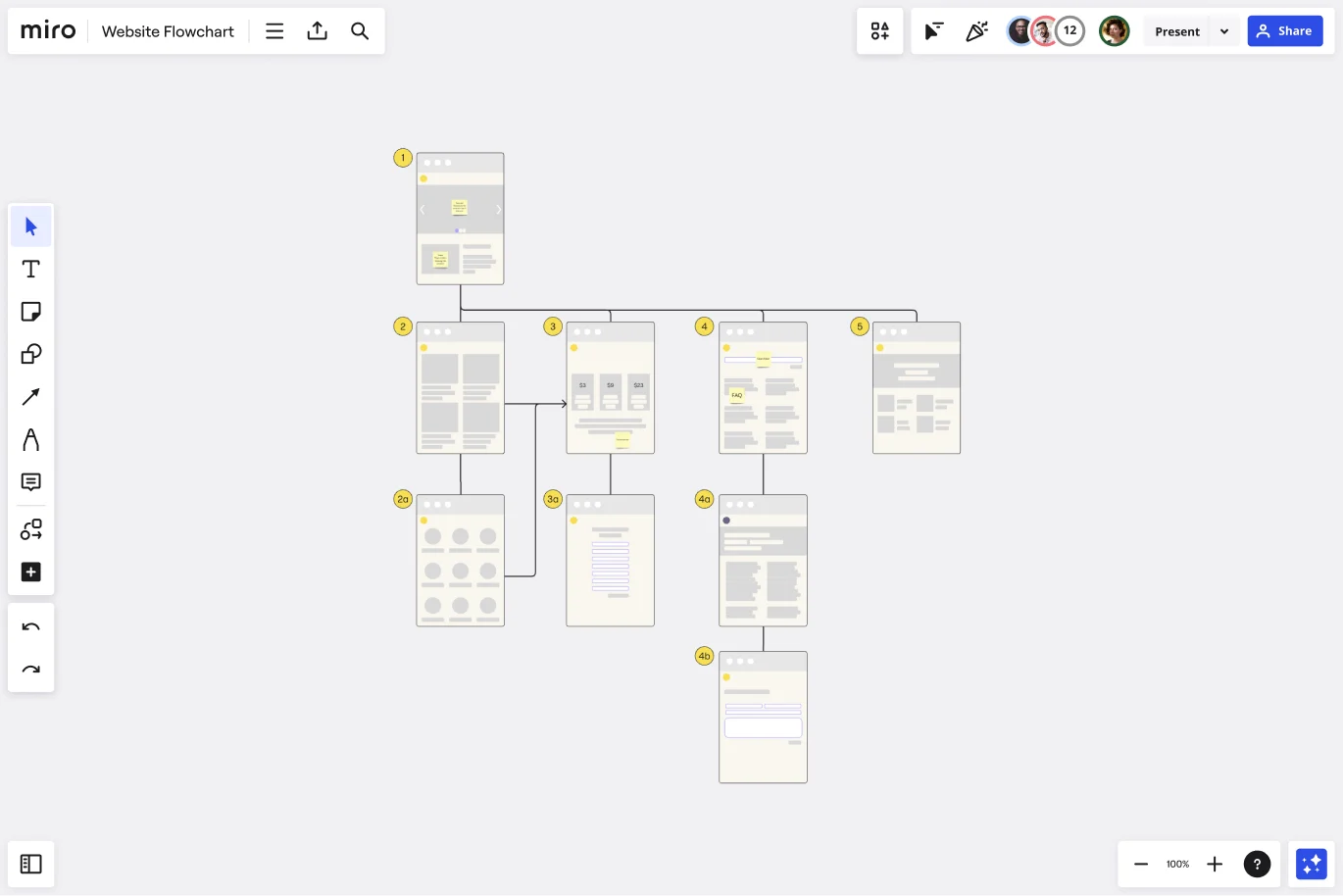
Plantilla de diagrama de flujo para un sitio web
Planifica, organiza y aclara el contenido de su sitio web.
Trusted by 65M+ users and leading companies
Sobre la plantilla de diagrama de flujo del sitio web
Un diagrama de flujo del sitio web (también conocido como mapa del sitio) traza la estructura y la complejidad de cualquier sitio web actual o futuro.
Un mapa del sitio bien estructurado hace que su sitio web sea fácilmente posicionable. Lo ideal es que cada pieza de contenido ofrezca a los usuarios resultados de búsqueda precisos, basados en palabras clave relacionadas con su contenido web.
