Craft your creative vision with a mockup tool

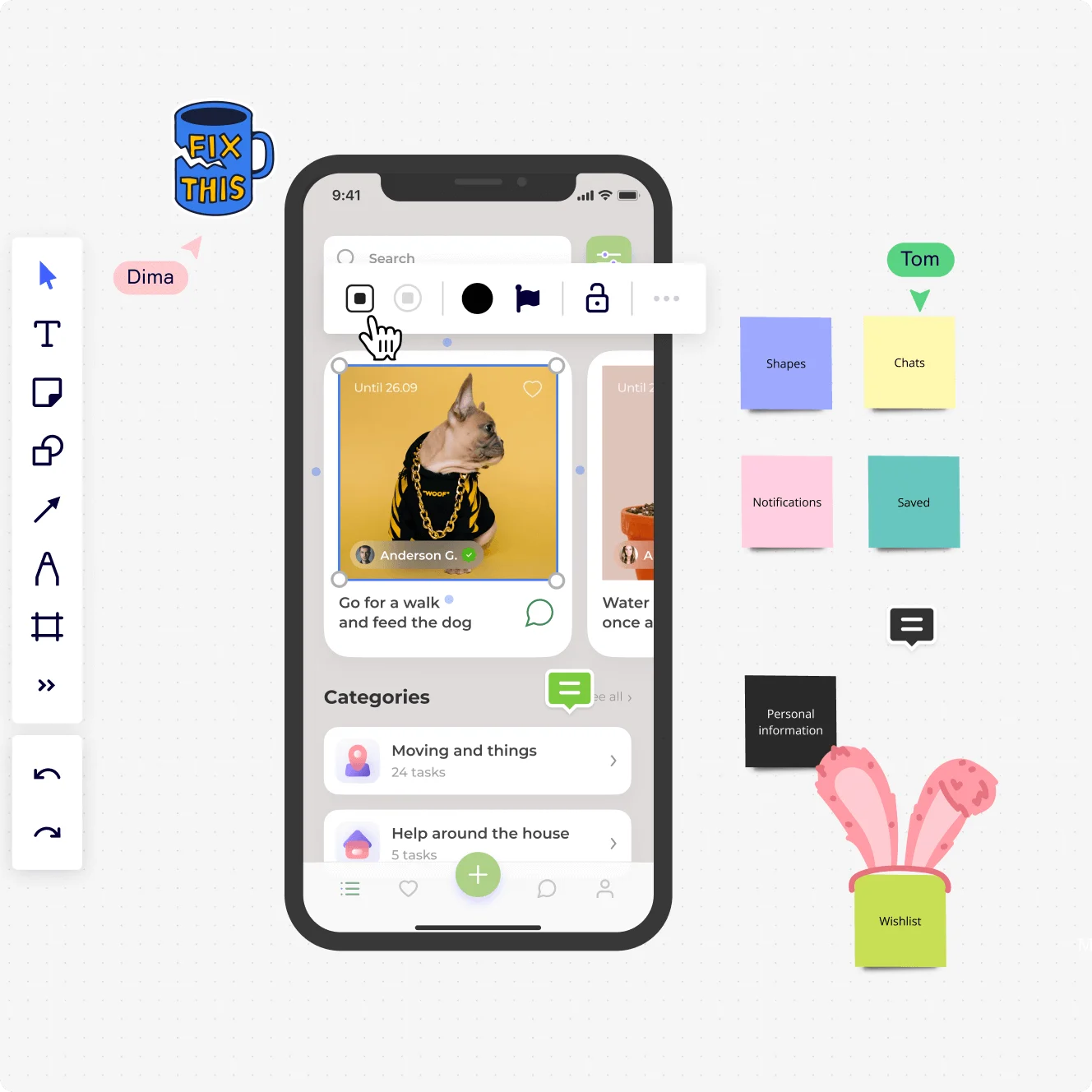
Create a mockup fast

Why teams choose Miro to create mockups
Explore possibilities
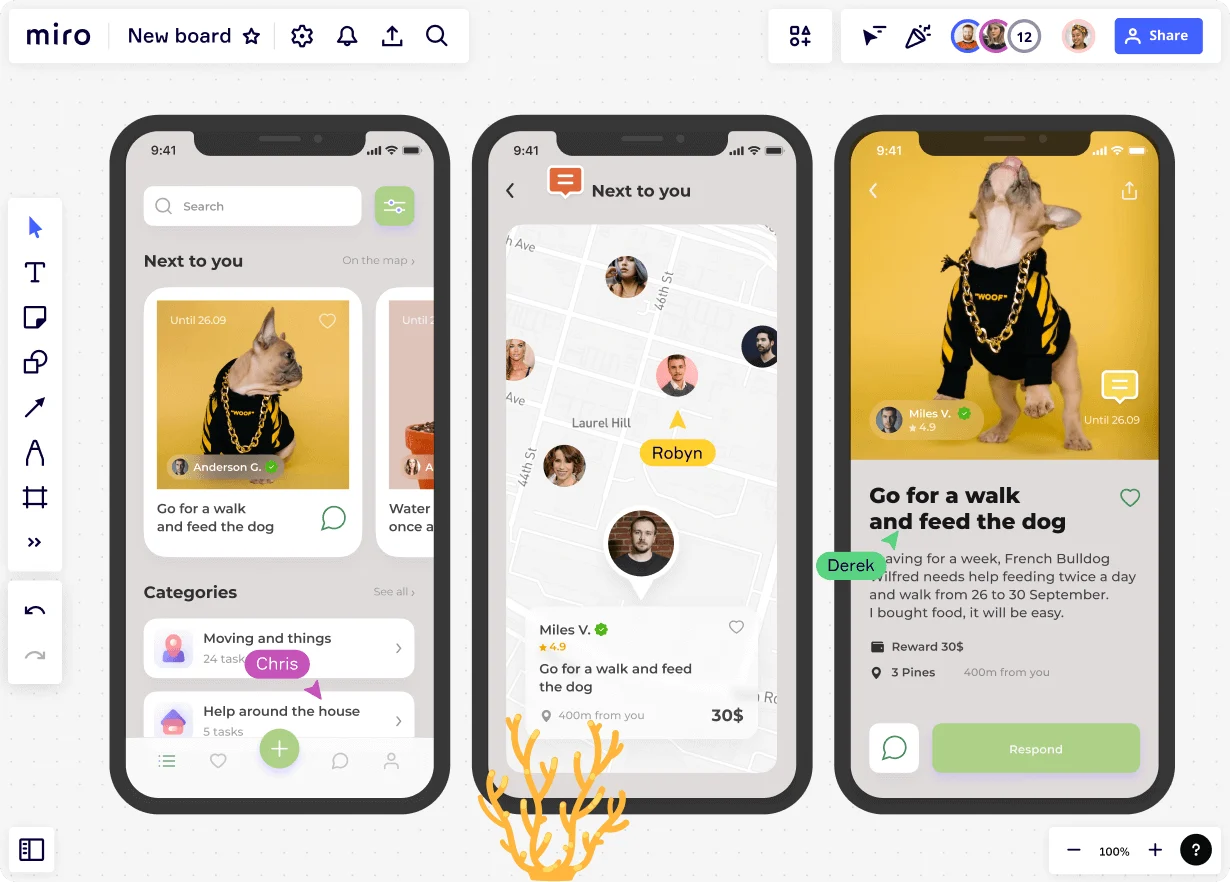
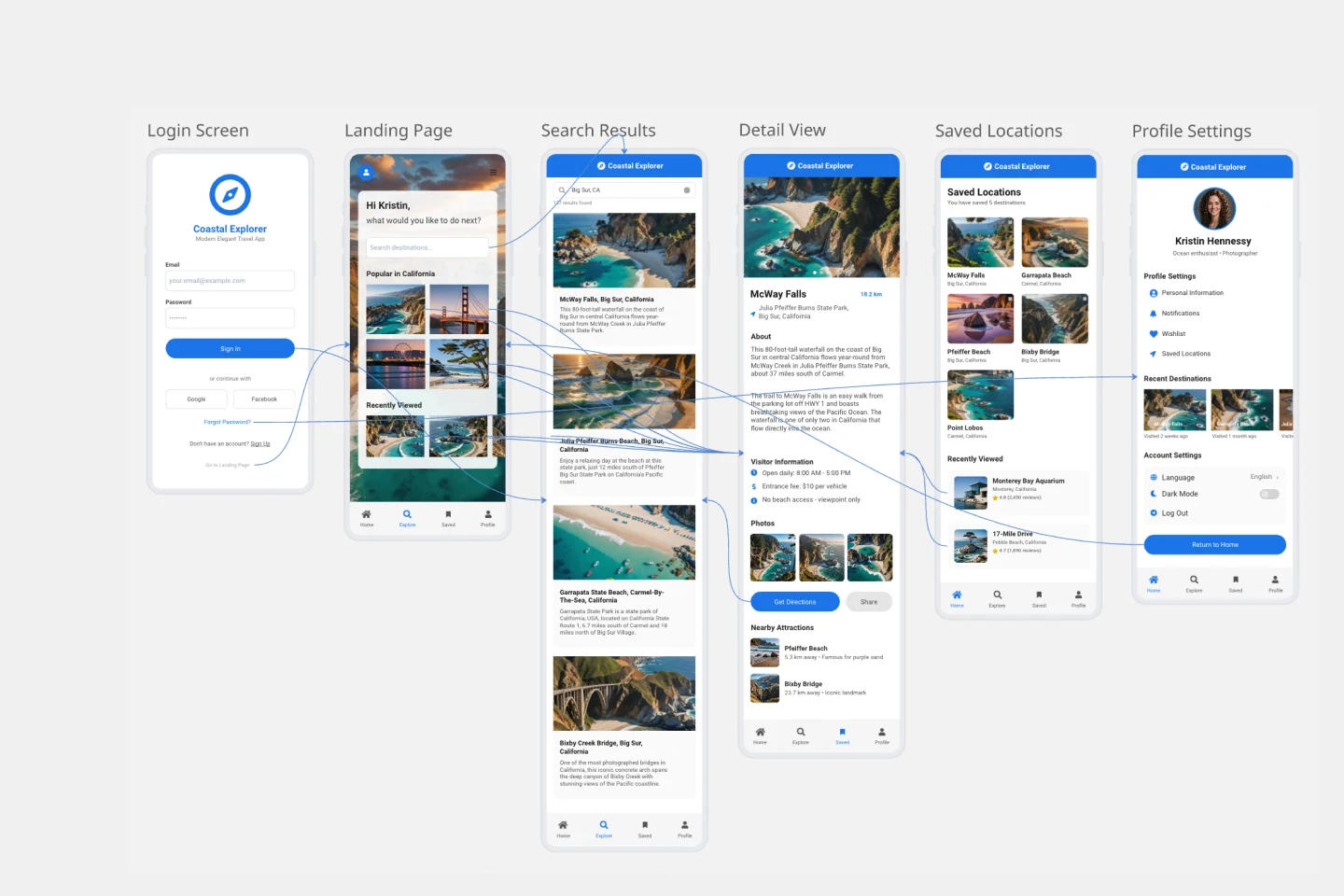
