Modèles de wireframes
Visualisez votre produit et améliorez votre expérience utilisateur avec notre collection de modèles de wireframes. Les outils intuitifs de Miro et son canevas infini vous permettent d'explorer et de créer ensemble avec votre équipe. Inspirez-vous et cartographiez votre vision – et itérez rapidement – grâce à nos exemples et modèles de wireframes.
22 modèles
Modèle de wireframe basse fidélité
14 likes1,3 k utilisationsModèle de wireframe basse fidélité
Lorsque vous concevez un site ou développez une application, les premières étapes doivent être GRANDES — voir la vue d'ensemble et communiquer la grande idée. Les maquettes filaires basse fidélité vous permettent de le voir et de le faire. Ces brouillons (considérez-les comme la version numérique d'un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si une réunion de conception répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement des maquettes lors de réunions ou d'ateliers, de présentations et de séances de critique.
Modèle de wireframe de site e-commerce
9 likes504 utilisations
Modèle de wireframe de site e-commerce
Le modèle de wireframe de site e-commerce est conçu pour vous accompagner dans votre parcours de wireframing de site e-commerce. Commencez avec un wireframe basique en noir et blanc, qui inclut tous les éléments et écrans essentiels pour un design UI complet — il suffit de le personnaliser selon vos besoins. Ce modèle est idéal pour toute entreprise e-commerce et peut être facilement adapté pour un restaurant, un magasin de vêtements, une épicerie ou un détaillant technologique. Avec ses composants personnalisables et son schéma de couleurs modifiable, vous pouvez rapidement personnaliser le wireframe pour correspondre à votre activité spécifique.
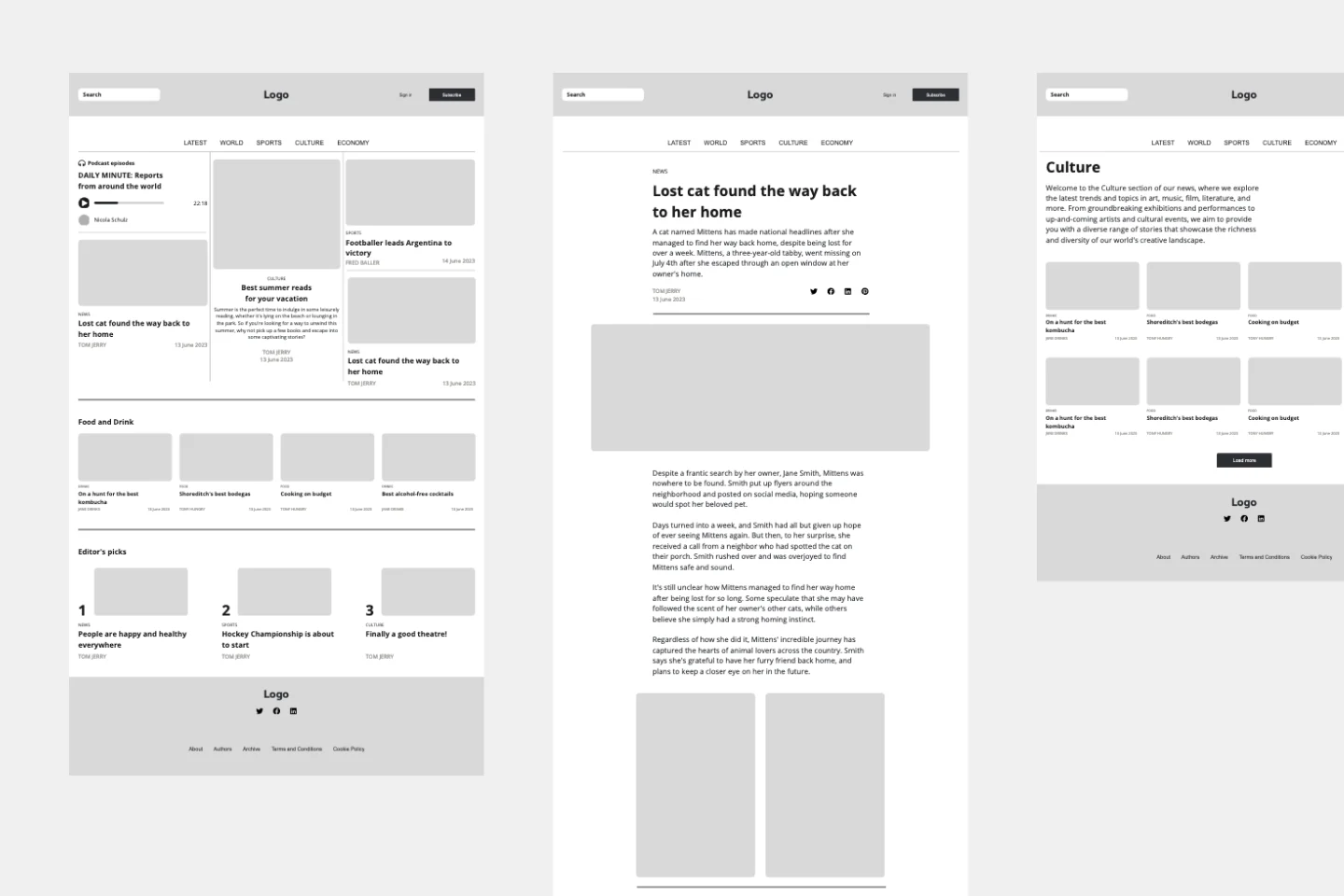
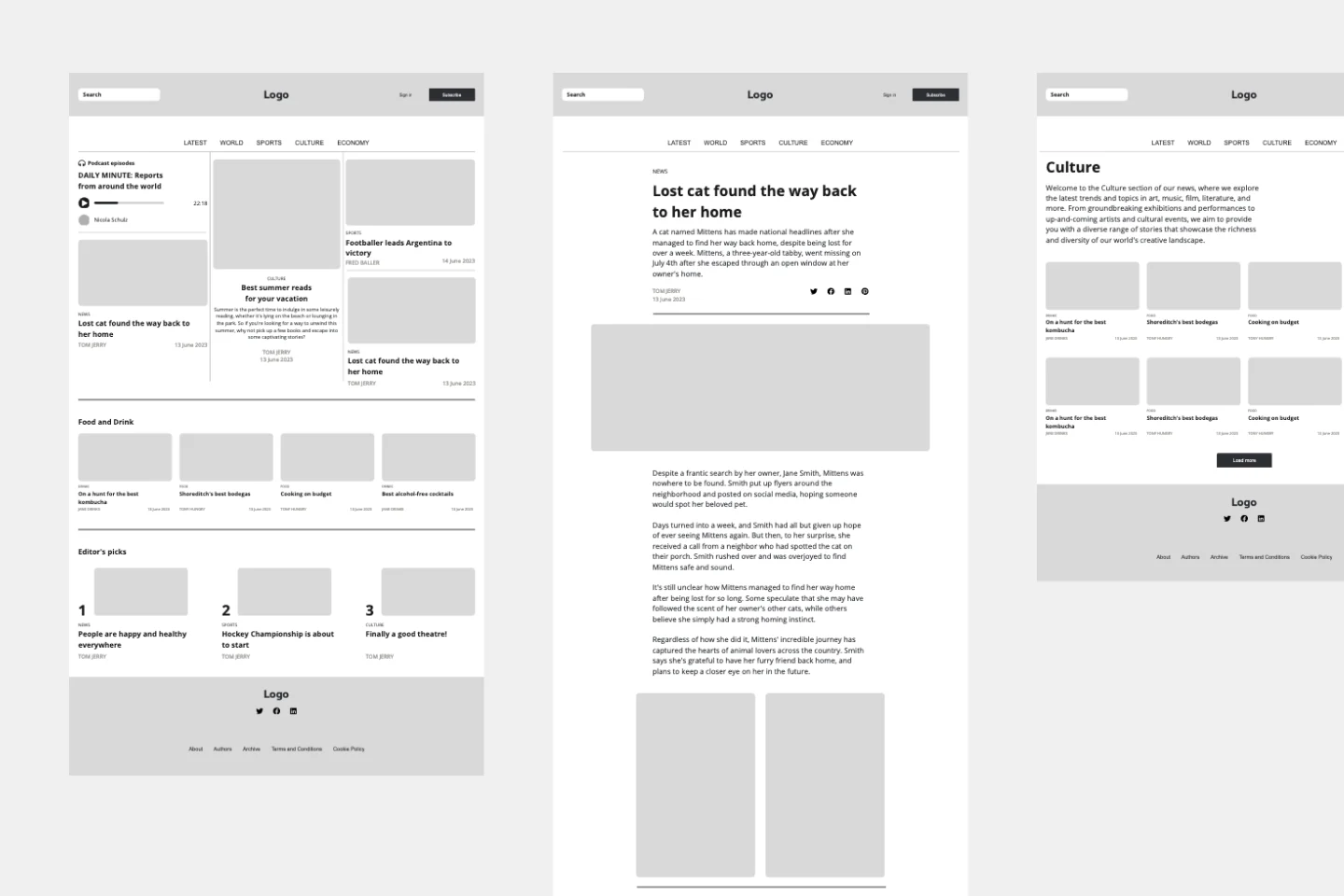
Modèle de wireframe pour site d'actualités
3 likes164 utilisations
Modèle de wireframe pour site d'actualités
Le modèle de wireframe pour sites d'actualités propose six écrans préconçus pour vous aider à lancer la conception de votre site d'information et concrétiser vos idées. Rationalisez votre workflow avec ces écrans personnalisables, conçus pour diverses sections telles que la page d'accueil, la page d'article, la page de catégorie, et plus encore. Chaque mise en page est facile à adapter, vous permettant de créer des wireframes qui correspondent rapidement et efficacement à votre vision.
