 사용자 지정하세요. 이 템플릿은 모든 전자상거래 비즈니스에 이상적이며, 레스토랑, 의류 상점, 식료품점 또는 기술 소매점으로 쉽게 적용할 수 있습니다. 맞춤형 구성 요소와 편집 가능한 색상 스킴을 사용하여 특정 비즈니스에 맞게 빠르게 와이어프레임을 개인화할 수 있습니다.
뉴스 웹사이트 와이어프레임 템플릿
2 좋아요154 사용
뉴스 웹사이트 와이어프레임 템플릿
뉴스 웹사이트 와이어프레임 템플릿은 뉴스 웹사이트 디자인을 시작하고 아이디어를 실현하는 데 도움이 되는 6개의 사전 설계된 화면을 제공합니다. 홈페이지, 기사 페이지, 카테고리 페이지 등 다양한 섹션에 맞춰 설계된 이 맞춤형 화면을 통해 워크플로를 간소화하세요. 각 레이아웃은 쉽게 조정할 수 있어, 자신의 비전을 빠르고 효율적으로 구현하는 와이어프레임을 만들 수 있습니다.
대시보드 와이어프레임
185 좋아요2.1천 사용Mockup MacOS - PC - WebSite
53 좋아요1.4천 사용로우 피델리티 와이어프레임 템플릿
12 좋아요1.2천 사용로우 피델리티 와이어프레임 템플릿
사이트를 디자인하거나 앱을 만들 때 초기 단계에서는 큰 그림을 보고, 큰 아이디어를 전달하는 것이 중요합니다. 로우 피델리티 와이어프레임은 그러한 큰 그림을 보고 실현할 수 있는 힘을 제공합니다. 이러한 대략적인 레이아웃(예를 들어, 냅킨에 스케치한 것과 같은 디지털 버전)은 여러분의 팀과 프로젝트 이해관계자가 디자인이 사용자 요구에 맞는지 빠르게 판단할 수 있도록 도와줍니다. 우리의 템플릿은 회의나 워크숍, 발표 및 비평 세션에서 와이어프레임을 쉽게 사용할 수 있게 해줍니다.
온라인 스케치 템플릿
5 좋아요879 사용
온라인 스케치 템플릿
유망한 아이디어를 본격적으로 추진하기 전에, 전체적인 관점에서 그것이 어떻게 기능하는지, 그리고 목표에 얼마나 잘 부합하는지 살펴보세요. 스케치는 바로 그런 일을 해냅니다. 이 템플릿은 웹 페이지와 모바일 앱 스케치부터 로고 디자인, 이벤트 계획에 이르기까지 초기 프로토타이핑 단계에서 강력한 원격 협업 도구를 제공합니다. 이후 팀과 스케치를 쉽게 공유하고, 각 스케치 단계를 저장하여 수정하거나 발전시킬 수 있습니다.
앱 와이어프레임
67 좋아요590 사용로우 피델리티 프로토타입 템플릿
8 좋아요581 사용
로우 피델리티 프로토타입 템플릿
저해상도 프로토타입은 제품이나 서비스의 실용적인 초기 비전을 제공합니다. 이러한 단순한 프로토타입은 최종 제품과 몇 가지 기능만 공유합니다. 광범위한 개념을 테스트하고 아이디어를 검증하는 데 가장 적합합니다. 저해상도 프로토타입은 제품 및 UX 팀이 신속한 반복과 사용자 테스트에 초점을 맞춰 향후 디자인에 정보를 제공하고, 제품이나 서비스 기능을 연구하는 데 도움을 줍니다. 스케치 및 콘텐츠, 메뉴, 사용자 흐름을 매핑하는 데 초점을 맞추어 디자이너뿐만 아니라 비디자이너도 디자인과 아이디어 도출 과정에 참여할 수 있게 합니다. 연결된 상호작용 화면을 제작하는 대신, 저해상도 프로토타입은 사용자 요구, 디자이너의 비전, 이해관계자 목표의 일치에 대한 인사이트에 중점을 둡니다.
웹사이트 와이어프레임 템플릿
8 좋아요564 사용
웹사이트 와이어프레임 템플릿
와이어프레이밍은 웹사이트를 구조적 관점에서 디자인하는 방법입니다. 와이어프레임은 각 페이지의 인터페이스 요소를 보여주는 웹 페이지의 스타일화된 레이아웃입니다. 이 와이어프레임 템플릿을 사용하여 웹 페이지를 빠르고 저렴하게 반복 수정하세요. 와이어프레임을 고객이나 팀원에게 공유하고 이해관계자와 협업할 수 있습니다. 와이어프레임은 팀이 너무 많은 시간이나 자원을 투자하지 않고도 이해관계자의 지지를 얻을 수 있도록 도와줍니다. 이를 통해 웹사이트의 구조와 흐름이 사용자 요구와 기대를 충족하는지 확인할 수 있습니다.