Miro's visual workspace gives your ideas ample room to grow and evolve. Sketch, design, revise, and refine your mockups without any space constraints.
Be presentation-ready
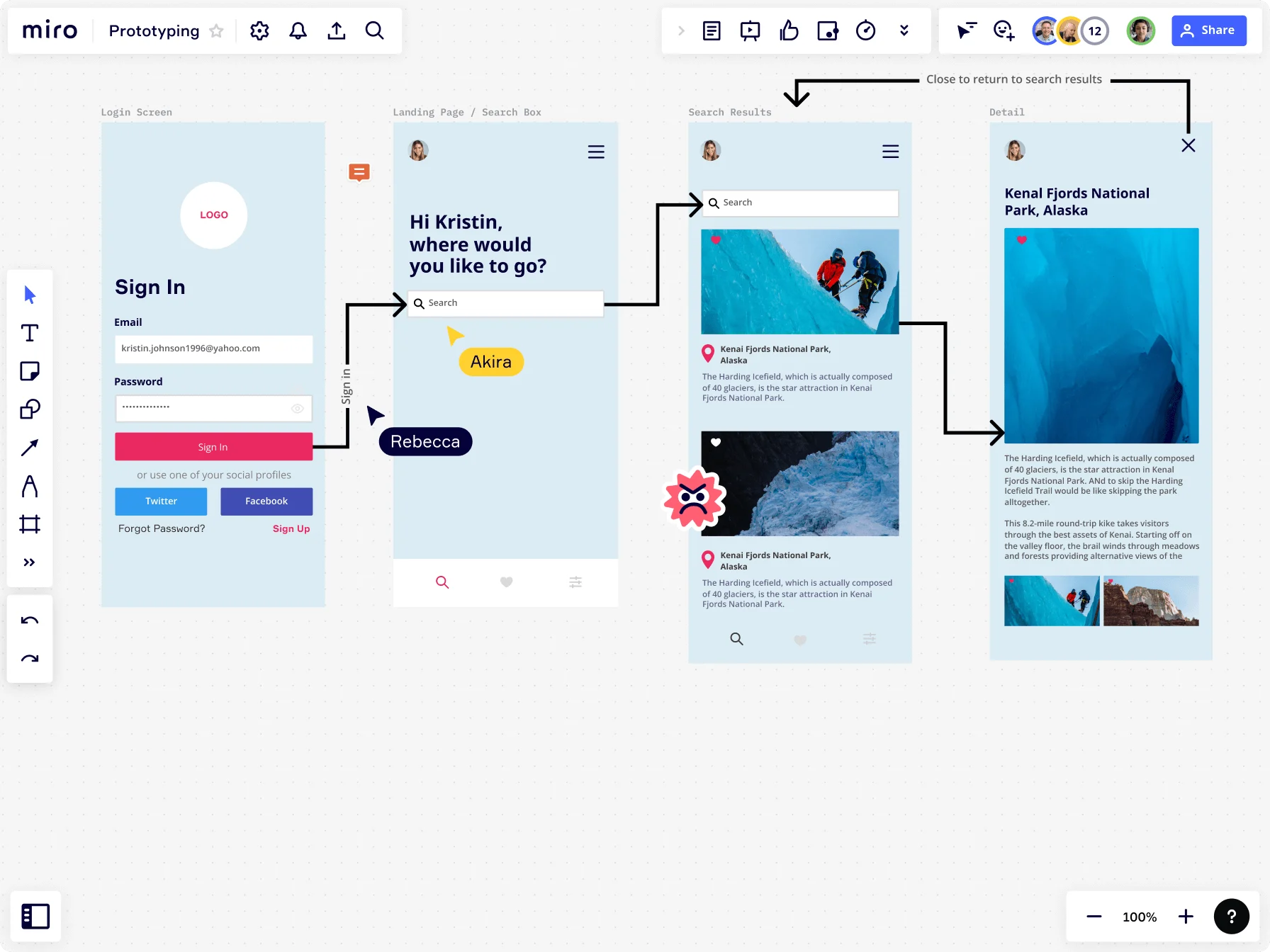
Switch to presentation mode and showcase your website mockups with ease. Navigate through your design elements and share your