Plantilla HEART
Mide la experiencia de usuario a gran escala.
Trusted by 65M+ users and leading companies
Sobre la plantilla HEART
¿Qué es el marco de trabajo HEART?
Para los equipos de experiencia de usuario, desarrollar métricas útiles para evaluar el éxito puede ser todo un desafío. Esto sucede incluso en los equipos de grandes empresas. Cuando quieres medir la experiencia de usuario a pequeña escala, solo tienes que observar a los usuarios, ofrecerles encuestas, entrevistarlos y organizar grupos de discusión. Pero a medida que tu empresa crece, estos métodos se vuelven insostenibles.
Por eso Google desarrolló el marco de trabajo HEART. El marco de trabajo HEART ofrece métricas centradas en el usuario que te permiten medir la experiencia de usuario a escala. Luego puedes aprovechar esas métricas a lo largo de todo el ciclo de desarrollo del producto. Aunque el marco de trabajo HEART se diseñó específicamente para la medición a gran escala, los mismos principios funcionan de la misma manera en escalas más pequeñas.
¿Qué significa HEART?
HEART es una sigla en inglés que significa felicidad, interacción, adopción, retención y éxito de tareas. La felicidad es la medida de actitud o satisfacción y suele medirse mediante algún tipo de encuesta de usuario. La interacción evalúa cuánto interactúa un usuario con un producto por voluntad propia y se mide a partir de parámetros que varían según el producto. La adopción es el número de usuarios nuevos a lo largo del tiempo. La retención mide la cantidad de tiempo que puedes mantener a los clientes. El éxito de tareas puede medirse a partir del tiempo que se requiere para completar una tarea o a partir del porcentaje de tareas completas satisfactoriamente desde que comienzan a realizarse.
¿Cómo creas un modelo HEART?
Paso 1
El modelo HEART usa cinco medidas: felicidad, interacción, adopción, retención y éxito de tareas. Sin embargo, no necesitarás usar los cinco parámetros en todos los proyectos. Comienza por elegir cuáles son las medidas más útiles para este proyecto.
Paso 2
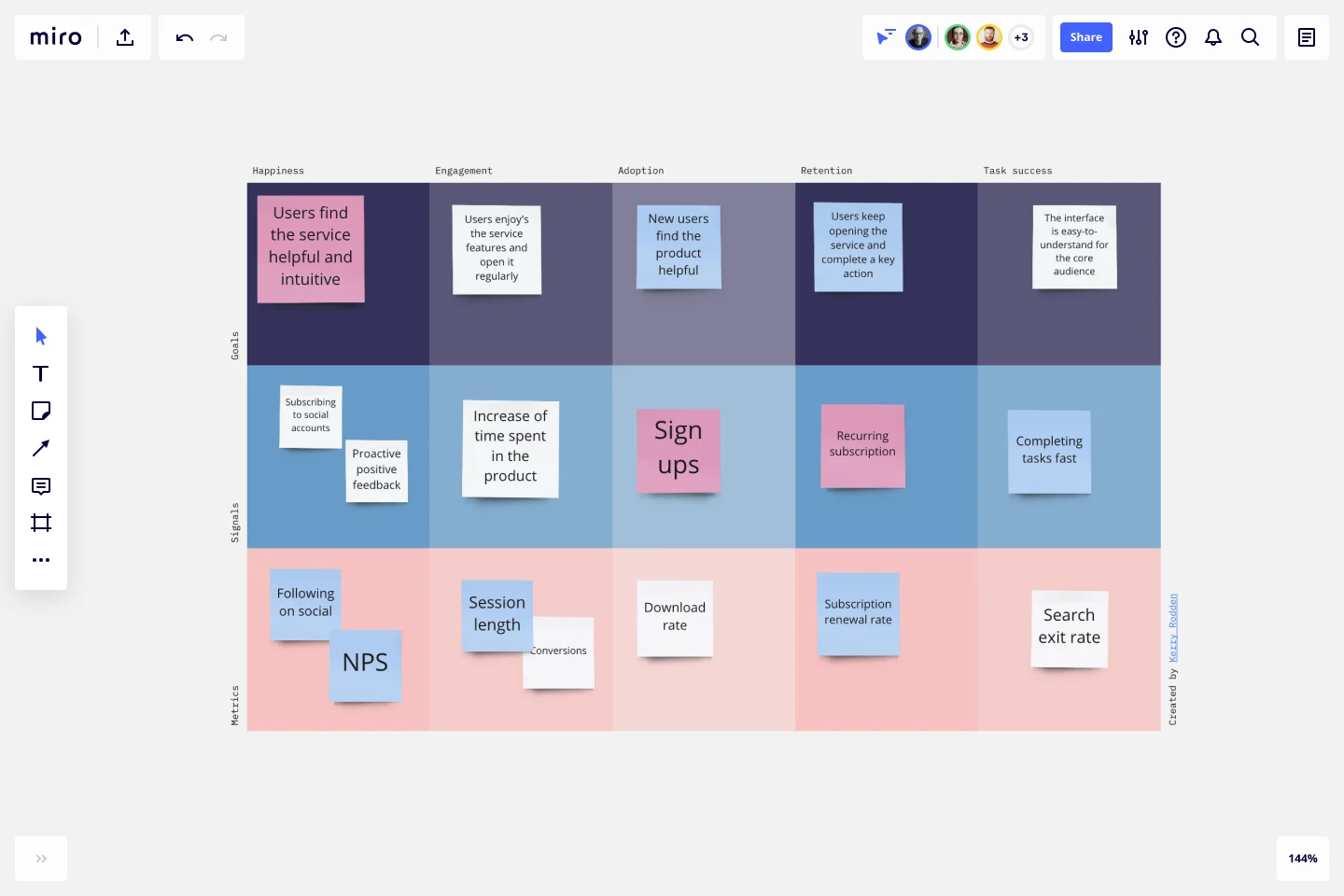
El eje "Y" de tu modelo HEART contiene a las cinco medidas. El eje "X" contiene los objetivos, señales y métricas. Prepárate para completarlos.
Paso 3
Completar felicidad. El parámetro felicidad registra la satisfacción del usuario. La mayoría de las personas usan encuestas para estimar la satisfacción del usuario.
Paso 4
Completar interacción. El parámetro interacción mide la frecuencia con la que un usuario interactúa con un producto o servicio. Puede registrar con qué frecuencia usan el producto, el periodo de tiempo en que lo usan o la intensidad.
