Modelli UX
Gestisci le attività di progettazione e illustra concetti e idee graficamente con la gamma di modelli UX di Miro. Crea un hub visivo in cui raccogliere in un unico spazio condiviso tutte le risorse UX, come i modelli di ricerca UX, in modo da poterle consultare, modificare e valutare tramite feedback.
41 templates
Modello di Presentazione UX
1 mi piace74 utilizzi
Modello di Presentazione UX
Crea una straordinaria presentazione UX con le indimenticabili slide di Miro. Personalizza le slide per visualizzare le tue ricerche sulla UX in un formato perfetto per il pubblico. Aggiungi grafici, immagini ed elementi visivi per presentare i tuoi risultati.
Modello di UX Research
3 mi piace90 utilizzi
Modello di UX Research
Un piano di ricerca comunica le informazioni fondamentali di cui gli stakeholder hanno bisogno di comprendere su un progetto di UX research: cosa, perché e quando. Il piano garantisce che tutti siano allineati e sappiano cosa devono fare per rendere il progetto di UX research un successo. Usa il piano di UX research per comunicare informazioni di background sul tuo progetto, gli obiettivi, i metodi di ricerca, l'ambito del progetto e i profili dei partecipanti. Utilizzando un piano di UX research è possibile ottenere il buy-in degli stakeholder, rimanere aggiornati e prepararsi per il successo.
Modello di Lean Canvas UX
1 mi piace96 utilizzi
Modello di Lean Canvas UX
Cosa stai creando, perché e per chi? Queste sono le domande più importanti che guidano le grandi aziende e i team verso il successo, e l'approccio Lean UX può aiutarti a trovare le risposte. Particolarmente utile durante la ricerca di progetto, il design e la pianificazione, questo strumento ti permette di migliorare il prodotto e risolvere i problemi aziendali rapidamente, portando il tutto verso un prodotto più focalizzato sul cliente. Questo modello ti permetterà di creare una Lean Canvas UX strutturata su otto elementi chiave: problema aziendale, risultati, utenti e clienti, vantaggi degli utenti, idee per soluzioni, ipotesi, supposizioni, esperimenti.
Modello di Design Sprint
848 mi piace11.238 utilizzi
Modello di Design Sprint
Risolvi grandi sfide, crea nuovi prodotti o migliora quelli esistenti con questo modello di design sprint. Realizza prodotti migliori con processi innovativi e più rapidi.
The Customer Question Board
451 mi piace3838 utilizziPersonas Workshop
515 mi piace3431 utilizziZendesk Triple Diamond
303 mi piace2865 utilizziModello di Design Sprint Remoto di 5 Giorni
198 mi piace1348 utilizzi
Modello di Design Sprint Remoto di 5 Giorni
L'obiettivo di un design sprint è quello di creare e testare un prototipo in soli cinque giorni. Prendi un team piccolo, cancella i programmi per una settimana e passa rapidamente dal problema alla soluzione testata utilizzando una lista di controllo collaudata passo dopo passo. Steph Cruchon di Design Sprint ha creato questo modello per Miro in collaborazione con i guru del design sprint di Google. Questo modello di design sprint è progettato apposta per gli sprint da remoto per rendere possibili sprint produttivi ed efficienti con i colleghi ovunque nel mondo.
Modello Wireframe Low Fidelity
12 mi piace1236 utilizziModello Wireframe Low Fidelity
Quando stai progettando un sito o un'app, le fasi iniziali dovrebbero essere GENERALI: vedere l'insieme e comunicare un'idea generale. I wireframe a bassa fedeltà sono pensati per ispirarti, come una versione digitale di uno sketch o di una nota, e aiutano i team e gli stakeholder a determinare rapidamente se la progettazione soddisfa le esigenze dei tuoi utenti. Il nostro modello ti permette di usare facilmente il wireframe durante riunioni o workshop, presentazioni e sessioni di critica.
Modello di User Story Map
12 mi piace936 utilizzi
Modello di User Story Map
Resa nota da Jeff Patton nel 2005, la tecnica di creazione di user story map è un modo agile per gestire i backlog del prodotto. Sia che tu stia lavorando da solo o con un team di prodotto, puoi sfruttare la creazione di user story map per pianificare il rilascio dei prodotti. Le user story map aiutano i team a rimanere concentrati sul valore aziendale e sulle funzionalità di rilascio che interessano i clienti. Il framework aiuta a ottenere una comprensione condivisa per il team interfunzionale di ciò che deve essere fatto per soddisfare le esigenze dei clienti.
Modello di Empathy Map
5 mi piace723 utilizzi
Modello di Empathy Map
Attrarre nuovi utenti, invogliarli a provare il tuo prodotto e trasformarli in clienti fedeli: tutto inizia con la loro comprensione. Una empathy map è uno strumento che porta a questa comprensione, offrendo spazio per articolare tutto ciò che conosci sui tuoi clienti, comprese le loro esigenze, le aspettative e ciò che li porta a determinate decisioni. In questo modo sarai in grado di mettere in discussione le tue ipotesi e identificare le lacune nella tua conoscenza. Il nostro modello ti permette di creare una empathy map suddivisa in quattro aree chiave: ciò che i tuoi clienti dicono, pensano, fanno e provano.
Modello di Customer Journey Map
13 mi piace660 utilizzi
Modello di Customer Journey Map
Una Customer Journey Map (CJM) è una rappresentazione visiva dell'esperienza del cliente. Ti permette di catturare il percorso che un cliente segue quando acquista un prodotto, si iscrive a un servizio o interagisce in altro modo con il tuo sito. La maggior parte delle mappe include una persona specifica, delinea la sua esperienza di cliente dall'inizio alla fine e cattura i potenziali alti e bassi emotivi dell'interazione con il prodotto o servizio. Usa questo modello per creare facilmente mappe della customer journey per progetti di ogni tipo.
Modello di Diagramma di Sequenza UML
4 mi piace650 utilizzi
Modello di Diagramma di Sequenza UML
Analizza e mostra come le entità esterne interagiscono con il tuo sistema utilizzando un diagramma di sequenza. Questo diagramma consente di avere una visione d'insieme dei processi di lavoro, delle funzioni aziendali e delle interazioni con i clienti. Inoltre, consente di identificare tempestivamente i potenziali problemi e di risolverli prima dell'implementazione.
