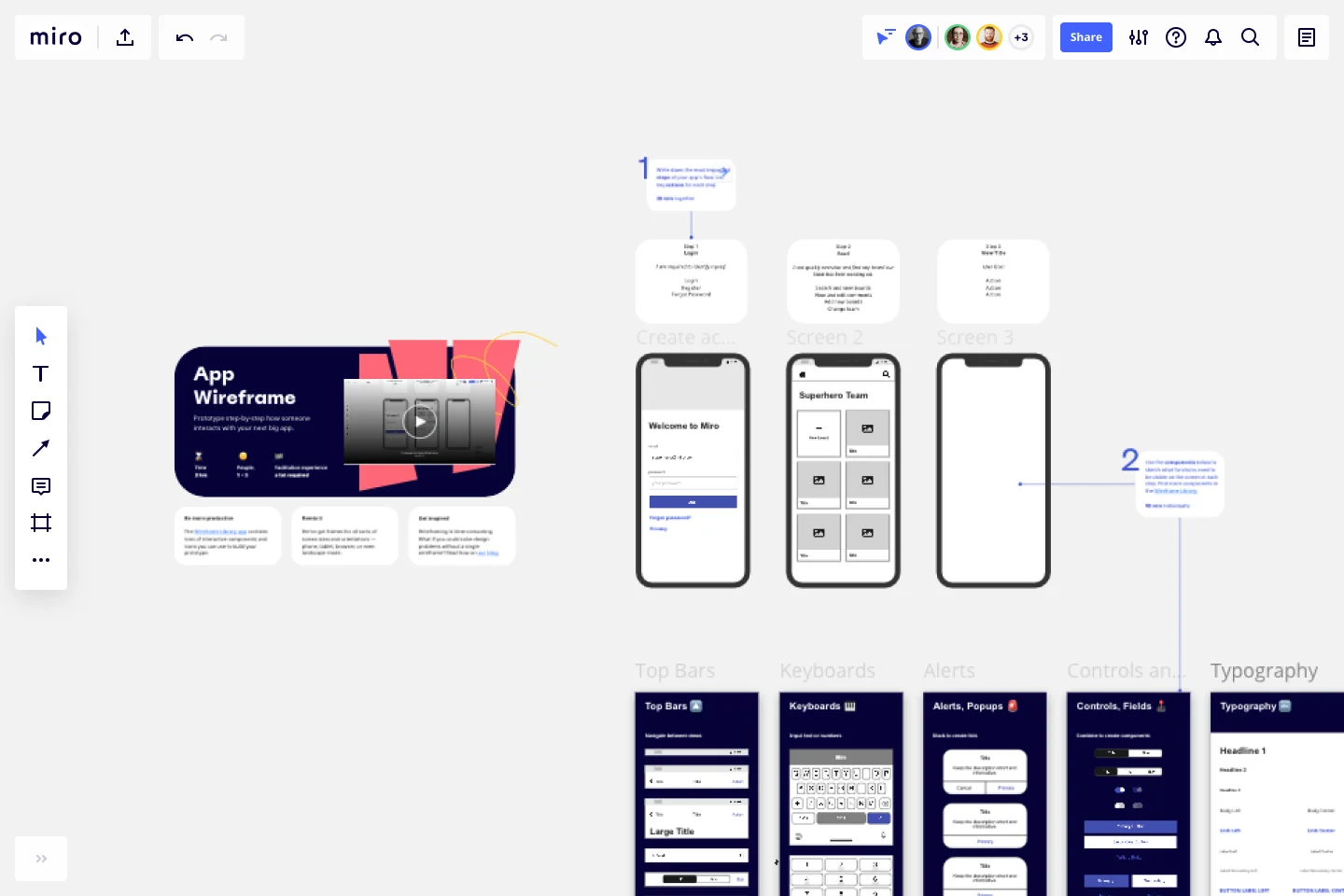
Plantilla de wireframes de aplicaciones
Acomoda los elementos para crear la mejor versión de tu prototipo
Trusted by 65M+ users and leading companies
Acerca de la plantilla de wireframes
¿Qué es un wireframe?
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es una composición estilizada de una página web que muestra los elementos de la interfaz en cada página.
Wireframing es una forma rápida, económica y sencilla de iterar en páginas web. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con interesados. Los wireframes permiten a los equipos conseguir la aprobación de los interesados sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas del usuario.
Cuándo usar el wireframing
Los equipos usan el wireframing para hacer la composición de contenido y funcionalidad en la maqueta de una página. Después puedes hacer un mapa de las necesidades del usuario, sus recorridos y navegación en la página en sí. Muchos equipos crean wireframes online en las primeras etapas del proceso de desarrollo para confirmar que la estructura fundamental de una página sea sólida antes de empezar a diseñar o agregar contenido. El objetivo del wireframing es dar a entender de forma general cómo se verá una página.
Crea tu propio wireframe
Es fácil hacer tu propio wireframe. La herramienta de pizarra Miro es el canvas perfecto para crearlos y compartirlos. Para empezar, selecciona la plantilla de wireframes y luego sigue estos pasos para crear una propia.
Paso 1: Sé claro respecto a tus objetivos. Antes de empezar el wireframing, haz algunas preguntas a tu equipo, por ejemplo: ¿qué esperamos lograr con la creación de este sitio web? ¿Qué queremos obtener de esta sesión de wireframing?
