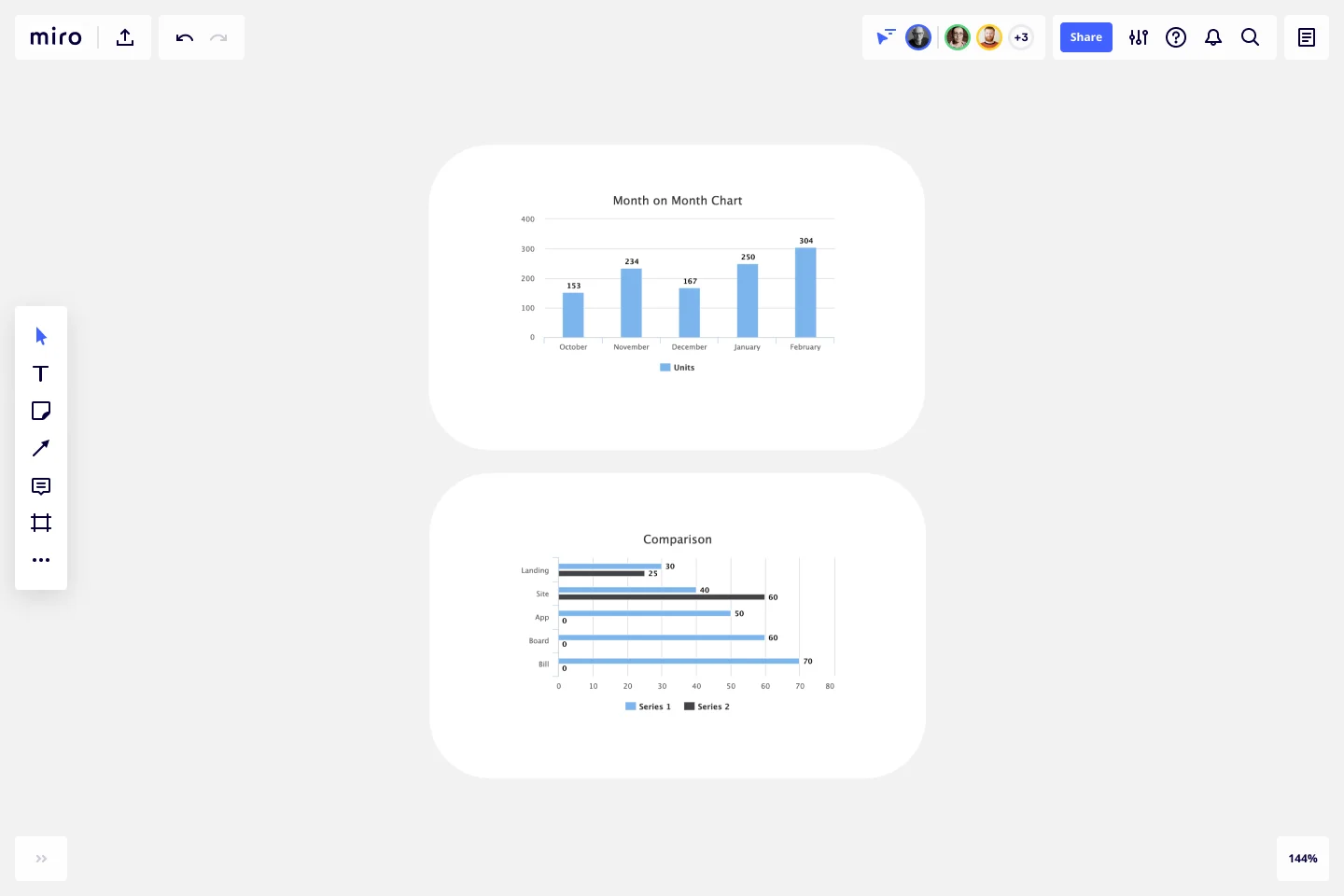
막대 그래프 템플릿
다양한 유형의 범주 및 데이터셋을 시각적으로 비교합니다.