Modello di Prototipo Low-Fi
8 mi piace574 utilizzi
Modello di Prototipo Low-Fi
I prototipi a bassa fedeltà servono come pratica visione primaria del tuo prodotto o servizio. I prototipi condividono solo alcune funzionalità con il prodotto finale, e sono ottimi per testare concetti ampi e validare le idee. I prototipi low fi aiutano i team UX e prodotto a studiare la funzionalità di un prodotto o servizio concentrandosi sulla iterazione rapida e sui test dell'utente per informare la progettazione futura. Mappare i contenuti, i menù e il comportamento dell'utente aiuta designer (e non) a partecipare al processo di creazione dell'interfaccia. Invece di ideare schermi interattivi connessi, i prototipi a bassa fedeltà si concentrano sulle esigenze dell'utente, la visione del designer e l'allineamento agli obiettivi degli stakeholder.
Modello di Mappa dell'Ecosistema
55 mi piace560 utilizzi
Modello di Mappa dell'Ecosistema
Promuovi un approccio incentrato sul cliente con questo modello di creazione di mappe di ecosistema. Comprendi in modo olistico l'ecosistema della tua organizzazione attraverso la customer advocacy.
Modello di User Persona
10 mi piace534 utilizzi
Modello di User Persona
Una user persona è uno strumento per rappresentare e riassumere un pubblico target per il tuo prodotto o servizio che hai studiato od osservato. Sia che tu lavori nel marketing dei contenuti, nel marketing di prodotto, nella progettazione o nelle vendite, procedi con un target in mente. Forse è un cliente o potenziale cliente. Forse è qualcuno che trarrà vantaggio dal tuo prodotto o servizio. Di solito, è un'intera raccolta di personalità ed esigenze che si intersecano in modi interessanti. Tramite l'analisi dettagliata della tua conoscenza di un utente, puoi creare un modello per la persona a cui intendi rivolgerti: questa è una persona.
Modello di Wireframe App
11 mi piace498 utilizzi
Modello di Wireframe App
Cominciamo a creare un'app? Non dovrai sforzarti di immaginare come funzionerà e come gli utenti interagiranno con essa, perché sarà un wireframe a mostrartelo. Il wireframing è una tecnica per creare un layout di base di ciascuna schermata. Realizzando un wireframe, idealmente all'inizio del processo, ti farai un'idea di cosa riuscirà a fare ogni schermata e otterrai il buy-in di importanti stakeholder—il tutto prima di aggiungere design e contenuti, con notevole risparmio di tempo e denaro. E in termini di percorso dell'utente, fornirai un'esperienza più coinvolgente ed efficace.
Modello di Card Sorting
7 mi piace493 utilizzi
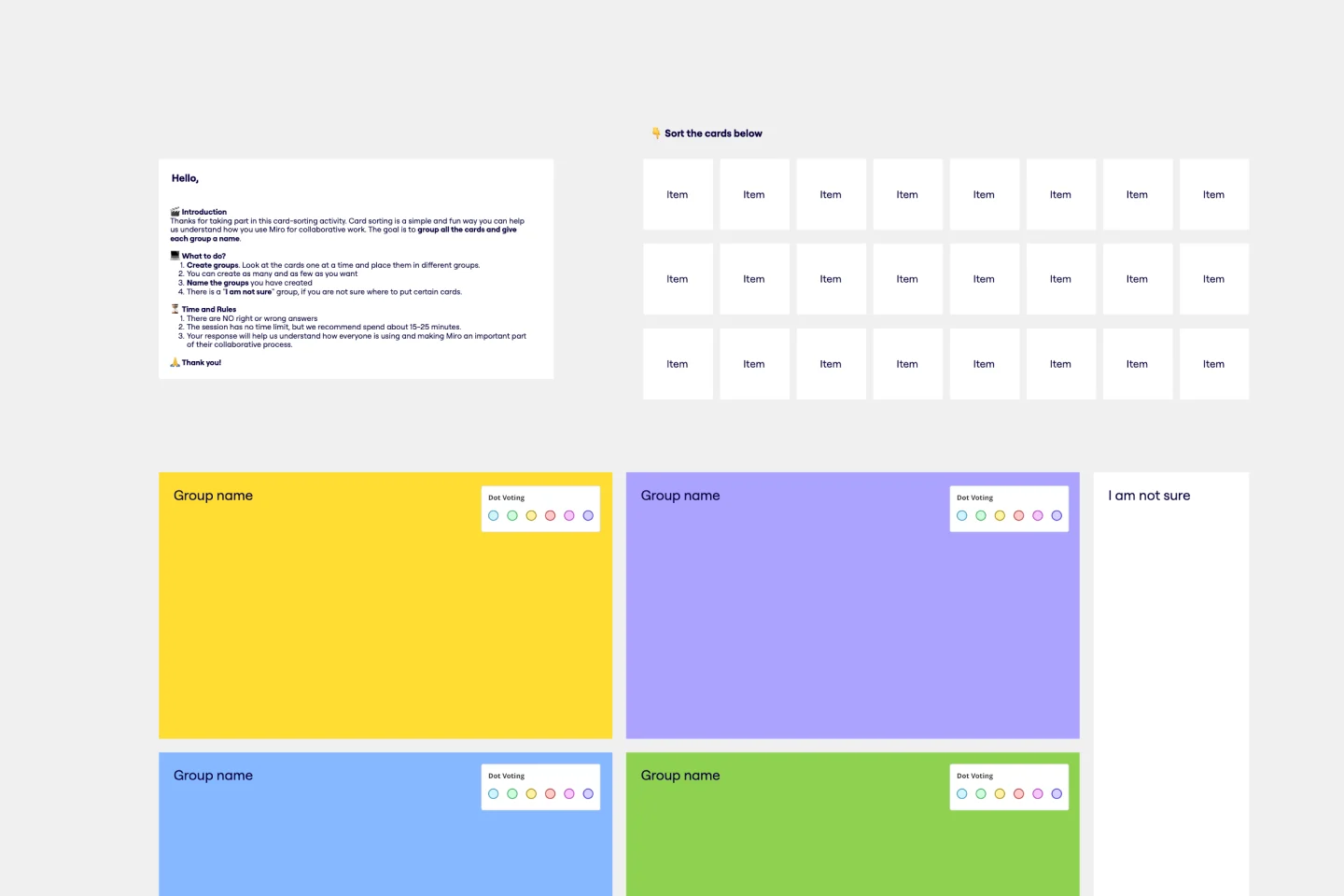
Modello di Card Sorting
Il card sorting è una tecnica di brainstorming che in genere è utilizzata dai team di design ma è applicabile a qualsiasi sessione di brainstorming o team. Il metodo è progettato per facilitare brainstorming più efficienti e creativi. In un esercizio di card sorting, tu e il tuo team create gruppi di contenuti, oggetti o idee. Si inizia etichettando un set di schede con informazioni relative all'argomento del brainstorming. Lavorando come gruppo o individualmente, si ordinano quindi le schede in modo che abbia senso per chi lo fa, poi si etichetta ogni gruppo con una descrizione breve. Il card sorting ti permette di creare connessioni inattese ma significative tra le idee.
