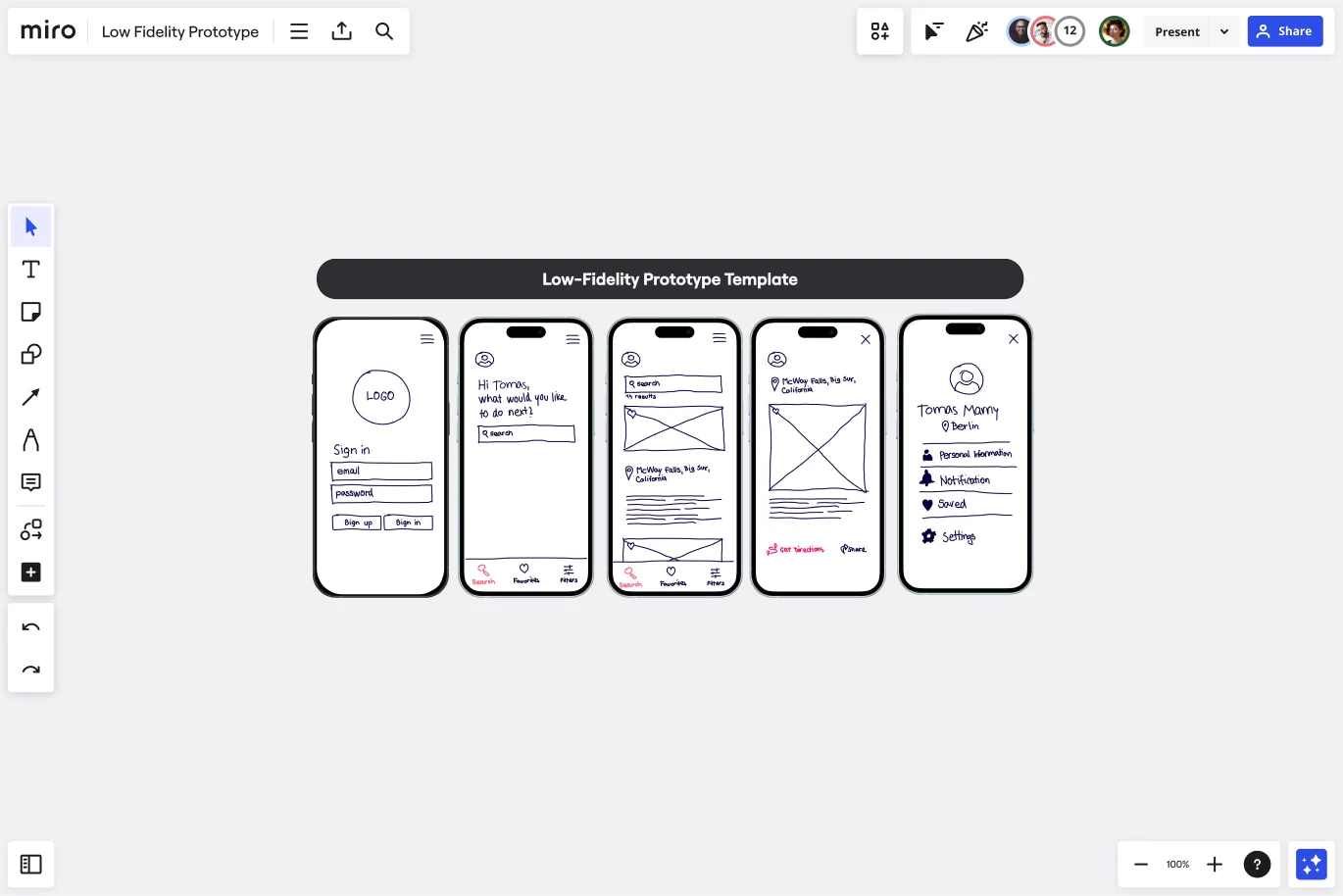
Plantilla de prototipo de baja fidelidad
Convierte conceptos de diseño de alto nivel en artefactos de prueba
Trusted by 65M+ users and leading companies
Sobre la plantilla de prototipo de baja fidelidad
Los prototipos de baja fidelidad ayudan a los equipos de producto y UX a estudiar el producto o la funcionalidad del servicio al concentrarse en la iteración rápida y las pruebas de usuario para dar forma a los diseños futuros. ¿Estás buscando una plantilla de wireframe que pueda usarse como plano para páginas web o pantallas de aplicaciones? Parece que buscas un wireframe de baja fidelidad.
