
Wireframing

Hvad er en wireframe?
En wireframe er et visuelt diagram, der skitserer skeletrammen for et websted, en app eller et andet digitalt produkt. Det kaldes også for et sideskema eller skærmplan og demonstrerer, hvordan elementer relaterer til hinanden, og hvordan de er struktureret. Ved at bruge et wireframe-værktøj til at opbygge en plan kan designere skabe ensartede layouts, der opfylder brugernes behov. Wireframing er en proces på øverste niveau. Designere af brugeroplevelser (UX) bruger det ofte til at kortlægge designet og layoutet af deres arbejde uden at gå for meget i detaljer. Det er den første fase af designprocessen, før den uddybes for at tilføje flere detaljer. Derfor fokuserer en wireframe primært på funktionaliteter og tilsigtet adfærd, men ikke farveskemaer eller endelige stilistiske valg. I tillæg til det overordnede layout skitserer wireframes følgende oplysninger:
Sidestruktur
En wireframe skitserer strukturen på din side eller mobilapp. Den hjælper designere med at finde ud af, hvor visse elementer skal være, og hvordan det overordnede design vil se ud.
Informationsarkitektur
Inden for strukturen skal designere også planlægge, hvor sideelementerne skal sidde - dette kaldes for informationsarkitektur. Designere kan organisere, hvor disse elementer skal placeres i sidestrukturen.
Brugerflow
UX-designere skal overveje, hvordan brugerne vil navigere på siden. Det er her, oprettelsen af en wireframe kan hjælpe. Oprettelsen af en wireframe tvinger designere til at overveje hovedindholdet fra brugerens perspektiv. Derfor er der større sandsynlighed for, at de opretter en side eller app, der er brugervenlig.
Funktionalitet
Udviklere bruger en wireframe til at visualisere en apps funktionalitet, før de går videre til de tekniske designfaser. De kan se, hvordan de vil have det til at fungere, og hvilke ressourcer de skal bruge for at få det til at ske.

Hvordan bruges wireframes?
Selvom de fleste wireframes bruges til at skitsere teknologi og software, har de andre formål, der omfatter projektledelse og produktudvikling. For at vise dig, hvordan forskellige wireframes bruges, er her nogle af de mest almindelige wireframe-eksempler (plus nogle gratis skabeloner, du kan bruge):
Hvad er wireframing i UX?
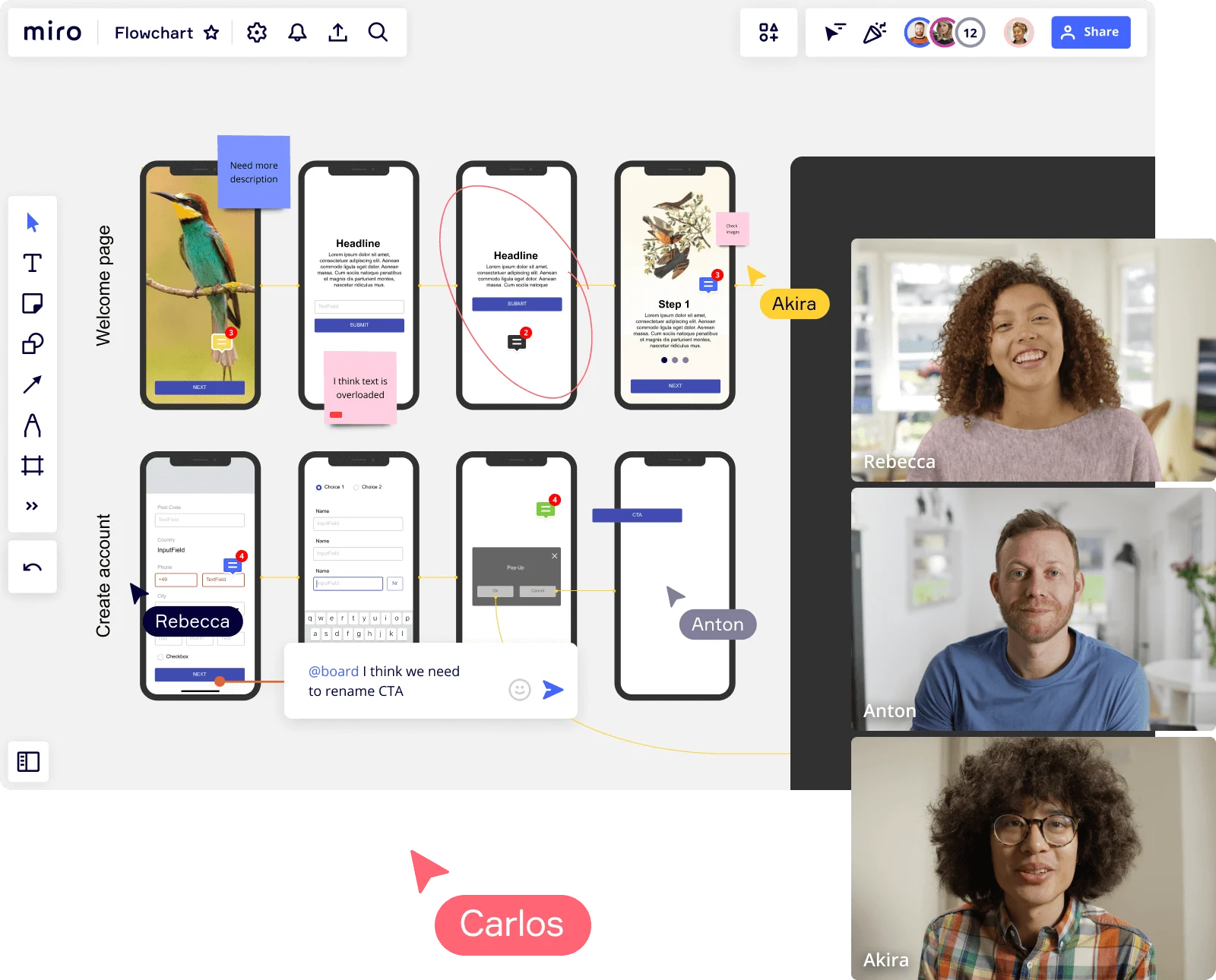
