La última incorporación a tu kit de herramientas de esquematización

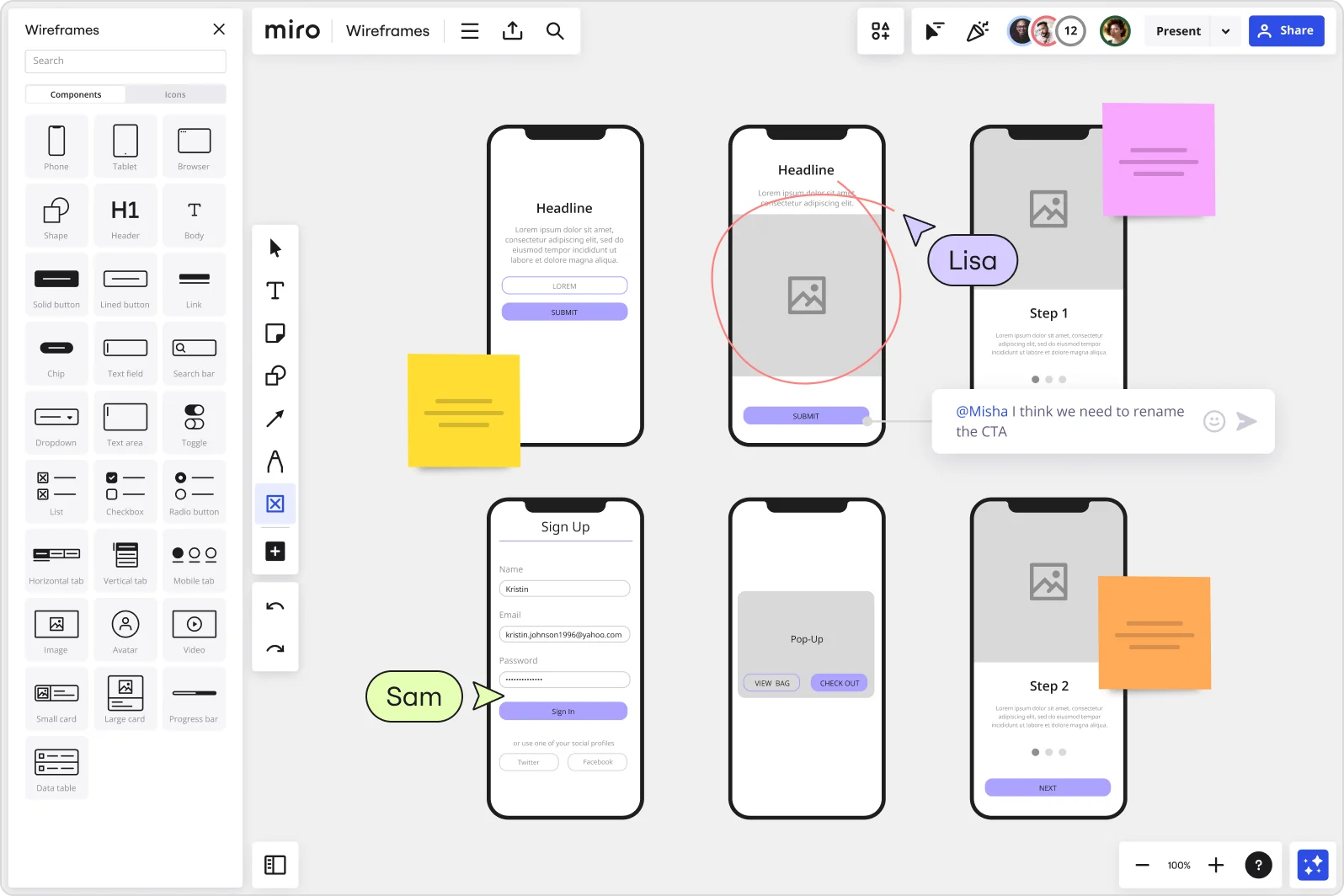
Ahorra tiempo creando wireframes
Las plantillas de wireframes y la biblioteca de UI de Miro te ayudan a crear prototipos de páginas web y pantallas de productos en minutos. No necesitas experiencia en diseño.