Modello di Diagramma di Flusso del Sito Web
9 mi piace458 utilizzi
Modello di Diagramma di Flusso del Sito Web
Un diagramma di flusso del sito web, noto anche come mappa del sito, mappa la struttura e la complessità di qualsiasi sito web attuale o futuro. Il diagramma di flusso può anche aiutare il tuo team a identificare le lacune delle conoscenze per i contenuti futuri. Quando stai creando un sito web, vuoi assicurarti che ogni parte del contenuto fornisca agli utenti risultati di ricerca accurati in base alle parole chiave associate ai tuoi contenuti web. I team di prodotto, UX e dei contenuti possono usare i diagrammi di flusso o le mappe del sito per comprendere tutto ciò che è contenuto in un sito web e pianificare di aggiungere o ristrutturare i contenuti per migliorare l'esperienza dell'utente di un sito web.
Modello Diagramma di Affinità
7 mi piace457 utilizzi
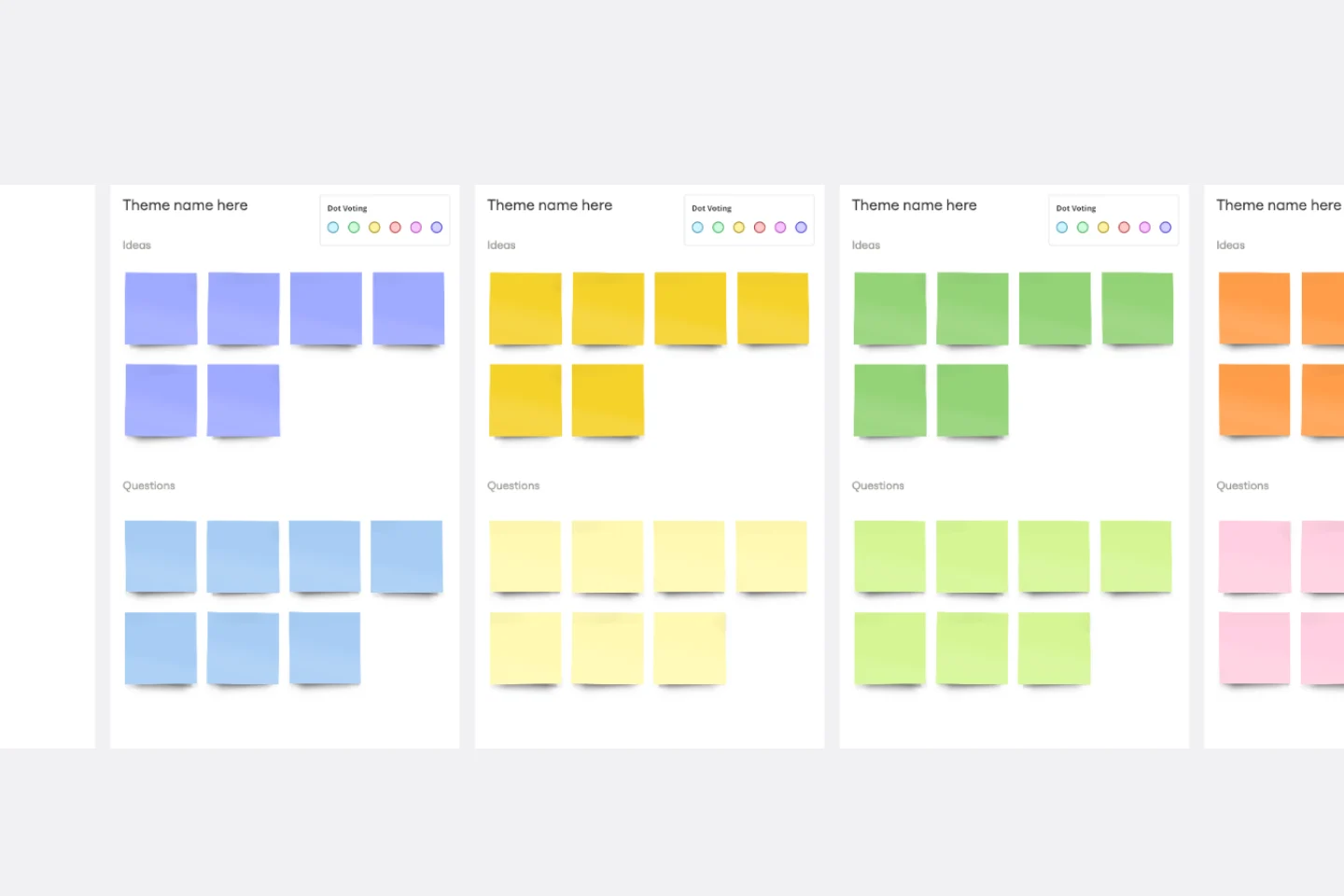
Modello Diagramma di Affinità
Puoi usare un diagramma di affinità per generare, organizzare e riunire le informazioni che emergono da una sessione di brainstorming. Sia che tu stia creando un prodotto, lavorando su un problema complesso, definendo un processo o analizzando una questione, un diagramma di affinità è un semplice e utile framework che offre a ogni membro del team l'opportunità di dare il proprio contributo e condividere i propri pensieri. Ma non è ideale solo per i brainstorming: è uno strumento e template fantastico quando hai bisogno di raggiungere un consenso o analizzare dati come i risultati di un sondaggio.
Modello di Wireflow
10 mi piace328 utilizzi
Modello di Wireflow
Un wireflow rappresenta un layout multi-schermo che combina wireframe e diagrammi di flusso. Il risultato è un flusso end-to-end che mappa ciò che gli utenti vedono su ciascuna schermata e il modo in cui influenza il loro processo decisionale relativo al tuo prodotto o servizio. Pensando visivamente a ciò che i tuoi utenti guardano, puoi illustrare ai team, agli stakeholder e ai clienti interni le tue decisioni. Puoi anche usare un wireflow per trovare nuovi modi per rendere più fluida l'esperienza dell'utente, agevolando il percorso dall'inizio alla fine.
