Low-fidelity Wireframes Template (Vorlage)
Erstelle professionelle Blueprints für deine Businesswebseiten oder App-Screens. Skizziere Ideen schnell und teile eine Vision für dein Produkt mit dem Team oder deinen Kunden.
Trusted by 65M+ users and leading companies
Über das Low-fidelity Wireframe Template
Low-fidelity Wireframes sind Blueprints für Webseiten oder App-Screens. Du suchst ein interaktives Wireframe-Template, das gleichzeitig als praktische, frühe Vision deines Produkts dient? Das klingt wie ein Low-fidelity Prototyp. Miro hat auch ein separates Wireframe Template.
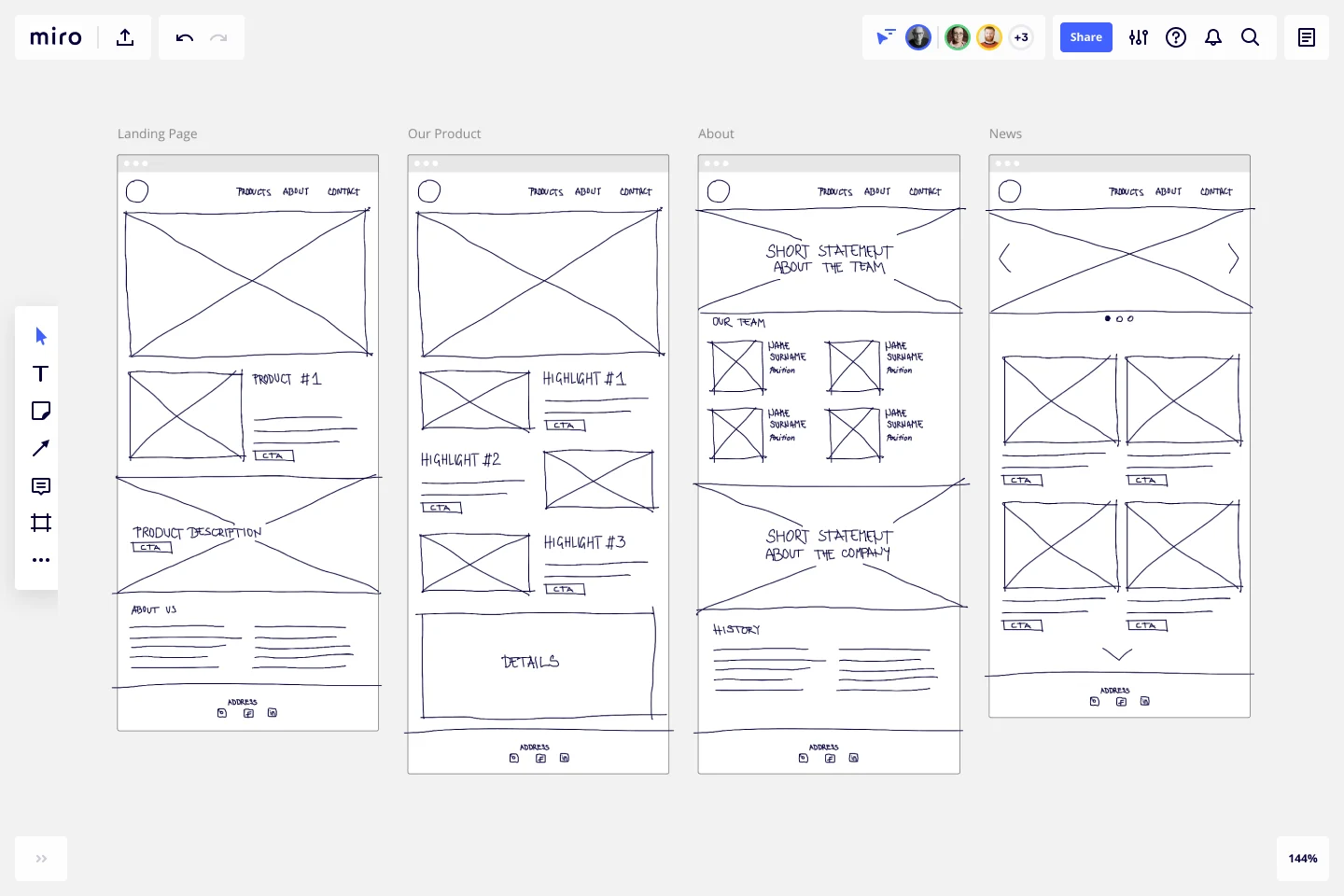
Normalerweise sind Low-fidelity Wireframes in Graustufen gehalten. Darüber hinaus basiert jeder Frame auf grundlegenden Formen, Bildplatzhaltern und generischem Text, um das Layout für zukünftige Designs abzubilden.
