Plantillas de Wireframe
Visualiza tu producto y mejora la experiencia de usuario con nuestra colección de plantillas de wireframe. Las herramientas intuitivas y lienzo infinitos de Miro te permiten explorar y crear junto a tu equipo. Inspírate, planifica tu visión y reafírmala rápidamente con nuestras plantillas y ejemplos de wireframe.
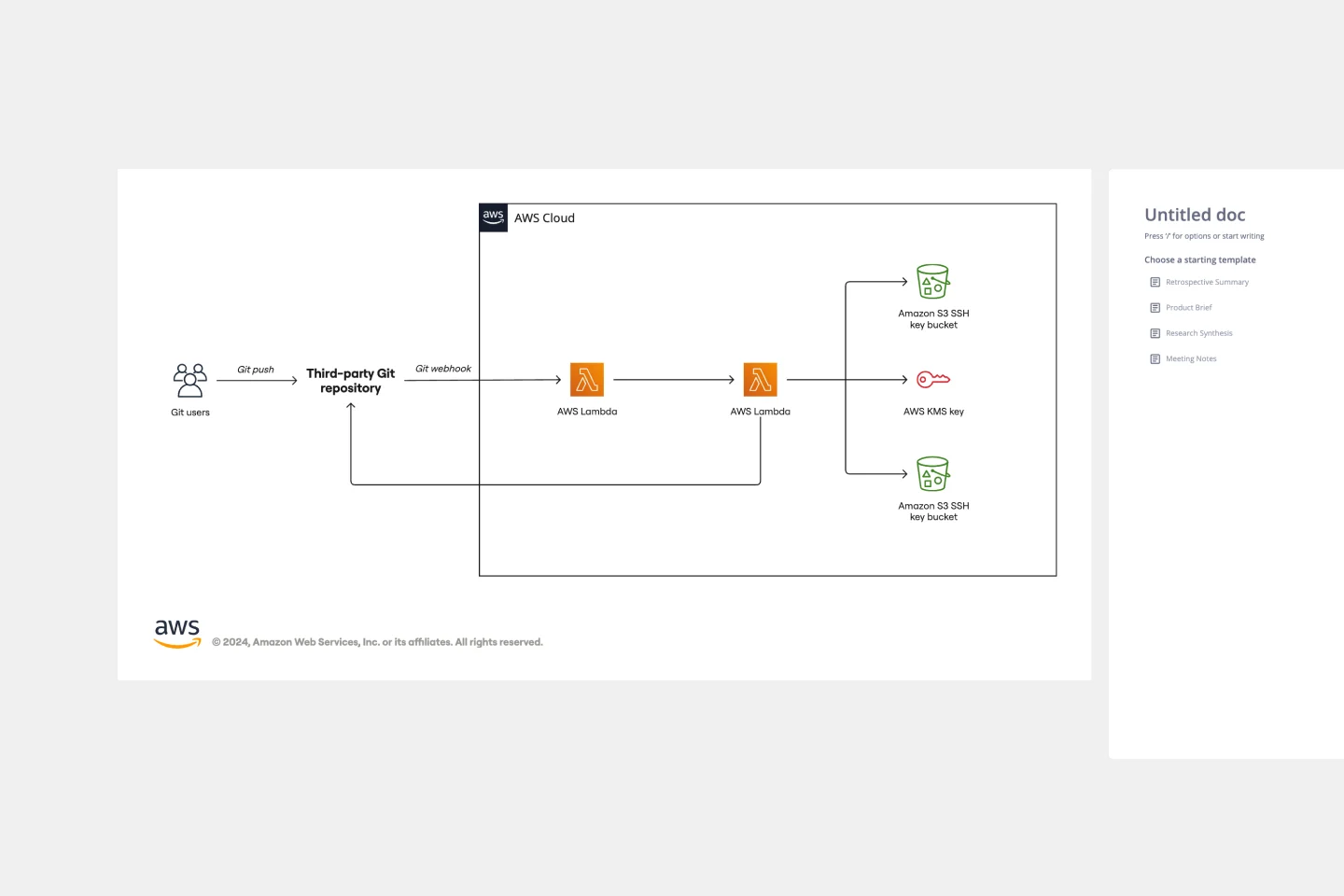
Plantilla de webhooks de AWS Git a S3
Ideal para:
Desarrollo de producto, Diagramas
La plantilla de webhooks de AWS Git a S3 es una representación visual de los webhooks de Git con la arquitectura de inicio rápido de los servicios de AWS. Ahora puedes tener una visión general de su arquitectura de AWS con la plantilla de Webhooks de AWS Git a S3 de Miro, realizar un seguimiento de tus soluciones en la nube fácilmente y optimizar los procesos como nunca antes.