앱 와이어프레임 템플릿
11 좋아요500 사용
앱 와이어프레임 템플릿
앱을 만들 준비가 되셨나요? 그 기능과 사용자가 어떻게 상호작용할지 상상하는 것에 그치지 말고 와이어프레임을 통해 확인해보세요. 와이어프레임은 각 화면의 기본 레이아웃을 생성하는 기법입니다. 가능한 한 초기에 와이어프레임 작업을 진행하면, 각 화면이 무엇을 수행할 것인지 이해하고 중요한 이해관계자들의 지지를 얻을 수 있습니다. 그리고 이는 디자인과 콘텐츠를 추가하기 전에 시간을 절약해주며 비용 절감 효과가 있습니다. 사용자의 여정을 중심으로 생각한다면, 더 매력적이고 성공적인 경험을 전달할 수 있습니다.
이커머스 와이어프레임 템플릿
7 좋아요467 사용
이커머스 와이어프레임 템플릿
전자상거래 웹사이트 와이어프레임 템플릿은 전자상거래 웹사이트 와이어프레임 여정을 안내하도록 설계되었습니다. 기본 흑백 와이어프레임을 시작으로, 전체 사용자 인터페이스 디자인에 필요한 모든 필수 요소와 화면이 포함되어 있습니다. 필요에 맞게 사용자 지정하세요. 이 템플릿은 모든 전자상거래 비즈니스에 이상적이며, 레스토랑, 의류 상점, 식료품점 또는 기술 소매점으로 쉽게 적용할 수 있습니다. 맞춤형 구성 요소와 편집 가능한 색상 스킴을 사용하여 특정 비즈니스에 맞게 빠르게 와이어프레임을 개인화할 수 있습니다.
웹사이트 랜딩 페이지 와이어프레임 템플릿
10 좋아요282 사용
웹사이트 랜딩 페이지 와이어프레임 템플릿
웹사이트 와이어프레임 템플릿은 다음 웹사이트 혹은 웹 페이지 개념을 시작하기 위한 모든 것을 제공합니다. 처음부터 시작하지 않아도 되며, 이 템플릿은 디자인을 위한 즉시 사용 가능한 커스터마이즈 가능한 레이아웃을 제공합니다. 포함된 페이지와 구성 요소를 변경하고 재배치하여 프로젝트에 완벽한 와이어프레임을 구축할 수 있습니다.
프로토타입 템플릿
프로토타입은 제품의 라이브 목업으로, 제품의 구조, 사용자 흐름, 내비게이션 세부 요소(버튼 및 메뉴 등)를 정의하지만, 시각적 디자인 같은 최종 세부 사항에는 확정되지 않습니다. 프로토타이핑은 사용자가 제품이나 서비스를 어떻게 경험할지 시뮬레이션하고, 사용자 컨텍스트와 작업 흐름을 구성하며, 사용자 페르소나를 이해하기 위한 시나리오를 만들고, 제품에 대한 피드백을 수집할 수 있도록 합니다. 프로토타입을 사용하면 초기에 장애물을 발견해 비용을 절감할 수 있습니다. 프로토타입은 다양하게 변할 수 있지만, 일반적으로 화살표나 링크로 연결된 일련의 화면 또는 아트보드를 포함합니다.
모바일 앱 프로토타입 AI 템플릿
8 좋아요226 사용AI로 프로세스 가속
모바일 앱 프로토타입 AI 템플릿
Miro의 모바일 앱 프로토타입 템플릿은 모바일 앱을 빠르고 효율적으로 설계할 수 있는 최고의 솔루션입니다. 협업이 용이하고 유연한 프레임워크를 제공하여 아이디어를 실현합니다.