Modello di Buyer Persona
1 mi piace309 utilizzi
Modello di Buyer Persona
Hai un cliente ideale: il gruppo (o alcuni gruppi) di persone che acquisteranno e ameranno il tuo prodotto o servizio. Ma per raggiungere questo cliente ideale, il tuo team o la tua azienda si devono allineare su chi è. Le buyer persona ti forniscono un modo semplice ma creativo per realizzarlo. Queste rappresentazioni semi-fittizie dei tuoi clienti attuali e potenziali possono aiutarti a modellare la tua offerta di prodotto, eliminare le "mele marce" e adattare le tue strategie di marketing per un grande successo.
Modello di Prototipo
5 mi piace249 utilizziModello di Prototipo
Un prototipo è un modello live del tuo prodotto che definisce la sua struttura, lo user flow e i dettagli di navigazione (come ad esempio pulsanti e menu) senza dedicarsi a dettagli finali come il visual design. La prototipazione ti consente di simulare l'esperienza che un utente potrebbe fare con il tuo prodotto o servizio, mappare i contesti e i flussi di attività degli utenti, creare scenari per comprendere le personalità e raccogliere feedback sul tuo prodotto. Usare un prototipo ti aiuta a risparmiare denaro individuando precocemente gli ostacoli all'interno del processo. I prototipi possono variare, ma in genere contengono una serie di schermate o artboard collegate tramite frecce o link.
Modello di Kano
0 mi piace196 utilizzi
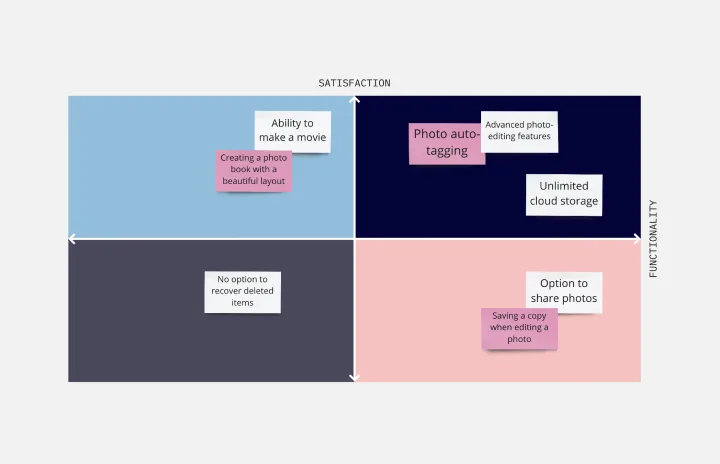
Modello di Kano
Solitamente, il successo di un prodotto è determinato dalle funzionalità che offre e dalla soddisfazione che fornisce ai clienti. Quindi qual è la funzionalità più importante? Il modello di Kano ti aiuterà a decidere. È un metodo semplice e potente che ti aiuta a dare la priorità a tutte le tue funzionalità comparando quanta soddisfazione porta all'utente e i costi di impiego. Questo modello ti permette di creare un modello di Kano standard, con due assi (soddisfazione e funzionalità) che creano un quadrante con quattro valori: gradevolezza, prestazioni, indifferenza e elementi fondamentali.
Modello di Customer Journey Mapping
6 mi piace185 utilizzi
Modello di Customer Journey Mapping
Una customer journey map (CJM) è una rappresentazione visiva dell'esperienza del tuo cliente. Ti permette di catturare il percorso seguito da un cliente quando acquista un prodotto, si iscrive a un servizio o interagisce in altri modi con il tuo sito. La maggior parte delle mappe include una persona specifica, descrive la sua esperienza cliente dall'inizio alla fine e cattura i potenziali vantaggi e svantaggi emotivi dell'interazione con il prodotto o servizio. Usa questo modello per creare facilmente customer journey map per progetti di tutti i tipi.
