A visual sitemap creator for teams

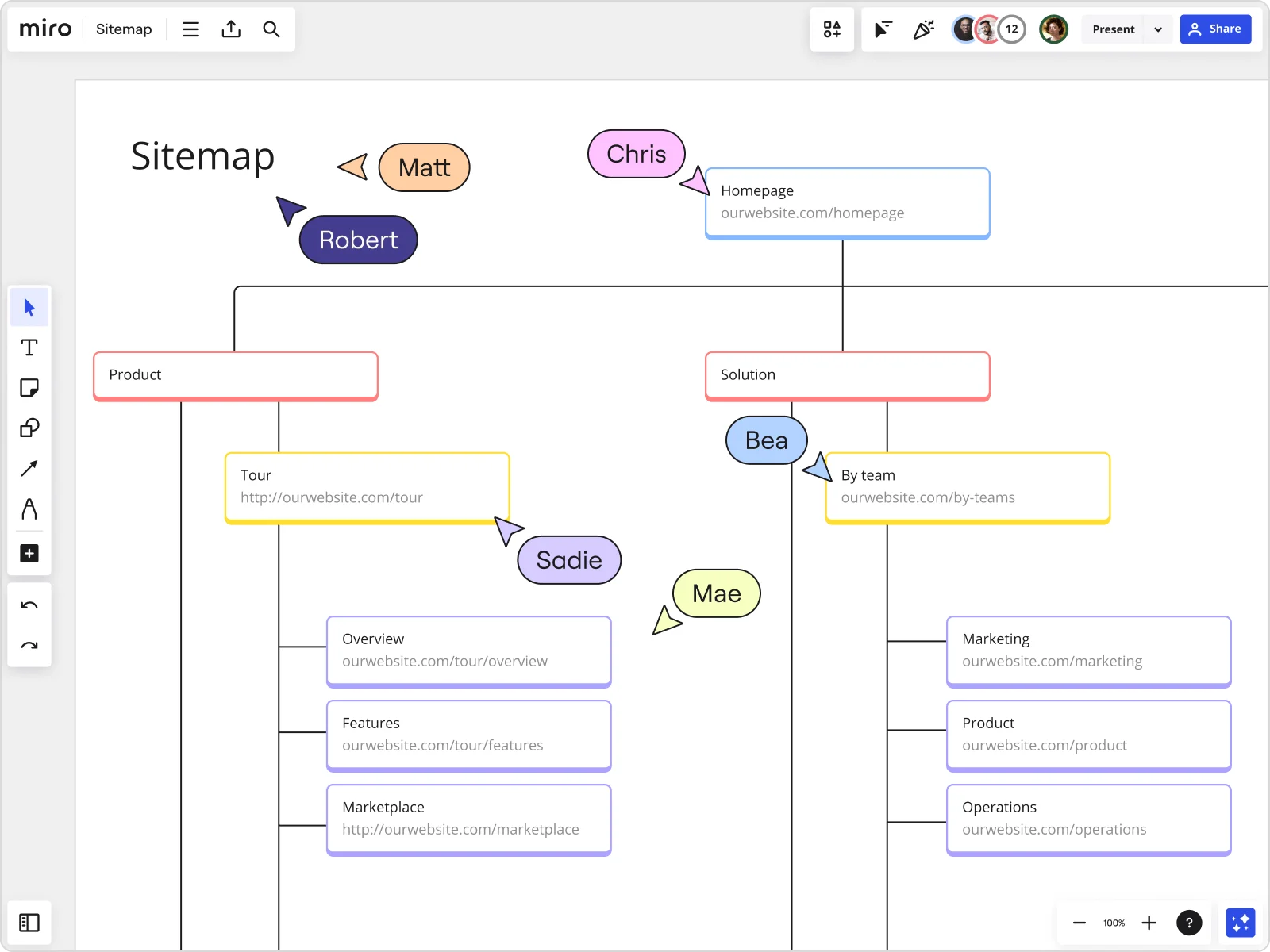
Create a sitemap fast

Why Miro is the best visual sitemap generator
Infinite canvas
Map out your website architecture — and iterate quickly — with intuitive tools and an infinite canvas for exploration. Miro’s sitemap creator lets you lay out your website structure without any space constraints.
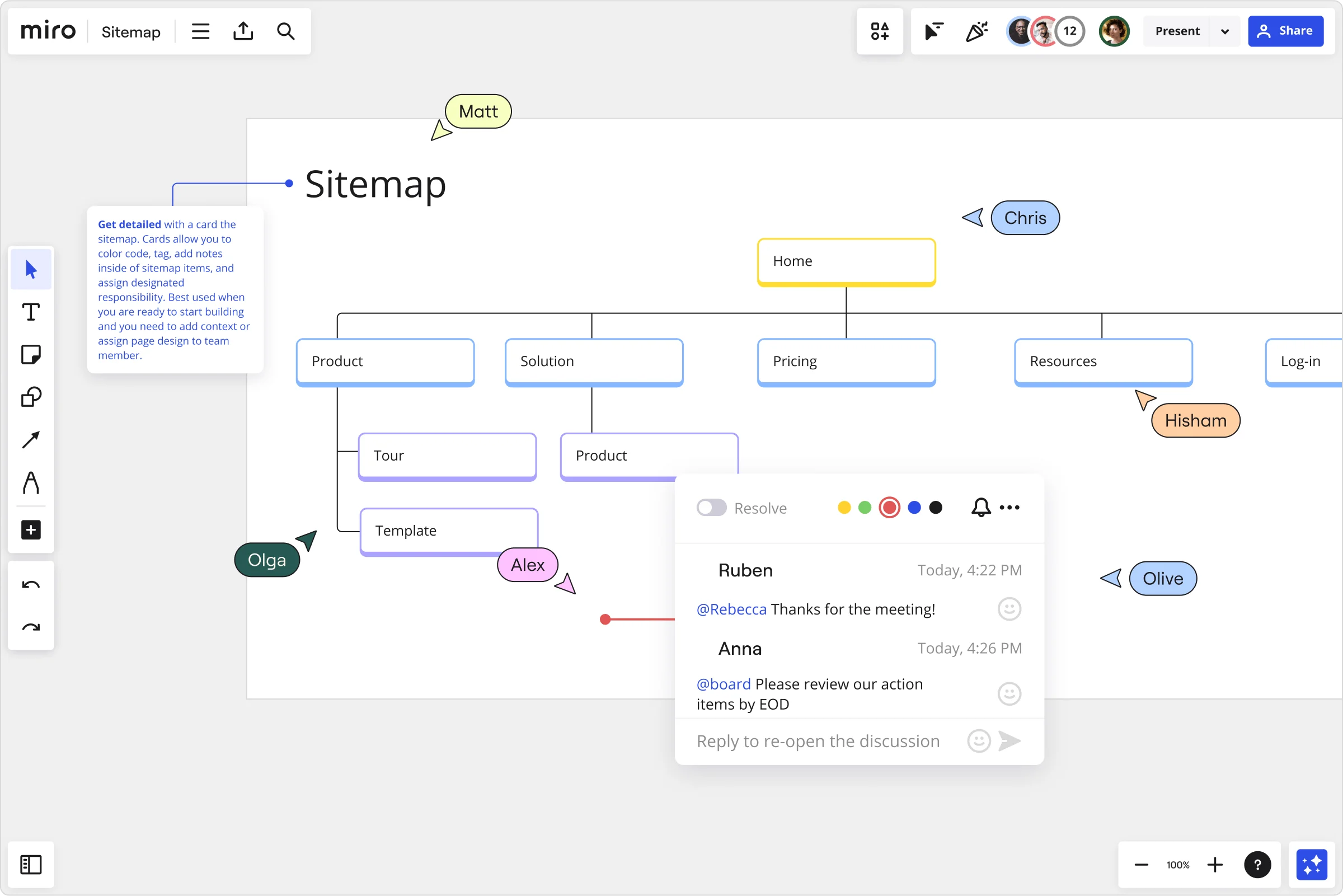
Co-create and collaborate
Complete every stage of the sitemap creation process in Miro, from brainstorming to execution to presenting results. Show every stakeholder your visual website architecture, clarifying questions much quicker.
Shapes and icons
Use industry-standard icons to show areas of your website and explain visually how they all connect. Miro’s visual sitemap generator contains a robust icons library to support you in creating your website setup.
