Plantilla de wireframe de sitios web
Demuestra los elementos de interfaz que existirán en tu diseño visual
Trusted by 65M+ users and leading companies
Acerca de la plantilla para wireframes
Un wireframe es una herramienta visual simple y eficaz que te ayuda a organizar los elementos de la interfaz del usuario en cada página de tu sitio web, para crear la mejor versión del prototipo. Sigue leyendo para aprender más sobre wireframing.
¿Qué es un wireframe?
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es una composición estilizada de una página web que muestra los elementos de la interfaz en cada página.
Hacer wireframes online es una forma rápida, económica y sencilla de iterar en páginas web. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con interesados. Los wireframes permiten a los equipos conseguir la aprobación de los interesados sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas del usuario.
Cuándo usar wireframing
Los equipos usan el wireframing para hacer la composición de contenido y funcionalidad en la maqueta de una página. Después podrán hacer un mapa de las necesidades del usuario, sus recorridos y navegación en la página en sí. Muchos equipos usan wireframes en las primeras etapas del proceso de desarrollo para confirmar que la estructura fundamental de una página sea sólida antes de empezar a diseñar o agregar contenido. El objetivo del wireframing es dar a entender de forma general cómo se verá una página.
Crea tu propio wireframe
Es fácil hacer tu propio wireframe online. La herramienta de pizarra blanca online Miro es el canvas perfecto para crearlos y compartirlos. Para empezar, selecciona la plantilla de wireframes y luego sigue estos pasos para crear una propia.
Define tus objetivos con claridad. Antes de empezar el wireframe, haz algunas preguntas a tu equipo, por ejemplo: ¿qué esperamos lograr con la creación de este sitio web? ¿Qué queremos obtener de esta sesión de wireframing? Escribe respuestas en notas adhesivas en tu pizarra de wireframe.
Piensa en la experiencia del usuario. Cuando el usuario interactúa con tu producto, hace un recorrido de una parte del sitio a la siguiente. Como diseñador de la experiencia del usuario, tu objetivo es que el recorrido sea lo más fácil y agradable posible. Piensa en las interacciones del usuario, no en las pantallas individuales. Diseña para lograr un buen flujo. Haz preguntas como "¿qué es importante en esta pantalla? ¿Cómo debe el usuario interactuar con eso?"
Intenta incluir contenido en las primeras etapas del proceso. Si usas contenido real, será más fácil decidir si el texto previsto encajará en el diseño. En general, el contenido real produce mejor feedback.
Anota. No asumas que tus wireframes hablan por sí mismos. Anota a medida que trabajas en el wireframe para que sea más fácil recibir feedback.
¿Cómo crear un wireframe de sitio web?
Puedes crear una wireframe de un sitio web con nuestra plantilla y personalizarlo según tus necesidades. Como se mencionó anteriormente, hay cuatro pasos esenciales al crear un wireframe de un sitio web: - Establece los objetivos en función de su investigación de UX y UI. - Diseña tu flujo de usuarios y agrega contenido desde el principio, si es posible. - Comenta en el esquema tu sitio web para explicar la plantilla. - Crea, prueba e itera.
