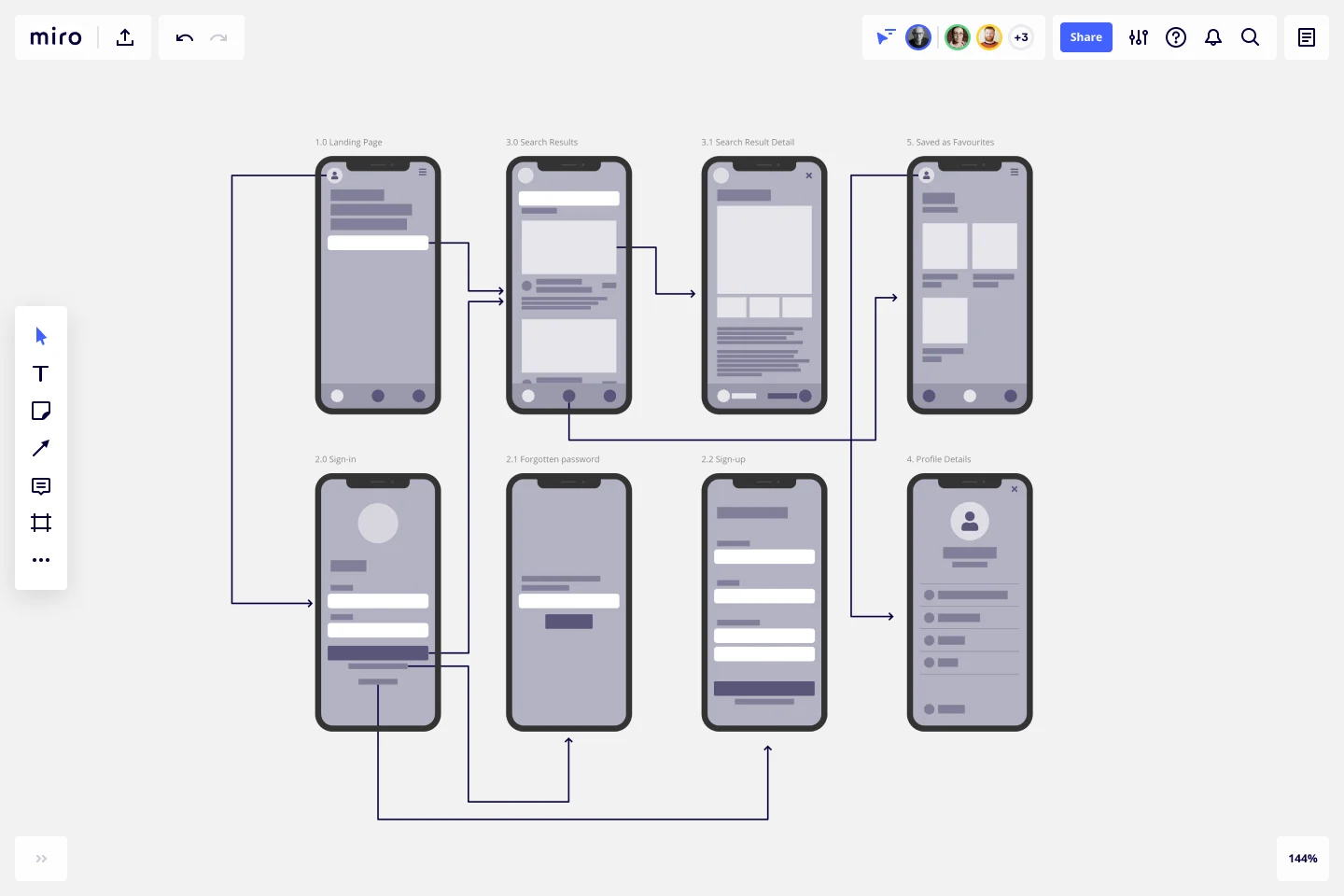
Plantilla de flujo de pantalla
Valida los componentes de la pantalla visual en un flujo de usuarios.
Trusted by 65M+ users and leading companies
Sobre la plantilla de flujo de pantalla
Los flujos de pantallas (también conocidos como "wireflows") son una combinación de wireframes y diagramas de flujo. El flujo de extremo a extremo traza lo que los usuarios ven en cada pantalla y cómo afecta a su proceso de toma de decisiones a través de su producto o servicio.