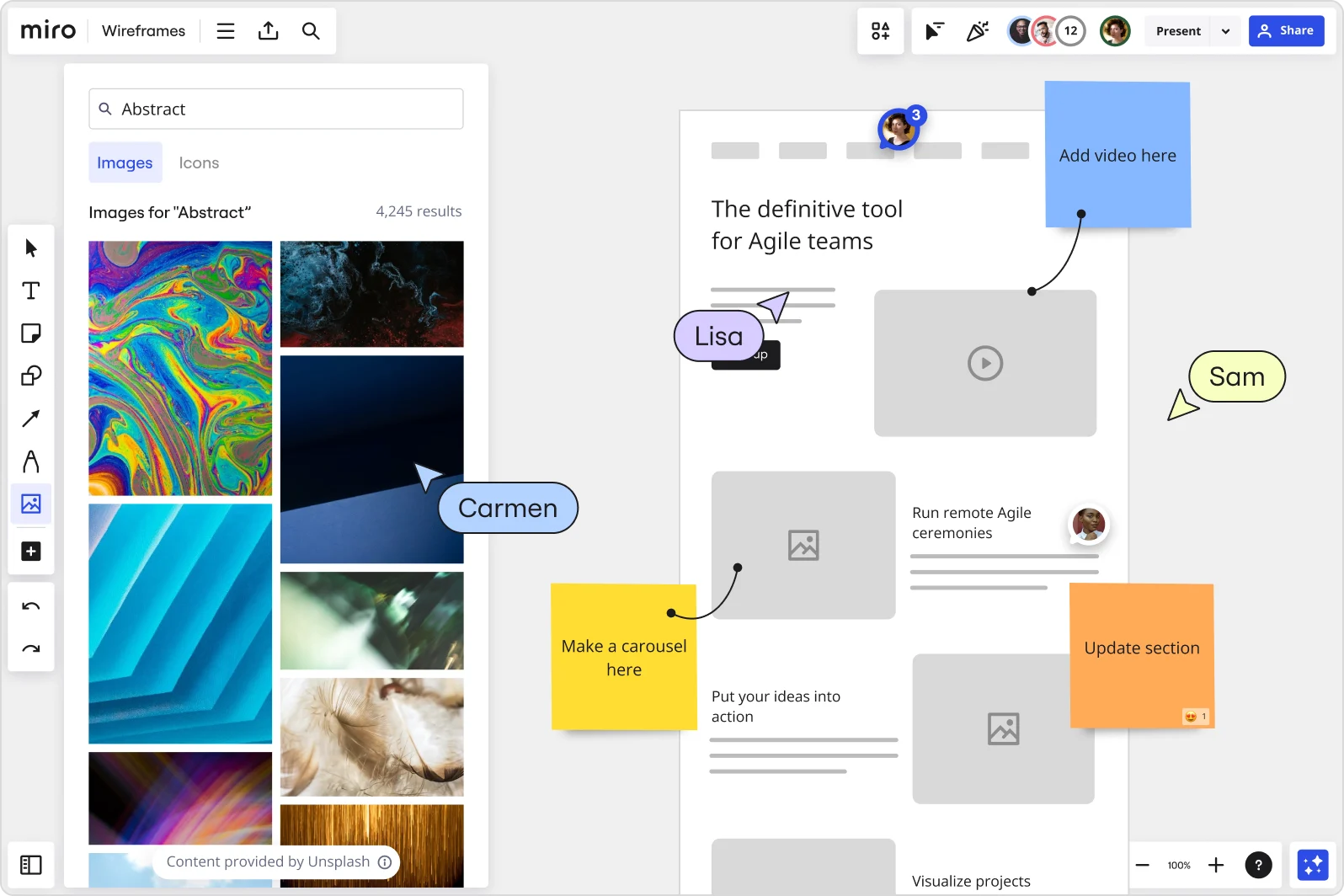
Mejora tus wireframes con integraciones
Utiliza las integraciones de Miro con Icon Finder y Unsplash para crear wireframes claros y completos de aplicaciones y sitios web.

Creación de wireframes en tiempo real
Construye wireframes en línea en tiempo real con tu equipo, o planifica tu wireframe con antelación y colabora en él cuando estés preparado.