Paso 5
Completar adopción. El parámetro adopción es el número de usuarios nuevos que utilizan tu producto o servicio en un periodo de tiempo determinado. Esto resulta útil porque te permite comprender si estás captando bien los negocios nuevos.
Paso 6
Completar retención. El parámetro retención, por el contrario, mide cuántos clientes retienes durante un tiempo determinado. Si estás viendo una disminución significativa de clientes en un periodo de tiempo determinado, quizás quieras analizar otras escalas de tiempo para ver cuáles son los problemas de UX que pueden provocar la cancelación de los clientes.
Paso 7
Completar éxito de tareas. El parámetro éxito de tareas varía según el equipo. Algunos eligen analizar el tiempo que pasan los usuarios en una tarea determinada. Otros analizan el porcentaje de usuarios que completan una tarea determinada.
¿Cuándo deberías usar el modelo HEART?
El modelo HEART se usa generalmente para medir proyectos de mayor escala, pero también puede utilizarse en proyectos más pequeños. Quizás solo tengas que hacer ajustes a los detalles de las métricas que estás evaluando o a los métodos de recolección de datos para proyectos de menor escala.
¿Qué son los marcos de UX?
Un marco de UX es un conjunto de supuestos y pasos que un equipo puede utilizar para construir una experiencia de usuario. Los marcos de UX, como HEART, también supervisan y perfeccionan las reacciones de los usuarios a un producto una vez que ya está en el mundo.
¿Qué es un KPI en el diseño de UX?
Un KPI, o indicador clave de rendimiento, es una variable medible que un equipo de UX puede utilizar para determinar cómo está funcionando la interfaz de usuario con los clientes. En el marco de HEART, se denomina métrica. Algunos ejemplos son los usuarios activos mensuales y el tiempo para completar las tareas.
¿Qué es un tracking de UX?
El seguimiento de la experiencia del usuario (UX) es el acto de utilizar herramientas para seguir la interacción de los usuarios con su producto. Abarca una amplia gama de tecnologías, como la analítica de sitios web, el seguimiento de clics y las aplicaciones de pruebas A/B.
¿Cómo usar el marco HEART?
La forma más sencilla es utilizar esta plantilla gratuita. También puedes crear una tabla y etiquetar un eje con Felicidad, Compromiso, Adopción, Retención y Éxito de la Tarea. Etiqueta el otro eje con Objetivos, Señales y Métricas. A continuación, trabaja con tu equipo de UX para rellenar cada celda.