Modello di Brief Creativo
3 mi piace131 utilizzi
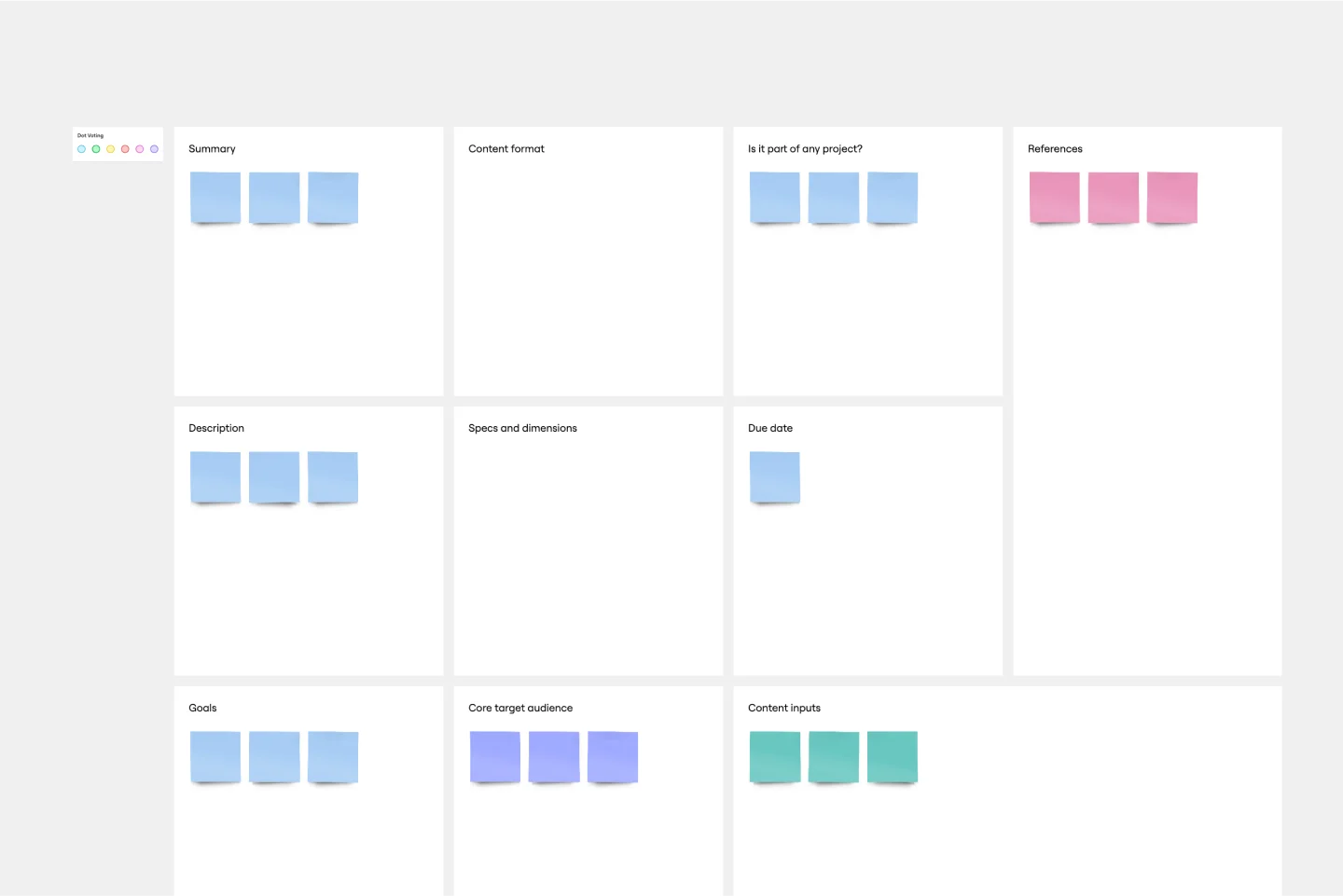
Modello di Brief Creativo
Anche i pensatori creativi (o forse soprattutto i pensatori creativi) hanno bisogno di linee guida chiare per incanalare le loro idee in direzioni produttive e utilizzabili. E un buon creativo stabilisce queste linee guida, con informazioni che includono il pubblico di destinazione, gli obiettivi, le tempistiche e il budget, oltre all'ambito e alle specifiche del progetto stesso. Il brief creativo è la base di qualsiasi campagna di marketing o pubblicitaria ed è il primo passo nella creazione di siti web, video, annunci, banner e altro ancora. Il brief è generalmente preparato prima di avviare un progetto e questo modello renderà facile la sua creazione.
Modello di Lean Canvas UX
1 mi piace96 utilizzi
Modello di Lean Canvas UX
Cosa stai creando, perché e per chi? Queste sono le domande più importanti che guidano le grandi aziende e i team verso il successo, e l'approccio Lean UX può aiutarti a trovare le risposte. Particolarmente utile durante la ricerca di progetto, il design e la pianificazione, questo strumento ti permette di migliorare il prodotto e risolvere i problemi aziendali rapidamente, portando il tutto verso un prodotto più focalizzato sul cliente. Questo modello ti permetterà di creare una Lean Canvas UX strutturata su otto elementi chiave: problema aziendale, risultati, utenti e clienti, vantaggi degli utenti, idee per soluzioni, ipotesi, supposizioni, esperimenti.
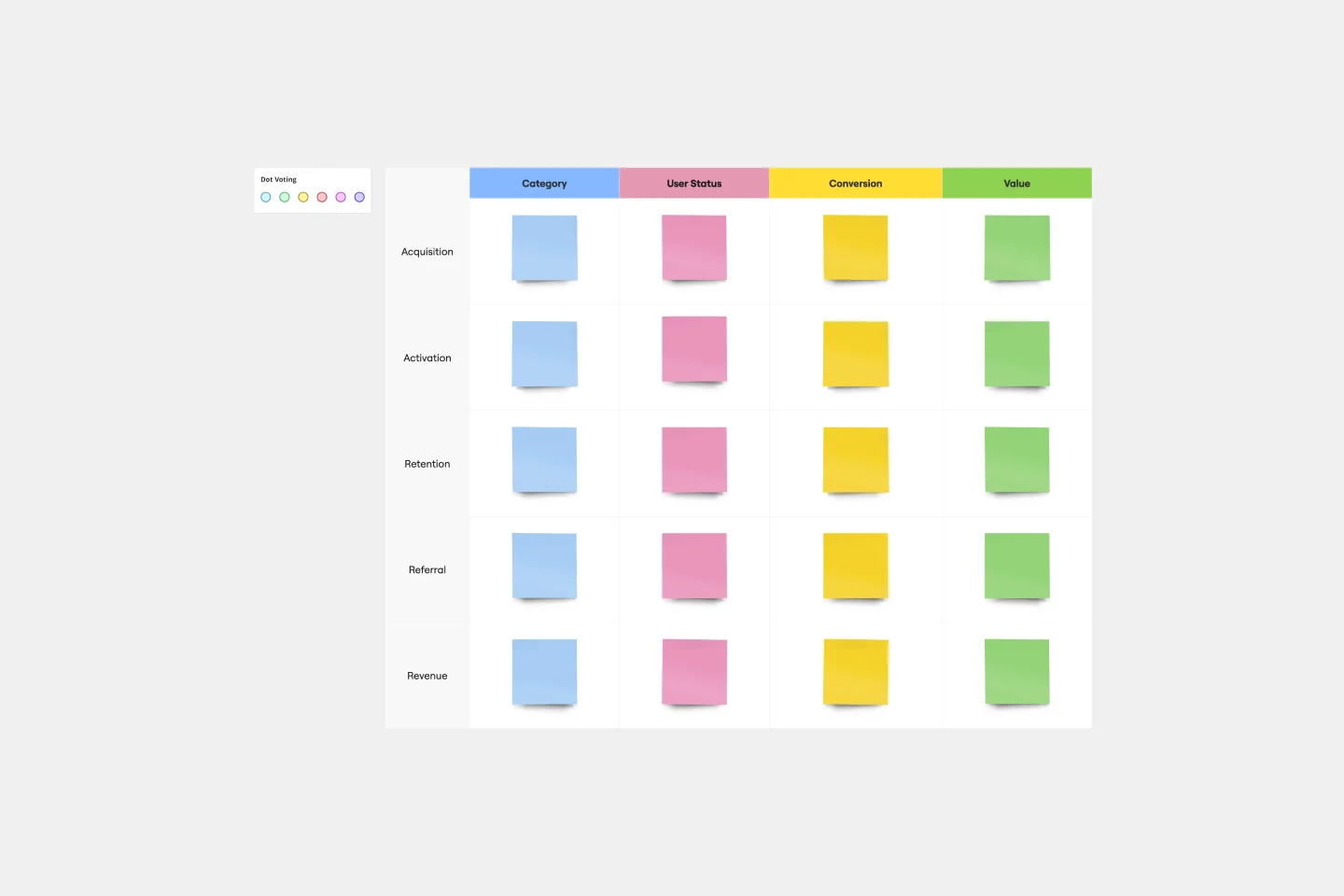
Modello di Conversion Funnel Backlog
2 mi piace92 utilizzi
Modello di Conversion Funnel Backlog
Se stai lavorando su un prodotto che ha conversioni chiare, può aiutarti a strutturare il tuo backlog del funnel di conversione per assicurarti di raggiungere il tuo pubblico. Creare un conversion funnel backlog riunisce informazioni sui potenziali punti dolenti del tuo funnel e sulle opportunità di crescita. Una volta identificate queste informazioni, diventa più facile attribuire le priorità. Tu e il tuo team potete usare il conversion funnel backlog per concentrarvi sulla conversione, la ritenzione e le referenze, oppure per ottimizzare il flusso di lavoro in prodotti più maturi.