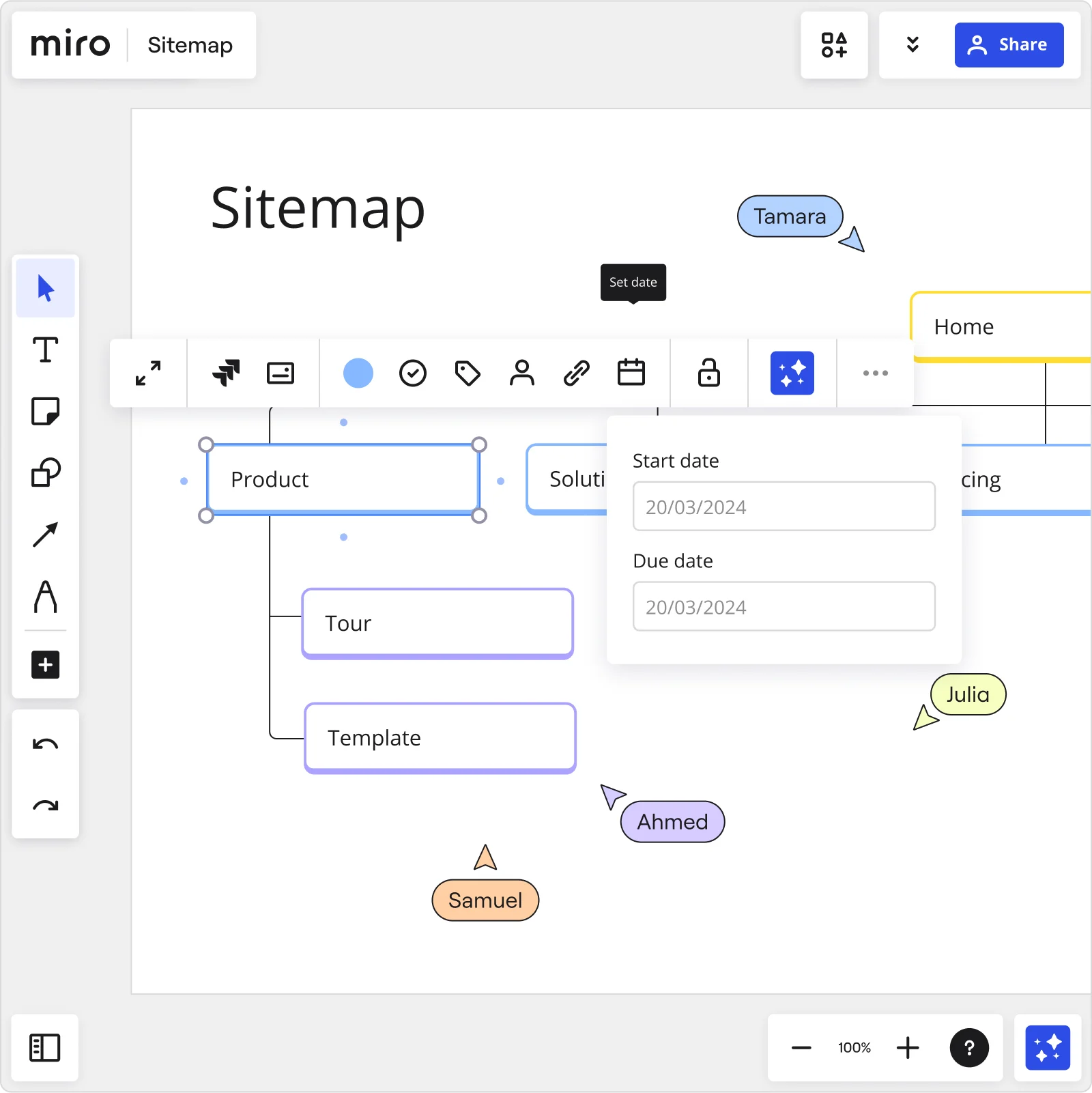
Easy navigation
Create a sitemap using Miro's Diagramming mode. Use our curated diagramming toolbar and other dedicated features. But you don't have to start from scratch; save time with templates and our automated features.
Reduce complexity
Bring a shared understanding of your sitemap structure and quickly communicate across teams and departments. Visualize your entire website structure and optimize any process for more usability easily.
Present and share
Miro’s visual workspace is designed to drive engagement, collaboration, and connection with everyone in the room. Use Presentation mode and turn your meeting into a dynamic, inspiring session.
Integrated with your favorite tools