뉴스 웹사이트 와이어프레임 템플릿
2 좋아요154 사용
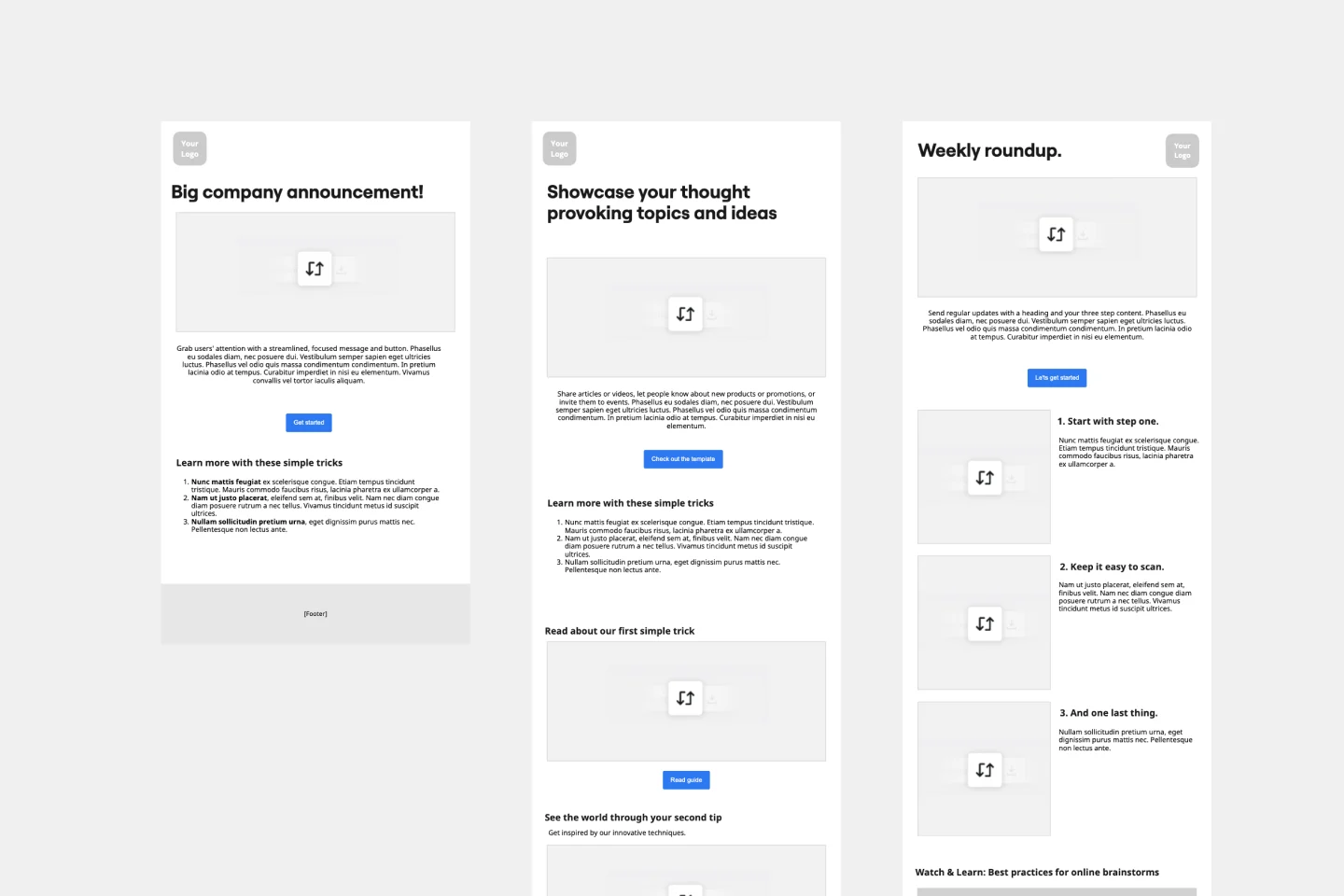
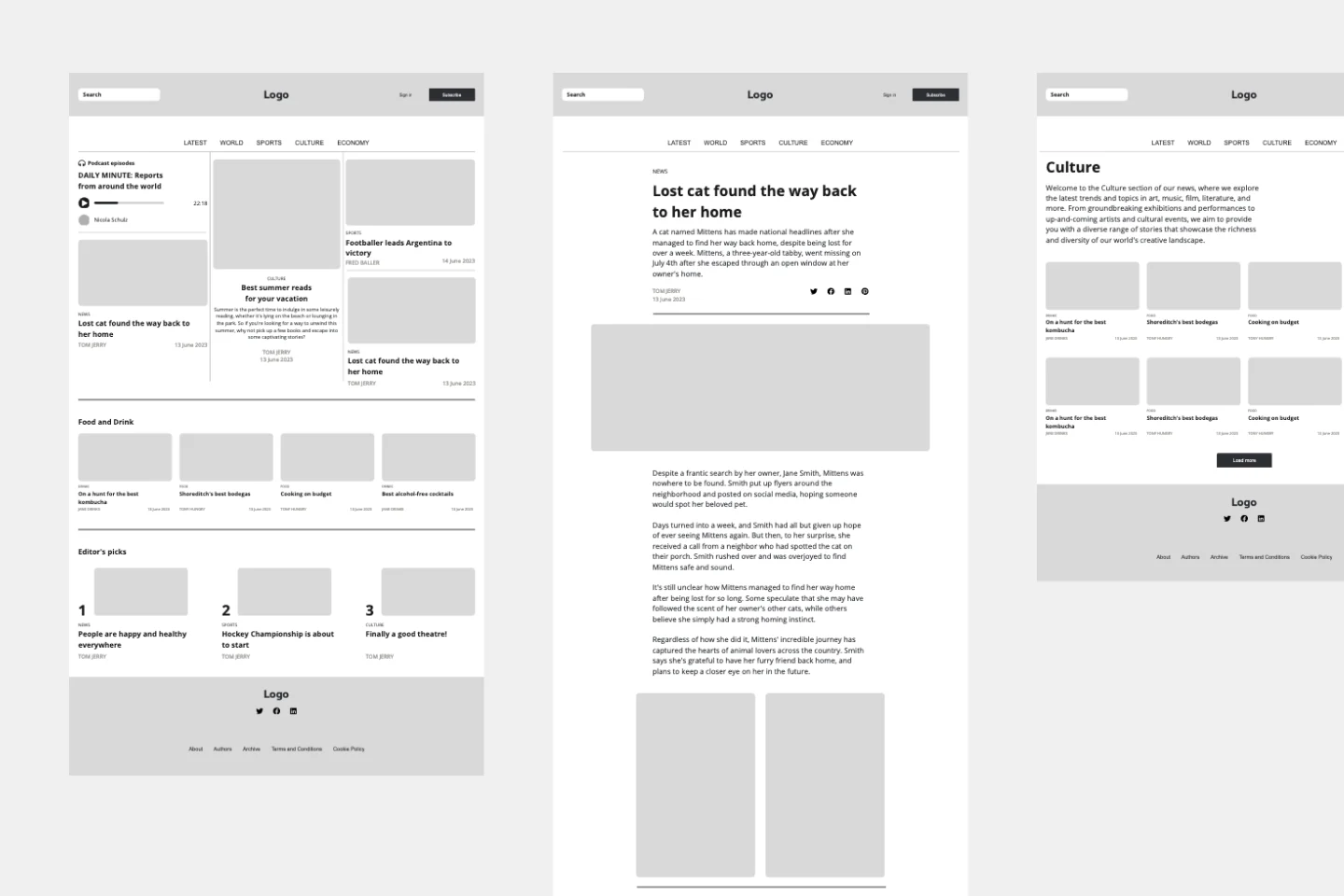
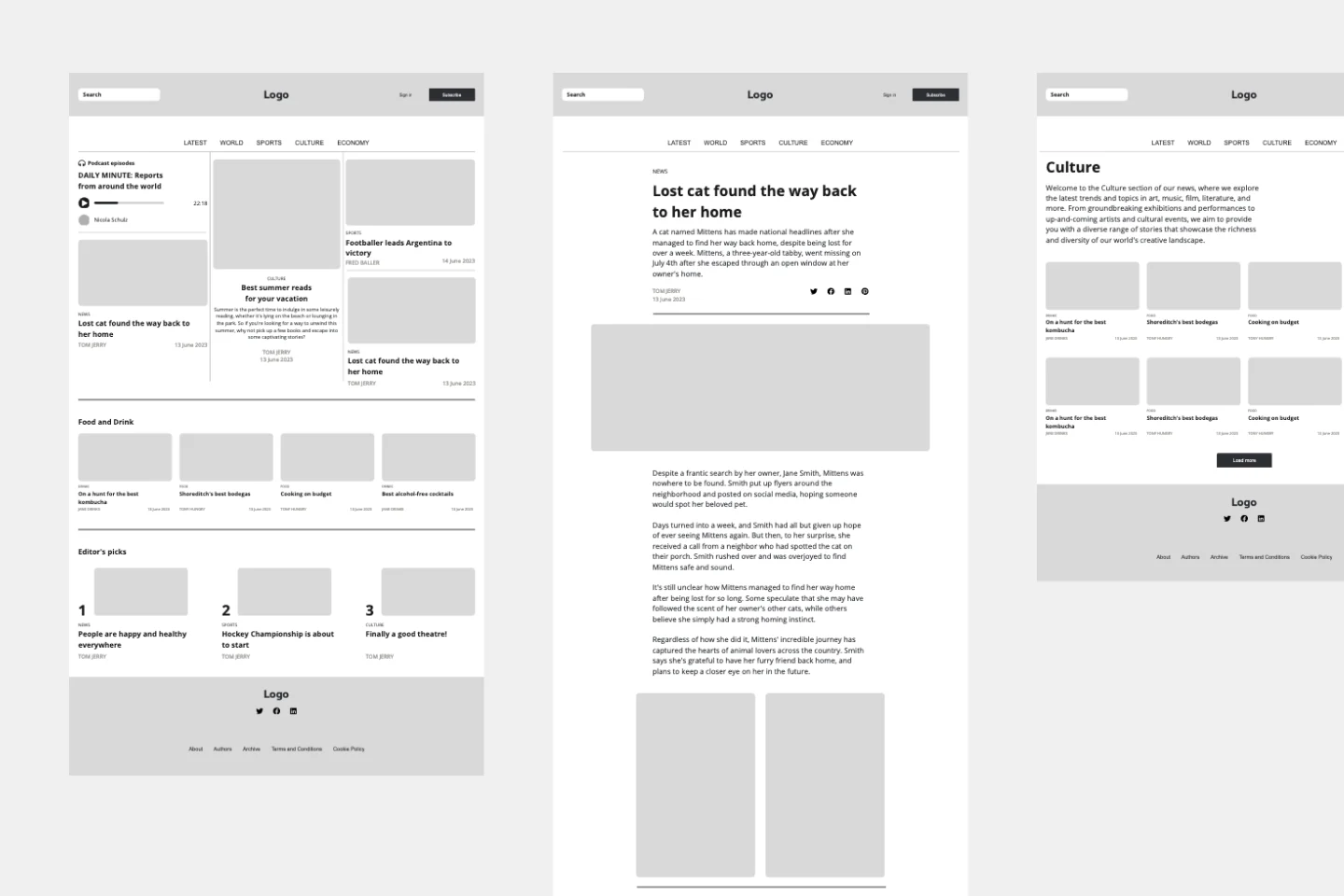
뉴스 웹사이트 와이어프레임 템플릿
뉴스 웹사이트 와이어프레임 템플릿은 뉴스 웹사이트 디자인을 시작하고 아이디어를 실현하는 데 도움이 되는 6개의 사전 설계된 화면을 제공합니다. 홈페이지, 기사 페이지, 카테고리 페이지 등 다양한 섹션에 맞춰 설계된 이 맞춤형 화면을 통해 워크플로를 간소화하세요. 각 레이아웃은 쉽게 조정할 수 있어, 자신의 비전을 빠르고 효율적으로 구현하는 와이어프레임을 만들 수 있습니다.
iPhone 앱 템플릿
3 좋아요144 사용
iPhone 앱 템플릿