En wireframe til brugeroplevelsesdesign (også kaldet et brugerflowdiagram) fokuserer på, hvordan en bruger bevæger sig gennem et bestemt produkt eller en bestemt tjeneste. Diagrammet viser de veje, de tager, og hvordan de interagerer med dit produkt eller din tjeneste, når de forsøger at udføre en bestemt opgave.
Hvad er lavdetaljerede wireframes?
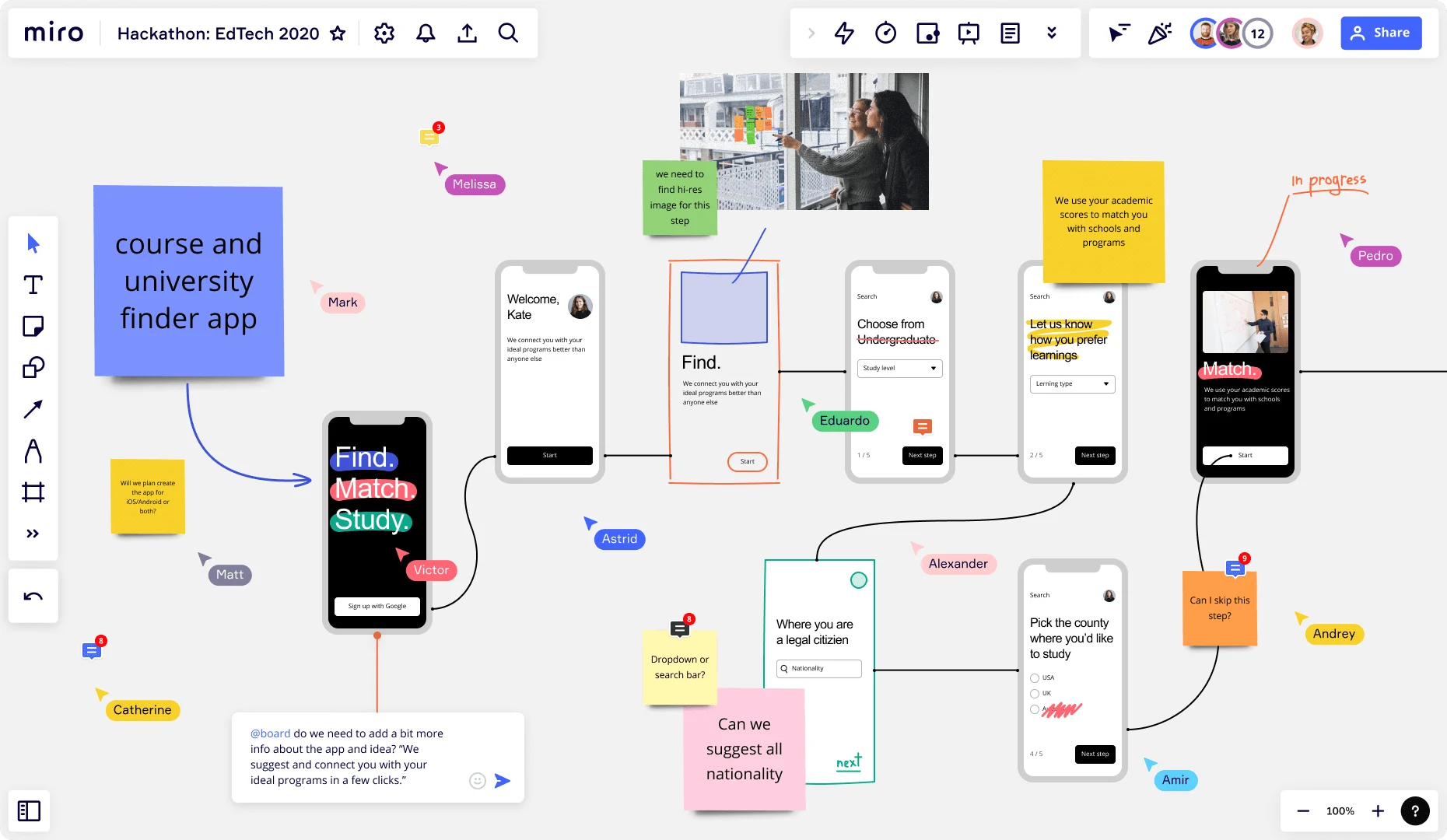
Lavdetaljerede wireframes er almindelige inden for app-udvikling. De giver app-udviklere og webdesignere mulighed for hurtigt at skitsere deres wireframe-design, hvilket hjælper dem med at visualisere, hvordan tingene fungerer fra et perspektiv på øverste niveau. Disse diagrammer fungerer som et blueprint, så de indeholder ikke store detaljeringsniveauer. Hvis du vil oprette et diagram med flere detaljer, kan du overveje at bruge en højdetaljeret wireframe. En højdetaljeret wireframe er en komplet visuel repræsentation af en struktur. Den har flere tekniske detaljer og er normalt klikbart og reagerer på brugerhandlinger. Dette giver designere en fornemmelse af, hvordan det endelige design vil fungere for rigtige brugere, hvilket gør det nyttigt til brugertest. Generelt er en low-fi wireframe det første trin i designprocessen. Designere skifter til en high-fi wireframe, når uddybning af detaljerne er godkendt.
Hvad er en app-wireframe?
