모바일 앱 와이어프레임 템플릿
흥미로운 모바일 경험을 설계하고 앱 개발 프로세스를 간소화하세요. 모바일 앱 와이어프레임 템플릿 컬렉션으로 가능합니다. Miro의 직관적인 도구와 무한 캔버스를 사용해 레이아웃을 계획하고 사용자 흐름을 매핑하며 팀과 실시간으로 협업할 수 있습니다. 모바일 와이어프레임 예제와 템플릿을 통해 앱 아이디어를 구체화하고 빠르게 반복하세요.
10 팀의 템플릿
온라인 스케치 템플릿
5 좋아요879 사용
온라인 스케치 템플릿
유망한 아이디어를 본격적으로 추진하기 전에, 전체적인 관점에서 그것이 어떻게 기능하는지, 그리고 목표에 얼마나 잘 부합하는지 살펴보세요. 스케치는 바로 그런 일을 해냅니다. 이 템플릿은 웹 페이지와 모바일 앱 스케치부터 로고 디자인, 이벤트 계획에 이르기까지 초기 프로토타이핑 단계에서 강력한 원격 협업 도구를 제공합니다. 이후 팀과 스케치를 쉽게 공유하고, 각 스케치 단계를 저장하여 수정하거나 발전시킬 수 있습니다.
로우 피델리티 프로토타입 템플릿
8 좋아요581 사용
로우 피델리티 프로토타입 템플릿
저해상도 프로토타입은 제품이나 서비스의 실용적인 초기 비전을 제공합니다. 이러한 단순한 프로토타입은 최종 제품과 몇 가지 기능만 공유합니다. 광범위한 개념을 테스트하고 아이디어를 검증하는 데 가장 적합합니다. 저해상도 프로토타입은 제품 및 UX 팀이 신속한 반복과 사용자 테스트에 초점을 맞춰 향후 디자인에 정보를 제공하고, 제품이나 서비스 기능을 연구하는 데 도움을 줍니다. 스케치 및 콘텐츠, 메뉴, 사용자 흐름을 매핑하는 데 초점을 맞추어 디자이너뿐만 아니라 비디자이너도 디자인과 아이디어 도출 과정에 참여할 수 있게 합니다. 연결된 상호작용 화면을 제작하는 대신, 저해상도 프로토타입은 사용자 요구, 디자이너의 비전, 이해관계자 목표의 일치에 대한 인사이트에 중점을 둡니다.
앱 와이어프레임 템플릿
11 좋아요500 사용
앱 와이어프레임 템플릿
앱을 만들 준비가 되셨나요? 그 기능과 사용자가 어떻게 상호작용할지 상상하는 것에 그치지 말고 와이어프레임을 통해 확인해보세요. 와이어프레임은 각 화면의 기본 레이아웃을 생성하는 기법입니다. 가능한 한 초기에 와이어프레임 작업을 진행하면, 각 화면이 무엇을 수행할 것인지 이해하고 중요한 이해관계자들의 지지를 얻을 수 있습니다. 그리고 이는 디자인과 콘텐츠를 추가하기 전에 시간을 절약해주며 비용 절감 효과가 있습니다. 사용자의 여정을 중심으로 생각한다면, 더 매력적이고 성공적인 경험을 전달할 수 있습니다.
스크린 플로우 템플릿
10 좋아요329 사용
스크린 플로우 템플릿
스크린 플로(또는 와이어플로)는 와이어프레임과 플로차트를 결합한 다중 화면 레이아웃을 제공합니다. 그 결과는 사용자가 각 화면에서 보는 것과 그것이 제품 또는 서비스 사용자에게 어떻게 의사 결정에 영향을 미치는지 매핑하는 종합적 흐름이 됩니다. 고객이 무엇을 보고 있는지를 시각적으로 생각함으로써 내부 팀이나 이해관계자, 클라이언트와 의사 결정에 대해 소통할 수 있습니다. 스크린 플로를 사용하여 처음부터 끝까지 사용자 경험을 원활하고 불편함 없이 만드는 새로운 기회를 찾을 수도 있습니다.