전 세계의 스마트폰 사용자 중 놀라운 비율이 아이폰을 선택했으며, 기존 및 잠재 고객 중 일부도 포함되어 있습니다. 이들은 앱을 사랑합니다. 하지만 처음부터 아이폰 앱을 설계하고 개발하는 것은 정말로 벅찬 작업이 될 수 있습니다. 하지만 이 템플릿은 그 작업을 쉽게 만들어줍니다. 디자인을 사용자 지정하고, 상호 작용 프로토콜을 만들고, 공동 작업자와 공유하며, 팀으로서 반복 작업을 통해 궁극적으로 고객이 사랑할 아이폰 앱을 개발할 수 있습니다.
레스토랑 웹사이트 와이어프레임 템플릿
2 좋아요141 사용
레스토랑 웹사이트 와이어프레임 템플릿
레스토랑 웹사이트 와이어프레임 템플릿은 다음 UI 디자인 프로젝트를 위한 완벽한 출발점입니다. 직관적인 드래그 앤 드롭 편집기를 사용하여 브랜드의 고유한 스타일을 반영하거나 고객의 특정 요구를 충족하기 위해 템플릿을 쉽게 커스텀할 수 있습니다. 로고, 이미지 및 콘텐츠를 추가하여 독창적이고 매력적인 웹사이트 디자인을 만들어 보세요. 메뉴를 선보이거나 고객 리뷰를 제공하거나 레스토랑의 이야기를 공유할 때 이 템플릿은 무궁무진한 디자인 가능성을 제공합니다. 텍스트 및 이미지 생성과 같은 AI 도구를 사용하여 디자인 프로세스를 강화하거나, 오토디자이너 스크린 생성기를 사용하여 빠르게 새로운 화면을 만들어 보세요.
모바일 앱 와이어프레임 템플릿
1 좋아요124 사용
모바일 앱 와이어프레임 템플릿
모바일 앱 와이어프레임 템플릿은 아이디어 도출을 한 단계 발전시키는 데 도움을 줍니다. UX 팀을 지원하도록 설계되어 있으며, 모바일 앱 디자인의 기초가 되는 저해상도 와이어프레임을 효과적으로 작성할 수 있게 합니다. 기본 프레임워크를 완성한 후에는 선택한 테마를 한 번의 클릭으로 목업으로 변환할 수 있습니다.
펫 시팅 앱 와이어프레임 템플릿
4 좋아요99 사용
펫 시팅 앱 와이어프레임 템플릿
다음 앱 디자인 프로젝트를 반려동물 돌봄 앱 와이어프레임 템플릿으로 시작하세요. 이 템플릿은 여러 개의 저해상도 앱 디자인 화면을 포함하고 있어 반려동물 돌봄 앱을 빠르고 쉽게 완성하는 데 필요한 모든 것을 제공합니다.