Wireframes de tableau de bord
185 likes2,1 k utilisationsMaquette MacOS - PC - Site Web
53 likes1,4 k utilisationsModèle de wireframe basse fidélité
14 likes1,3 k utilisationsModèle de wireframe basse fidélité
Lorsque vous concevez un site ou développez une application, les premières étapes doivent être GRANDES — voir la vue d'ensemble et communiquer la grande idée. Les maquettes filaires basse fidélité vous permettent de le voir et de le faire. Ces brouillons (considérez-les comme la version numérique d'un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si une réunion de conception répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement des maquettes lors de réunions ou d'ateliers, de présentations et de séances de critique.
Modèle de croquis en ligne
5 likes937 utilisations
Modèle de croquis en ligne
Avant de vous lancer à fond dans une idée prometteuse, prenez du recul pour comprendre comment elle fonctionne et dans quelle mesure elle répond à vos objectifs. C'est ce que permettent les esquisses. Ce modèle vous offre un puissant outil de collaboration à distance pour les premières étapes du prototypage, que vous croquiez des pages web et des applications mobiles, que vous conceviez des logos ou que vous planifiiez des événements. Vous pouvez ensuite facilement partager votre esquisse avec votre équipe et enregistrer chaque étape avant de la modifier et de la développer.
Modèle de prototype basse fidélité
8 likes614 utilisations
Modèle de prototype basse fidélité
Les prototypes à faible fidélité servent de premières visions pratiques de votre produit ou service. Ces prototypes simples ne partagent que quelques fonctionnalités avec le produit final. Ils sont idéaux pour tester des concepts généraux et valider des idées. Les prototypes à faible fidélité aident les équipes de produit et de UX à étudier la fonctionnalité d'un produit ou service en se concentrant sur l'itération rapide et les tests utilisateurs pour informer les conceptions futures. L'accent mis sur l'esquisse et la cartographie du contenu, des menus et des flux utilisateur permet à la fois aux concepteurs et aux non-concepteurs de participer au processus de conception et d'idéation. Au lieu de produire des écrans interactifs liés, les prototypes à faible fidélité se concentrent sur les insights concernant les besoins des utilisateurs, la vision du concepteur et l'alignement des objectifs des parties prenantes.
Modèle de Wireframe de Site Web
9 likes596 utilisations
Modèle de Wireframe de Site Web
Le wireframing est une méthode pour concevoir un site web au niveau structurel. Un wireframe est une disposition stylisée d'une page web montrant les éléments d'interface sur chaque page. Utilisez ce modèle de Wireframe pour itérer rapidement et à moindre coût sur les pages web. Vous pouvez partager le wireframe avec les clients ou les membres de l’équipe et collaborer avec les parties prenantes. Les wireframes permettent aux équipes d’obtenir l’adhésion des parties prenantes sans investir trop de temps ni de ressources. Ils aident à s'assurer que la structure et le flux de votre site répondront aux besoins et attentes des utilisateurs.
Wireframe d'application
67 likes590 utilisationsModèle de Wireframe d'application
11 likes520 utilisations
Modèle de Wireframe d'application
Prêt à commencer à créer une application ? Ne vous contentez pas d'imaginer comment elle fonctionnera et comment les utilisateurs interagiront avec elle : laissez un wireframe vous le montrer. La création de wireframes est une technique pour concevoir une mise en page basique de chaque écran. Idéalement, en réalisant un wireframe dès le début du processus, vous comprendrez ce que chaque écran accomplira et obtiendrez l'adhésion des parties prenantes importantes, le tout avant d'ajouter le design et le contenu, ce qui vous fera gagner du temps et de l'argent. En pensant en termes de parcours utilisateur, vous offrirez une expérience plus engageante et réussie.