Al pensar visualmente en lo que ven tus clientes, puedes comunicarte con los equipos internos, las partes interesadas y los clientes sobre las decisiones que tomaste. También puedes utilizar un flujo de pantalla para encontrar nuevas oportunidades para hacer que la experiencia del usuario sea fluida y libre de frustraciones de principio a fin.
¿Quiere una plantilla que pueda presentar las decisiones del usuario sin pantallas, en un diagrama de flujo de estilo texto y símbolos? Eso suena como una plantilla de flujo de usuario.
Sigue leyendo para saber más sobre los flujos de pantalla.
¿Qué es un flujo de pantalla?
Un flujo de pantallas (o wireflow) reúne un diseño multipantalla, conectado como un diagrama de flujo para trazar los puntos de decisión y los movimientos de un cliente de principio a fin.
Los wireframes, por sí solos, carecen de contexto sobre cómo podría ser un flujo de usuario interactivo, página por página. Los flujos de UX por sí solos son más abstractos y no pueden mostrar lo que el cliente está viendo realmente.
Los wireflows, o flujos de pantalla, combinan los puntos fuertes de ambos métodos y le ayudan a argumentar cómo lo que el usuario ve tiene un gran impacto en la experiencia de su producto o servicio.
Cuándo utilizar los flujos de pantalla
Crear wireframes ayudan a los equipos de UX y de producto a pensar en el recorrido del cliente como un flujo completo en lugar de un conjunto de pantallas.
Un diseñador puede trazar un flujo de pantallas cuando necesite:
Asegurarse de que no faltan escenarios: con un viaje de extremo a extremo trazado, se pueden considerar todos los casos de uso potenciales que se aplican a las necesidades del cliente.
Mejorar las interacciones con el usuario: conozca a su cliente a través de cada oportunidad en el flujo, como las inscripciones, las confirmaciones o las ventanas emergentes.
Crear una mejor comunicación interfuncional: reúna a los diseñadores y a los desarrolladores, animándoles a pensar en la experiencia completa en lugar de en pantallas separadas.
Participar en la educación de las partes interesadas: si los clientes o los equipos nunca han considerado lo que el cliente ve cuando se mueve a través de su producto o experiencia, seguir un flujo ayuda a crear empatía con los puntos de dolor del cliente.
Crea tu propio flujo de pantallas
Crear su propio flujo de pantalla es fácil. La herramienta de pizarra de Miro es el lienzo perfecto para crearlos y compartirlos. Empieza seleccionando la plantilla de flujo de pantalla, y luego sigue los siguientes pasos para crear uno propio:
Define su historia de usuario. Antes de empezar a trazar una secuencia visual, describe las necesidades del usuario y los puntos de dolor que se debe resolver. Esta es su base para establecer un punto de partida para su flujo de pantallas.
Decide lo que mostrarán sus pantallas clave. Piensa en los puntos de inicio y final del viaje. ¿Necesita una página de aterrizaje? ¿Una pantalla de formulario de inscripción? ¿Página de confirmación? A continuación, debe identificar un cambio de estado en cada paso del proceso: ¿se dividirá un formulario en varias páginas cuando se pida más información? En ese caso, cada página es un diseño o pantalla independiente que debe representarse. La biblioteca de wireframes de Miro tiene más de 15 componentes de interfaz de usuario, así que siéntete libre de añadir a las pantallas existentes de la plantilla o construir tus propias pantallas en la plantilla.
Conecta las pantallas. Añade y mueve flechas entre cada pantalla para que el usuario avance en la tarea, utilizando la herramienta línea de conexión de Miro. También puedes incluir puntos de decisión y mostrar al usuario lo que sucede en cada instancia disponible.
Compártelo con su equipo o con las partes interesadas para que le den su opinión. Puedes utilizar la función de mención de Miro para etiquetar a tu equipo o a personas individuales para realizar rondas de comentarios rápidos, críticas de diseño o revisiones antes de las sesiones de taller en vivo con los clientes. También puedes compartir tu tablero de Miro con cualquier persona (¡incluso si no está registrada!) haciendo clic en el botón “Invitar a miembros”.
¿Qué es un flujo de pantalla en UX?