은행 웹사이트 와이어프레임 템플릿
0 좋아요68 사용
은행 웹사이트 와이어프레임 템플릿
은행 웹사이트 와이어프레임 템플릿은 프로젝트에 필요한 모든 기본 화면을 제공합니다. 혼자서 은행 웹사이트 와이어프레임 작업을 하든, 큰 팀과 함께 협업하든, 이 템플릿은 팀워크를 간소화합니다. 간편하게 동료를 프로젝트에 초대하거나 외부 이해관계자와 미리보기 링크를 공유하여 빠른 승인을 받을 수 있습니다.
추적 앱 와이어프레임 템플릿
1 좋아요53 사용
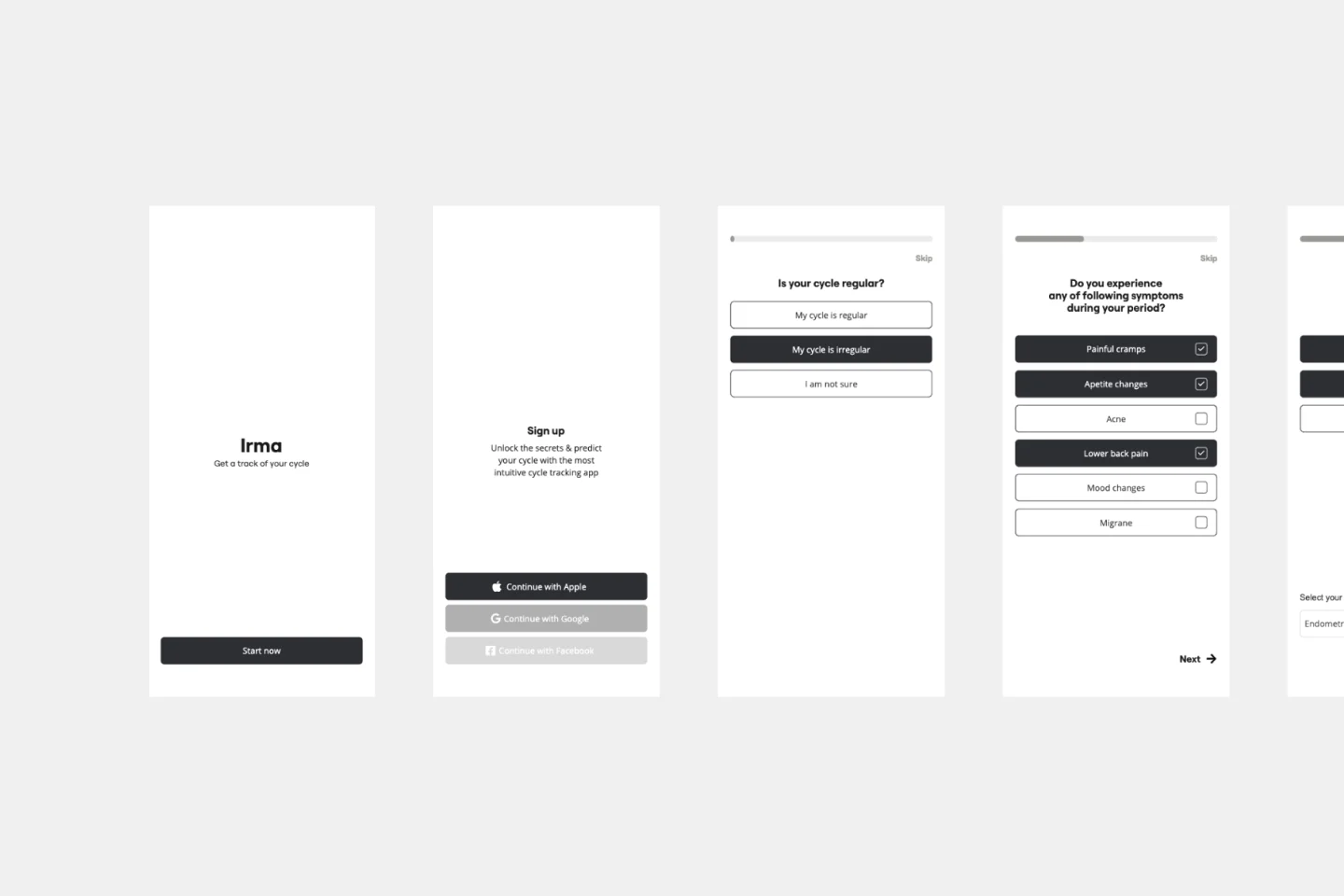
추적 앱 와이어프레임 템플릿
Tracking App Wireframe 템플릿으로 트래킹 앱 디자인 프로젝트를 시작하세요. 미리 디자인된 다양한 앱 화면을 제공하여 생리 주기 추적 앱 와이어프레임을 신속하게 구축할 수 있습니다. 이를 프로토타입으로 전환하거나 그대로 와이어프레임으로 유지하려는 계획이 있든 이 템플릿은 모든 요구를 충족합니다.