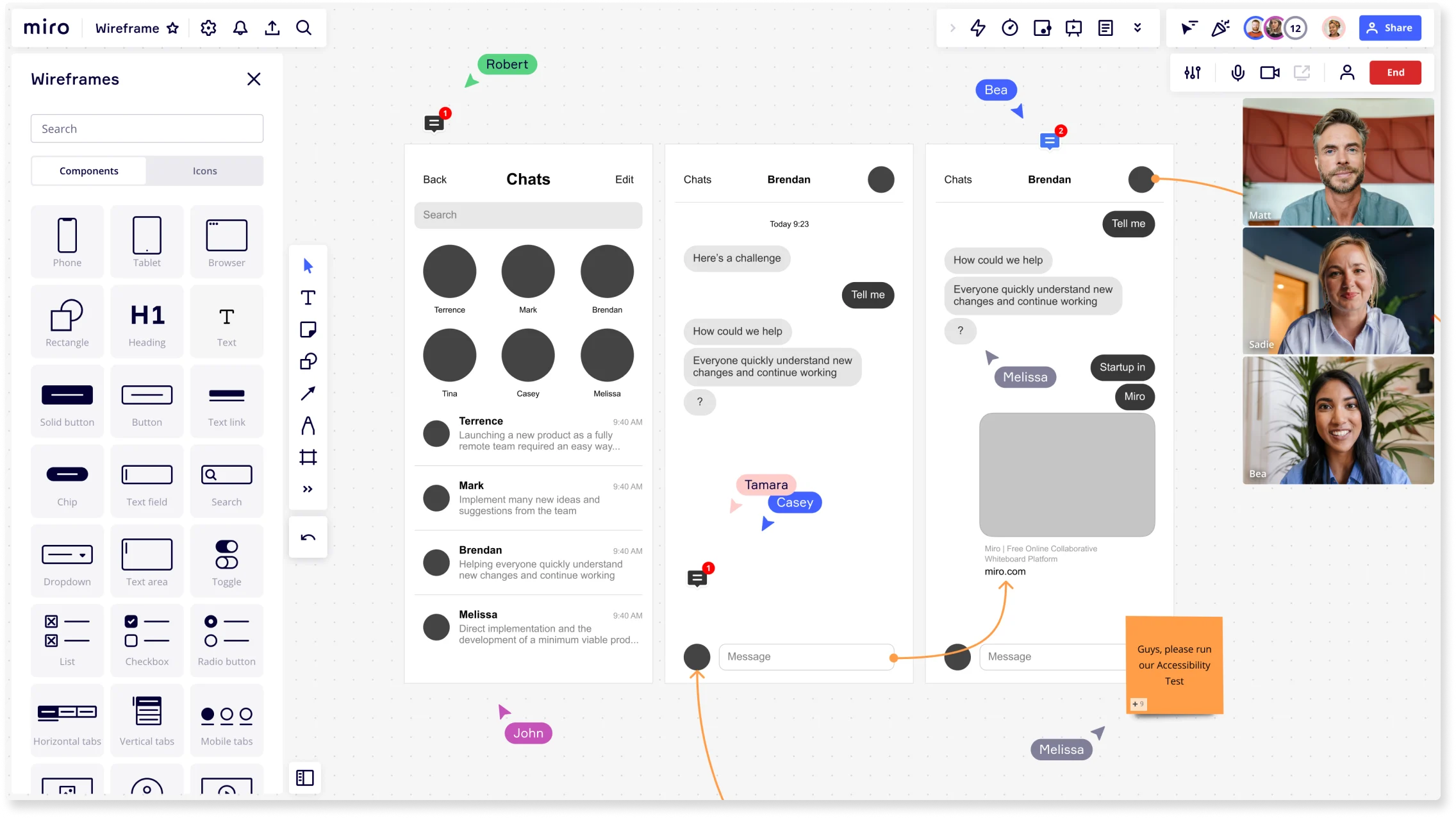
En app-wireframe viser alle interfaceelementerne i din mobilapp. Teams bruger dem appudviklingens tidlige faser til at bestemme softwarens flow, funktionalitet og design. En app-wireframe har normalt interaktive funktioner, hvilket gør den til en fantastisk måde at visualisere, hvordan brugerne vil interagere med selve appen. Ligesom med en UX-wireframe analyserer designerne nøgleelementer fra brugerens perspektiv. Hvis der mangler noget, eller der er områder som kan forbedres, kan designerne foretage ændringer, før de går live.