Comienza ahora mismo con esta plantilla.
Plantilla de análisis de interesados
Ideal para:
Gestión de proyectos, Planificación estratégica, Planificación de proyecto
La gestión de los interesados es esencial para completar un proyecto a tiempo y cumplir con las expectativas, así que aquí te explicamos cómo puede ayudarte este tipo de análisis. Un análisis de interesados te prepara para cumplir expectativas y completar proyectos a tiempo identificando individuos, grupos y organizaciones con un interés activo en un programa o proceso. En un análisis convencional de interesados, los priorizarás a partir de su influencia en un proyecto y procurarás entender cómo interactuar con ellos a lo largo del proyecto.
Plantilla de diagrama de flujo de UI
Ideal para:
UI, UX, UX Design, Design, Product Design
Nuestra plantilla de diagrama de flujo de UI desbloquea el potencial de una colaboración de diseño sin esfuerzo. Mapea flujos de usuario e interacciones de producto, proporcionando un lienzo estructurado para articular el intrincado recorrido de los usuarios a través de tu interfaz digital. Uno de los principales beneficios de esta plantilla es su capacidad para facilitar la colaboración en tiempo real, asegurando que todos estén en la misma página y fomentando un entendimiento compartido de las decisiones de diseño. Eleva tu juego de diseño, potencia la colaboración y aporta claridad a tus proyectos con nuestra esta plantilla.
Plantilla de roadmap de desarrollo del producto
Ideal para:
Hojas de ruta, Desarrollo de producto, Gestión de producto
Las hojas de ruta de desarrollo del producto abarcan todo lo que tu equipo debe lograr para llevar un producto del concepto a su lanzamiento en el mercado. Tu hoja de ruta de desarrollo del producto es también una herramienta para alinear al equipo y ofrecer la orientación y el liderazgo que le permitirán equilibrar la innovación del producto y la satisfacción de las necesidades de tu cliente. El tiempo invertido en la creación de una hoja de ruta centrada en las fases del desarrollo de tu producto permite al equipo comunicar una visión a los líderes del negocio, los diseñadores, los desarrolladores, los gerentes de proyectos, los encargados de marketing y todo aquel que influya en el cumplimiento de los objetivos del equipo.
Plantilla de tablero SAFe ROAM
Ideal para:
Agile Methodology, Operations, Agile Workflows
Un tablero de SAFe ROAM es un marco para hacer visibles los riesgos. Te da a ti y a tu equipo un espacio compartido para notar y resaltar los riesgos, para que no sean ignorados. Un tablero de ROAM ayuda a todos a considerar la probabilidad y el impacto de los riesgos y a decidir qué riesgos son de baja prioridad frente a los de alta prioridad. Los principios subyacentes de SAFe (Scaled Agile Framework) son: impulsar soluciones rentables, aplicar el pensamiento sistémico, asumir que las cosas cambiarán, construir de manera incremental, basar los hitos en la evaluación de los sistemas de trabajo y visualizar y limitar los trabajos en progreso.
Plantilla de mapa de puntos de contacto del cliente
Ideal para:
Desk Research, Product Management, Mapping
Para atraer y mantener a los clientes fieles, tienes que comenzar a conocerlos realmente: conocer sus puntos débiles, deseos y necesidades. Un mapa de puntos de contacto del cliente te ayuda a obtener esa comprensión visualizando el recorrido que realiza el cliente, desde iniciar sesión en un servicio o usar tu sitio web, hasta comprar tu producto. Y como no hay dos clientes iguales, el mapa de puntos del contacto del cliente te permite trazar múltiples caminos a través de tu producto. Pronto podrás anticipar esos caminos y satisfacer a tus clientes en cada paso.
Plantilla para el análisis de coste-beneficio
Ideal para:
Liderazgo, Proceso de decisión, Planificación estratégica
Con tantas decisiones que tomar a diario (y con cada una aparentemente muy importante), es fácil que todas las opciones abrumen a una empresa u organización. Debes tener una forma sistemática de analizar los riesgos y las recompensas. Un análisis de coste-beneficio te da la claridad que necesitas para tomar decisiones sabias. Esta plantilla te permitirá hacer un análisis de coste-beneficio para que tu equipo evalúe las ventajas y desventajas de nuevos proyectos o propuestas de negocios; al final de cuentas, ayudará a tu empresa a ahorrar su valioso tiempo, dinero y capital social.