Modello di UX Research
3 mi piace90 utilizzi
Modello di UX Research
Un piano di ricerca comunica le informazioni fondamentali di cui gli stakeholder hanno bisogno di comprendere su un progetto di UX research: cosa, perché e quando. Il piano garantisce che tutti siano allineati e sappiano cosa devono fare per rendere il progetto di UX research un successo. Usa il piano di UX research per comunicare informazioni di background sul tuo progetto, gli obiettivi, i metodi di ricerca, l'ambito del progetto e i profili dei partecipanti. Utilizzando un piano di UX research è possibile ottenere il buy-in degli stakeholder, rimanere aggiornati e prepararsi per il successo.
Modello di Presentazione UX
1 mi piace74 utilizzi
Modello di Presentazione UX
Crea una straordinaria presentazione UX con le indimenticabili slide di Miro. Personalizza le slide per visualizzare le tue ricerche sulla UX in un formato perfetto per il pubblico. Aggiungi grafici, immagini ed elementi visivi per presentare i tuoi risultati.
Modello di Intervista dell'Utente
1 mi piace63 utilizzi
Modello di Intervista dell'Utente
Un'intervista all'utente è una tecnica di ricerca UX in cui i ricercatori fanno domande all'utente su un argomento. Esse permettono al tuo team di raccogliere rapidamente e facilmente i dati dell'utente e saperne di più sui tuoi utenti. In generale, le organizzazioni svolgono interviste all'utente per raccogliere dati di background, comprendere come le persone utilizzano la tecnologia, avere una panoramica del modo in cui gli utenti interagiscono con un prodotto, comprendere gli obiettivi e le motivazioni dell'utente e trovare i punti dolenti degli utenti. Usa questo modello per registrare note durante un'intervista per assicurarti di raccogliere i dati di cui hai bisogno per creare le persona.
Modello di Design Brief
4 mi piace61 utilizzi
Modello di Design Brief
Affinché una progettazione possa essere buona, se non addirittura ottima, le agenzie e i team di progettazione devono conoscere gli obiettivi, le timeline, il budget e l'ambito del progetto. In altre parole, il design segue un processo strategico, il quale inizia con un design brief. Questo modello utile ti permetterà di creare un brief che crea l'allineamento e la comunicazione chiara tra la tua azienda e la tua agenzia di design. È la base di qualsiasi progetto creativo e una singola fonte di verità che i team possono consultare durante tutto il processo.
Modello della Voce del Cliente
0 mi piace37 utilizzi
Modello della Voce del Cliente