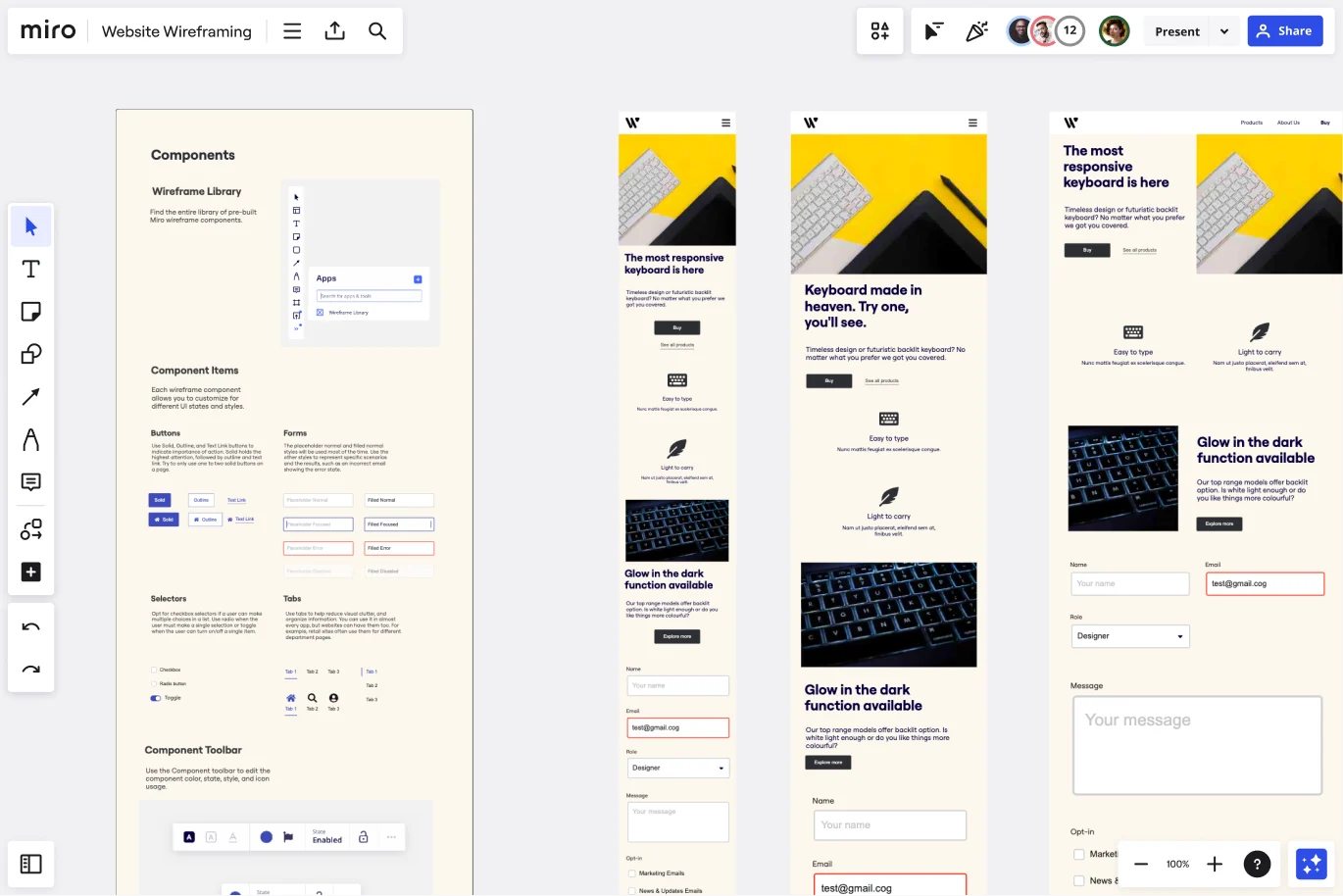
¿Cómo es visualmente un wireframe?
El wireframe de un sitio web a menudo contiene algunos elementos de diseño como marcadores de posición para que los diseñadores en esta etapa puedan centrarse en el diseño y la estructura de la página en lugar del aspecto visual del diseño. La mayoría de los wireframes de sitios web también incluyen una paleta de colores.
¿Por qué deberías hacer un wireframe del sitio web?
Debes hacer el wireframe del sitio web al principio del proceso de diseño, ya que es una forma barata y sencilla de comenzar a trabajar en imágenes y se puede cambiar fácilmente. La plantilla de wireframe del sitio web inicial tiene más que ver con el diseño en sí. Los diseños finales y el contenido vienen en una etapa posterior del proceso de wireframe.
Why create a website wireframe?