Related templates








The world's most innovative companies are collaborating in Miro, everyday
“With Miro, we went from project brief to in-market launch in 10 months. That usually takes 3 years at PepsiCo.”
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation at PepsiCo


“Bringing everyone together to plan in Miro means the most impactful initiatives will happen at the right time.”
Lucy Starling
Product Operations Lead at Asos

“The team onboarded in 10 minutes to use Miro for workshops. Getting our organization to adopt this product was a no-brainer.”
Konrad Grzegory
Agile Transformation Lead at CD PROJEKT RED

“Miro templates helped us go from scratch to a full-fledged plan where we mapped activities, ideas, and dependencies.”
Marc Zukerman
Senior Director of Project Management at Hearst


“Miro allows all our teams to align themselves with certain tools and models: they work independently and create products that really meet our customers' needs.”
Luke Pittar
Sustainability Innovation & Design Coach at The Warehouse Group

“To be truly innovative, everyone needs to have a voice, and everyone needs to be able to iterate on each other’s ideas. Miro has made that possible for us.”
Brian Chiccotelli
Learning Experience Designer at HP


Sitemap creator FAQs
What is a visual sitemap?
A visual sitemap represents the structure and hierarchy of a website's pages, sections, and content. It typically consists of a diagram or flowchart that maps out the website's pages and their relationship to one another.
Why should I make a sitemap, and why is it important?
Visual sitemaps are essential for several reasons. It helps you plan and build your website and gives designers and developers a structure for them to do their work. It can also help identify potential issues with navigation and content organization. Creating a visual sitemap makes it easier to improve user experience and see what opportunities you have to increase user retention and gain better website traffic and visibility.