
ワイヤーフレームと UIデザインの違い

ワイヤーフレームとUIデザインの違い
ワイヤーフレームとUIデザインはアプリやウェブサイトの設計によく使用されます。両者とも設計図の役割をするという点では同じように見えるかもしれませんが、その機能や使用目的において大きな違いがあります。この記事では、ワイヤーフレームとUIデザインの違いについて簡単に説明しています。
ワイヤーフレーム
まず初めに、ワイヤーフレームとは何かについて見ていきましょう。

ワイヤーフレームとは Web デザインやアプリ開発においてレイアウト作成に役立つ図のことを指します。サイトやアプリ上の要素をビジュアルを通して見える化することで、追加で必要な要素や実は必要のない要素、よりターゲットユーザーの行動原理に合った視線誘導などをより簡単に特定できるようになります。
ワイヤーフレームの目的と主な機能
情報アーキテクチャの定義:
ワイヤーフレームを使用することにより、アプリやウェブサイトの情報を可視化することができ、ユーザー体験の改善に役立ちます。
レイアウトとコンテンツの計画:
ワイヤーフレームを使用することで、ウェブサイトやアプリのヘッダーや使用するイメージ、ボタンの位置などを実際にアプリやウェブサイトを設計し始める前に計画することができます。
設計上の問題の特定と改善:
ワイヤーフレームを作成することで、UX デザイナーやディベロッパーはユーザビリティ上の問題を特定することができ、実際の設計作業を行う前に問題を解消することが可能です。
▼ 関連ページ ワイヤーフレームとは?作り方やおすすめのツールを紹介
UI デザイン
次はUIデザインについてご説明します。