L'identificazione della voce del cliente è una parte cruciale di qualsiasi strategia d'esperienza del cliente. La voce del cliente è semplicemente un framework per comprendere le esigenze, i desideri, le preferenze e le aspettative dei tuoi clienti, mentre interagiscono con il tuo brand. La valutazione della tua voce del cliente ti permette di immergerti in ciò che i tuoi clienti pensano, sentono e dicono in merito ai tuoi prodotti e servizi, in modo da creare una migliore customer journey. Usa il modello di voce del cliente per registrare le risposte alle domande chiave sul tuo cliente, tra cui: Cosa dice sul nostro prodotto? Di cosa ha bisogno? Come possiamo soddisfare questa necessità? E di quale "persona" si tratta?
Modello di Mappa del Lavoro
0 mi piace37 utilizzi
Modello di Mappa del Lavoro
Vuoi comprendere davvero la sua mentalità? Identifica i "lavori" che deve portare a termine per un determinato obiettivo ed esplora il processo di "scelta" o "scarto" di un prodotto o servizio come il tuo, visto dalla sua prospettiva. Ideale per i ricercatori UX, mappare il lavoro in diverse fasi offre la possibilità di vedere ognuna di esse dal punto di vista del cliente in modo da poterlo comprendere a pieno e offrire così qualcosa di unico, utile e diverso dai tuoi competitor. Questo modello facilita la creazione di una mappa del lavoro dettagliata e completa
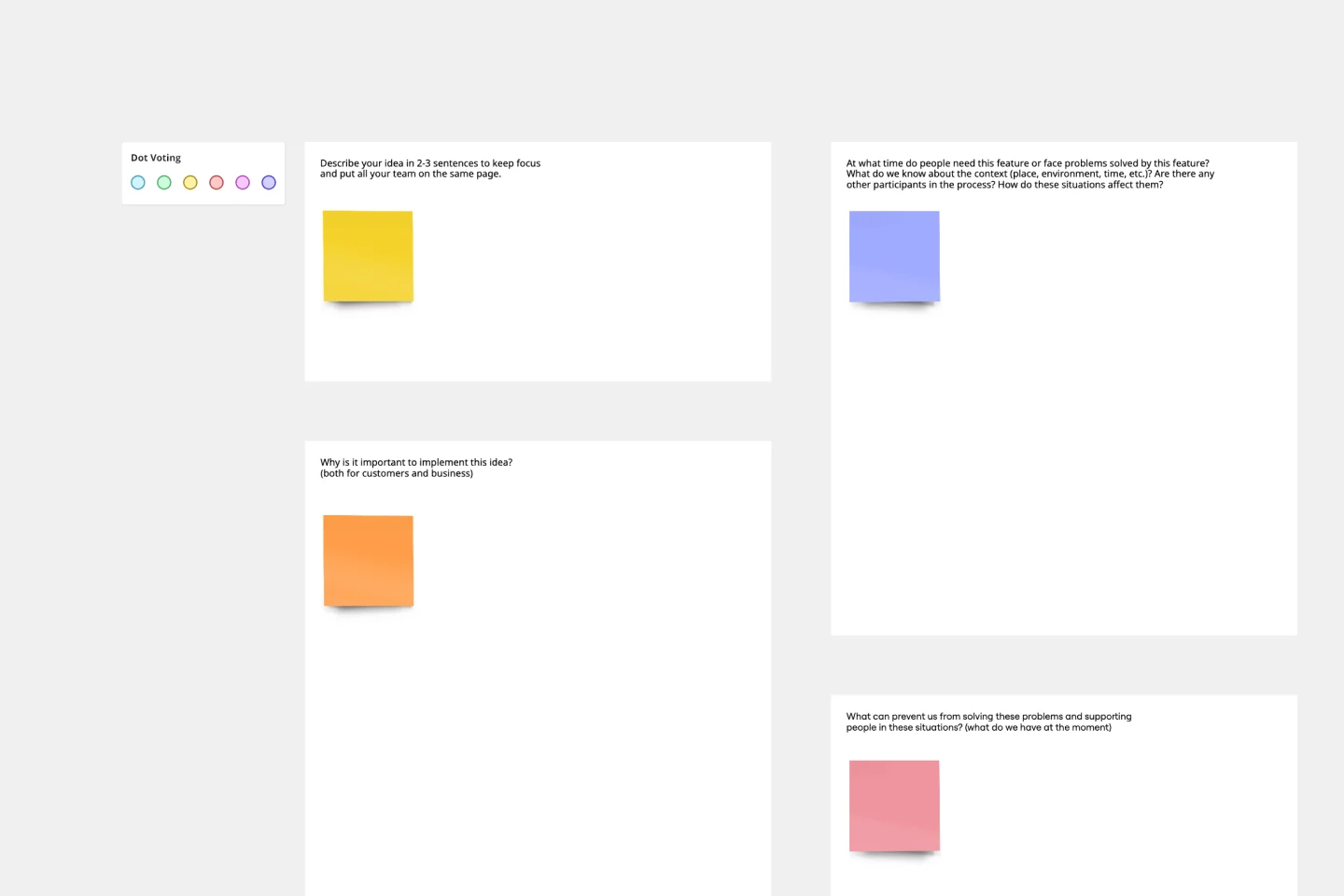
Modello di Feature Canvas
0 mi piace34 utilizzi
Modello di Feature Canvas
Quando stai lavorando su una nuova funzionalità che mira a risolvere un problema per i tuoi utenti, è facile iniziare da subito a cercare delle soluzioni. Tuttavia, è importante comprendere a pieno il problema iniziale dell'utente. Usa il modello di feature canvas per approfondire i problemi dell'utente, il contesto in cui sorgono e la proposta di valore che gli fornirai. Il modello ti permette di passare più tempo analizzando il problema per anticipare qualsiasi potenziale ostacolo prima di passare alla modalità ricerca delle soluzioni.
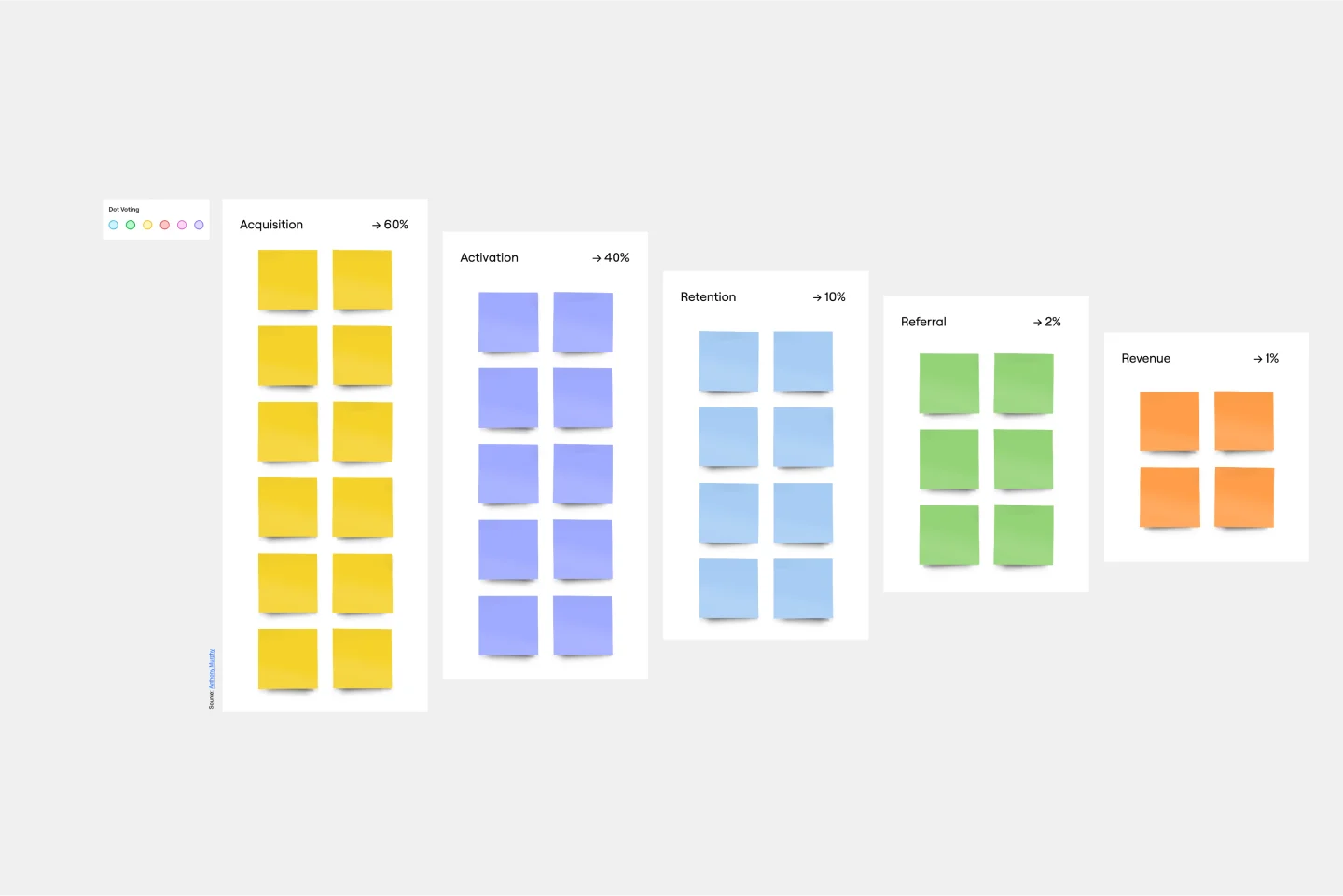
Modello di Funnel AARRR
1 mi piace32 utilizzi
Modello di Funnel AARRR
Chiamato anche "funnel dei pirati" per via del suo nome (sì, diciamocelo... fa ridere), AARRR è un approccio molto utile per le startup. Questo perché AARRR sta per Acquisizione, Attivazione, Ritenzione, Raccomandazione e Ricavo—i cinque principali tipi di comportamento dell'utente che sono altamente misurabili e che determinano la crescita. Ponendo e rispondendo alle domande giuste su ciascuno di questi cinque fattori, sarai in grado di stabilire obiettivi chiari e di identificare i passaggi più adatti per contribuire a raggiungerli.
