リサーチとデザイン に戻る
ワイヤーフレームテンプレート
製品を視覚化し、ユーザー体験を向上させるために、私たちのワイヤーフレームテンプレートコレクションをご利用ください。Miro の直感的なツールと無限大のキャンバスは、チームと共に探求し、創造することを可能にします。ワイヤーフレームの例やテンプレートを使って、インスピレーションを得てビジョンをマッピングし、迅速に繰り返し改善してください。
22 件のテンプレート
ローファイ ワイヤーフレーム テンプレート
12 件のいいね1240 回使用Eコマース ワイヤーフレーム テンプレート
7 件のいいね467 回使用
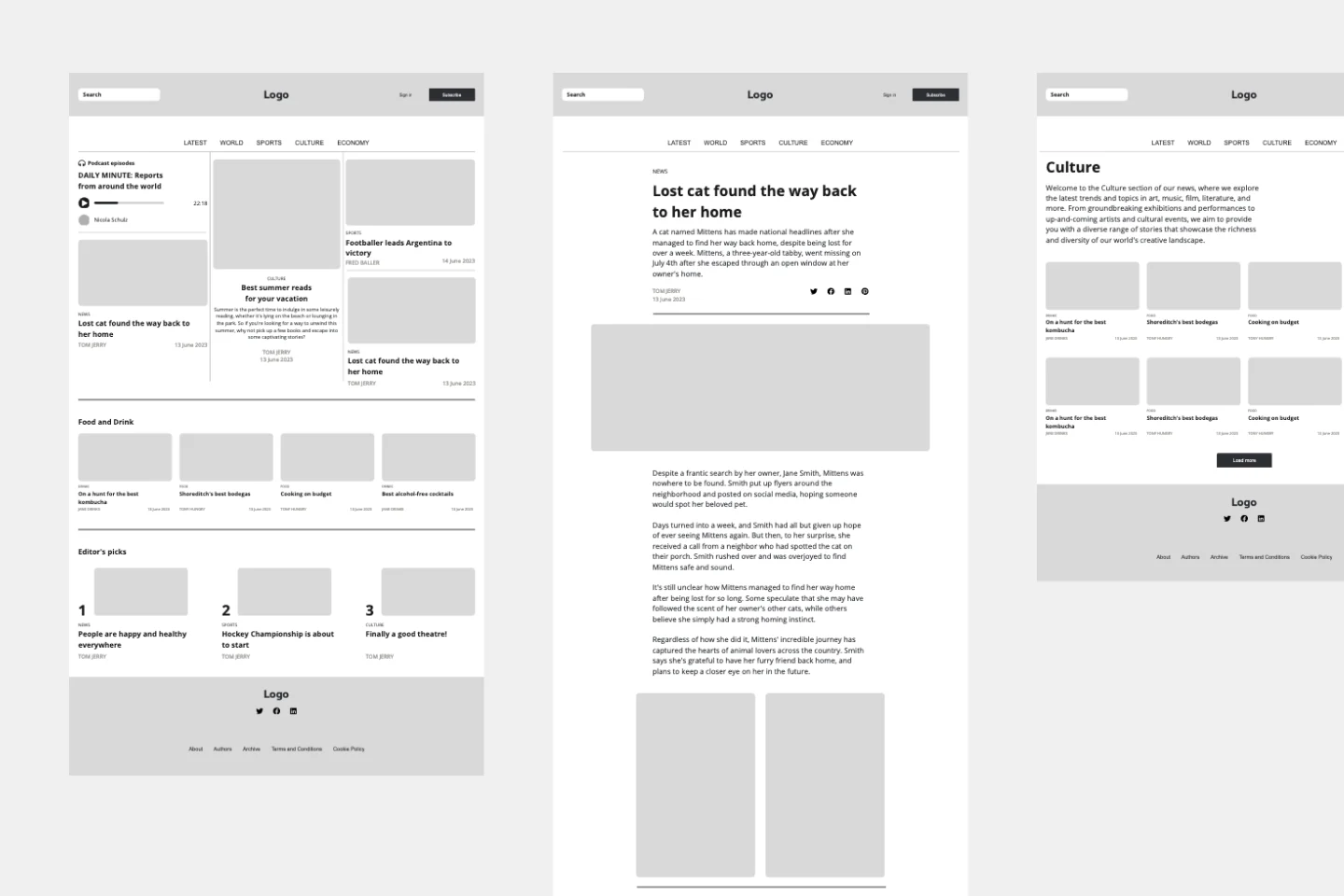
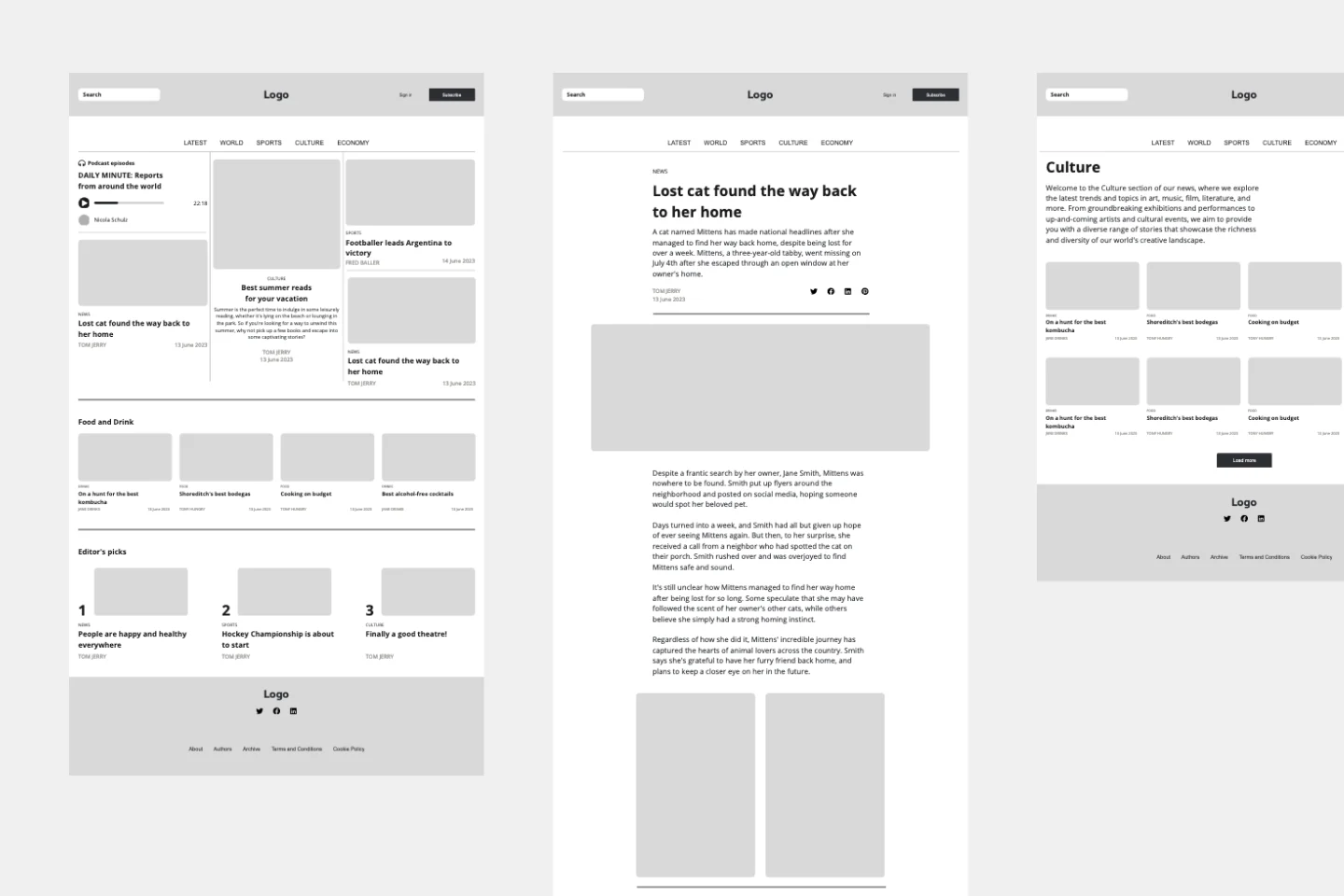
ニュースウェブサイト ワイヤーフレーム テンプレート
2 件のいいね154 回使用
ダッシュボード ワイヤーフレーム
185 件のいいね2050 回使用
モックアップ MacOS - PC - WebSite
53 件のいいね1432 回使用
ローファイ ワイヤーフレーム テンプレート
12 件のいいね1240 回使用オンラインスケッチ テンプレート