Modèle de wireframe de site e-commerce
9 likes504 utilisations
Modèle de wireframe de site e-commerce
Le modèle de wireframe de site e-commerce est conçu pour vous accompagner dans votre parcours de wireframing de site e-commerce. Commencez avec un wireframe basique en noir et blanc, qui inclut tous les éléments et écrans essentiels pour un design UI complet — il suffit de le personnaliser selon vos besoins. Ce modèle est idéal pour toute entreprise e-commerce et peut être facilement adapté pour un restaurant, un magasin de vêtements, une épicerie ou un détaillant technologique. Avec ses composants personnalisables et son schéma de couleurs modifiable, vous pouvez rapidement personnaliser le wireframe pour correspondre à votre activité spécifique.
Modèle de wireframe pour page d'accueil de site web
10 likes300 utilisations
Modèle de wireframe pour page d'accueil de site web
Le modèle de wireframe de site Web vous dote de tout ce qu'il faut pour démarrer votre prochain projet de site ou de page Web. Plutôt que de partir de zéro, le modèle offre une disposition personnalisable et prête à l'emploi pour vos conceptions. Modifiez et réorganisez les pages et composants inclus pour créer le wireframe idéal pour votre projet.
Modèle de prototype
5 likes263 utilisationsModèle de prototype
Un prototype est une maquette interactive de votre produit qui définit la structure du produit, le flux utilisateur, et les détails de navigation (tels que les boutons et les menus) sans s'engager sur des détails finaux comme le design visuel. La création de prototypes vous permet de simuler comment un utilisateur pourrait expérimenter votre produit ou service, de cartographier les contextes utilisateurs et les flux de tâches, de créer des scénarios pour comprendre les personas, et de recueillir des avis sur votre produit. Utiliser un prototype vous aide à économiser de l'argent en identifiant les obstacles tôt dans le processus. Les prototypes peuvent varier, mais ils contiennent généralement une série d'écrans ou de tableaux connectés par des flèches ou des liens.
Modèle de prototype d'application mobile IA
9 likes248 utilisationsAccélération par l’IA
Modèle de prototype d'application mobile IA
Le modèle de prototype d'application mobile de Miro est votre solution idéale pour concevoir rapidement et efficacement des applications mobiles, offrant un cadre collaboratif et flexible pour donner vie à vos idées.
Modèle de wireframe pour site d'actualités
3 likes164 utilisations
Modèle de wireframe pour site d'actualités
Le modèle de wireframe pour sites d'actualités propose six écrans préconçus pour vous aider à lancer la conception de votre site d'information et concrétiser vos idées. Rationalisez votre workflow avec ces écrans personnalisables, conçus pour diverses sections telles que la page d'accueil, la page d'article, la page de catégorie, et plus encore. Chaque mise en page est facile à adapter, vous permettant de créer des wireframes qui correspondent rapidement et efficacement à votre vision.
Modèle d'application iPhone
3 likes152 utilisations
Modèle d'application iPhone
Des pourcentages incroyables d'utilisateurs de smartphones dans le monde entier ont choisi les iPhones (y compris certains de vos clients actuels ou potentiels), et ces utilisateurs adorent tout simplement leurs applications. Mais concevoir et créer une application iPhone de A à Z peut être une tâche vraiment ardue et exigeante. Ce n'est pas le cas ici — ce modèle rend la tâche facile. Vous pourrez personnaliser les designs, créer des protocoles interactifs, partager avec vos collaborateurs, itérer en équipe et, en fin de compte, développer une application iPhone que vos clients adoreront.
Modèle de wireframe pour site de restaurant
2 likes148 utilisations
Modèle de wireframe pour site de restaurant
Le modèle de site Web de restaurant est le point de départ idéal pour votre prochain projet de conception d'interface utilisateur. Grâce à un éditeur intuitif de glisser-déposer, vous pouvez facilement personnaliser le modèle pour refléter le style unique de votre marque ou l'adapter aux exigences spécifiques d'un client. Ajoutez votre logo, vos images et votre contenu pour créer une conception de site Web distinctive et attrayante. Que vous présentiez votre menu, mettiez en avant les avis de clients ou partagiez l'histoire de votre restaurant, ce modèle offre des possibilités de conception infinies. Accélérez votre processus de conception avec des outils IA comme la génération de textes et d'images ou créez rapidement de nouveaux écrans avec le générateur d'écrans Autodesigner.
Modèle de wireframe d'application mobile
3 likes132 utilisations
Modèle de wireframe d'application mobile
Le modèle de wireframe d’application mobile vous permet de passer à un niveau supérieur dans votre processus d’idéation. Conçu pour soutenir les équipes UX, il vous aide à créer des wireframes basse fidélité percutants qui servent de base à la conception de vos applications mobiles. Une fois que vous avez terminé le cadre de base, vous pouvez transformer vos wireframes en maquettes en appliquant d’un simple clic le thème que vous avez choisi.