로우 피델리티 와이어프레임 AI 템플릿
1 좋아요43 사용AI로 프로세스 가속
로우 피델리티 와이어프레임 AI 템플릿
사이트를 디자인하거나 앱을 개발할 때 초기 단계에서는 전체적인 그림을 보고 큰 아이디어를 소통하는 것이 중요합니다. 로우피델리티 와이어프레임은 이를 가능하게 합니다. 이러한 대략적인 레이아웃(디지털 버전의 냅킨 위 스케치라고 생각하세요)은 팀과 프로젝트 이해관계자들이 디자인이 사용자의 요구를 충족하는지를 빠르게 판단할 수 있도록 도와줍니다. 이 템플릿을 사용하면 회의나 워크숍, 프레젠테이션, 비평 세션에서 쉽게 와이어프레임을 활용할 수 있습니다.
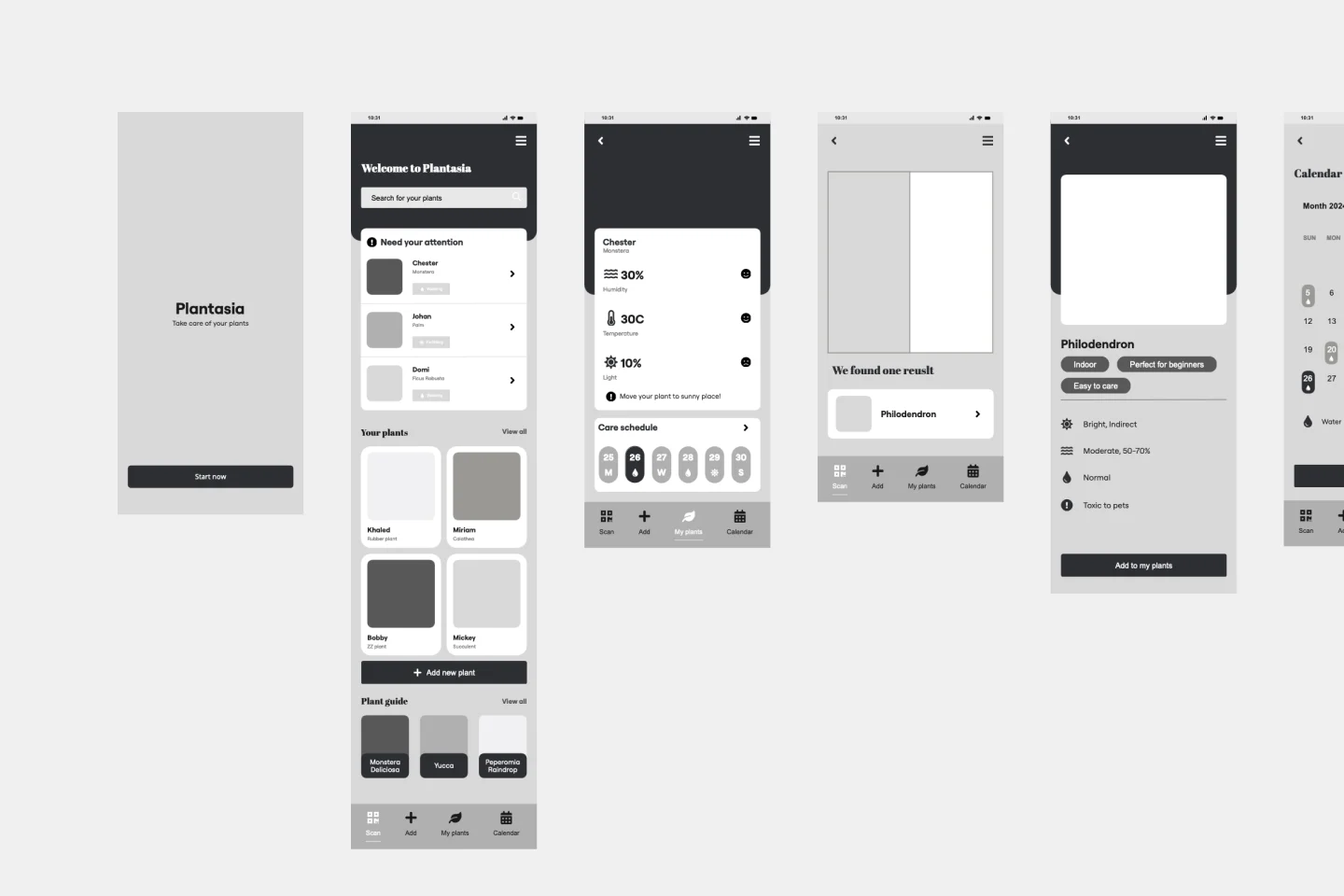
식물 관리 앱 와이어프레임 템플릿
2 좋아요40 사용
식물 관리 앱 와이어프레임 템플릿
Plant Care 앱 Wireframe 템플릿은 여러 화면의 앱 Wireframe과 시작에 필요한 모든 디자인 페이지를 제공합니다. 사용자의 클라이언트나 개인 프로젝트의 특정 요구에 맞게 쉽고 간편하게 Wireframe을 맞춤형으로 수정할 수 있습니다. 매끄러운 사용자 워크플로를 만들기 위해 화면을 추가하거나 제거하고 조정하며, 색상, 타이포그래피 및 레이아웃을 수정하여 디자인을 개인화하세요. 또한, 우리의 AI 기반 기능을 활용하여 앱 디자인을 더욱 향상시킬 수 있습니다.

