モバイルアプリワイヤーフレームテンプレート
モバイルアプリ ワイヤーフレーム テンプレートを使って、モバイル体験を魅力的にデザインし、アプリ開発プロセスを合理化しましょう。Miro の直感的なツールと無限大のキャンバスを活用し、レイアウトの計画、ユーザーフローのマッピング、およびリアルタイムでのチームとのコラボレーションを簡単に行えます。アプリのアイデアを具現化し、モバイルワイヤーフレーム例やテンプレートで迅速に反復しましょう。
10 件のテンプレート
オンラインスケッチ テンプレート
5 件のいいね921 回使用
オンラインスケッチ テンプレート
有望なアイデアを本格的に進める前に、その機能や目標適合度を高い視点から確認しましょう。それがスケッチの役割です。このテンプレートは、モバイルアプリやウェブページのスケッチ、ロゴのデザイン、イベントの計画に役立つリモートコラボレーションツールを提供します。そして、スケッチをチームと簡単に共有し、段階ごとに保存して変更を加えながら発展させることができます。
ロー・フィデリティプロトタイプ テンプレート
8 件のいいね608 回使用
ロー・フィデリティプロトタイプ テンプレート
低忠実度プロトタイプは、製品やサービスの実用的な初期ビジョンとして機能します。これらのシンプルなプロトタイプは、最終製品とわずかにしか共通点がありません。広範なコンセプトをテストし、アイデアを検証するのに最適です。低忠実度プロトタイプは、迅速な反復とユーザーテストに焦点を当てて製品やサービスの機能を研究し、将来のデザインに役立てます。コンテンツ、メニュー、ユーザーフローのスケッチやマッピングに焦点を当てることで、デザイナーと非デザイナーの両方がデザインやアイデア出しのプロセスに参加できます。リンクされたインタラクティブスクリーンを制作する代わりに、低忠実度プロトタイプは、ユーザーのニーズに関する洞察、デザイナーのビジョン、ステークホルダーの目標の整合に焦点を当てています。
アプリワイヤーフレーム テンプレート
11 件のいいね516 回使用
アプリワイヤーフレーム テンプレート
アプリの構築を始める準備はできていますか?機能やユーザとのインタラクションを想像するだけではなく、ワイヤーフレームに示してもらいましょう。ワイヤーフレーム作成は、各画面の基本的なレイアウトを作成するための手法です。理想的にはプロセスの初期段階でワイヤーフレームを作成することで、各画面が何を達成するのかを理解し、重要な利害関係者の賛同を得ることができます。これはデザインやコンテンツを追加する前に行うため、時間と費用の節約になります。また、ユーザーの旅という観点から考えることによって、より説得力があり成功する体験を提供できるでしょう。
画面フローテンプレート
10 件のいいね343 回使用
画面フローテンプレート
スクリーンフロー(またはワイヤーフロー)は、ワイヤーフレームとフローチャートを組み合わせたマルチスクリーンレイアウトを結びつけます。その結果、各画面でユーザーが目にするものと、それが製品やサービスを通じた意思決定プロセスにどのように影響を与えるかをマッピングするエンドツーエンドのフローが得られます。顧客が何を見ているのかを視覚的に考えることで、内部チームやステークホルダー、クライアントとあなたが下した決定についてコミュニケーションを取ることができます。また、スクリーンフローを使用して、ユーザーエクスペリエンスを初めから終わりまで摩擦や不満がないものにする新たな機会を見つけることができます。
iPhoneアプリテンプレート
3 件のいいね150 回使用
iPhoneアプリテンプレート
信じられないほど多くのスマートフォンユーザーが、既存および潜在的な顧客も含めて、iPhoneを選んでいるため、彼らはアプリを心から愛しています。しかし、ゼロからiPhoneアプリをデザインし、作成することは、本当に手間と時間のかかる作業になりがちです。しかし、このテンプレートを使用すれば、その手間をかける必要はありません。デザインのカスタマイズ、インタラクティブなプロトコルの作成、コラボレーターとの共有、チームとしての反復作業を行い、最終的に顧客が愛するiPhoneアプリを開発できるのです。