Plantilla de prototipo
Ideal para:
Diseño UX, Design Thinking
Un prototipo es un modelo vivo de tu producto que define la estructura del producto, el flujo de usuario y los detalles de navegación (como los botones y los menús) sin comprometerse con los detalles finales como el diseño visual. Hacer prototipos te permite simular cómo un usuario puede experimentar tu producto o servicio, hacer un mapa de contextos de usuario y flujos de tareas, crear escenarios para entender a las personas y tomar feedback sobre tu producto. Usar un prototipo te ayuda a ahorrar dinero localizando los bloqueos en las primeras etapas del proceso. Los prototipos pueden variar, pero generalmente contienen una serie de pantallas o pizarras de arte conectadas por flechas o enlaces.
Plantilla de flujo de usuario
Ideal para:
Desk Research, Diagramas de flujo, Mapas
Los flujos de usuario son diagramas que ayudan a los equipos de UX y de producto a trazar el recorrido lógico que debería realizar el usuario cuando interactúa con un sistema. Como herramienta visual, el flujo de usuario muestra las relaciones entre la funcionalidad de un sitio web o aplicación, las acciones potenciales que podría realizar el usuario y el resultado de lo que este decide hacer. Los flujos de usuario te ayudan a entender lo que hace un usuario para terminar una tarea o alcanzar un objetivo a través de tu producto o experiencia.
Plantilla de wireframes de aplicaciones
Ideal para:
Diseño UX, Wireframes
¿Listo para empezar a desarrollar una aplicación? No imagines únicamente cómo funcionará y cómo los usuarios van a interactuar con ella; deja que un wireframe te lo muestre. Wireframing es una técnica para crear un diseño básico de cada pantalla. Si usas un wireframe, preferentemente en una etapa temprana del proceso, entenderás lo que cada pantalla logrará y obtendrás la aprobación de los interesados importantes, todo antes de agregar el diseño y el contenido, lo cual te ahorrará tiempo y dinero. Y si piensas en las cosas tomando en cuenta el recorrido del usuario, ofrecerás una experiencia más atractiva y exitosa.
Plantilla de wireframe de sitios web
Ideal para:
Wireframes, Experiencia del usuario
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es una composición estilizada de una página web que muestra los elementos de la interfaz en cada página. Usa esta plantilla de wireframes para iterar en páginas web de forma rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con interesados. Los wireframes permiten a los equipos conseguir la aprobación de los interesados sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas del usuario.
Plantilla de wireframes de baja fidelidad
Ideal para:
Desk Research, Product Management, Wireframes
Cuando diseñas un sitio o desarrollas una aplicación, debes pensar las etapas iniciales en GRANDE: ver el gran panorama general y comunicar la gran idea. Los wireframes de baja fidelidad te ayudan a ver y lograr lo anterior. Estos diseños bocetados (piensa en ellos como si fueran la versión digital del dibujo en la servilleta) permiten que tus equipos y los interesados en el proyecto puedan determinar rápidamente si un diseño satisface las necesidades de los usuarios. Nuestra plantilla te permite usar wireframes en reuniones o talleres, presentaciones y sesiones de revisión con facilidad.
Plantilla de flujo de pantalla
Ideal para:
Wireframes, Gestión de producto, Diseño UX
Un flujo de pantalla (o wireflows) reúne un diseño multipantalla que combina estructuras de wireframe con diagramas. El resultado es un flujo de un extremo a otro que traza un mapa de lo que ven los usuarios en cada pantalla y cómo afecta su proceso de toma de decisiones a través de su producto o servicio. Al pensar visualmente en lo que están mirando los clientes, puedes comunicarte con los equipos internos, las partes interesadas y los clientes sobre las decisiones que has tomado. También puedes utilizar un flujo de pantalla para encontrar nuevas oportunidades para que la experiencia del usuario sea fluida y sin frustraciones de principio a fin.
Plantilla de prototipo de baja fidelidad
Ideal para:
Diseño, Desk Research, Wireframes
Los prototipos de baja fidelidad sirven como visiones iniciales prácticas de tu producto o servicio. Estos prototipos simples solo comparten algunas características con el producto final. Son ideales para probar conceptos amplios y validar ideas. Los prototipos de baja fidelidad ayudan a los equipos de producto y UX a estudiar el producto o la funcionalidad del servicio al concentrarse en la iteración rápida y las pruebas de usuario para dar forma a los diseños futuros. Al centrarte en esbozar y trazar un mapa de contenido, menús y flujo de usuarios, los diseñadores y los no diseñadores pueden participar del proceso de diseño e ideación. En lugar de producir pantallas interactivas vinculadas, los prototipos de baja fidelidad se centran en ideas sobre las necesidades del usuario, la visión del diseñador y la alineación de los objetivos de los interesados.
Plantilla para hacer bocetos online
Ideal para:
Diseño UX, Desk Research , Design Thinking
Antes de que pongas en marcha una idea prometedora y le dediques toda tu energía, obsérvala desde un nivel superior: conocer cómo funciona y cuán bien cumple tus objetivos. Eso es lo que hacen los bocetos. Esta plantilla te brinda una herramienta poderosa de colaboración a distancia para las etapas iniciales del prototipo, independientemente de que estés haciendo el boceto de páginas web y aplicaciones móviles, diseñando logotipos o planificando eventos. De este modo podrás compartir fácilmente tu boceto con el equipo y guardar cada etapa de tu boceto antes de cambiarlo y desarrollarlo.