Modèle de wireframe pour app de garde d’animaux
5 likes105 utilisations
Modèle de wireframe pour app de garde d’animaux
Lancez votre prochain projet de design d'application avec le modèle de wireframe pour application de garde d'animaux. Ce modèle comprend plusieurs écrans de design d'application à faible fidélité, fournissant tout ce dont vous avez besoin pour concevoir rapidement et facilement une application de garde d'animaux.
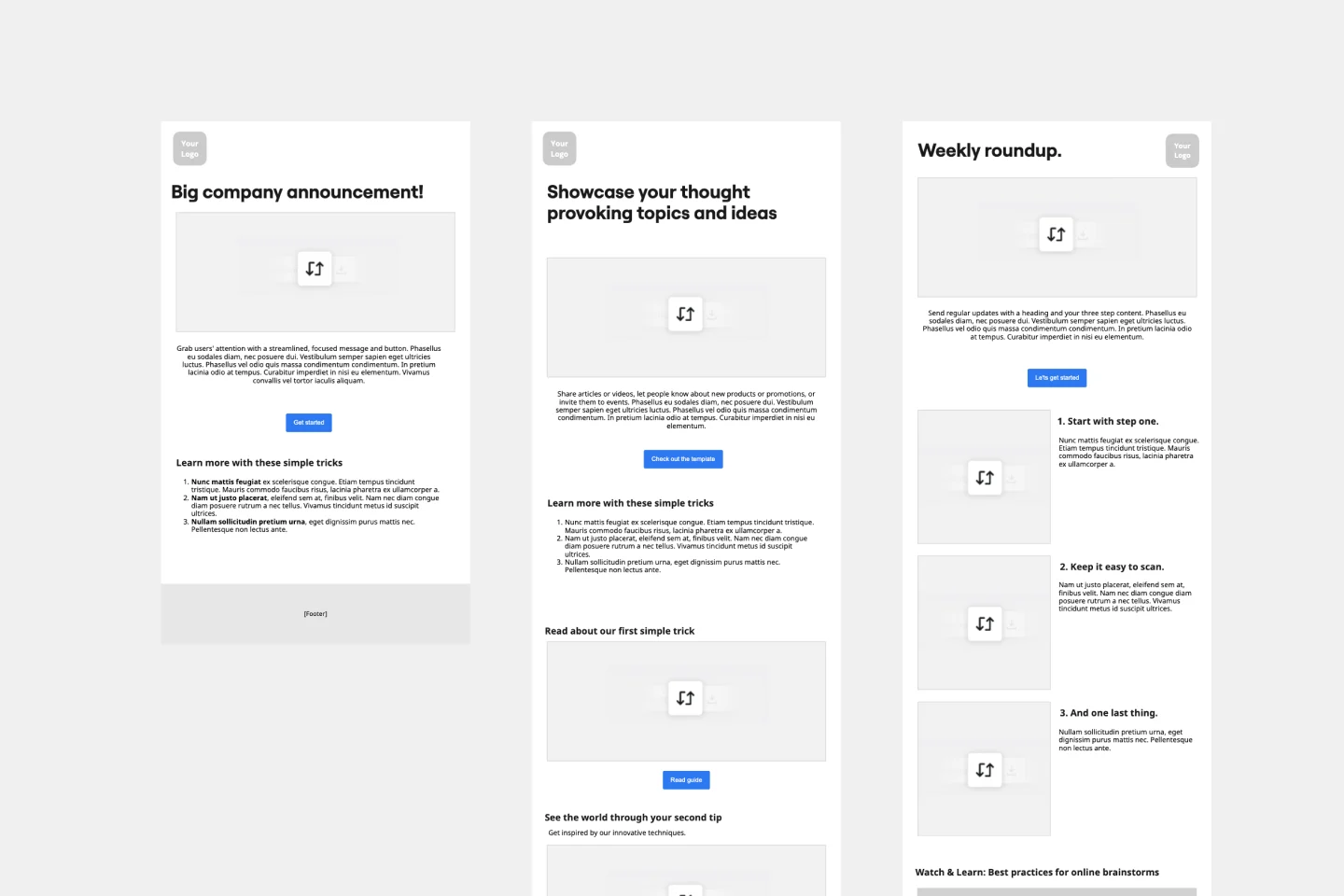
Modèle de newsletter
2 likes81 utilisations
Modèle de newsletter
Utiliser un modèle de newsletter vous permet de créer une newsletter structurée et attrayante pour vos abonnés. Ajoutez des images, du texte, un appel à l'action, et tout autre élément qui gardera votre audience engagée. Découvrez le modèle de newsletter de Miro pour commencer à créer dès aujourd'hui des e-mails uniques et distinctifs.