AI プロトタイプ テンプレート
4 件のいいね149 回使用AI 搭載
AI プロトタイプ テンプレート
プロトタイプは製品のライブモックアップであり、製品の構造、ユーザーフロー、ナビゲーションの詳細(ボタンやメニューなど)を定義しながら、視覚デザインのような最終的な詳細までは確定しません。プロトタイピングにより、ユーザーが製品やサービスをどのように体験するかをシミュレーションし、ユーザーのコンテキストやタスクフローをマッピングし、ペルソナを理解するためのシナリオを作成し、製品に関するフィードバックを収集できます。プロトタイプを使用することで、プロセスの初期段階でロードブロックを特定し、費用を節約することができます。プロトタイプの仕様はさまざまですが、一般的には、矢印やリンクで接続された一連の画面やアートボードを含みます。
モバイルアプリ ワイヤーフレーム テンプレート
3 件のいいね130 回使用
モバイルアプリ ワイヤーフレーム テンプレート
モバイルアプリ用ワイヤーフレーム テンプレートは、アイデア出しを次のレベルに引き上げます。UXチームをサポートするために構築されており、モバイルアプリデザインの基盤となる影響力のある低忠実度のワイヤーフレームを作成することができます。基本的なフレームワークが完成したら、選択したテーマをワンクリックで適用して、ワイヤーフレームをシームレスにモックアップに変換できます。
モバイルアプリ プロトタイプ テンプレート
3 件のいいね119 回使用モバイルアプリ プロトタイプ テンプレート
Miroのモバイルアプリプロトタイプテンプレートは、迅速かつ効率的なモバイルアプリ設計のためのソリューションです。コラボレーションと柔軟なフレームワークを提供し、アイデアを具体化します。
ペットシッティングアプリ ワイヤーフレーム テンプレート
5 件のいいね102 回使用
ペットシッティングアプリ ワイヤーフレーム テンプレート
ペットシッティング アプリ ワイヤーフレーム テンプレートで次のアプリデザインプロジェクトを始めましょう。このテンプレートには複数の低精度なアプリデザイン画面が含まれており、ペットシッティング アプリを迅速かつ容易に作成するために必要なすべてが提供されています。
トラッキングアプリ用ワイヤーフレームテンプレート
1 件のいいね56 回使用
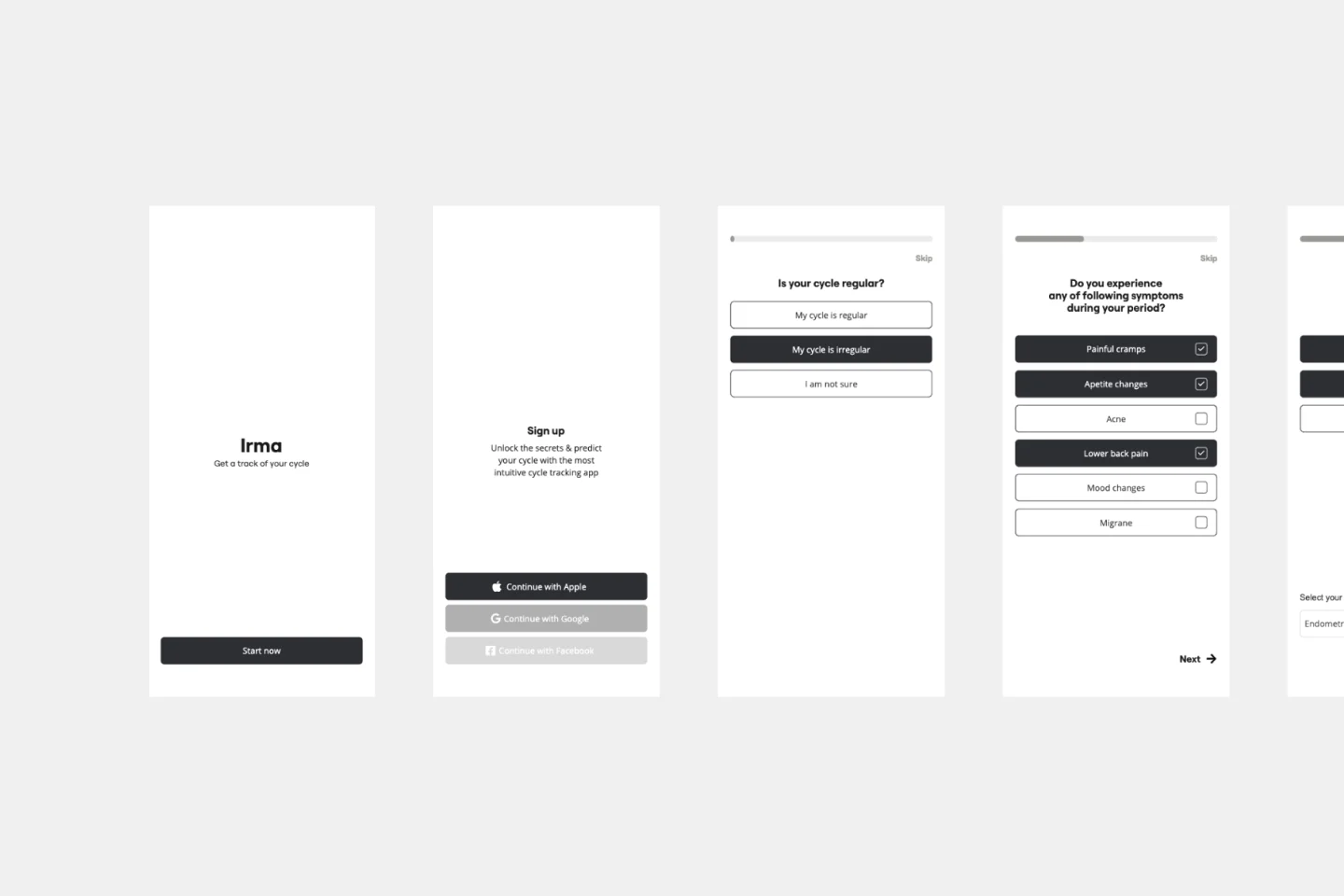
トラッキングアプリ用ワイヤーフレームテンプレート
Tracking App Wireframe テンプレートでトラッキングアプリデザインのプロジェクトを始めましょう。事前にデザインされたさまざまなアプリ画面が用意されており、生理周期トラッカーのワイヤーフレームを迅速かつ簡単に構築できます。プロトタイプに変換する場合も、ワイヤーフレームのまま保持する場合も、このテンプレートはすべてのニーズに応えます。

もっと見る
モバイルアプリワイヤーフレームテンプレートについて
アプリワイヤーフレームテンプレートを使用して、モバイルアプリのインターフェース要素を表示しましょう。製品チームは、アプリの構造と機能をレイアウトし、ユーザーフローや要素間のインタラクションを示すために使用できます。Miroのアプリワイヤーフレームテンプレートは、お使いのモバイルアプリのレイアウトを構築しやすくし、デザインとアプリ開発を最初から簡単に管理できるようにします。
モバイルアプリワイヤーフレームテンプレートの使用方法
1. アプリワイヤーフレームテンプレートを選択する
左側のツールバーからテンプレートライブラリを閲覧し、アプリワイヤーフレームテンプレートを選択します。
2. ワイヤーフレームコンポーネントをドラッグ&ドロップする