Paso 2: Piensa en la experiencia del usuario. Cuando el usuario interactúa con tu producto, hace un recorrido de una parte del sitio a la siguiente. Como diseñador de la experiencia del usuario, tu objetivo es que el recorrido sea lo más fácil y agradable posible. Piensa en las interacciones del usuario, no en las pantallas individuales. Diseña para lograr un buen flujo. Haz preguntas como "¿qué es importante en esta pantalla? ¿Cómo debe el usuario interactuar con eso?"
Paso 3: Intenta incluir contenido en las primeras etapas del proceso. Si usas contenido real, será más fácil decidir si el texto previsto encajará en el diseño. En general, el contenido real produce mejor feedback.
Paso 4: Anota. No asumas que tus wireframes hablan por sí mismos. Anota a medida que trabajas en el wireframe para que sea más fácil recibir feedback.
Recuerda que Miro cuenta con la integración con Adobe XD para que puedas dar, aún más, rienda suelta a tu imaginación.
¿Cómo hago una plantilla de wireframe para una app?
Puedes hacer un wireframe de una aplicación móvil usando nuestra plantilla y personalizarla como mejor te parezca. Puedes usar el lienzo infinito de Miro para simular el flujo entre las pantallas de la aplicación y tener una excelente descripción general del diseño de la misma.
¿Qué debe incluir un wireframe de una app?
Una plantilla de wireframe de una aplicación debe contener la información básica sobre el flujo de las pantallas de la aplicación, así como también cómo debe elaborarse el diseño y dónde debe ubicarse el contenido. Hay algunos elementos que debe contener el wireframe de una app: logotipo, campos de búsqueda, encabezados, cuerpo del contenido, botones y pie de página.
¿Cuales son unos ejemplos de wireframes de app?
Hay tres tipos de wireframes de apps: baja fidelidad, media fidelidad y alta fidelidad. La diferencia entre estos ejemplos de wireframe de aplicaciones es el nivel de información detallada que contienen sobre su aplicación móvil.
Comienza ahora mismo con esta plantilla.
Plantilla de diagrama de máquina de estados UML
Ideal para:
Diagramas, Mapas, Desarrollo de producto
Visualiza el flujo de trabajo de un proceso y cómo los objetos realizan acciones en función de diferentes estímulos. Los diagramas de máquinas de estado son valiosos para comprender cómo responde un objeto a los eventos en las diferentes etapas de su ciclo de vida. También son útiles para visualizar secuencias de eventos en un sistema.
Plantilla de investigación de diseño
Ideal para:
Diseño UX, Desk Research, Design Thinking
Un mapa de investigación de diseño es un marco de cuadrícula que muestra las relaciones entre dos intersecciones en metodologías de investigación: mentalidad y enfoque. Los mapas de investigación de diseño animan a tu equipo o clientes a desarrollar nuevas estrategias de diseño utilizando el design thinking generativo. Este marco, diseñado originalmente por la académica Liz Sanders, intenta resolver la confusión o la superposición entre los métodos de investigación y diseño. Si tu equipo está en modo de resolución de problemas o definición de espacio de problemas, usa una plantilla de investigación de diseño para ayudarte a pensar en el valor colectivo de muchas prácticas no relacionadas.
Plantilla de seis sombreros para pensar
Ideal para:
Ideación, Brainstorming
Los seis sombreros para pensar del Dr. Edward de Bono fueron creados como una alternativa a la discusión, están diseñados para ayudar a los equipos a explorar y desarrollar ideas en colaboración. Utiliza esta plantilla para impulsar el pensamiento creativo y obtener diferentes perspectivas para que tu y tu equipo podáis tomar decisiones mejor enfundadas.
Plantilla de sprint de diseño en remoto
Ideal para:
Diseño, Desk Research, Sprint Planning
Un sprint de diseño es un proceso intensivo de diseño, iteración y prueba de un prototipo durante un período de 4 o 5 días. Los sprints de diseño se llevan a cabo para salir de los procesos de trabajo estancados, encontrar una nueva perspectiva, identificar problemas de una manera única y desarrollar soluciones rápidamente. Desarrollados por Google, los sprints de diseño se crearon para permitir que los equipos se alineasen en un problema específico, generarán múltiples soluciones, crearán y probarán prototipos y tendrán comentarios de los usuarios en un corto período de tiempo. Esta plantilla fue creada originalmente por JustMad, una consultoría de diseño empresarial, y ha sido aprovechada por equipos distribuidos en todo el mundo.
Plantilla de mapa de impacto
Ideal para:
Metodología Agile, Mapas, Workflows Agile
Cuando construyes productos y envías bienes (oh, y todo lo demás), no hay nada más importante que mantenerse organizado y concentrado. El mapa de impacto es una excelente manera de hacerlo. Esta técnica de planificación de productos confiable crea una representación gráfica de todos sus objetivos y los pasos necesarios para alcanzar cada uno, para que pueda comunicarse claramente con sus compañeros de equipo, alinearse con los objetivos comerciales y construir mejores hojas de ruta. Nuestra plantilla le ayudará a realizar un mapeo de impacto para cualquier tipo de planificación de proyecto.
Plantilla de wireframe de sitios web
Ideal para:
Wireframes, Experiencia del usuario
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es una composición estilizada de una página web que muestra los elementos de la interfaz en cada página. Usa esta plantilla de wireframes para iterar en páginas web de forma rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con interesados. Los wireframes permiten a los equipos conseguir la aprobación de los interesados sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas del usuario.