Hvad er en websteds-wireframe?
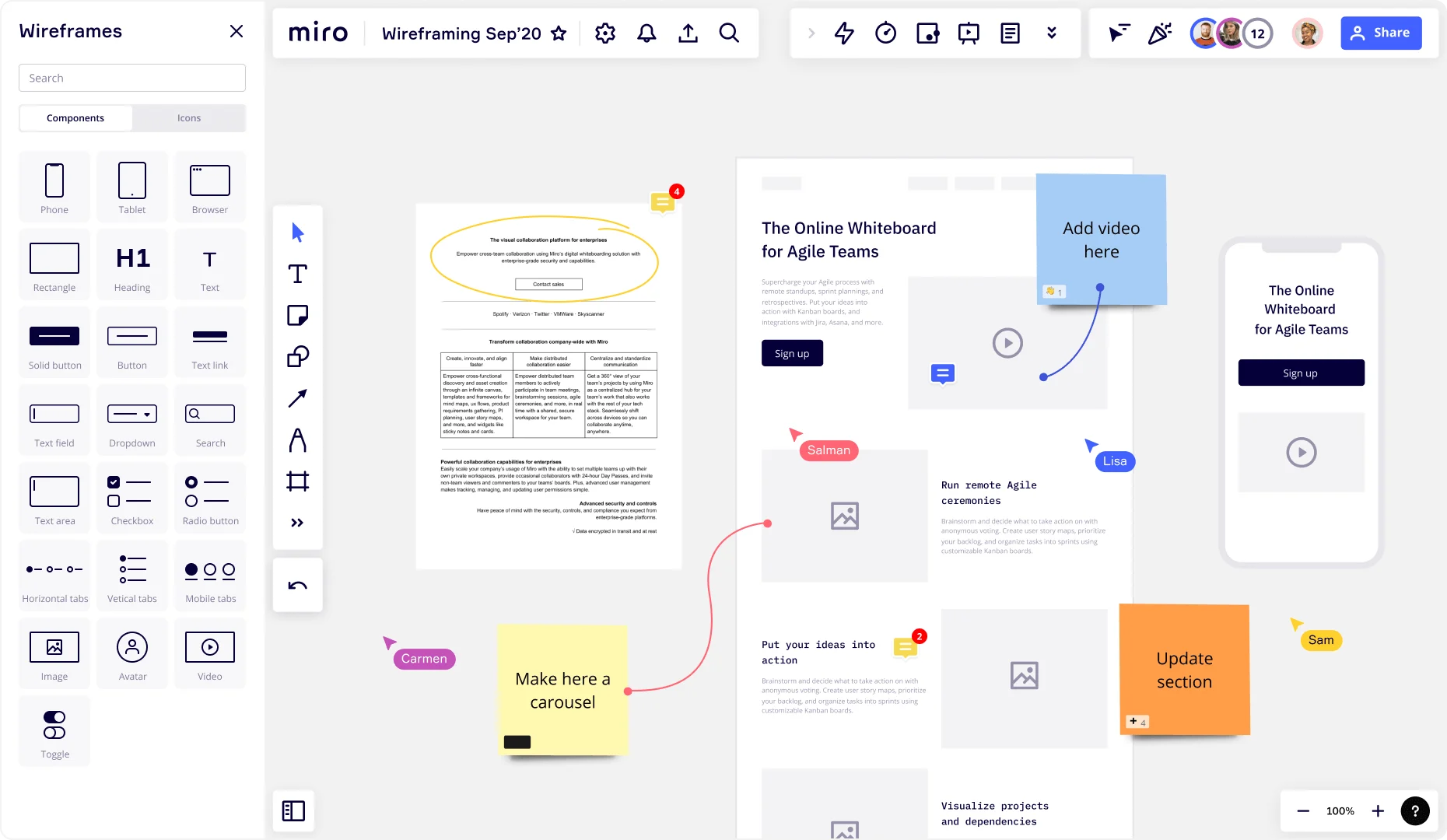
En websteds-wireframe arrangerer de visuelle elementer på hver side på et websted. Den tilføjer flere detaljer end en low-fi wireframe, og fungerer mere som en prototype på det endelige design. Det giver designerne mulighed for at se præcis, hvordan brugergrænsefladen vil se ud, og hvordan brugerne vil interagere med den. Den er også et nyttigt værktøj til at opdage forbedringsområder. Designerne kan se hjemmesiden fra en rigtig besøgendes perspektiv, hvilket giver dem mulighed for at lokalisere eventuelle tekniske fejl eller problemer, der kan påvirke brugeroplevelsen. Designerne kan også finde huller på den eksisterende hjemmeside, som skal udfyldes med nye elementer - for eksempel en manglende opfordring til handling-knap eller understøttende billede. Ved at finde disse huller i diagrammet kan designerne tilføje eventuelle manglende oplysninger, før webstedet går live.