Modèle de wireframe pour site bancaire
0 likes72 utilisations
Modèle de wireframe pour site bancaire
Le modèle de maquette de site Web bancaire offre tous les écrans essentiels dont votre projet pourrait avoir besoin. Que vous travailliez seul sur le wireframe de votre site bancaire ou en collaboration avec une grande équipe, ce modèle simplifie le travail en équipe. Invitez facilement des collègues à votre projet ou partagez un lien de prévisualisation avec des parties prenantes externes pour des validations rapides.
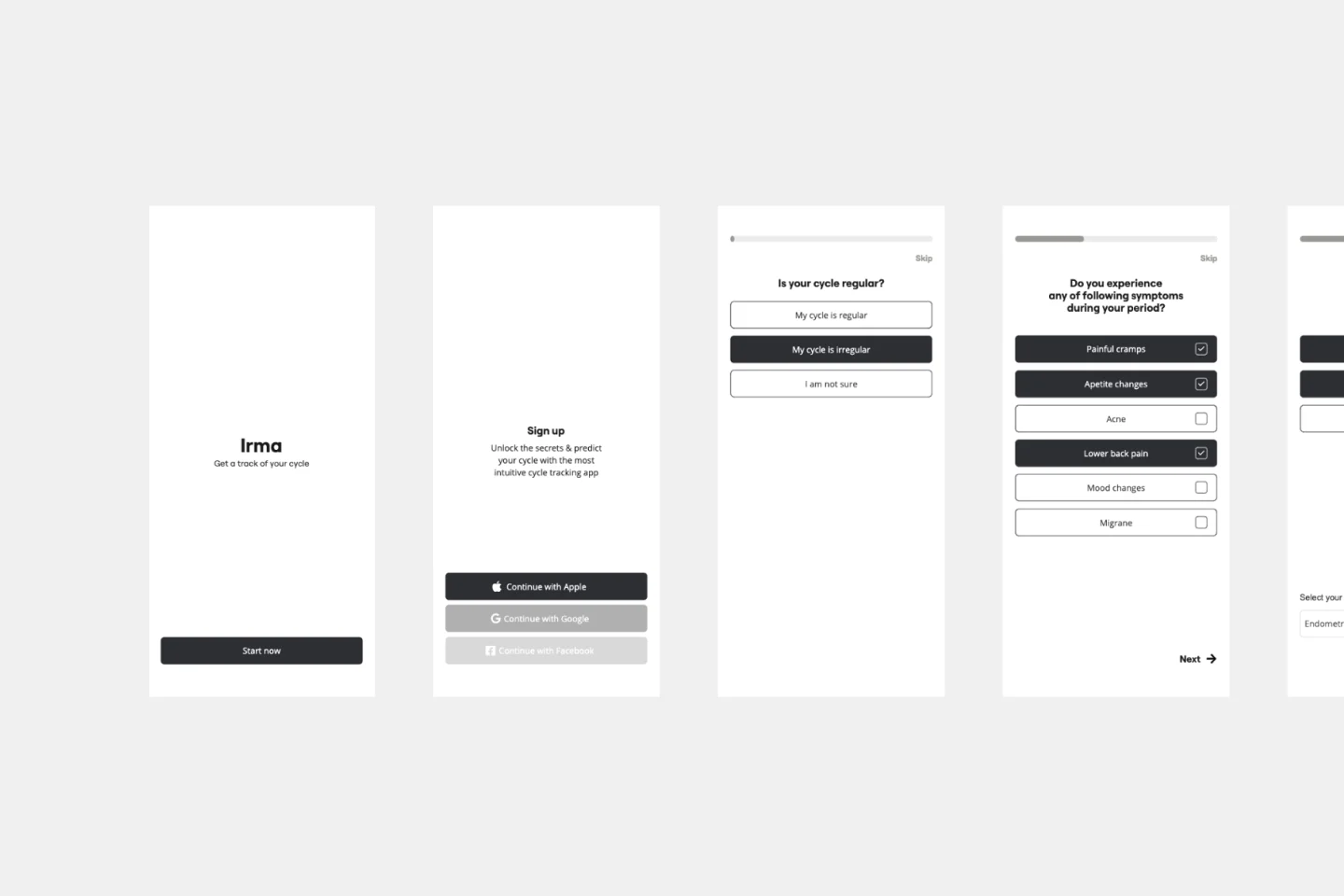
Modèle de Wireframe d'Application de Suivi
1 likes56 utilisations
Modèle de Wireframe d'Application de Suivi
Commencez votre projet de conception d'application de suivi avec le modèle de Wireframe de Suivi d'Application. Il propose une variété d'écrans d'application préconçus pour rendre la création de votre wireframe de suivi du cycle menstruel rapide et facile. Que vous prévoyiez de le transformer en prototype ou de le conserver comme wireframe, ce modèle répond à tous vos besoins.