Trusted by 65M+ users and leading companies
막대 그래프 템플릿 소개
막대 그래프 템플릿에는 데이터가 범주별로 표시되고 길이가 다른 직사각형 막대가 세로 또는 가로로 표시됩니다. 프레젠테이션과 보고서를 보다 흥미롭고 읽기 쉽게 만드는 좋은 방법입니다.
막대 그래프 템플릿이란 무엇인가요?
막대 그래프 템플릿은 서로 다른 범주의 데이터를 비교하며, 세로 또는 가로로 배치된 직사각형 막대로 구성됩니다. 이러한 종류의 그래프는 여러 데이터 세트의 추세를 비교하거나 표시하는 데 이상적입니다.
막대 그래프 템플릿을 사용하는 시점
막대 그래프(일반적으로 막대 차트라고도 함)는 서로 다른 데이터 집합을 비교하거나 시간에 따른 추세를 추적할 수 있는 편리한 방법입니다. 막대 그래프를 사용하는 또 다른 방법은 단순히 데이터를 서로 비교하는 것입니다.
모든 산업의 많은 전문가들은 데이터를 제시하면서 스토리텔링을 지원하고 이해를 높이기 위해 막대 그래프를 사용합니다. 이것은 시각적으로 데이터 비교를 보여주는 가장 쉽고 빠른 방법 중 하나입니다.
막대 그래프를 만드는 방법
Miro에서 미리 만든 템플릿을 사용하거나 처음부터 다시 그려서 막대 그래프를 쉽게 만들 수 있습니다. Miro의 광범위한 다이어그램 작성 기능은 누구나 쉽게 막대 그래프를 만들고 공유할 수 있는 완벽한 막대 그래프 작성기입니다.
기성 템플릿을 사용하여 막대 그래프를 만드는 방법은 다음과 같습니다.
막대 그래프 템플릿 선택
막대 그래프를 두 번 클릭하고 각 열에 데이터를 추가합니다. 이때 백분율이 아닌 실제 숫자를 더해야 합니다.
제목, 범례 및 설명을 편집합니다.
막대 그래프를 설정한 후 원하는 대로 모양을 편집하고 색을 변경할 수 있습니다.
막대 그래프를 처음부터 만드는 방법:
툴바에서 '차트'를 클릭합니다.
대상을 선택합니다(이 경우 막대 그래프).
막대 그래프를 두 번 클릭합니다. 팝업 창이 나타날 것입니다.
데이터를 추가합니다.
Miro에서는 막대 그래프의 값을 편집할 수 있으며 색상이 자동으로 선택됩니다.
간단한 막대 그래프 예제
주어진 한 영화관에서 어떤 영화가 가장 많은 관객을 동원했는지 분석하고 있다고 상상해 보세요. 막대 그래프의 x축(수평)에 각 동영상을 추가할 수 있습니다. y축에는 영화관에 다녀온 사람(수직축)을 추가할 수 있습니다.
각 영화마다 몇 명이 참석했는지 세어보면 막대그래프에서 어떤 영화가 가장 많이 참석했는지 한눈에 알 수 있습니다.
막대 그래프는 어떻게 만드나요?
막대 그래프는 세로 또는 가로로 표시된 직사각형 막대로 구성됩니다. 가로축에는 분석하고자 하는 기간이나 카테고리나 이름을 추가하고, 세로축에는 측정할 수량을 추가합니다. 세로 막대 그래프 또는 가로 막대 그래프로 사용할 수 있도록 축을 전환할 수도 있습니다. Miro는 사용하기 쉽고 팀과 공유할 수 있는 광범위한 다이어그램 기능을 갖춘 완벽한 막대 그래프 생성기입니다. 직접 시험해 보고 템플릿이 효과 있는지 확인해 보세요.
지금 바로 이 템플릿으로 시작해 보세요.