Produkt- und UX Design Teams können auch Low-fidelity Wireframes verwenden, um Nicht-Designer zu befähigen, ein Produkt oder einen Service in frühen Entwicklungsstufen zu gestalten.
Lies weiter, um mehr über Low-fidelity Wireframes zu erfahren.
Was ist ein Low-fidelity Wireframe?
Ein Low-fidelity Wireframe hilft dir dabei, die „große Idee“ deines Produkts zu kommunizieren, anstatt nur bestimmte Details. Betrachte es als ein grobes Layout: die digitale Entsprechung der Skizze eines Konzepts auf der Rückseite einer Serviette.
Das einfache vorläufige Design ermöglicht es Teams und Projektbeteiligten, schnell die besten Lösungen für Benutzer zu ermitteln.
Du kannst den Bildschirm in eine Reihe von beschrifteten „Zonen“ oder „Blöcken“ unterteilen und angeben, wo sich Elemente wie Schaltflächen, Menüs, Bilder, Text und Überschriften auf dem Bildschirm befinden sollen. Das Skizzieren eines Bildschirms dauert in der Regel ein paar Minuten. Diese lassen sich als „Wireflow“ miteinander verknüpfen, um die Beziehung zwischen den einzelnen Bildschirmen oder die Navigationsreihenfolge darzustellen. Unabhängig davon, ob du Designer oder Nicht-Designer bist, solltest du dir in der Low-fidelity-Phase keine Gedanken über die Skalierung, das Einpassen in ein Rastersystem oder die pixelgenaue Ausführung machen.
Wann du einen Low-fidelity Wireframe verwenden können
Sequenzielle Low-fidelity Wireframes sind schnelle, einfache Repräsentationen und eine tolle Möglichkeit, deinem Team, ihren Kunden oder den Stakeholdern erste Ideen zu erklären.
Du kannst Low-fidelity Wireframes verwenden in:
Meetings oder Workshops, um die Ideen deines Teams in visuelle Skizzen zu verwandeln.
Präsentationen, um schnell mehrere Produktideen in der Entwicklung zu teilen.
Informationsarchitekturphasen der Produktentwicklung, um sich auf User Flows zu konzentrieren.
Kritiksitzungen, für ehrliches, umsetzbares Feedback oder Anweisungen zu Roharbeiten.
Eine möglichst frühe Erkundung von Konzepten in der Entwicklungsphase schützt dein Team nicht nur vor Änderungen in letzter Minute oder teuren Rückschlägen, sondern ermöglicht es dir auch, dein Produkt zu verbessern und zu verfeinern. Zudem kann dein Team verschiedene Möglichkeiten in Betracht ziehen, ein Problem anzugehen – und jedem Einzelnen Gehör verschaffen.
Erstelle deinen eigenen Low-fidelity Wireframe.
Das Whiteboard von Miro ist die perfekte Leinwand, um Wireframes zu erstellen und mit anderen zu teilen. Wähle zunächst ein Low-fidelity Wireframe Template und führe dann die folgenden Schritte aus, um ein eigenes zu erstellen.
Bitte dein Team, Recherchenotizen zu machen oder Ideen festzuhalten. Lass dein Team einige schnelle Gedanken auf Sticky Notes aufschreiben. Jeder soll sich mit dem Standardzustand des Boards vertraut machen, über neue mögliche Lösungen nachdenken und alle Fragen stellen. Anschließend kann jeder in eurem Team das zu lösende Problem überprüfen und darüber nachdenken, bevor du dich in Skizzen stürzt.
Skizziere einige erste grobe Ideen mit der „Crazy Eights”-Methode. Crazy Eights fordert alle auf, 8 verschiedene Bildschirme oder Interaktionen schnell in 8 Minuten zu skizzieren, was einem Wireframe pro Minute entspricht. Ziel ist es, auf Perfektion zu verzichten und stattdessen deine Ideen so schnell wie möglich auf den Bildschirm zu bringen. Die Wireframe Library von Miro ermöglicht es dir, Lo-Fi-Lösungen mit über 15 UI-Komponenten zu erstellen.