Modèle IA de Wireframe Basse Fidélité
2 likes51 utilisationsAccélération par l’IA
Modèle IA de Wireframe Basse Fidélité
Quand vous concevez un site ou développez une application, les premières étapes doivent être GRANDES — voir la grande image et communiquer la grande idée. Les wireframes basse-fidélité vous permettent de voir et de le faire. Ces ébauches grossières (pensez à elles comme à la version numérique d’un croquis sur une serviette) aident vos équipes et les parties prenantes du projet à déterminer rapidement si un concept de design répond aux besoins de vos utilisateurs. Notre modèle vous permet d'utiliser facilement les wireframes lors de réunions ou d'ateliers, de présentations et de sessions de critique.
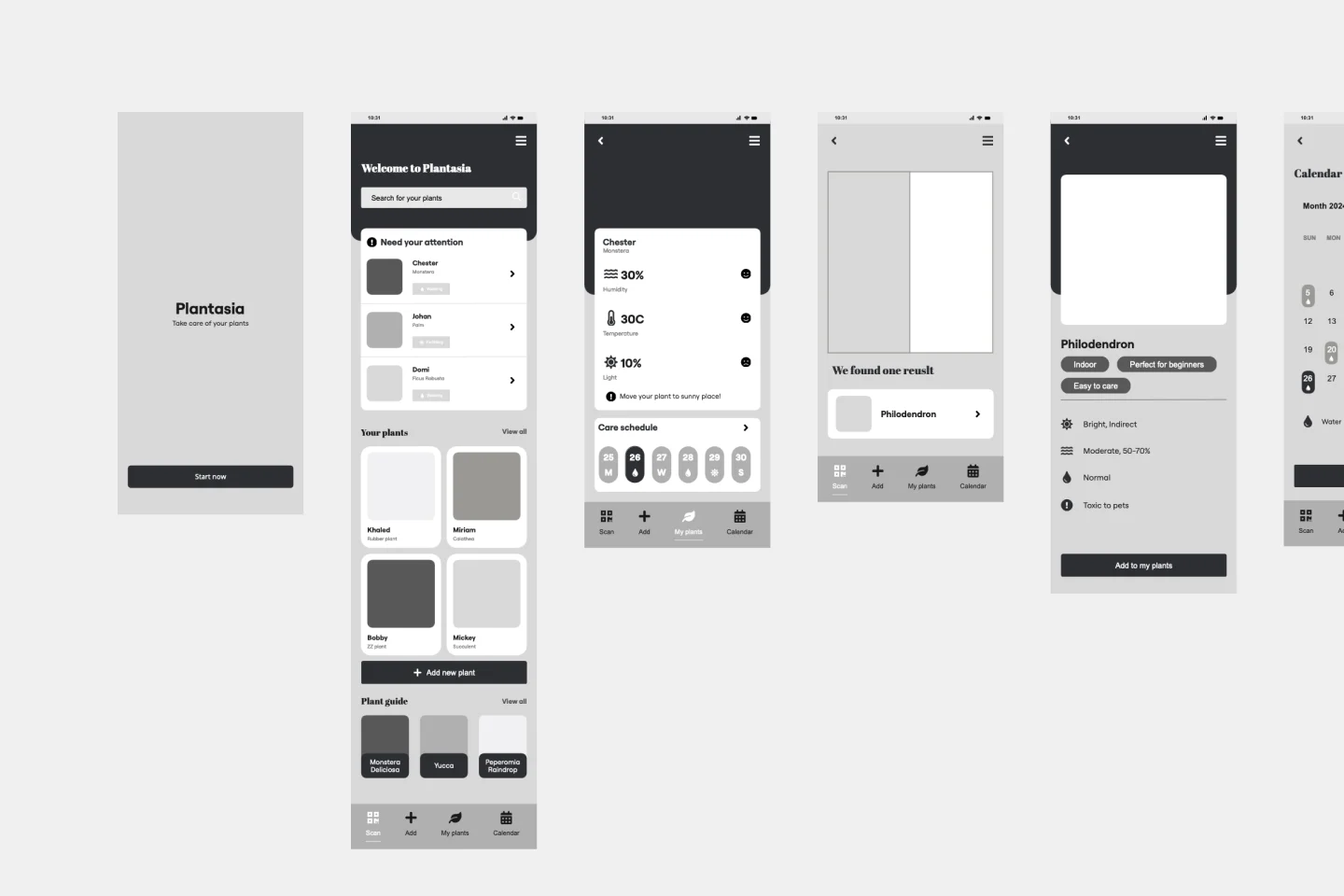
Modèle de plan de l'application de soin des plantes
2 likes43 utilisations
Modèle de plan de l'application de soin des plantes
Le modèle de wireframe pour l'application de soins des plantes offre un wireframe d'application multi-écrans avec toutes les pages de design nécessaires pour commencer. Vous pouvez facilement personnaliser le wireframe pour répondre aux besoins spécifiques de votre client ou projet personnel. Ajoutez, supprimez ou ajustez des écrans pour créer un flux utilisateur fluide, et personnalisez le design en modifiant les couleurs, la typographie et les mises en page. Exploitez nos fonctionnalités alimentées par l'IA pour améliorer encore davantage la conception de votre application.