전략 계획 템플릿
다음에 경우 적합합니다:
Strategic Planning, Leadership, Project Planning
목표를 정의하고 목표를 달성하기 위해 취해야하는 단계를 파악해야 할 때 전략 계획 템플릿이 도움이 될 것입니다. 전략 계획 템플릿은 여러분의 현재 상황을 평가하고, 미래를 위한 목표를 결정하고, 목표에 도달하는데 도움을 주는 계획을 수립하는 훈련을 통해 여러분을 안내합니다. 일반적으로 전략은 무언가를 하는 목표나 이유를 고려하는 반면 계획은 특정 목표를 달성하기 위해 취하는 특정 행동입니다. 그러나 전략 계획을 통해 여러분은 두 가지를 동시에 고려합니다.
마일스트론 차트 템플릿
다음에 경우 적합합니다:
Project Management, Strategic Planning, Project Planning
팀이 대규모 프로젝트에서 협업하는 경우 많은 작업과 여러 일정을 추적하는 것이 어려울 수 있습니다. 그렇기 때문에 이정표 차트가 필요합니다. 이러한 중요한 프로젝트 이벤트의 시각적 표현을 통해 팀은 일정에 맞춰 목표를 달성하는 것을 쉽게 할 수 있습니다. 또한 주요 마일스톤을 결정하고, 템플릿을 사용하여 마일스톤 차트를 만들고, 각 마일스톤에 필요한 주요 날짜와 결과물을 정의하기만 하면 됩니다.
애자일 로드맵 템플릿
다음에 경우 적합합니다:
Agile Methodology, Roadmaps, Agile Workflows
애자일을 올바르게 구현하기 위해서는 스프린트와 스탠드업만큼이나 로드맵이 중요합니다. 본 템플릿을 사용해 프로젝트 팀과 협력하여 애자일 로드맵을 생성하고, 수정하고 전달하세요.
임팩트 매핑 템플릿
다음에 경우 적합합니다:
Agile Methodology, Mapping, Agile Workflows
제품을 만들고 제품을 배송할 때 (아, 그리고 그 사이에 있는 모든 것) 조직적이고 업무를 수행하는 것보다 더 중요한 것은 없습니다. 임팩트 매핑은 이를 위한 훌륭한 방법입니다. 이 신뢰할 수 있는 제품 계획 기술은 모든 목표와 목적에 도달하는 데 필요한 단계를 그래픽으로 표현하여 팀 동료들과 명확하게 소통하고, 비즈니스 목표를 조정하고, 더 나은 로드맵을 구축할 수 있도록 합니다. 당사의 템플릿은 모든 유형의 프로젝트 계획에 대한 임팩트 매핑을 수행하는 데 도움이 됩니다.
작업 분류 체계 템플릿
다음에 경우 적합합니다:
Project Management, Mapping, Workflows
작업 분류 기능은 프로젝트를 완료하기 위해 수행할 모든 것을 나열하는 프로젝트 관리 도구입니다. 이는 이러한 작업을 여러 수준으로 구성하고 각 요소를 그래픽으로 표시합니다. 작업 분류 생성은 결과물 기반 접근 방식입니다. 즉, 이는 작업을 완료하기 위해 생성하는 결과물에 대한 세부 프로젝트 계획을 갖게 된다는 뜻입니다. 팀의 작업을 보다 관리하기 쉽게 하기 위해 이를 더 작고 잘 정의된 요소로 분류해야 할 때 작업 분류 체계를 작성하세요.
프로젝트 조직도 템플릿
다음에 경우 적합합니다:
Project Management, Documentation, Org Charts
길고 복잡한 프로젝트를 수행할 때 분명히 장애물과 돌발사항들이 있을 것입니다. 이러한 과제를 해결하려면 프로젝트 조직도를 준비해야 합니다. 프로젝트 조직도는 팀에 속한 사람과 해당 팀이 특정 프로젝트에서 수행하는 역할을 보여주는 시각적 다이어그램입니다. 프로젝트 조직의 구조, 팀 구성원 간의 계층 및 직원 간의 관계를 문서화합니다. 프로젝트 조직 차트는 누가 무엇을 하는지 명확히 하고, 구매력을 확보하며, 그룹에 대한 기대치를 설정하는 데 유용한 도구입니다.