AI 프로토타입 템플릿
4 좋아요144 사용AI로 프로세스 가속
AI 프로토타입 템플릿
프로토타입은 제품의 구조, 사용자 흐름 및 탐색 세부사항(버튼 및 메뉴와 같은)을 정의하는 라이브 목업으로, 시각적 디자인과 같은 최종 사항을 확정하지 않고도 사용할 수 있습니다. 프로토타이핑을 통해 사용자가 제품이나 서비스를 어떻게 경험할지 시뮬레이션하고, 사용자 컨텍스트 및 작업 흐름을 설계하며, 페르소나 이해를 위한 시나리오를 생성하고, 제품에 대한 피드백을 수집할 수 있습니다. 프로토타입을 사용하면 초기에 장애물을 발견하여 비용을 절감할 수 있습니다. 일반적으로 프로토타입은 화살표나 링크로 연결된 여러 화면이나 아트보드를 포함하고 있습니다.
iPhone 앱 템플릿
3 좋아요144 사용
iPhone 앱 템플릿
전 세계의 스마트폰 사용자 중 놀라운 비율이 아이폰을 선택했으며, 기존 및 잠재 고객 중 일부도 포함되어 있습니다. 이들은 앱을 사랑합니다. 하지만 처음부터 아이폰 앱을 설계하고 개발하는 것은 정말로 벅찬 작업이 될 수 있습니다. 하지만 이 템플릿은 그 작업을 쉽게 만들어줍니다. 디자인을 사용자 지정하고, 상호 작용 프로토콜을 만들고, 공동 작업자와 공유하며, 팀으로서 반복 작업을 통해 궁극적으로 고객이 사랑할 아이폰 앱을 개발할 수 있습니다.
모바일 앱 와이어프레임 템플릿
1 좋아요124 사용
모바일 앱 와이어프레임 템플릿
모바일 앱 와이어프레임 템플릿은 아이디어 도출을 한 단계 발전시키는 데 도움을 줍니다. UX 팀을 지원하도록 설계되어 있으며, 모바일 앱 디자인의 기초가 되는 저해상도 와이어프레임을 효과적으로 작성할 수 있게 합니다. 기본 프레임워크를 완성한 후에는 선택한 테마를 한 번의 클릭으로 목업으로 변환할 수 있습니다.
모바일 앱 프로토타입 템플릿
3 좋아요114 사용모바일 앱 프로토타입 템플릿
Miro의 모바일 앱 프로토타입 템플릿은 모바일 앱을 빠르고 효율적으로 디자인할 수 있는 최고의 솔루션입니다. 이 템플릿은 협업과 유연한 프레임워크를 제공하여 아이디어를 현실로 만듭니다.
펫 시팅 앱 와이어프레임 템플릿
4 좋아요99 사용
펫 시팅 앱 와이어프레임 템플릿
다음 앱 디자인 프로젝트를 반려동물 돌봄 앱 와이어프레임 템플릿으로 시작하세요. 이 템플릿은 여러 개의 저해상도 앱 디자인 화면을 포함하고 있어 반려동물 돌봄 앱을 빠르고 쉽게 완성하는 데 필요한 모든 것을 제공합니다.