Los equipos de producto, UX y contenido pueden utilizarlo para comprender todo lo que contiene un sitio web y planificar la adición o reestructuración del contenido para mejorar la experiencia del usuario de un sitio web.
Qué es un diagrama de flujo del sitio web
Un diagrama de flujo del sitio web (o mapa del sitio) puede utilizarse como herramienta de planificación para ayudar a organizar y aclarar el contenido existente, y deshacerse de contenido innecesario o duplicado. También puede ayudar a su equipo a identificar las lagunas de conocimiento para futuros contenidos.
Te ayudan a mantenerte centrado en el usuario y en sus objetivos cuando trabaja en proyectos de sitios web, ya sean lanzamientos de sitios web, auditorías o rediseños.
Lo ideal es que los usuarios no se sientan confundidos cuando navegan por su sitio web (ya sea la primera vez o cuando vuelven a visitarlo), o cuando interactúan con cualquiera de sus contenidos. Los diagramas del sitio web te ayudan a detectar las áreas de fricción o los puntos muertos en los flujos de los usuarios.
Cuándo utilizar un diagrama de flujo del sitio web
Un mapa del sitio puede ayudar a sus equipos de producto, UX o contenido:
Aclarar los temas o enfoques del contenido para que el usuario entienda sus productos y servicios.
Reducir los enlaces rotos en su sitio web.
Agilizar el embudo de conversión para que el usuario realice menos pasos antes de convertir.
Mantener una mejor clasificación en los motores de búsqueda planificando actualizaciones periódicas de los contenidos para mantener una ventaja competitiva.
Poner en marcha un nuevo negocio o iniciativa, especialmente porque los mapas del sitio ayudan a que el contenido se descubra más rápidamente.
Invite a las distintas funciones a colaborar, ya que las necesidades de los usuarios y el sitio web o la arquitectura de contenidos evolucionan.
Utiliza el diagrama de flujo de tu sitio web también como un rastreador de proyectos de diseño web. Controla los elementos finalizados del sitio web, las áreas que necesitan desarrollo y el progreso de tu equipo.
Crea el tuyo propio
Crear tus propio diagrama de flujo de sitios web es fácil y es el complemento perfecto para un wireframe. La herramienta de pizarra online de Miro es el lienzo perfecto para crearlos y compartirlos. Empieza seleccionando la plantilla de diagrama de flujo del sitio web, y luego sigue los siguientes pasos para hacer uno propio
Aclara el propósito y los objetivos de tu sitio web. Los sitios web deben estar centrados y ser fáciles de navegar. Pide a tu equipo que articule los objetivos y el propósito de alto nivel del sitio web en notas adhesivas. Éstos pueden desglosarse en objetivos específicos, codificados por colores, para cada página web. El mapa del sitio debería ayudarte a determinar si cada página de la web refuerza realmente sus objetivos.
Identifica el contenido duplicado y márcalo para su revisión. Utiliza las etiquetas numéricas de cada página web para trazar el flujo de usuarios o clasificar la relevancia de cada sitio web de mayor a menor. Marca el contenido duplicado con símbolos relevantes como los emojis para marcar la información potencialmente conflictiva o las páginas que no convierten.
Agilice el embudo de conversión. Una vez que hayas terminado de añadir las nuevas páginas necesarias a su mapa del sitio, traza y combina los pasos duplicados que un usuario debe seguir para completar un registro o una compra. Cuantos menos pasos, antes podrás convertir a tu usuario potencial.
Comparte su mapa del sitio entre todas las funciones. En los lanzamientos, auditorías o rediseños de sitios web participan muchas personas: desde diseñadores web, gestores de proyectos y desarrolladores hasta redactores publicitarios, pasando por ventas y marketing (como mínimo). Para que todo el mundo esté al tanto de los objetivos y el progreso de su proyecto web, mantenga el diagrama de flujo visible y fácilmente accesible para todos.
Más plantillas de diagramas de flujo
En Miro contamos con muchas plantillas de diagramas de flujo que puedes utilizar según sean tus necesidades. Estas son las más relevantes:
Todas están pensadas para que puedas trabajar en ellas de forma rápida para así poder ahorrar tiempo y emplearlo en lo que realmente importa.
¿Cómo se crea un diagrama de flujo de un sitio web?