Miro の直感的なドラッグ&ドロップ機能を使用すると、ボード上でワイヤーフレームのインターフェイス要素を簡単に追加したり移動したりできます。あらかじめ作成されたコンポーネントやアイコンを備えた robust なワイヤーフレームライブラリーを使用して、アプリワイヤーフレームに機能性や視覚的興味を追加しましょう。
3. アイデアを出して共同作業する
リアルタイムでも非同期でも、チームをボードに招待してコラボレーションを行いましょう。アプリワイヤーフレームに直接コメントを添えて即時のフィードバックを求め、関係者をタグ付けしながら、デザインを進める中での反復処理を容易にします。
4. アプリワイヤーフレームを流通させる
アプリワイヤーフレームを作成したら、PNG や PDF としてエクスポートするか、ボードリンクをシェアすることで、他の人を閲覧および共同作業に招待します。
Miro がモバイルアプリワイヤーフレームの作成をサポートする方法
チームと一緒にワイヤーフレームアプリを作成するのを手伝ってほしいですか?プロセスは次のようになります:
ステップ 1: アプリのフローを定義する
アプリのフローの最も重要なステップを記録してください。各ステップの主要なアクションをリストアップしてください。モバイルアプリの目的を明確にしましょう。ワイヤーフレームを作成する前に、チームと一緒に目標の議論を行い、このモバイルアプリワイヤーフレームを作成することで達成したいことを話し合ってください。それにより、ユーザーフローと体験をマップしやすくなります。
ステップ 2: アプリの機能をスケッチする
アプリワイヤーフレームテンプレートのコンポーネントを使用して、各ステップで画面に表示する必要がある機能をスケッチしましょう。また、より多くのコンポーネントやアイコンを追加するために、Miro のワイヤーフレーム ライブラリーも利用できます。モバイルアプリを操作するユーザーたちは、ある種の旅をしています。各アプリ画面に提示される情報と、それに対してユーザーがどのように操作するかを考慮してください。また、モバイルアプリの画面サイズはウェブページよりも小さいため、コンテンツの提示をそれに合わせる必要があることも考慮しましょう。
ステップ 3: コピーを追加する
アプリ設計にコピーが合うかどうかを確認するために、コンテンツを埋め始めましょう。一般的に、実際のコンテンツを使用するほうがフィードバックが改善されるため、この段階ではプレースホルダーテキストではなく、実際のコンテンツを使用することが最良です。
ステップ 4: 注釈を付ける
複数のステークホルダーが関わるため、モバイルアプリのワイヤーフレームだけで情報を伝えられると考えないでください。アプリのワイヤーフレームを作成しながら注釈を追加することで、フィードバックを受け取りやすくし、一貫性を保つことができます。
アプリワイヤーフレーム テンプレートの例をさらに発見して、次のイノベーションを生み出しましょう。
アプリワイヤーフレーム テンプレートに関するFAQ
アプリ用のワイヤーフレーム テンプレートをどのように作成しますか?
当社のテンプレートを使用してモバイルアプリのワイヤーフレームを作成し、好きなようにカスタマイズできます。Miroの無限大のキャンバスを使用して、アプリ画面のフローをモックアップし、アプリのレイアウトを全体として確認できます。
アプリのワイヤーフレームには何を含むべきですか?
アプリのワイヤーフレームテンプレートには、アプリ画面のフローに関する基本情報、レイアウトの設計方法、コンテンツの配置場所が含まれているべきです。モバイルアプリのワイヤーフレームには、ロゴ、検索フィールド、ヘッダー、コンテンツ本体、ボタン、フッターなどの要素を含めるべきです。
アプリのワイヤーフレームの例にはどのようなものがありますか?
アプリのワイヤーフレームには、低忠実度、中忠実度、高忠実度の3つのタイプがあります。これらのワイヤーフレーム例の違いは、モバイルアプリケーションに関する情報の詳細度にあります。