5 件のいいね879 回使用
アプリワイヤーフレーム
67 件のいいね590 回使用
ロー・フィデリティプロトタイプ テンプレート
8 件のいいね581 回使用
ウェブサイト ワイヤーフレーム作成テンプレート
8 件のいいね564 回使用
アプリワイヤーフレーム テンプレート
11 件のいいね501 回使用
Eコマース ワイヤーフレーム テンプレート
7 件のいいね467 回使用
ウェブサイト ランディングページ ワイヤーフレーム テンプレート
10 件のいいね282 回使用
プロトタイプ テンプレート
5 件のいいね249 回使用モバイルアプリ プロトタイプ テンプレート
8 件のいいね226 回使用ニュースウェブサイト ワイヤーフレーム テンプレート
2 件のいいね154 回使用
iPhoneアプリテンプレート
3 件のいいね144 回使用
レストランウェブサイト ワイヤーフレーム テンプレート
2 件のいいね141 回使用
モバイルアプリ ワイヤーフレーム テンプレート
1 件のいいね124 回使用
ペットシッティングアプリ ワイヤーフレーム テンプレート
4 件のいいね99 回使用
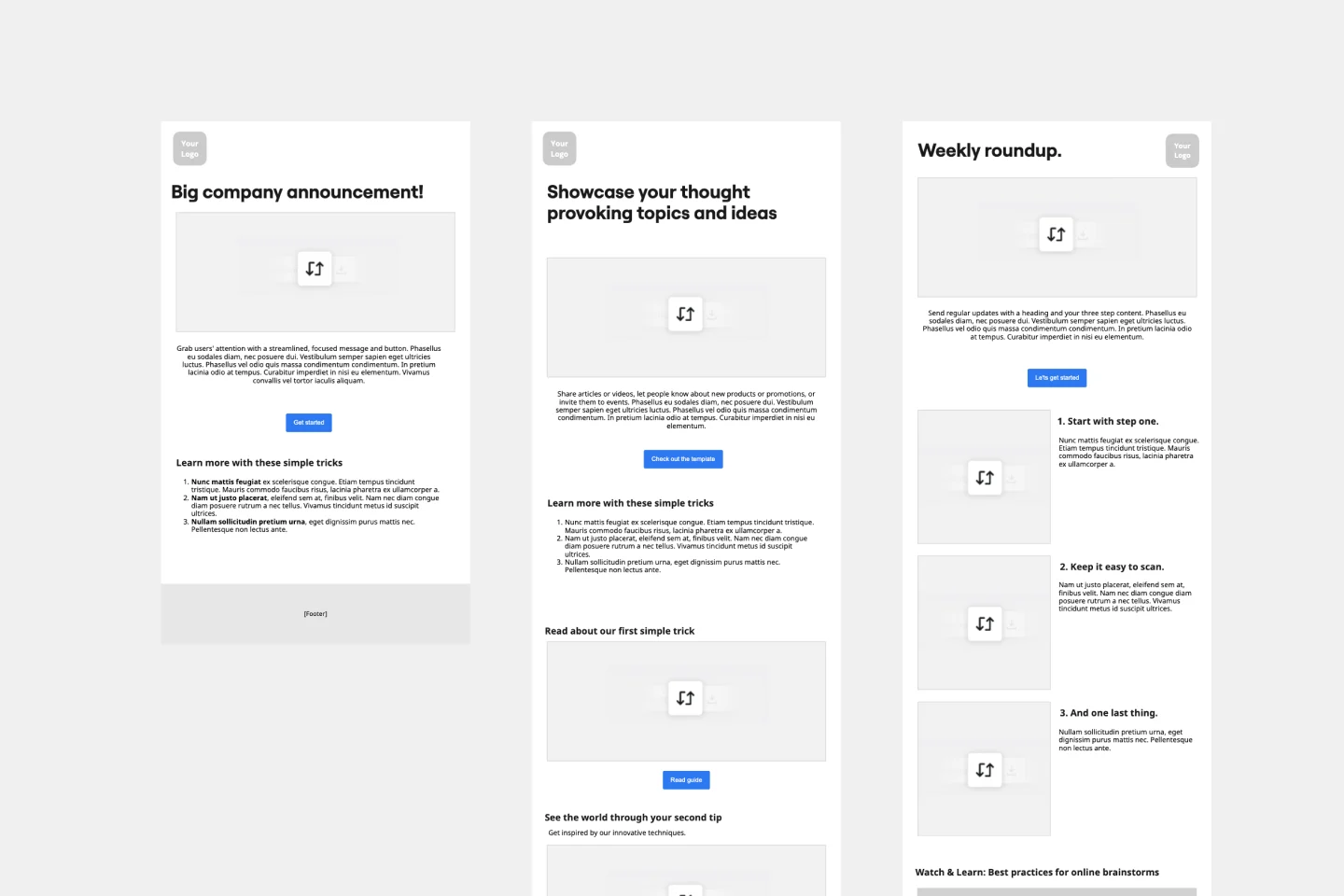