Por qué las personas eligen Miro para crear wireframes

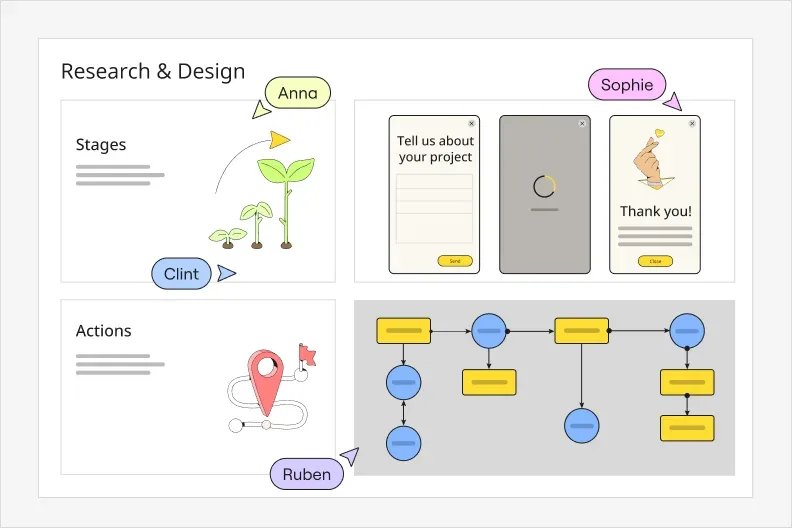
Dónde se produce la innovación
Diseña tu visión e itera rápidamente con herramientas intuitivas y un lienzo infinito para la exploración. El creador de wireframes de Miro es flexible y permite a los equipos crear cualquier tipo de wireframe que necesiten.

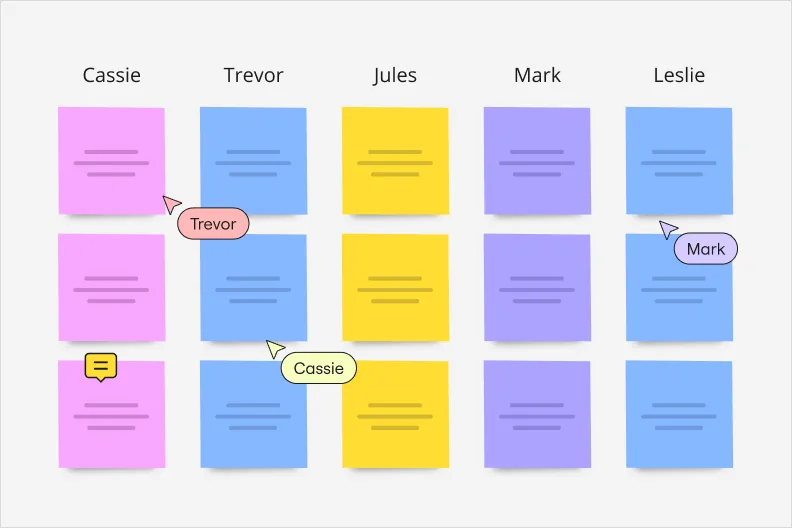
Facilita que las partes interesadas compartan sus opiniones
Trabaja en wireframes, compártelos cuando estén listos y recopila los comentarios de todas las partes interesadas en tiempo real o de forma asincrónica en un único tablero. Los equipos pueden utilizar stickers y emojis para mostrar su agradecimiento y evaluar tu trabajo.

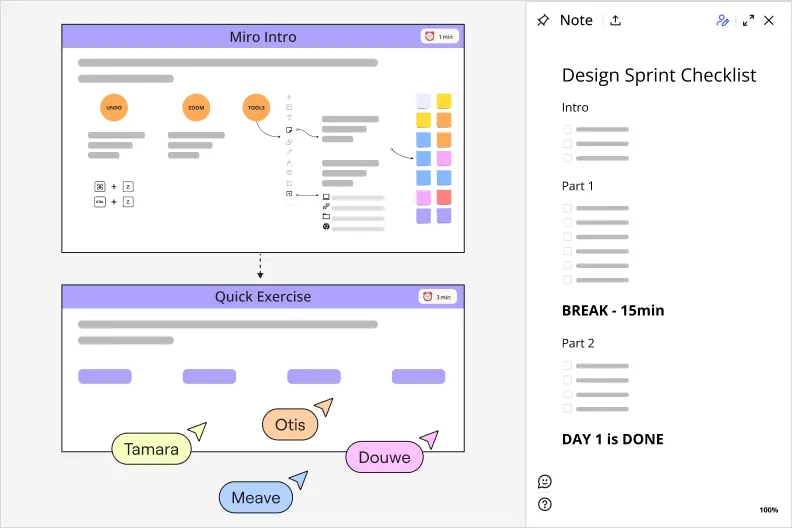
Añade tus mesas de trabajo de Adobe XD
Simplifica la colaboración en el diseño añadiendo mesas de trabajo de Adobe XD a los tableros de Miro. Para una iteración más rápida, captura y añade referencias o reutiliza páginas web existentes y pantallas de productos en tu tablero de wireframe.

