قالب المخطّط التّدفّقي للموقع الإلكتروني
قم بتنظيم محتوى موقعك الإلكتروني وتوضيحه باستخدام قالب المخطّط التّدفّقي للموقع الإلكتروني. أنشئ تجاربَ تركّز على المستخدم وقم بجذب العملاء باستمرار.
Trusted by 65M+ users and leading companies
نبذة عن قالب المخطّط التّدفّقي للموقع الإلكتروني
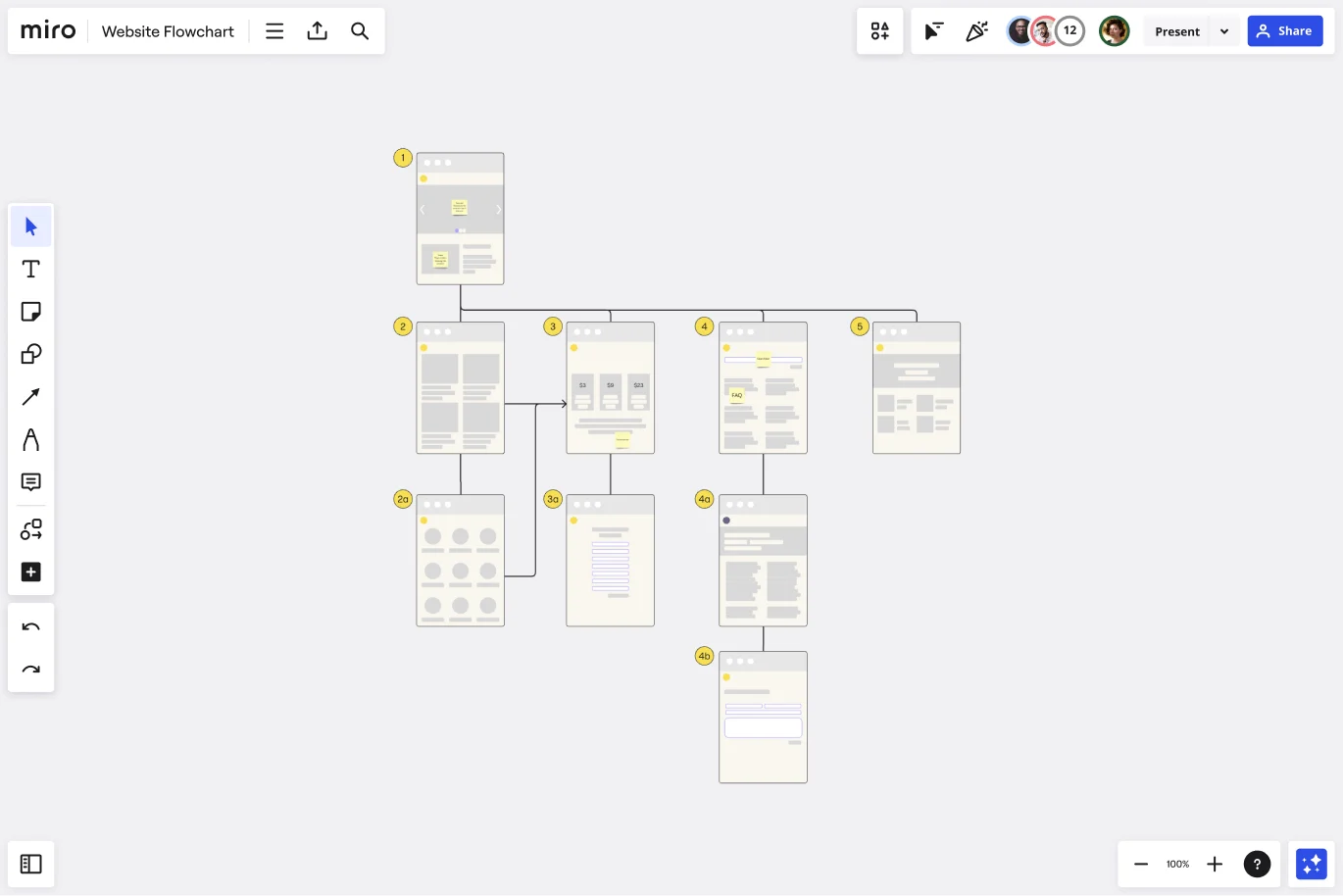
يرسم المخطّط التّدفّقي للموقع الإلكتروني (المعروف أيضًا باسم خريطة الموقع) الهيكل والتشعّب لأي موقع إلكتروني حالي أو مستقبلي.