Hvad er en produktudviklings-wireframe?
Selvom wireframes typisk bruges til at kortlægge software og teknologi, kan produktchefer også bruge dem til at forbedre deres produkter. Produktchefer bruger wireframes til at skitsere deres vision for produktudvikling. Dette inkluderer deres logik, tekniske krav, ressourcer og nye funktioner. Skabelonen Prune the Product Tree er et godt eksempel på dette. Denne metode, der er udviklet af Luke Hohmann, hjælper produktchefer og udviklere med at organisere og prioritere funktionsanmodninger. Dette er et andet format af et produkt-roadmap, som hjælper produktteams med at tænke over, hvordan de kan vækste og forme et nyt eller eksisterende produkt.
Hvad er en wireframe inden for projektstyring?
Inden for projektstyring kortlægger en wireframe detaljerne i et kommende projekt. Det fungerer som en bro mellem projektets konceptuelle aspekter og dets endelige produkt, hvilket sikrer, at alle interessenter er indforståede med følgende oplysninger:
Hvad er projektets formål?
Det er vigtigt for projektlederen (og projektteamet) først og fremmest at forstå, hvorfor projektet finder sted. Er det for at nå ud til et bredere publikum? For at lancere et nyt produkt? For at forbedre en intern proces? Uanset hvad formålet er, skal det inkluderes i wireframen.
Hvad er målet?
Ud over projektets formål skal projektledere have et mål i denne projektplanlægningsfase. På den måde kan projektlederne sikre, at alle opgaver og aktiviteter stemmer overens med projektets mål.
Vil der være et håndgribeligt resultat af projektet?
Hvis det er tilfældet, skal projektlederne notere dette i wireframen. Dette vil give projektteamet mulighed for at vide, hvad de kan forvente ved projektets afslutning.
Efter at have delt wireframen med de relevante personer, der står for godkendelsen, vil projektlederen fastsætte projektoplysningerne i et format med flere detaljer og struktur, som f.eks. produkt-roadmap eller produktlærred.

Wireframe vs. mock-up: Hvad er forskellen?
Wireframes og mockups bruges ofte i flæng, men de betyder ikke det samme. A wireframe er et blueprint på øverste niveau, der illustrerer strukturen på dit websted, din app eller i dit projekt. Det inkluderer ikke nogen design eller en masse detaljerede oplysninger. Den kortlægger ganske enkelt strukturen og nøgleelementerne. En mock-up er en højdetaljeret wireframe. Det er et visuelt diagram med mange flere detaljer end en low-fi wireframe. For eksempel vil den have alle designelementerne, og den vil være interaktiv. Når du kortlægger et nyt stykke software eller lancerer et nyt produkt, vil en low-fi wireframe være din første destination. Dette er et godt udgangspunkt for at finde fodfæste og en god måde at samarbejde med teammedlemmer om, hvad der virker og hvad der ikke gør. Men hvis du går direkte ind og laver en mock-up, kan du spilde din tid — især hvis der er elementer, du skal ændre. Det giver mening at starte i det små og bygge videre derfra. Når den første wireframe er blevet godkendt, kan du begynde at overveje at tilføje flere detaljer og visuelle designelementer for at skabe en mock-up. Du kan bring din mock-up i spil, hvis du opdaterer en eksisterende platform. Den er trods alt allerede live, så du kan bruge det eksisterende design som din baseline til at udpege områder, der skal forbedres.