Erstelle Lösungsskizzen oder „Wireflows” basierend auf deinen besten Ideen. Da du nun einige individuelle Skizzen hast, mit denen du arbeiten kannst, versuche, etwas zusätzlichen Kontext hinzuzufügen (ohne sich in den Details zu verfangen). Konzentrier dich auf die Informationsarchitektur (grundlegende Struktur) der einzelnen Seiten oder Bildschirme und nicht auf das visuelle Design. Verwende Textfelder oder Sticky Notes, um die einzelnen Bildschirme zu beschriften und eine Geschichte zu entwerfen, z. B. „Landing Page“ → „Unser Produkt” → „Warenkorb Zur Kasse”.
Kritisiert eure Lösungen als Team. Verbringt zehn Minuten damit, alle Lösungen zu überprüfen und stimmt für die Skizzen, die ihr am meisten mögt, mithilfe des Voting Plugin von Miro ab. Auf diese Weise könnt ihr gemeinsam herausfinden, welche Ideen herausstechen. Als Team könnt ihr auch die Wireflows diskutieren, um Klarheit zu gewinnen, Fragen zu stellen und Muster oder gemeinsame Ideen aus verschiedenen Skizzen zu finden.
Entdecke auch das online Drawing Tool von Miro unterstützt dich dabei, deine Ideen, Apps oder Prototypen zu skizzieren und mit den vielseitigen Zeichnen Funktionen zu bearbeiten.
Sind alle Wireframes low-fidelity?
Ja und nein. Einige Wireframes sind Low-Fidelity-Frames, aber einige Wireframes sind High-Fidelity-Frames. Low-fidelity-Frames werden zu einem früheren Zeitpunkt im Designprozess verwendet und enthalten nicht so viele grafische Details wie High-fidelity-Wireframes.
Was bedeutet "low-fidelity"?
Ein Low-Fidelity-Prototyp ist eine schnelle und einfache Möglichkeit, komplexe Ideen in eine einfache Struktur zu bringen. Für die Erstellung eines Low-Fidelity-Wireframes benötigt man keine technischen Kenntnisse oder Erfahrungen. Es handelt sich um ein einfaches, technisch wenig anspruchsvolles Konzept, das in einer grundlegenden Struktur auf oberster Ebene skizziert wird. Der Hauptzweck des Wireframes besteht darin, das Konzept oder die grundlegende Funktionalität einer potenziellen App oder Website zu testen. Er ist nicht so sehr auf die visuellen Elemente ausgerichtet wie High-Fidelity-Wireframes.
Was sind Low-Fidelity-Designs?
Low-Fidelity-Designs sind visuelle Darstellungen, die die Struktur und den Bauplan einer neuen App oder Website skizzieren. Sie sind in ihrem Design einfach gehalten, sodass jeder das Konzept verstehen und sich die verschiedenen Elemente vorstellen kann. Da die Entwürfe so einfach sind, lassen sie oft keine Benutzerinteraktion zu. Wenn du interaktive Benutzertests durchführen musst, ist es besser, ein High-Fidelity-Design zu verwenden. Wir empfehlen jedoch immer, mit einem Low-Fi-Design zu beginnen, um deiner mobilen App oder Website eine gute Grundlage zu geben, auf der du aufbauen kannst.
Was ist ein High-Fidelity-Wireframe?
Ein High-Fidelity-Wireframe ist visueller und interaktiver als ein Low-Fidelity-Wireframe. Im Gegensatz zu einem Low-Fidelity-Wireframe enthält ein High-Fidelity-Wireframe alle echten Inhalte, Texte, Bilder und das Branding. Dies macht es hilfreich für das Testen der Benutzererfahrung. Außerdem liefert er mehr Details über die technischen Aspekte der App oder Website. Da es sich um ein fortschrittlicheres Design handelt, eignet es sich am besten für die fortgeschrittenen Phasen des Entwicklungsprozesses.