تجعلخريطة الموقع أو المخطّط التّدفّقي المنظّمان بشكل جيّد من السّهل البحث في موقعك الإلكتروني. من النّاحية المثاليّة يجب أن يوفر كل جزء من المحتوى للمستخدمين نتائج بحث دقيقة، استنادًا إلى الكلمات الرئيسية المرتبطة بمحتوى الموقع الالكتروني الخاص بك.
يمكن لفِرق الإنتاج وتجربة المستخدم والمحتوى استخدام المخطّطات التّدفّقية أو خرائط الموقع لفهم كل ما وَرَدَ في الموقع الإلكتروني، والتّخطيط لإضافة محتوى أو إعادة هيكلته لتحسين تجربة مستخدم الموقع الإلكتروني.
تابع القراءة لمعرفة المزيد حول المخطّطات التّدفّقية للمواقع الإلكترونيّة.
ما المقصود بالمخطّط التّدفّقي للموقع الإلكتروني؟
يمكن استخدام المخطّط التّدفّقي للموقع الإلكتروني كأداة تخطيط للمساعدة في تنظيم المحتوى الحالي وتوضيحه، والتخلّص من المحتوى غير الضروري أو المُكرَّر. كما يمكن أن يساعد المخطّط التّدفّقي فريقك في تحديد الثّغرات المعرفيّة للمحتوى المستقبلي.
تساعدك المخطّطات التّدفّقية للموقع الإلكتروني في التّركيز على المستخدم وعلى أهدافك عند العمل على مشاريع الموقع الإلكتروني، بدءاً من عمليّات إطلاق الموقع الإلكتروني حتى عمليّات التّدقيق أو إعادة التّصميم.
من النّاحية المثاليّة، يجب ألا يشعر المستخدمون بالارتباك عند تصفّح موقعك الإلكتروني (سواء كانت هذه المرة هي الأولى أو كانت زيارة مكرّرة)، أو عند التّفاعل مع المحتوى الخاص بك. تساعدك المخطّطات التّدفّقية للموقع الإلكتروني في تحديد مناطق الاحتكاك أو نقاط النهاية المسدودة عبر تدفّقات المستخدمين.
إنشاء المخطّط التّدفّقي الخاص بك
من السّهل إنشاء المخطّط التّدفّقي للموقع الالكتروني الخاص بك. أداة اللّوحة البيضاء من منصّة Miro هي المخطّط الأمثل لإنشاء المخطّطات التّدفّقية ومشاركتها. ابدأ بتحديد قالب المخطّط التّدفّقي للموقع الإلكتروني، ثم اتبع الخطوات الآتية لإنشاء المخطّط الخاص بك.
1. وضّح الغرض من موقعك الإلكتروني وأهدافه
يجب أن تكون المواقع الإلكترونيّة مركّزة وسهلة التصفّح. اطلب من فريقك تحديد الأهداف عالية المستوى لموقعك الإلكتروني والغرض منه على ملاحظات لاصقة. يمكن تقسيمها إلى أهداف محدّدة ومُرمَّزة بالألوان لكل صفحة ويب. يجب أن تساعدك خريطة الموقع في تحديد ما إذا كانت كل صفحة على الموقع الالكتروني الخاص بك تعزّز أهدافك حقًا.
2. أضف الإطارات السّلكية للموقع الإلكتروني واضبط تدفّق موقعك
يمكنك إنشاء المخطّط التّدفّقي لموقعك الإلكتروني بالاستناد إلى الإطار السّلكي للموقع الإلكتروني، أو إنشاء نموذج سريع باستخدام الأشكال والصّور الموجودة في مكتبتنا. احرص على أن ما تقوم بإنشائه يُظهر تجربة المستخدم بدقّة ويشير إلى اتّجاه التّدفّق باستخدام الأسهم.