vision effectively with clients, stakeholders, or your team.
Capture insights
Want to add notes or brainstorm freely on your mockups? Miro's sticky notes have got you covered. Color-code your thoughts, categorize ideas, and keep everything organized on your board, all with the help of a powerful AI capabilities from Miro AI.
Share it
Keep the conversation flowing by sharing your work across the organization. Request instant feedback directly on the board and easily run tests on the usability and UX of the design.
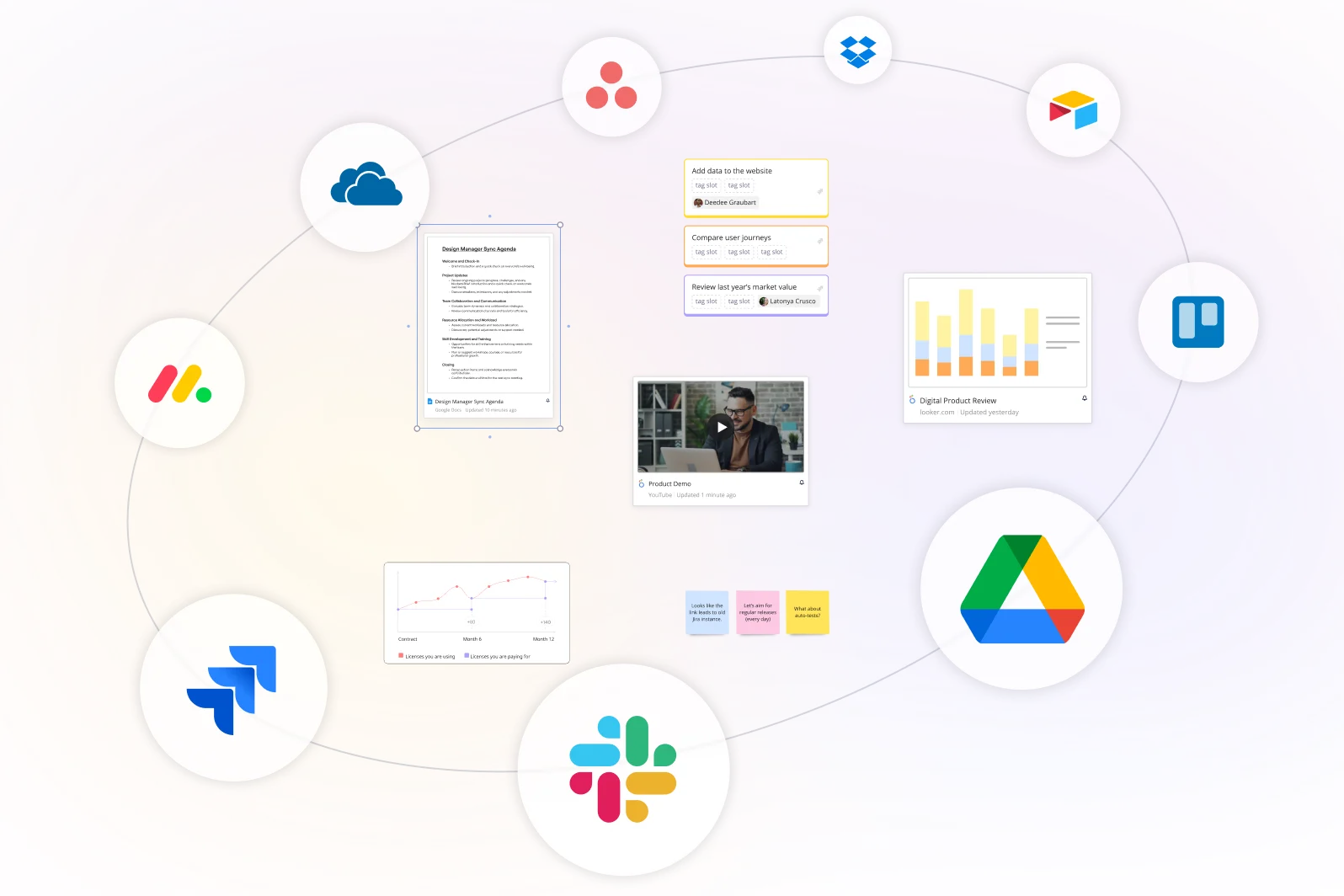
Integrated with your favorite tools