Beginne jetzt mit diesem Template
Das Screen-Flow-Template
Ideal für:
UX-Design, Produktmanagement, Wireframes
Ein Bildschirmablauf (oder Wireflow) ist ein Layout für mehrere Bildschirme, das Wireframes mit Flussdiagrammen kombiniert. Das Ergebnis ist ein durchgängiger Fluss, der aufzeigt, was die Benutzer auf den einzelnen Bildschirmen sehen und wie sich dies auf deinen Entscheidungsprozess durch dein Produkt oder deine Dienstleistung auswirkt. Indem du dir ein Bild davon machst, was deine Kunden sehen, kannst du mit internen Teams, Interessenvertretern und Kunden über die getroffenen Entscheidungen kommunizieren. Mithilfe eines Bildschirmablaufs kannst du außerdem neue Möglichkeiten finden, um das Benutzererlebnis von Anfang bis Ende reibungslos und ohne Frustration zu gestalten.
Newsletter-Template
Ideal für:
Design, Marketing, Desk Research
Unabhängig davon, in welcher Art von Unternehmen du arbeitest oder welches Produkt du anbietest, ist es eine gute Idee, mit deinen aktuellen und potenziellen Kunden in Kontakt zu bleiben und sie auf dem Laufenden zu halten. Informiere sie über Neuigkeiten und Veranstaltungen und verwende individuell angepasste Inhalte. Ein Newsletter ist hierfür eine wirkungsvolle Möglichkeit. Und dieses Template bietet einen schnellen und einfachen Ansatz, um schnell loszulegen. Wähle einfach die Inhalte, die du hervorheben möchtest, schreibe die Texte und füge alle Fotos oder Bilder hinzu, die du in deinem Newsletter verwenden möchtest. Verfasse anschließend deinen Betreff und versende den Newsletter.
Das Portfolio-Template
Ideal für:
Präsentationen, UX-Design
Mit der Portfoliovorlage kannst du deine besten Arbeiten auf visuelle Weise präsentieren. Betrachte dein Arbeitsportfolio als eine Möglichkeit, dich als Fachmann zu präsentieren und detailliert zu beschreiben, was du erreicht hast und was deine einzigartige Expertise ist. Mit einer Portfoliovorlage kannst du dich bei zukünftigen Arbeitgebern bewerben, wenn du dich für Jobs, Universitäten und Ausbildungsprogramme bewirbst.
Das UX-Research-Plan-Template
Ideal für:
Marktforschung, Desk Research, User Experience
Ein Forschungsplan vermittelt die grundlegenden Informationen, die die Beteiligten über ein User Experience-Forschungsprojekt verstehen müssen: wer, was, warum und wann. Der Plan stellt sicher, dass alle Beteiligten an einem Strang ziehen und wissen, was sie tun müssen, damit das UX Research-Projekt ein Erfolg wird. Verwende einen Forschungsplan, um Hintergrundinformationen über dein Projekt, die Ziele, die Forschungsmethoden, den Umfang des Projekts und die Profile der Teilnehmer zu vermitteln. Durch die Verwendung eines UX-Forschungsplans lässt sich die Zustimmung der Beteiligten erreichen, der Zeitplan einhalten und der Erfolg sicherstellen.
Das Blue-Ocean-4-Actions-Template
Ideal für:
Geschäftsführung, Entscheidungsfindung, Strategische Planung
Für Unternehmer hängt so viel von neuen Benutzern ab – wie man sie anzieht, sie beeindruckt und schließlich zu treuen Kunden macht. Dieses Template, entworfen von den Autoren von „Der blaue Ozean als Strategie: Wie man neue Märkte schafft, wo es keine Konkurrenz gibt“, wird dir helfen, den Wert für dich und auch für deine Kunden zu maximieren. Mit den vier Schritten des Templates (unterteilt in einfache Spalten) kannst du deine Produkte auf einfache Weise innovativer bewerten und sicherstellen, dass das Geld in den wirklich wichtigen Bereichen ausgegeben wird.
Das UML Zustandsdiagramm Template
Ideal für:
Diagramme, Produktmanagement, Strategische Planung
Veranschauliche den Arbeitsablauf eines Prozesses und wie Objekte auf der Grundlage verschiedener Stimuli Aktionen ausführen. Zustandsdiagramme sind nützlich, um zu verstehen, wie ein Objekt auf Ereignisse in den verschiedenen Phasen seines Lebenszyklus reagiert. Sie sind auch hilfreich für die Visualisierung von Ereignisabläufen in einem System.