3. حدّد المحتوى المكرَّر وقم بالإشارة إليه للمراجعة
استخدم الملصقات الرقميّة على كل صفحة ويب لرسم خريطة لتدفّق المستخدم أو ترتيب أهمّية كل موقع إلكتروني من أعلى إلى أدنى مستوى ممكن. ضع علامة على المحتوى المكرَّر برموز ذات صلة مثل الرّموز التعبيريّة (إيموجي) لتمييز المعلومات المتضاربة المحتملة أو الصفحات التي لا تفعّل التحويل.
4. قم بتبسيط مسار التّحويل الخاص بك
بعد الانتهاء من إضافة الصّفحات الجديدة اللّازمة إلى خريطة موقعك، حدّد أي خطوات مكرَّرة يجب على المستخدم اتّخاذها لإكمال التّسجيل أو الشّراء، وقم بدمجها. كلما قلّ عدد الخطوات، كلما أسرع المستخدم المحتمَل في التّحويل. في هذه الخطوة، سيكون من المفيد كذلك إنشاء خريطة نقطة اتّصال العميل.
5. شارك خريطة موقعك عبر وظائف متعدّدة
يشارك كثير من الأشخاص في عمليّات إطلاق المواقع الإلكترونيّة أو عمليّات التّدقيق أو إعادة التّصميم: بداية من مصمّمي الويب ومدراء المشاريع والمطوّرين وحتى مؤلّفي الإعلانات ومسؤولي المبيعات والتّسويق (على الأقل!). لمواءمة الجميع مع أهداف وتقدّم مشروع موقعك الإلكتروني، اجعل المخطّط التّدفّقي مرئيّاً ويمكن للجميع الوصول إليه بسهولة.
ما سبب استخدام المخطّط التّدفّقي للموقع الإلكتروني؟
يمكن أن تساعد خريطة الموقع فِرَق الإنتاج أو تجربة المستخدم أو المحتوى كما يلي:
توضيح موضوعات المحتوى أو نقاط التّركيز حتى يفهم المستخدم منتجاتك وخدماتك
تقليل الرّوابط المعطّلة عبر موقعك الإلكتروني
تبسيط مسار التّحويل لتقليل عدد الخطوات التي يتّخذها المستخدم قبل التّحويل
الحفاظ على تصنيفات أعلى لمحرّك البحث من خلال التّخطيط لتحديث المحتوى بانتظام للحفاظ على ميزة تنافسيّة
بدء عمل أو مبادرة جديدة، خاصّة وأن خرائط المواقع تساعد على اكتشاف المحتوى بشكل أسرع
التّشجيع على المداخلات والتّعاون عبر الفِرَق ذات المهام المتعدّدة، للمواكبة مع تطوّر احتياجات المستخدمين والموقع الإلكتروني أو بنية المحتوى
استخدم المخطّط التّدفّقي لموقعك الإلكتروني كوسيلة تتبّع لمشروع تصميم الويب أيضاً. راقب عناصر الموقع الإلكتروني النهائية، والمجالات التي تحتاج إلى تطوير، والتقدّم الذي أحرزه فريقك.
كيف يمكنك إنشاء مخطّط انسيابي لموقع إلكتروني؟
هناك العديد من الطُّرق لإنشاء مخطّط انسيابي للموقع الإلكتروني، ولكن تتضمّن بعضُ أفضل الممارسات إجراءَ أبحاث عن المستخدم لفهم مواضع الشّكوى لدى العميل، والتّعاون مع الفِرق الأخرى مثل فِرق التّصميم والمنتج والتّطوير لتقييم ما هو ممكن وما هو غير ممكن. أخيرًا، اختبر نماذجك الأوّلية، للتّأكد من أن المخطّط الانسيابي للموقع الإلكتروني الخاص بك جيّد وسهل بالنّسبة للمستخدم وسيحقّق أهداف شركتك.
ابدأ باستخدام هذا القالب الآن.