Al centrarte en esbozar y trazar un mapa de contenido, menús y flujo de usuarios, los diseñadores y los no diseñadores pueden participar del proceso de diseño e ideación. En lugar de producir pantallas interactivas vinculadas, los prototipos de baja fidelidad se centran en ideas sobre las necesidades del usuario, la visión de diseño y la alineación de los objetivos de los interesados.
Sigue leyendo para aprender más sobre los prototipos de baja fidelidad.
¿Qué es un prototipo de baja fidelidad?
Los prototipos de baja fidelidad sirven como visiones iniciales prácticas de tu producto o servicio. Estos prototipos simples solo comparten algunas características con el producto final. Son ideales para probar conceptos amplios y validar ideas.
Los prototipos de baja fidelidad también son estáticos y tienden a presentarse como pantallas, uno por uno. Es un tipo de prototipado rápido que puede ayudar en muchos frentes.
Cada pantalla se verá como un boceto o un wireframe, con ilustraciones simples en blanco y negro. En lugar de tener detalles intrincados, cada marco se completa con contenido o etiquetas ficticias, según lo que esté disponible.
¿Cuándo usar un prototipo de baja fidelidad?
Los prototipos de baja fidelidad son más útiles cuando necesitas probar cada elemento de diseño: desde flujos de trabajo a vías de conversión hasta ubicación de elementos visuales o interacción con el sitio web.
Los administradores de producto y diseñadores UX pueden usar prototipos de baja fidelidad cuando necesiten:
Hacer cambios a los diseños fácilmente durante la fase de pruebas del producto.
Animar a los usuarios a hacer comentarios honestos a partir de la funcionalidad y no del diseño
Cambiar bocetos de diseño rápidamente si las ideas no funcionan
Establecer expectativas realistas con los interesados (si muestras un boceto es poco probable que envíes algo al día siguiente)
Los prototipos de baja fidelidad están ganando popularidad por la gran difusión del pensamiento de diseño y de las metodologías lean startup (como la validación temprana y las soluciones de producto mínimas viables en las que los equipos iteran) y los enfoques colaborativos y receptivos del diseño centrado en el usuario.
Crea tu propio prototipo de baja fidelidad
Crear tu propio prototipo de baja fidelidad es fácil. La herramienta de pizarra Miro es el canvas perfecto para crearlos y compartirlos. Empieza seleccionando la plantilla de prototipo de baja fidelidad y luego sigue los pasos a continuación para crear el tuyo.
Averigua tus objetivos. Define cuáles son las características principales que quieres mostrar a tus usuarios. En una nota adhesivas, enumera dos o tres funcionalidades básicas que quieres incluir en el prototipo de baja fidelidad.
Define tu método a partir de tus usuarios y recursos. El nivel de detalle que incluyas en el prototipo de baja fidelidad dependerá de las respuestas a dos preguntas: ¿qué tipo de usuario estará expuesto a este prototipo (y cómo pueden ofrecer comentarios útiles)? ¿Qué herramientas y recursos son accesibles para ti?
Si trabajas en Adobe XD, puedes usar el plugin Adobe XD para agregar tus pizarras de arte a pizarras Miro y colaborar con tu equipo durante el proceso de diseño en Miro.
Ejecutar el prototipo. No te preocupes demasiado por la forma o la función. Mantén la atención sobre la idea y sobre lo que quieres probar con el usuario.
Prueba el prototipo. Ayuda a los usuarios a entender los objetivos del prototipo y a hacer preguntas de prueba. También puedes redactar una pantalla o una guía breve junto con los wireframes del prototipo para que lean los usuarios que realizan la prueba. Puedes pedir comentarios generales o sobre percepción de beneficio, reacciones, conocimiento, ventaja competitiva o intención de uso.
Aprende a partir de la fase de prueba de prototipo repite. Reúne los comentarios de los usuarios y descubre las coincidencias entre sus observaciones. Estas ideas pueden convertirse en un diagrama de afinidad para detectar patrones o similitudes. Puedes repetir la fase de prueba con los usuarios según sea necesario. Una vez que hayas incorporado los comentarios de los usuarios a los prototipos de baja fidelidad, puedes continuar con la construcción de prototipos de alta fidelidad.