Sådan laver du en wireframe
Uanset om du kortlægger et komplekst projekt eller et simpelt websted med wireframe-værktøjer (som Miro) bliver udviklingsprocessen lettere. Vores samarbejdsplatform er intuitiv, brugervenlig og giver dig den fleksibilitet, du behøver til at se, hvad der virker, og hvad der ikke gør. Følg disse enkle trin for at oprette en vellykket wireframe med Miro:
1. Vælg din wireframe
Der findes forskellige typer wireframes, som du kan vælge imellem, så start med at vælge den rigtige til det, du har brug for. Vi har allerede dækket nogle af de mest almindelige formater, men det er op til dig at finde den struktur, der fungerer bedst for dig og dit team. Her er et par ting at overveje, når du indsnævrer denne beslutning:
- Hvad prøver du at udvikle? Vil du skitsere en UI-wireframe? En mobil-app? Et websted? Et produkt? Vær konkret om, hvad det er, du forsøger at kortlægge, så du kan vælge en skabelon, der passer til det, du har brug for.
- Har du brug for information på øverste niveau eller masser af detaljer? Hvis du leder efter noget med mange detaljer, har du brug for en højdetaljeret wireframe. Hvis du vil have noget simpelt for at komme i gang, vil en low-fi wireframe være løsningen.
Når du ved, hvilken type wireframe du ønsker, så gå til vores wireframe-skabeloner. Alle disse skabeloner er gratis, brugervenlige og klar til brug. Du skal blot vælge den, du ønsker, så kan du komme i gang med det samme.
2. Tilpas layoutet
Alle Miros skabeloner er færdiglavde, så du med det samme kan begynde at oprette dit wireframe-diagram. Men nogle gange vil du måske redigere vores struktur eller tilpasse den, så den passer til din virksomhed. I så fald er vores brugerdefinerbare funktioner nyttige. Med Miro kan du tilføje nye former, farver, fonte, diagrammer - hvad end du behøver for at skabe en wireframe-struktur, der perfekt repræsenterer dine planer.
3. Tilføj understøttende documenter eller links
Hvis du bruger et wireframe-diagram for første gang, hjælper det med at give kontext for, hvordan du forestiller dig det endelige design. Det er her, understøttende documenter og links kan være til nytte. Måske vil du eksempelvis linke til et websted, der har en struktur, der ligner det, du går efter, eller en mobilapp fra en førende konkurrent. Når det kommer til at dele dit diagram med dit designteam, giver alle disse oplysninger dem en dybere indsigt i, hvordan du forestiller dig det endelige produkt. Du kan også tilføje interne og eksterne links for at give yderligere kontext, og du kan manuelt uploade understøttende filer og billeder.
4. Del din wireframe med interessenter
Når wireframen er færdig, skal du dele den med de relevante interessenter for at få feedback og holde alle opdateret. Du vil måske afholde en brainstormsession for at drøfte deres feedback i et samarbejde, eller deltage i et telefonmøde for at tale tingene igennem i realtid. Når du har gennemgået deres feedback og foretaget relevante ændringer, kan du gøre en af to ting:
- Lancer dit nye projekt eller platform
- Opret en mere detaljeret højdetaljeret wireframe
Valget er op til dig, afhængigt af hvad du prøver at udvikle, og hvor mange detaljer du har brug for, før du går live.