UI デザインとはアプリやウェブサイト上のインターフェースの可視化に役立つツールです。主に、UIデザインは特にサービスのデザインに焦点を置いており、ブランドの特徴に沿ったデザインかを分析するためや、ユーザーにとってより魅力的なウェブサイトを設計することに役立ちます。
UIデザインの目的と主な機能
- ビジュアルの向上:UIデザインは色やイメージ、デジタルサービスのビジュアル面での向上に力を発揮します。
- ブランド:UIデザインは主にアプリやウェブサイトがブランドの特徴を捉えているのかを分析することに使用されます。
- 動作設計:UIデザインではアニメーションやサービス内での動作を設計し、ユーザー体験を向上させるための改善を行うことができます。
ワイヤーフレームとUIデザインが混同されやすい理由
類似した認識
ワイヤーフレームはプロトタイプやモックアップ、UI・UXデザインなど多くの設計ツールと混同されることがあります。これらのツールを使用する多くの人がデザインプロセスのさまざまな段階を十分に理解していない場合、ワイヤーフレームとUIデザインの境界線も曖昧になって理解されてしまいます。
さまざまなステークホルダーが関与するプロジェクトでは、ワイヤーフレームやプロトタイプやモックアップ、UI・UXデザインが何を意味するのか定義しておくことで混乱を避けることが可能です。
トレンドの変化
ウェブデザインのトレンドの変化も、この2つのツールが混同される理由の1つです。最近ではウェブデザイナーがワイヤーフレームとUIデザインの両方の設計に携わることがよくあります。そのことで、これらのツールの境界線が曖昧になるようになりました。
ウェブデザインでの役割
情報アーキテクト
最適なユーザーエクスペリエンスを実現するために、コンテンツを整理・構造化するエキスパート。
UXデザイナー
ユーザビリティとユーザーフローを重視し、ユーザーニーズに沿ったワイヤーフレームの作成に携わります。
UIデザイナー
ワイヤーフレームを洗練されたデザインに変換し、視覚的に魅力的で魅力的なインターフェイスを作ることに特化した職種です。
グラフィックデザイナー
ビジュアルデザインに携わる役割であり、ブランドの特徴を捉えたサービスのデザインに活躍する職種です。
製品デザインを成功させるには、ワイヤーフレーム作成とUIデザインのプロフェッショナルが協力して取り組む必要があります。緊密なコラボレーションにより、ワイヤーフレームから視覚的に説得力のあるUIデザインへのシームレスな移行を実現し、最終的に卓越したユーザー体験をもたらします。
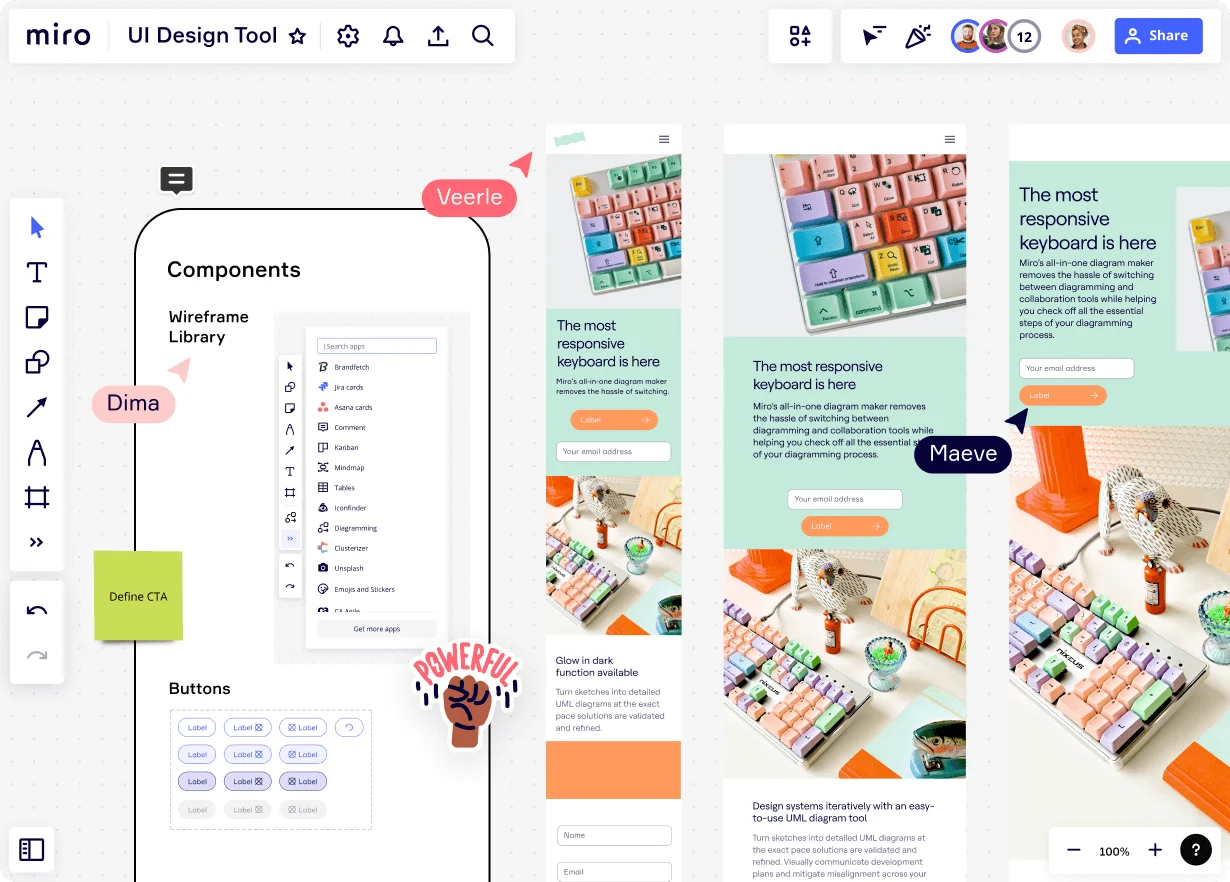
Miro のワイヤーフレームとUIデザイン
Miro ではワイヤーフレームとUIデザインの設計に役立つツールやテンプレートが多数存在します。また、オンラインのホワイトボードツール内で作業をすることで、情報の一元化やリアルタイムでの共同作業を実現することができます。以下のリンクから Miro の製品をご確認ください。
◆ Miro のワイヤーフレームツール ◆ Miro のUIデザインツール ◆ Miro のワイヤーフレームテンプレート