Explorer
À propos de la collection de modèles de wireframes
La collection de modèles de wireframes de Miro vous aide à créer des prototypes rapides et efficaces pour des sites Web, des applications et d'autres produits numériques. Nos modèles sont conviviaux et ne nécessitent aucune expérience en design, ce qui les rend accessibles à tous, des débutants aux professionnels expérimentés. Avec une variété de modèles disponibles, vous pouvez facilement cartographier votre vision et itérer rapidement, assurant que votre produit final répond à toutes vos exigences.
Pourquoi vous allez adorer nos exemples de wireframes
Nos exemples de wireframes sont conçus pour rendre votre processus de conception plus fluide et plus efficace. Voici quelques raisons pour lesquelles vous allez les adorer :
Faciles à utiliser et accessibles : Nos modèles de wireframes sont simples d'utilisation, même pour ceux qui n'ont pas d'expérience en design. Cela les rend parfaits aussi bien pour les débutants que pour les professionnels expérimentés.
Hautement personnalisables : Vous pouvez facilement ajuster les composants pour répondre à vos besoins spécifiques, garantissant que vos wireframes sont adaptés à votre projet.
Fonctionnalités collaboratives : La plateforme de Miro permet un feedback en temps réel ou asynchrone de la part des parties prenantes, ce qui facilite l'alignement de vos wireframes avec la vision de votre équipe.
Grande variété de modèles : Avec une large gamme de modèles disponibles, vous pouvez rapidement cartographier votre vision et itérer efficacement.
Intégration avec d'autres outils : Miro s'intègre avec des outils populaires comme IconFinder et Unsplash, vous permettant de créer des wireframes complets en toute simplicité.
Économie de temps : Les composants d'interface utilisateur interactifs préfabriqués vous permettent de créer des prototypes basse fidélité en quelques minutes, économisant un temps précieux dans le processus de conception.
Options spécifiques aux appareils : Choisissez parmi différents types d'appareils (téléphone, tablette, navigateur) pour garantir que vos wireframes soient pertinents aux besoins de votre projet.
Options d'exportation : Une fois votre wireframe terminé, vous pouvez facilement l'exporter en image ou PDF à des fins de partage et de présentation.
Ces fonctionnalités font des modèles de wireframes de Miro un outil essentiel pour quiconque cherche à rationaliser son processus de conception et collaborer efficacement avec son équipe.
Comment utiliser les modèles de wireframe dans Miro
Sélectionner le modèle : Choisissez un modèle qui correspond à vos besoins et ajoutez-le à votre tableau tel que modèle de wireframe basse fidélité ou modèle de flux utilisateur.
Sélectionner l'appareil : Choisissez l'appareil que vous souhaitez maquetter, qu'il s'agisse d'un téléphone, d'une tablette ou d'un navigateur. Déposez le composant sur le tableau pour commencer.
Ajouter vos composants wireframe : Utilisez la bibliothèque de composants wireframe dans la barre de menu à gauche, qui inclut environ 60 motifs de conception UI. Sélectionnez et personnalisez les composants adaptés à votre projet. Un double-clic sur un composant vous permet de le modifier.
Ajouter vos icônes wireframe : Utilisez des icônes pour représenter les actions que les utilisateurs accompliront avec votre produit. La bibliothèque d'icônes intégrée offre une variété d'options pour vous faire gagner du temps.
Partagez-le : Une fois votre wireframe terminé, vous pouvez demander des retours en invitant des personnes sur votre tableau ou en téléchargeant votre wireframe sous forme d'image ou de PDF.
Les modèles de wireframe et la bibliothèque UI de Miro vous aident à créer des prototypes basse fidélité rapidement et efficacement, rendant le processus de conception plus fluide et collaboratif.