Plantilla de aplicación de iPhone
Ideal para:
Desk Research, Diseño UX, Wireframes
Un increíble porcentaje de usuarios de smartphones en todo el mundo elige usar iPhones (entre los que se encuentran algunos de tus clientes actuales y potenciales), y esos usuarios simplemente aman sus aplicaciones. Pero diseñar y crear una aplicación de iPhone desde cero puede ser una tarea realmente intimidante y que requiera de un gran esfuerzo. Pero no aquí: con esta plantilla será mucho más fácil. Podrás personalizar diseños, crear protocolos interactivos, compartir con tus colaboradores, iterar como equipo y desarrollar finalmente una aplicación de iPhone que a tus clientes les encantará.
Plantilla de previsión de la demanda de Azure
Ideal para:
Desarrollo de producto, Diagramas
El diagrama de pronóstico de la demanda de Azure mostrará la arquitectura de un pronóstico de la demanda, lo que te facilitará la predicción del consumo de datos, los costes y los resultados del pronóstico. Azure es la plataforma informática en la nube de Microsoft, diseñada para proporcionar servicios basados en la nube, como almacenamiento remoto, alojamiento de bases de datos y administración centralizada de cuentas. Azure también ofrece nuevas capacidades como IA e Internet de las cosas (IoT).
Plantilla de diagrama de red de Cisco
Ideal para:
Desarrollo de producto, Diagramas
Cisco ofrece soluciones de redes de acceso y centros de datos diseñados para escalar con automatización, programabilidad y visibilidad en tiempo real. El diagrama de red de datos de Cisco utiliza elementos de Cisco para mostrar visualmente el diseño de red de las redes de datos.
Plantilla de diagrama de arquitectura de Kubernetes
Ideal para:
Diagramas, Desarrollo de producto
Utiliza la plantilla diagrama de arquitectura de Kubernetes para administrar mejor sus aplicaciones en contenedores y llevar la implementación, administración y escalabilidad de sus aplicaciones al siguiente nivel. Esta plantilla lo ayuda a reducir el tiempo de inactividad en la producción y le permite tener una producción de aplicaciones más ágil. Mejore la implementación de sus aplicaciones visualizando cada paso del proceso con la plantilla de Arquitectura de Kubernetes. Pruébelo y vea si funciona para usted y su equipo.
Plantilla de diagrama de red de datos de Cisco
Ideal para:
Diagramas, Desarrollo de producto
Uno de los líderes de la industria ofrece soluciones de redes de acceso y centros de datos diseñadas para escalar con automatización, programabilidad y visibilidad en tiempo real. El diagrama de red de datos de Cisco utiliza elementos oficiales de la empresa para mostrar visualmente el diseño de red de las redes de datos de Cisco.
Plantilla para aplicaciones de Kubernetes
Ideal para:
Diagramas, Desarrollo de producto
Utiliza la plantilla de aplicación de Kubernetes para administrar mejor las aplicaciones en contenedores listas para la empresa. Ahora puedes hacer que tu equipo sea más ágil cuando se trata de portabilidad, licencias y facturación consolidada. La plantilla de aplicación de Kubernetes te permite ejecutar implementaciones en cualquier lugar, lo que facilita la administración de tus aplicaciones. Pruébalo y mira si es lo mejor para ti y tu equipo.
Plantilla de arquitectura de seguridad de red | Miro
Ideal para:
Diagramas, Desarrollo de producto
Cisco ofrece soluciones de redes de acceso y centros de datos diseñados para escalar con automatización, programabilidad y visibilidad en tiempo real que son líderes en la industria. La arquitectura de seguridad recomendada de Cisco utiliza sus elementos para mostrar visualmente el diseño de red de las redes de Cisco.
Plantilla de arquitectura de AWS Chef Automate
Ideal para:
Desarrollo de producto, Diagramas
La plantilla de arquitectura de AWS Chef Automate es una representación visual del marco de trabajo de AWS Chef. Realiza un seguimiento de tus soluciones en la nube fácilmente y automatiza las tareas operativas a escala como nunca antes.
Plantilla de podar el árbol de producto
Ideal para:
Design, Desk Research, Product Management
Podar el árbol de producto (también conocido como el juego del árbol de producto o el marco de priorización del árbol de producto) es una herramienta visual que ayuda a los project managers a organizar y priorizar las solicitudes de características del producto. El árbol representa una hoja de ruta del producto y ayuda al equipo a pensar en cómo crecer y dar forma al producto o servicio mediante la gamificación de la recopilación de comentarios de los clientes y las partes interesadas.
Miro es una pizarra online colaborativa diseñada para equipos que trabajan en remoto
Regístrate gratis