추적 앱 와이어프레임 템플릿
1 좋아요53 사용
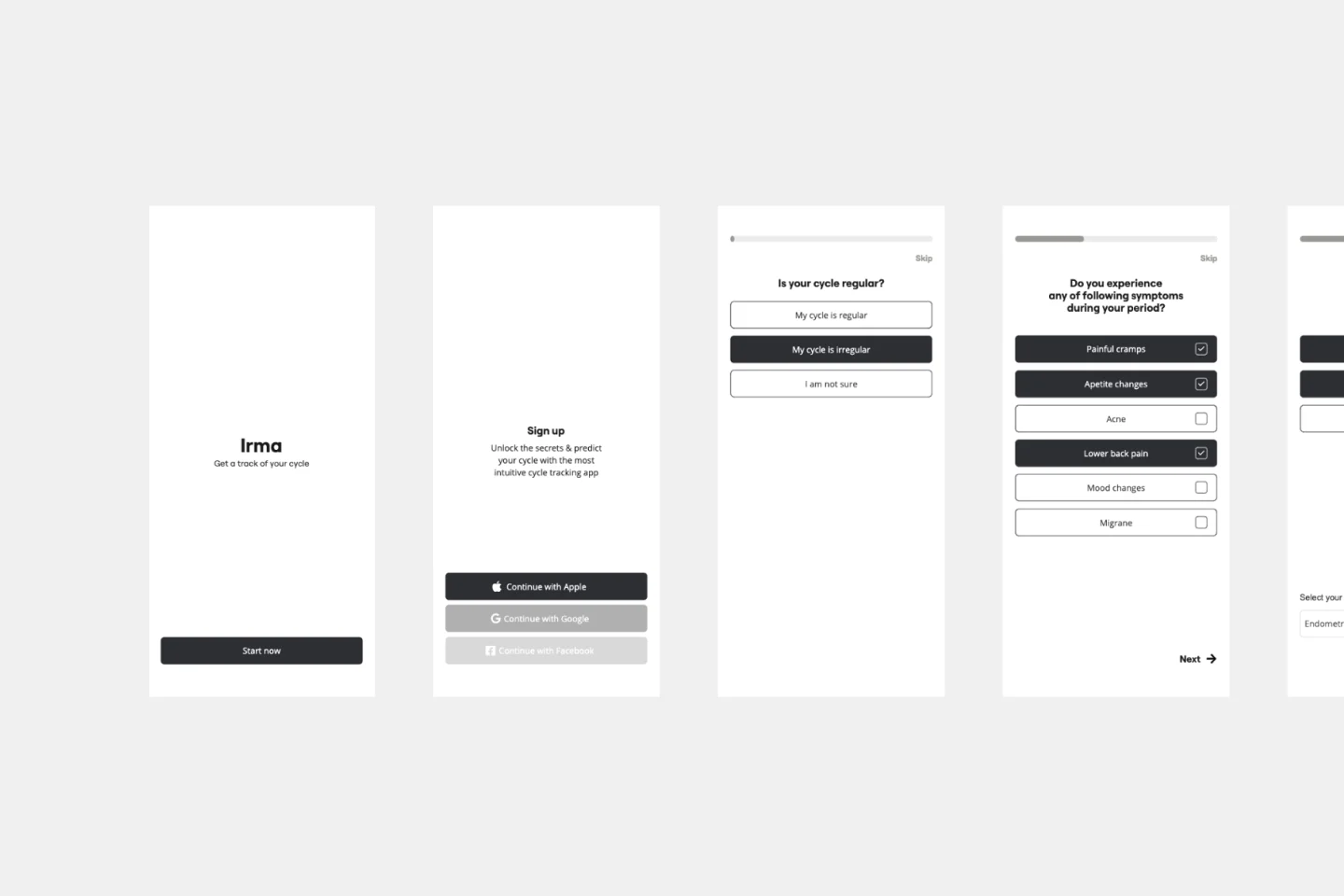
추적 앱 와이어프레임 템플릿
Tracking App Wireframe 템플릿으로 트래킹 앱 디자인 프로젝트를 시작하세요. 미리 디자인된 다양한 앱 화면을 제공하여 생리 주기 추적 앱 와이어프레임을 신속하게 구축할 수 있습니다. 이를 프로토타입으로 전환하거나 그대로 와이어프레임으로 유지하려는 계획이 있든 이 템플릿은 모든 요구를 충족합니다.

더 둘러보기
모바일 앱 와이어프레임 템플릿에 대하여
앱 와이어프레임 템플릿을 사용하여 모바일 앱의 인터페이스 요소를 표시하세요. 제품팀은 모바일 앱의 구조와 기능을 배치할 수 있으며, 사용자 흐름과 요소 간의 상호작용을 보여줄 수 있습니다. Miro의 앱 와이어프레임 템플릿은 처음부터 모바일 앱 레이아웃을 체계적으로 만들어, 디자인 및 앱 개발을 쉽게 관리할 수 있도록 도와줍니다.
모바일 앱 와이어프레임 템플릿 사용 방법
1. 앱 와이어프레임 템플릿 선택
왼쪽 툴바에서 템플릿 라이브러리를 찾아 앱 와이어프레임 템플릿을 선택합니다.