Un flujo de pantalla te ayuda a analizar las interacciones de sus usuarios, centrándose principalmente en las pantallas de sus productos. Combina lo mejor del wireframing y de los diagramas de flujo, ofreciéndote una visión más detallada del flujo de tus clientes y, por tanto, más datos para construir una mejor experiencia de usuario.
Comienza ahora mismo con esta plantilla.
Plantilla de mapa de impacto
Ideal para:
Metodología Agile, Mapas, Workflows Agile
Cuando construyes productos y envías bienes (oh, y todo lo demás), no hay nada más importante que mantenerse organizado y concentrado. El mapa de impacto es una excelente manera de hacerlo. Esta técnica de planificación de productos confiable crea una representación gráfica de todos sus objetivos y los pasos necesarios para alcanzar cada uno, para que pueda comunicarse claramente con sus compañeros de equipo, alinearse con los objetivos comerciales y construir mejores hojas de ruta. Nuestra plantilla le ayudará a realizar un mapeo de impacto para cualquier tipo de planificación de proyecto.
Plantilla de reflexión de la lección
Ideal para:
Education, Meetings
La plantilla de reflexión de la lección es una herramienta para crear un espacio para la autorreflexión y la mejora. Los estudiantes pueden evaluar las conclusiones clave de una lección y cuáles son los temas que encuentran más interesantes. A medida que los maestros reciben la Reflexión de la lección del alumno, pueden buscar oportunidades para mejorar las metodologías de aprendizaje y enseñanza. La plantilla de reflexión de la lección puede ayudarlo a facilitar el proceso educativo y es fácil de usar y sencilla.
Plantilla de diagrama de flujo de producción
Ideal para:
Flowcharts
La plantilla de diagrama de flujo de producción es una herramienta bien elaborada que representa claramente un proceso de producción de principio a fin. Descompone procedimientos complejos en segmentos fáciles de entender, facilitando a los interesados la comprensión de todo el proceso. Uno de los principales beneficios de usar esta plantilla es que ayuda a aclarar los caminos de producción complejos. Al mapear visualmente las operaciones, los equipos pueden identificar posibles cuellos de botella o ineficiencias, facilitando la toma de decisiones oportuna y bien informada.
Plantilla de diagrama de flujo funcional
Ideal para:
Org Charts, Business Management
Echa un vistazo rápido a todos los miembros de un proyecto y ve exactamente en qué contribuirán. Esa es la claridad y la transparencia que obtendrás con un diagrama de flujo multifuncional. También se llaman diagramas de flujo de "carril de natación" porque a cada persona (a cada cliente o representante de una función específica) se le asigna un carril (una línea clara) que te ayudará a visualizar sus roles en cada etapa del proyecto. Esta plantilla te impulsará para que optimices tus procesos, reduzcas las ineficiencias y tengas relaciones laborales multifuncionales significativas.
Plantilla de retrospectiva
Ideal para:
Retrospective, Agile Methodology, Meetings
La plantilla de retrospectiva ofrece un marco versátil y adaptable para que los equipos reflexionen sobre su rendimiento y procesos. Proporciona elementos para compartir comentarios, identificar lecciones aprendidas y generar ideas de mejora. Esta plantilla permite a los equipos fomentar la comunicación abierta, identificar oportunidades de crecimiento y mejorar la colaboración. Al promover la reflexión y la transparencia, la retrospectiva empodera a los equipos para aprender y evolucionar continuamente, impulsando una mayor eficiencia y efectividad en su trabajo.
Plantilla de diagrama de flujo del proceso de gestión de incidencias
La plantilla de diagrama de flujo del proceso de gestión de incidencias en Miro está diseñada para optimizar y clarificar el proceso de gestión de incidencias dentro de una organización. Esta plantilla sirve como una guía visual que describe los pasos involucrados en la gestión de incidencias, desde la declaración inicial hasta la revisión final. Es un documento vivo, que evoluciona continuamente basado en comentarios y lecciones aprendidas de incidencias pasadas, asegurando que el proceso se mantenga actualizado con las mejores prácticas. Al definir las incidencias como interrupciones que requieren una respuesta coordinada para restaurar los niveles de servicio, la plantilla enfatiza la importancia de un enfoque estructurado, organizado y oportuno. Cubre varias fases como Declaración de la Incidencia, Evaluación, Respuesta, Comunicación y Revisión, proporcionando un marco claro para que los equipos lo sigan.