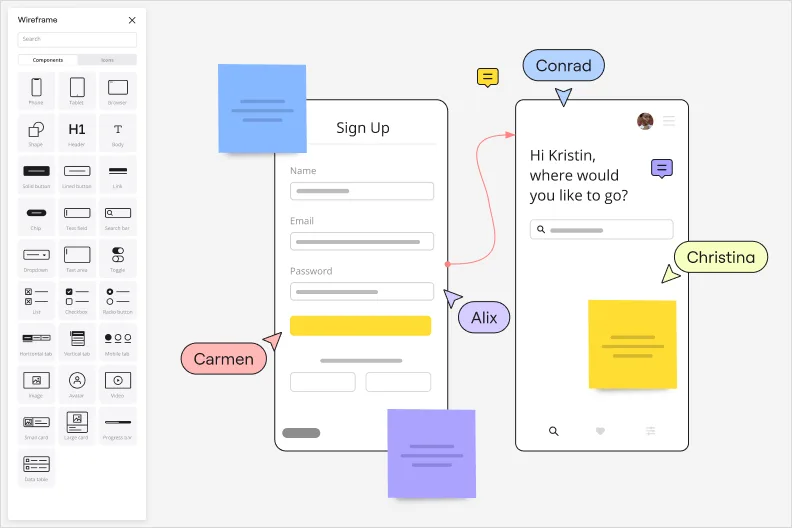
Marcos, líneas de conexión y enlaces
Utiliza marcos para mostrar una variedad de pantallas web o de producto. Conéctalas con flechas y utiliza la función de Enlace a para ilustrar los flujos de trabajo del usuario.
Páginas relacionadas
Plantillas relacionadas








Ayudar a las empresas más innovadoras del mundo a colaborar mejor, cada día
"Con Miro, pasamos del resumen del proyecto al lanzamiento al mercado en 10 meses. Eso suele llevar 3 años en PepsiCo".
Caroline de Diego
Senior Manager, Global Design & Marketing Innovation en PepsiCo


"Reunir a todos para planificar en Miro significa que las iniciativas más impactantes se producirán en el momento adecuado".
Lucy Starling
Product Operations Lead at Asos

"El equipo se integró en 10 minutos para usar Miro en los talleres. Conseguir que nuestra organización adoptara este producto fue una decisión obvia."
Konrad Grzegory
Agile Transformation Lead en CD PROJEKT RED

"Las plantillas de Miro nos ayudaron a pasar de cero a un plan completo donde mapeamos actividades, ideas y dependencias."
Marc Zukerman
Senior Director of Project Management en Hearst

"Miro permite que todos nuestros equipos se alineen con ciertas herramientas y modelos: trabajan de manera independiente y crean productos que realmente satisfacen las necesidades de nuestros clientes."
Luke Pittar
Sustainability Innovation & Design Coach en The Warehouse Group

"Para ser verdaderamente innovadores, todos deben tener voz y deben poder iterar sobre las ideas de los demás. Miro ha hecho eso posible para nosotros."
Brian Chiccotelli
Learning Experience Designer en HP

Preguntas frecuentes sobre la herramienta Wireframe
¿Es gratis la herramienta wireframe de Miro?
Sí, la herramienta de wireframes de Miro es 100% gratuita. Después de registrarte en Miro, puedes añadir la plantilla del wireframe de la aplicación o del sitio web a tu tablero desde el selector de plantillas o utilizar formas para crear tu propio wireframe desde cero. Después, invita a tu tablero a todos los miembros del equipo que quieras y empieza a colaborar de forma gratuita.
¿Cuál es la diferencia entre el wireframe de una aplicación y el de un sitio web?
La principal diferencia a la hora de crear un wireframe de una aplicación o de un sitio web se encuentra en el formato. Los wireframes de apps se hacen sobre todo con conjuntos de texto y cuadros de imagen más pequeños, ya que los dispositivos móviles suelen tener pantallas más pequeñas y una experiencia de usuario diferente. Al crear un wireframe de un sitio web, tienes más libertad a la hora de pensar en estos elementos. Los flujos de usuario también cambian en consecuencia. Con Miro, puedes crear fácilmente un wireframe de app o sitio web desde cero utilizando nuestra biblioteca de interfaz de usuario.