Hay muchas maneras de crear un diagrama de flujo del sitio web, pero algunas de las mejores prácticas incluyen la realización de una investigación de usuarios para entender los puntos de dolor de sus clientes, y la colaboración con otros equipos, como el de diseño, el de productos y el de desarrollo, para evaluar lo que es factible o no. Por último, pruebe sus prototipos para asegurarse de que su diagrama de flujo del sitio web es bueno, fácil de usar y alcanzará los objetivos de su empresa.
Comienza ahora mismo con esta plantilla.
Plantilla de esquema
Ideal para:
Diagramming
La plantilla de esquema es una herramienta de visualización dinámica que ayuda a organizar y clasificar ideas, entidades o equipos de manera secuencial y competitiva. Está estructurada como un árbol, comenzando con múltiples entradas en ambos lados, que luego se enfrentan en rondas sucesivas, llevando a un solo ganador o conclusión. Uno de sus beneficios destacados es su capacidad para simplificar los procesos de toma de decisiones complejos. Desglosar las opciones en comparaciones más pequeñas, cara a cara, hace que el camino hacia una decisión final sea más claro, asegurando claridad y fomentando la participación entre los participantes. Además, la plantilla de esquema es particularmente útil cuando hay múltiples opciones a considerar y cuando se necesita comparar y contrastar esas opciones. Es una forma efectiva de agilizar la toma de decisiones, haciéndola más fácil y eficiente.
Plantilla de diagrama de componentes UML
Ideal para:
Diagramas, Mapas, Desarrollo de producto
Utiliza nuestra plantilla de diagrama de componentes para mostrar cómo se organizan y conectan entre sí los componentes físicos de un sistema. Visualiza los detalles de implementación, asegúrate de que el desarrollo planificado coincide con las necesidades del sistema y más, todo en un entorno colaborativo.
Plantilla de diagrama SIPOC
Ideal para:
Agile Methodology, Strategic Planning, Mapping
Un diagrama SIPOC mapea un proceso a un alto nivel identificando las brechas potenciales entre los proveedores y las especificaciones de entrada y entre los clientes y las especificaciones de salida, y por lo tanto define el alcance de las actividades de mejora del proceso. El acrónimo SIPOC significa, en inglés, Proveedores (fuentes), Entrada, Proceso, Salida y Clientes. SIPOC identifica la retroalimentación y los bucles de retroalimentación entre los clientes, los proveedores y los procesos e impulsa al equipo a pensar en términos de causa y efecto. Utiliza esta herramienta visual para documentar el proceso de trabajo de principio a fin.
Plantilla de cliente ideal
Ideal para:
Márketing, Desk Research, Experiencia del usuario
Tienes un cliente ideal: El grupo (o pocos grupos) de personas que comprarán y amarán tu producto o servicio. Pero para llegar a ese cliente ideal, todo tu equipo o empresa tiene que alinearse sobre quién es ese cliente. Las buyer personas te ofrecen una manera simple pero creativa de lograrlo. Estas representaciones semi-ficticias de tus clientes actuales y potenciales pueden ayudarte a moldear tu oferta de producto, descartar a las "manzanas podridas" y adaptar tus estrategias de marketing para un éxito rotundo.
Plantilla de mapa de ejemplos
Ideal para:
Diagramas, Mapas, Gestión de producto
Para actualizar tus productos de forma útil, reconocer las áreas problemáticas y realizar las mejoras necesarias, tienes que ponerte en los pies de los usuarios. El mapa de ejemplos (o mapa de historias de usuario) puede darte esa perspectiva ayudando a los equipos multifuncionales a identificar cómo se comportan los usuarios en diferentes situaciones. Estas historias de usuario son ideales para ayudar a las organizaciones a elaborar un plan de desarrollo para planificaciones sprint o definir la mínima cantidad de funciones necesarias para ser valiosas para los clientes.
Plantilla de plan de investigación de UX
Ideal para:
Estudio de mercado, Desk Research, Experiencia del usuario
Un plan de investigación comunica la información fundamental que las partes interesadas deben comprender sobre un proyecto de investigación de la experiencia del usuario: quién, qué, por qué y cuándo. El plan asegura que todos estén alineados y sepan lo que deben hacer para que el proyecto de investigación de UX sea un éxito. Utilice el plan de investigación para comunicar información básica sobre su proyecto; objetivos; Métodos de búsqueda; el alcance del proyecto y los perfiles de los participantes. Al utilizar un plan de investigación de UX, puede lograr la aceptación de las partes interesadas, mantenerse en el camino y prepararse para el éxito.