Modello di Project Canvas
1 mi piace31 utilizzi
Modello di Project Canvas
Ispirato al business model canvas del 2005 di Alexander Osterwalder, il project canvas aiuterà il tuo team a visualizzare il quadro generale dei tuoi progetti UX e di design, fornendo una struttura conveniente che includa tutti i tuoi dati importanti. Questo strumento innovativo ti permette di trasformare un'idea in un progetto, stimolando la collaborazione e la comunicazione tra i collaboratori. A differenza dei modelli alternativi, il project canvas è un'interfaccia semplice. Ci sono pochi costi di avvio e i dipendenti possono essere facilmente aggiornati per iniziare a usare la tela rapidamente.
Modello di Presentazione della Critical Design Review
3 mi piace30 utilizzi
Modello di Presentazione della Critical Design Review
Utilizza questo modello per concludere la fase di design di un progetto. Fai in modo che tutti i membri del team siano sulla stessa lunghezza d'onda e assicurati che i loro interventi tecnici stiano rispettando la tabella di marcia prevista.
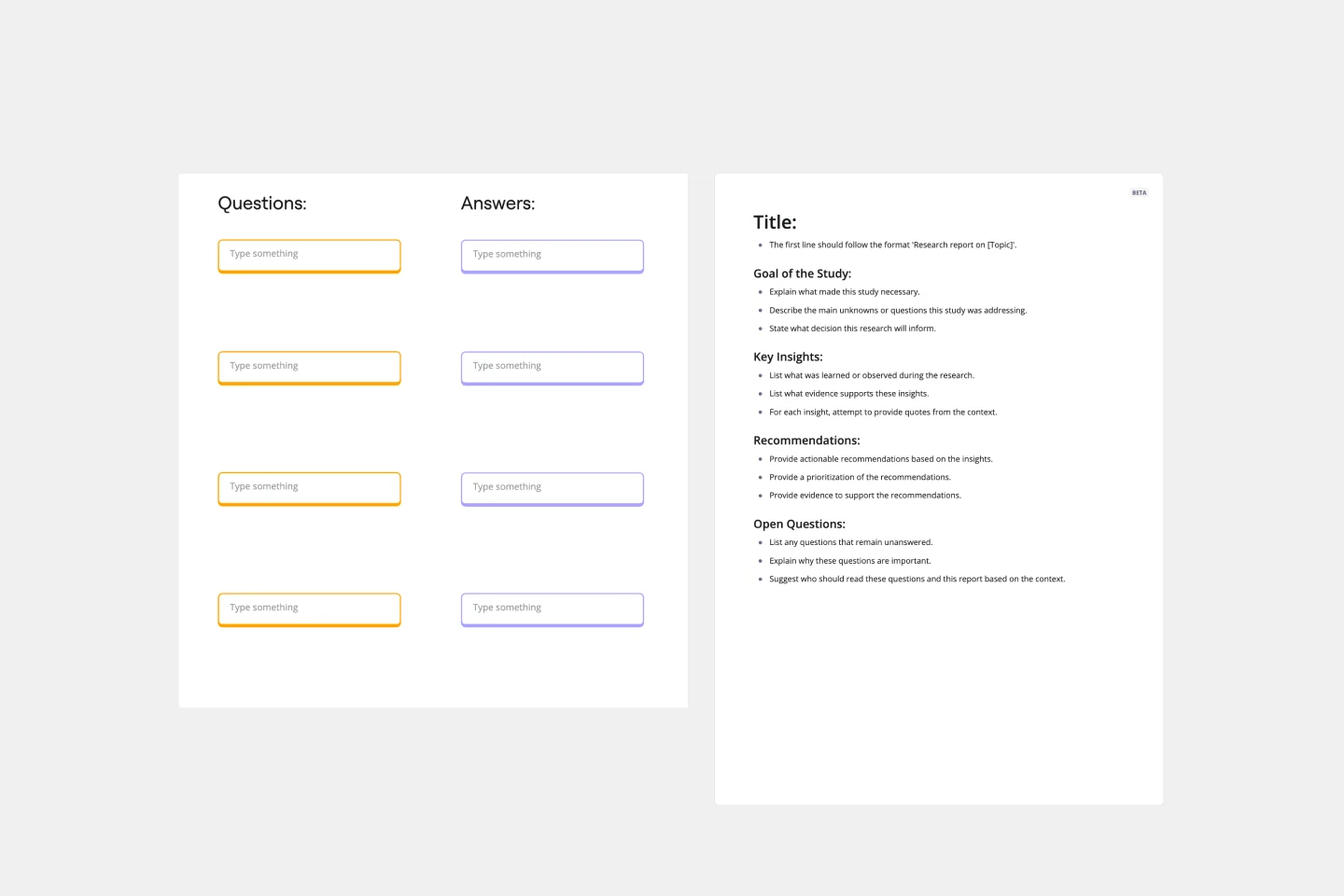
Modello di Repository di Ricerca UX
2 mi piace27 utilizzi
Modello di Repository di Ricerca UX
Dai potere alla tua organizzazione con la conoscenza dei clienti e costruisci un hub di ricerca centralizzato. Dagli UX designer ai product manager, consenti a tutti di ottenere approfondimenti utilizzando il modello di repository di ricerca UX.