قالب المخطّط التّنظيمي للمشروع
: يعمل بشكل أفضل مع
Project Management, Documentation, Org Charts
عندما تبدأ بمشروع طويل ومعقَّد، ستواجه حتمًا عقبات وصعوبات. من المهمّ أن يكون المخطّط التّنظيمي لمشروعك في متناول اليد للتغلُّب على تلك التّحدّيات. المخطّط التّنظيمي للمشروع هو مخطَّط مرئي يوضّح من الذي سيكون في فريقك وما الدّور الذي يؤدّيه في مشروع معيّن. يعمل على توثيق هيكل تنظيم المشروع، والتّسلسل الهرمي لأعضاء الفريق، والعلاقات بين الموظّفين. المخطّطات التّنظيمية للمشروع هي أدوات مفيدة لتوضيح الدّور الذي يقوم به كلّ فرد، وضمان الدّعم وتحديد التوقُّعات للمجموعة.
قالب خريطة نقطة التواصل مع العميل
: يعمل بشكل أفضل مع
Desk Research, Product Management, Mapping
اجذب العملاء المخلصين وحافظ عليهم، من خلال البدء في فهمهم حقًا— فهمِ مواضع الشكوى لديهم ورغباتهم واحتياجاتهم. تساعدك خريطة نقطة التواصل مع العميل على اكتساب هذا الفهم من خلال تصور المسار الذي يتبعه عملاؤك، بدءًا من الاشتراك في خدمة، إلى استخدام موقعك، إلى شراء منتجك. ولأنه لا يوجد عميلان متشابهان تمامًا، تتيح لك خريطة رحلة العميل (CJM) تخطيط مسارات متعددة عبر منتجك. ستتمكن قريبًا من توقع هذه المسارات وإرضاء عملائك في كل خطوة.
قالب مخطَّط UML Sequence
: يعمل بشكل أفضل مع
Software Development, Mapping, Diagrams
قم بتحليل وعرض كيفية تفاعل الكيانات الخارجية مع نظامك باستخدام مخطَّط تسلسل. احصل على نظرة شاملة على عمليّات العمل ووظائف الأعمال وتفاعلات العملاء باستخدام هذا المخطَّط. قم أيضاً بتحديد أي مشاكل محتملة في وقت مبكر وحلِّها قبل التّنفيذ.
قالب صانع النّشرة
: يعمل بشكل أفضل مع
Design, Marketing
سواء أكانت حفلة لعميل أو فعاليّة لجهة غير ربحيّة بهدف جمع التّبرعات، فعّالياتك بحاجة إلى عنصر رئيسيّ لتحقّق نجاحًا ساحقًا: وهو حضور الأشخاص. ذلك يُعتَبَر تعزيزه جزءاً مهمّاً من عمليّة التّخطيط— وتمثّل عملية إنشاء النّشرة وإرسالها الخطوةَ الأولى. ستجذب هذه الملفّات المكوّنة من صفحة واحدة انتباه ضيوفك، وتمنحهم التّفاصيل الرئيسيّة، مثل الوقت والتّاريخ والموقع (وما إذا كانت فعّالية لجمع التّبرعات، ومن هي الجهة المستفيدة). يساعدك هذا القالب في وضع نصٍّ وتخصيص تصميم النّشرة.
قالب مخطّط بيرت (PERT)
: يعمل بشكل أفضل مع
Mapping, Diagrams, Project Planning
يُستخدم مخطّط بيرت (PERT)وهو اختصار لـ: تقنية تقييم البرنامج ومراجعته، لتخطيط المشاريع بشكل فعّال. يساعدك في تحديد جدول زمني واضح، والتّخطيط للمهام والتّبعيّات، وتحديد المسار الحرج.
قالب الرّسم البياني الدّائري
: يعمل بشكل أفضل مع
Education, Operations
الرّسوم البيانيّة الدّائريّة طريقةٌ ممتازة لعرض العلاقات بين مجموعات البيانات بشكل بياني، حيث يُمكنك مقارنة المعلومات بسرعة ورؤية التّباين على الفور. يستخدم المحترفون في العديد من المجالات الرّسوم البيانيّة الدّائريّة لدعم عروضهم التّقديميّة وإثراء سرد قصصهم، كونها واحدة من أكثر المخطّطات البيانيّة استخداماً.