Conoce las diferencias entre los prototipos de baja fidelidad vs los prototipos de alta fidelidad para saber cuál te conviene usar.
Comienza ahora mismo con esta plantilla.
Plantilla de marco para mapa de historia de usuario
Ideal para:
Márketing, Desk Research, Mapas
La técnica de mapa de historia de usuario, popularizada por Jeff Patton en 2005, es una forma ágil de gestionar backlogs de producto. No importa si estás trabajando solo o con un equipo de producto, puedes aprovechar el mapa de historia de usuario para planificar lanzamientos de productos. Los mapas de historia de usuario ayudan a los equipos a mantenerse enfocados en el valor comercial y las características del lanzamiento que le importan al cliente. El marco permite que los equipos multifuncionales compartan el conocimiento sobre lo que tienen que hacer para satisfacer las necesidades de los clientes.
Plantilla HEART
Ideal para:
Desk Research, Project Management, User Experience
Felicidad, interacción, adopción, retención y éxito de tareas. Esos son los pilares de la experiencia de usuario y por eso sirven como métricas clave en el marco de trabajo HEART (en inglés). Este marco de trabajo, desarrollado por el equipo de investigación de Google, ofrece a las grandes empresas una forma precisa de medir la experiencia de usuario a escala. Estos parámetros sirven como referencia durante el ciclo de desarrollo del producto. Aunque el marco de trabajo HEART utiliza cinco métricas, es posible que no las necesites a todas para cada proyecto. Puedes elegir cuáles serán las más útiles para tu empresa y proyecto.
Plantilla de plan de investigación de UX
Ideal para:
Estudio de mercado, Desk Research, Experiencia del usuario
Un plan de investigación comunica la información fundamental que las partes interesadas deben comprender sobre un proyecto de investigación de la experiencia del usuario: quién, qué, por qué y cuándo. El plan asegura que todos estén alineados y sepan lo que deben hacer para que el proyecto de investigación de UX sea un éxito. Utilice el plan de investigación para comunicar información básica sobre su proyecto; objetivos; Métodos de búsqueda; el alcance del proyecto y los perfiles de los participantes. Al utilizar un plan de investigación de UX, puede lograr la aceptación de las partes interesadas, mantenerse en el camino y prepararse para el éxito.
Plantilla de infografía
Ideal para:
Márketing, Desk Research, Documentación
Como sabrás, los datos pueden volverse bastante densos y atípicos. Pero tú necesitas que sean convincentes, memorables y comprensibles. ¿La solución? Las infografías. Son herramientas que te permiten presentar información de forma visual y atractiva y convertir datos cuantitativos o cualitativos en historias que captan el interés y generan repercusión. No importa si las presentas frente a clientes, donantes o a tus equipos internos: nuestra plantilla te permitirá diseñar una infografía que combina texto y elementos visuales para desglosar hasta los datos más complicados y así captar la atención del público al instante.
Plantilla de roadmap de desarrollo del producto
Ideal para:
Hojas de ruta, Desarrollo de producto, Gestión de producto
Las hojas de ruta de desarrollo del producto abarcan todo lo que tu equipo debe lograr para llevar un producto del concepto a su lanzamiento en el mercado. Tu hoja de ruta de desarrollo del producto es también una herramienta para alinear al equipo y ofrecer la orientación y el liderazgo que le permitirán equilibrar la innovación del producto y la satisfacción de las necesidades de tu cliente. El tiempo invertido en la creación de una hoja de ruta centrada en las fases del desarrollo de tu producto permite al equipo comunicar una visión a los líderes del negocio, los diseñadores, los desarrolladores, los gerentes de proyectos, los encargados de marketing y todo aquel que influya en el cumplimiento de los objetivos del equipo.
Plantilla de previsión de la demanda de Azure
Ideal para:
Desarrollo de producto, Diagramas
El diagrama de pronóstico de la demanda de Azure mostrará la arquitectura de un pronóstico de la demanda, lo que te facilitará la predicción del consumo de datos, los costes y los resultados del pronóstico. Azure es la plataforma informática en la nube de Microsoft, diseñada para proporcionar servicios basados en la nube, como almacenamiento remoto, alojamiento de bases de datos y administración centralizada de cuentas. Azure también ofrece nuevas capacidades como IA e Internet de las cosas (IoT).