2. 와이어프레임 구성요소를 드래그 앤 드롭하세요
Miro의 직관적인 드래그 앤 드롭 기능으로 보드 위의 와이어프레임을 쉽게 구성할 수 있습니다. 미리 빌드된 구성요소와 아이콘을 제공하는 강력한 와이어프레임 라이브러리를 사용해 앱 와이어프레임에 기능성과 시각적 효과를 더하세요.
3. 아이디어 도출 및 공동 제작
실시간 또는 비동기적으로 협업을 진행하며, 보드에 팀원을 초대하세요. 댓글로 피드백을 즉시 요청하고, 이해관계자를 태그해 디자인을 간편히 반복 작업하며 개선할 수 있습니다.
4. 앱 와이어프레임 공유
앱 와이어프레임을 완성한 후, PNG 또는 PDF로 내보내거나 보드 링크를 공유하여 다른 사람들이 와이어프레임을 보고 협업할 수 있도록 하세요.
Miro가 모바일 앱 와이어프레임 제작을 돕는 방법
팀과 함께 와이어프레임 앱을 만드는 데 도움이 필요하신가요? 다음은 그 절차입니다:
1단계: 앱의 흐름 정의하기
앱 워크플로에서 가장 중요한 단계들을 기록하세요. 각 단계에 대한 주요 액션을 나열하세요. 모바일 애플리케이션의 목표를 명확히 하세요. 와이어프레임을 시작하기 전에, 팀과 함께 이 모바일 앱 와이어프레임을 만들어 달성하고자 하는 목표에 대해 논의하세요. 이렇게 하면 사용자 흐름과 경험을 쉽게 매핑할 수 있습니다.
2단계: 앱의 기능 스케치하기
앱 와이어프레임 템플릿의 컴포넌트를 사용하여 각 단계별로 화면에 표시할 기능을 스케치하세요. 추가 컴포넌트와 아이콘이 필요하면 Miro의 와이어프레임 라이브러리를 활용할 수 있습니다. 모바일 앱 사용자들은 일련의 여정을 경험합니다. 각 앱 화면에 제시된 정보를 고려하고, 사용자가 이를 어떻게 상호작용할지를 생각해보세요. 모바일 앱의 화면 크기가 웹페이지보다 작다는 점을 고려하여 콘텐츠를 적절히 배치해야 합니다.
3단계: 문구 추가
앱 디자인에 맞는지 확인하기 위해 실제 콘텐츠를 채워 넣으세요. 일반적으로 실제 콘텐츠를 사용해야 더 나은 피드백을 받을 수 있으므로, 이 단계에서는 단순한 자리 표시자 텍스트 대신 실제 콘텐츠를 사용하는 것이 좋습니다.
4단계: 주석 달기
여러 이해관계자가 참여하므로 모바일 앱 와이어프레임이 스스로 설명한다고 가정하지 마세요. 앱 와이어프레임 작업 중에는 피드백을 쉽게 받고 일관성을 유지할 수 있도록 주석을 달아야 합니다.
다음 혁신을 만드는 데 도움을 줄 앱 와이어프레임 템플릿 예시를 발견하세요.
앱 와이어프레임 템플릿에 대한 FAQ
앱용 와이어프레임 템플릿을 어떻게 만드나요?
우리의 템플릿을 사용하여 모바일 앱 와이어프레임을 만들고 원하는 대로 맞춤화할 수 있습니다. Miro의 무한 캔버스를 사용하여 앱 화면 간의 흐름을 모델링하고 앱 레이아웃을 전반적으로 크게 볼 수 있습니다.
와이어프레임 앱에는 무엇이 포함되어야 하나요?
앱 와이어프레임 템플릿에는 앱 화면의 기본적인 흐름뿐만 아니라 레이아웃 설계와 콘텐츠 배치 등이 포함되어야 합니다. 모바일 앱 와이어프레임에 포함되어야 할 요소에는 로고, 검색 필드, 헤더, 콘텐츠 본문, 버튼, 푸터 등이 있습니다.
앱 와이어프레임 예시에는 어떤 것들이 있나요?
앱 와이어프레임에는 세 가지 유형이 있습니다: 로우 피델리티, 미드 피델리티, 하이 피델리티. 이 앱 와이어프레임 예시의 차이는 모바일 애플리케이션에 대해 포함된 정보의 세부 수준입니다.