Related templates








The world's most innovative companies are collaborating in Miro, everyday
“With Miro, we went from project brief to in-market launch in 10 months. That usually takes 3 years at PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation at PepsiCo


“Bringing everyone together to plan in Miro means the most impactful initiatives will happen at the right time.”
Lucy Starling
Product Operations Lead at Asos

“The team onboarded in 10 minutes to use Miro for workshops. Getting our organization to adopt this product was a no-brainer.”
Konrad Grzegory
Agile Transformation Lead at CD PROJEKT RED

“Miro templates helped us go from scratch to a full-fledged plan where we mapped activities, ideas, and dependencies.”
Marc Zukerman
Senior Director of Project Management at Hearst


“Miro allows all our teams to align themselves with certain tools and models: they work independently and create products that really meet our customers' needs.”
Luke Pittar
Sustainability Innovation & Design Coach at The Warehouse Group

“To be truly innovative, everyone needs to have a voice, and everyone needs to be able to iterate on each other’s ideas. Miro has made that possible for us.”
Brian Chiccotelli
Learning Experience Designer at HP


Mockup tool FAQs
Can I collaborate in real time using Miro?
Yes! Miro supports real time collaboration, which means you and your team can work on a mockup simultaneously, no matter where you are.
How can Miro enhance my team's workflow?
Miro integrates with many tools, such as Slack, Jira, and Google Drive. These integrations help streamline your workflow by keeping everything synchronized and in one central place.
Can I share my Miro mockups with non-Miro users?
Absolutely. Miro lets you to share mockups publicly or privately, giving you full control over who can access your work.
How can I mockup a website for free?
If you're looking to create a mockup for your website for free, there are many online tools available. Choose one that lets you design and simulate the layout of your website in a very user-friendly way, giving you the flexibility your need to do your best work. However, remember that while many of these website mockup tools offer free versions, some of the more advanced features might require a paid subscription.
How do I make an application mockup?
When it comes to making a mockup for an app, choose a tool that lets you create interfaces, build interactive components, and test your designs, helping you visualize the final product even before the coding process begins. Many app mockup tools let you run end-to-end design processes, including Miro.
What is a UI mockup?
A UI mockup, or User Interface mockup, is a visual representation of a software program's interface. These mockups are used in the design process to visualize the layout, interactions, and flow of an application or website before it is built. A UI mockup shows how the user interface will look and function, serving as a blueprint for developers when building the software. It can be created using various tools, including Miro.