ニュースレター テンプレート
2 件のいいね75 回使用
バンキング ウェブサイト ワイヤーフレーム テンプレート
0 件のいいね68 回使用
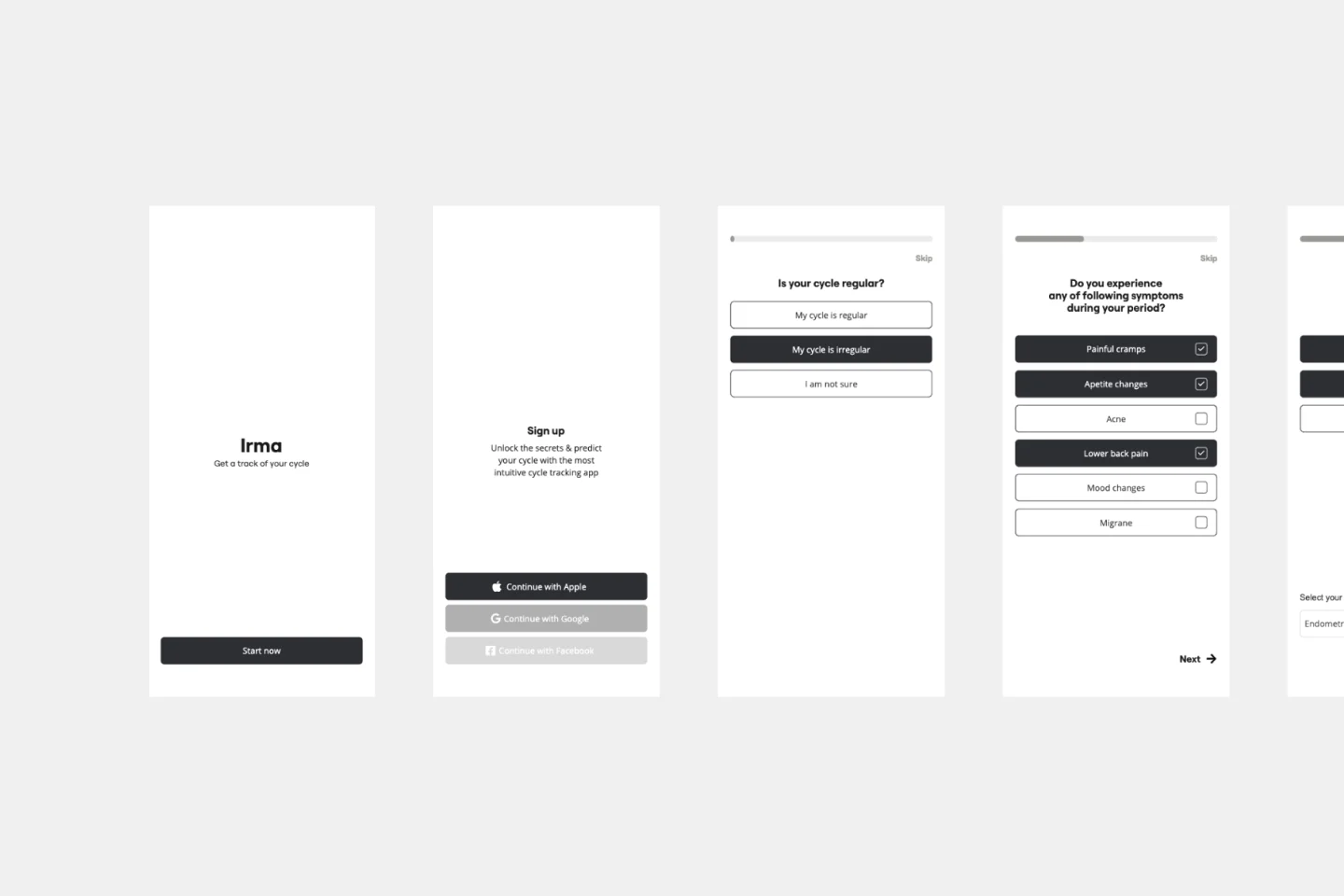
トラッキングアプリ用ワイヤーフレームテンプレート
1 件のいいね53 回使用
AIを活用したローファイ ワイヤーフレーム テンプレート
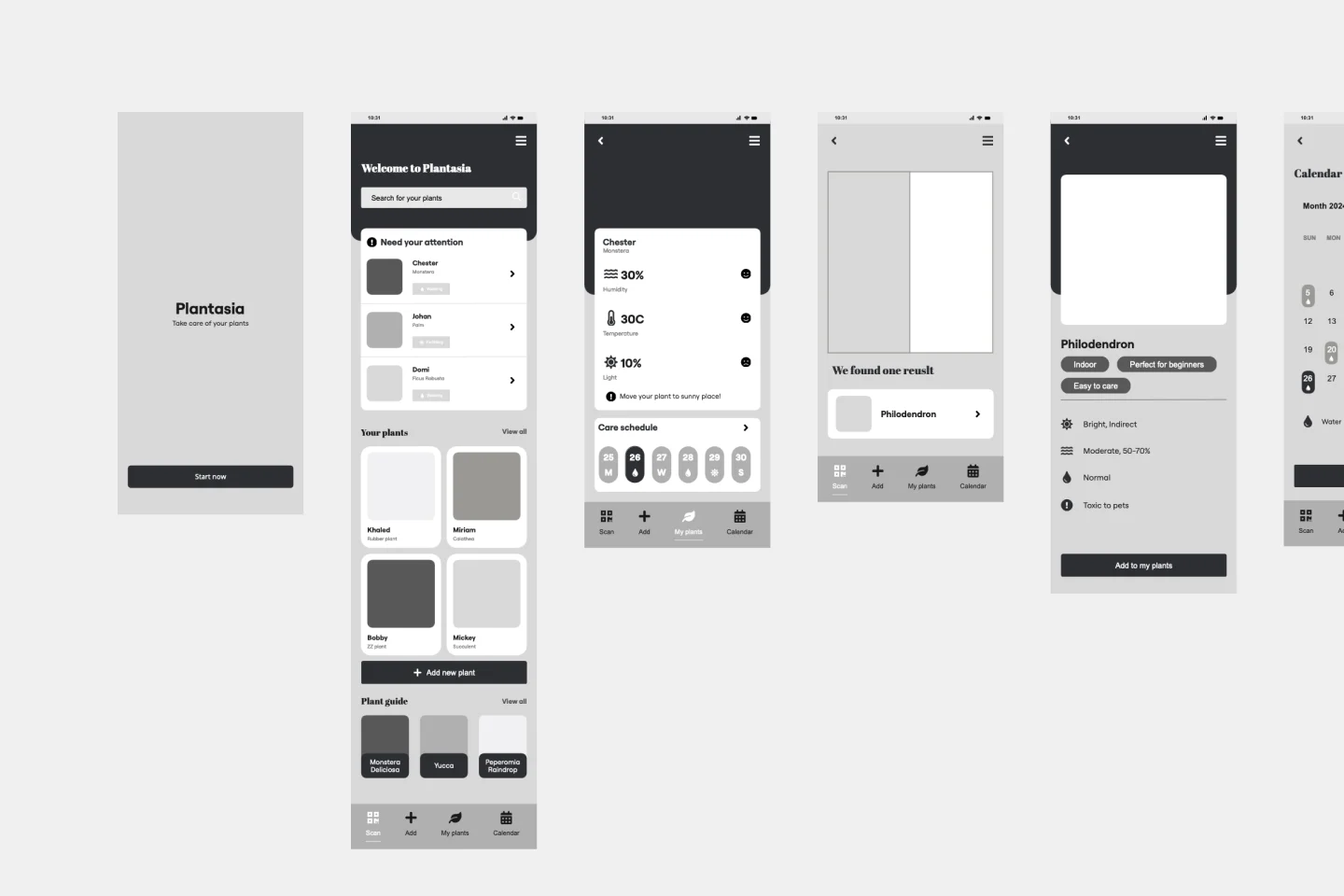
1 件のいいね43 回使用植物ケアアプリ用ワイヤーフレーム テンプレート
2 件のいいね40 回使用