더 둘러보기
와이어프레임 템플릿 모음 소개
Miro의 와이어프레임 템플릿 모음은 웹사이트, 앱 및 기타 디지털 제품을 위한 빠르고 효과적인 프로토타입을 제작하는 데 도움을 줍니다. 디자인 경험이 없어도 사용 가능한 사용자 친화적인 템플릿으로 초보자부터 숙련된 전문가들까지 모두 쉽게 접근할 수 있습니다. 다양한 템플릿을 통해 여러분의 아이디어를 쉽게 구상하고 빠르게 반복할 수 있어 최종 제품이 모든 요구 사항을 충족하도록 보장합니다.
우리의 와이어프레임 예제를 사랑하게 될 이유
우리의 와이어프레임 예제는 디자인 과정을 더욱 매끄럽고 효율적으로 만듭니다. 다음은 이를 사용하게 될 이유입니다:
사용하기 쉽고 접근 가능함: 당사의 와이어프레임 템플릿은 디자인 경험이 없는 사람도 쉽게 사용할 수 있어 초보자와 숙련된 전문가 모두에게 완벽합니다.
높은 사용자 지정 가능성: 구성 요소를 손쉽게 조정하여 프로젝트에 맞춤형으로 와이어프레임을 설정할 수 있습니다.
협업 기능: Miro 플랫폼은 이해관계자의 실시간 또는 비동기 피드백을 가능하게 하여 팀의 비전에 맞추기 쉽게 합니다.
다양한 템플릿: 다양한 템플릿을 통해 빠르게 비전을 매핑하고 효율적으로 반복할 수 있습니다.
다른 도구와의 통합: Miro는 IconFinder 및 Unsplash와 같은 인기 있는 도구와 통합되어 포괄적인 와이어프레임을 쉽게 작성할 수 있습니다.
시간 절약: 미리 만들어진 인터랙티브 UI 구성 요소를 사용하면 몇 분 만에 저해상도 프로토타입을 만들 수 있어 디자인 과정에서 소중한 시간을 절약할 수 있습니다.
장치별 옵션: 휴대폰, 태블릿, 브라우저 등 다양한 장치 유형을 선택하여 프로젝트 요구사항에 적합한 와이어프레임을 작성할 수 있습니다.
내보내기 옵션: 와이어프레임이 완성되면 이미지나 PDF로 쉽게 내보낼 수 있어 공유 및 프레젠테이션 용도로 사용할 수 있습니다.
이러한 기능들은 Miro의 와이어프레임 템플릿을 디자인 프로세스를 간소화하고 팀과 효과적으로 협업하려는 누구에게나 필수 도구로 만듭니다.
Miro에서 와이어프레임 템플릿을 사용하는 방법
템플릿 선택: 필요에 맞는 템플릿을 선택하고 보드에 추가합니다. 저해상도 와이어프레임 템플릿이나 사용자 흐름 템플릿처럼 선택할 수 있습니다.
기기 선택: 스마트폰, 태블릿, 브라우저 중 와이어프레임을 만들고자 하는 기기를 선택합니다. 보드에 컴포넌트를 드롭하여 시작하세요.
와이어프레임 컴포넌트 추가: 왼쪽 메뉴 바의 와이어프레임 컴포넌트 라이브러리를 이용하세요. 약 60개의 UI 디자인 패턴이 포함되어 있습니다. 프로젝트에 맞는 컴포넌트를 선택하고 사용자 지정합니다. 컴포넌트를 더블 클릭하면 편집할 수 있습니다.
와이어프레임 아이콘 추가: 제품으로 사용자가 수행할 작업을 나타낼 아이콘을 사용하세요. 내장된 아이콘 라이브러리는 시간을 절약할 수 있도록 다양한 옵션을 제공합니다.
공유하기: 와이어프레임이 완성되면 사용자들을 보드에 초대해 피드백을 요청하거나, 와이어프레임을 이미지나 PDF로 다운로드할 수 있습니다.
Miro의 와이어프레임 템플릿과 UI 라이브러리를 통해 저해상도 프로토타입을 빠르고 효율적으로 생성하여 디자인 프로세스를 매끄럽고 협업적으로 수행할 수 있습니다.