There are many reasons to create a website wireframe. The key reason would be to help you identify every part of your site’s functionality. It can help you log changes, identify any points of friction, spot potential risks and allow you to collaborate better and more efficiently with your team.
Comienza ahora mismo con esta plantilla.
Plantilla de moodboard
Ideal para:
Diseño, Brainstorming, Ideación
Cuando estás comenzando con un proyecto creativo, puede ser importante comunicar la atmósfera que quieres evocar; ¡pero es tan difícil hacerlo con palabras! Por eso es útil crear una pizarra de inspiración y usar imágenes, paletas de color, texturas y tipografía. Los moodboard también son perfectos para registrar y bocetar las cosas que te inspiran y presentar ideas, pero no son solo para diseñadores; los redactores, miembros de los equipos de ventas y de productos también pueden utilizarlos; esta plantilla lo hace mucho más fácil.
Plantilla de flujo de usuario
Ideal para:
Desk Research, Diagramas de flujo, Mapas
Los flujos de usuario son diagramas que ayudan a los equipos de UX y de producto a trazar el recorrido lógico que debería realizar el usuario cuando interactúa con un sistema. Como herramienta visual, el flujo de usuario muestra las relaciones entre la funcionalidad de un sitio web o aplicación, las acciones potenciales que podría realizar el usuario y el resultado de lo que este decide hacer. Los flujos de usuario te ayudan a entender lo que hace un usuario para terminar una tarea o alcanzar un objetivo a través de tu producto o experiencia.
Plantilla de sprint de diseño en remoto
Ideal para:
Diseño, Desk Research, Sprint Planning
Un sprint de diseño es un proceso intensivo de diseño, iteración y prueba de un prototipo durante un período de 4 o 5 días. Los sprints de diseño se llevan a cabo para salir de los procesos de trabajo estancados, encontrar una nueva perspectiva, identificar problemas de una manera única y desarrollar soluciones rápidamente. Desarrollados por Google, los sprints de diseño se crearon para permitir que los equipos se alineasen en un problema específico, generarán múltiples soluciones, crearán y probarán prototipos y tendrán comentarios de los usuarios en un corto período de tiempo. Esta plantilla fue creada originalmente por JustMad, una consultoría de diseño empresarial, y ha sido aprovechada por equipos distribuidos en todo el mundo.
Plantilla de retrospectiva del velero de medianoche
Ideal para:
Retrospectives, Meetings, Agile Methodology
La plantilla de la retrospectiva del velero de medianoche ofrece un viaje metafórico a través de experiencias pasadas y aspiraciones futuras, comparando el proceso de retrospectiva con un viaje en velero a medianoche. Proporciona elementos para reflexionar sobre los desafíos enfrentados, las lecciones aprendidas y las metas para el futuro. Esta plantilla permite a los equipos navegar por las incertidumbres, trazar un rumbo hacia el éxito y fomentar una cultura de resiliencia. Al promover la reflexión y el pensamiento metafórico, la retrospectiva del velero de medianoche empodera a los equipos para superar obstáculos, abrazar el cambio y navegar hacia sus metas de manera efectiva.
Plantilla de mapa de experiencia
Ideal para:
Desk Research, Mapping
Planifica tu producto según las necesidades y deseos de tus clientes con la plantilla de mapa de experiencias. Aporta un enfoque centrado en el cliente para el desarrollo de productos y la creación de marcas.
Plantilla de diagrama de loto
Ideal para:
Diagramas, Ideación
Hasta las personas más creativas pueden necesitar ayuda ocasional para pensar creativamente, para ver las cosas bajo una luz diferente y generar ideas brillantes. Un diagrama de loto les dará nueva inspiración y te permitirá a ti organizar sesiones de lluvia de ideas más fluidas y eficaces. Esta técnica de creatividad permite explorar ideas colocando la idea principal en el centro del diagrama y los conceptos auxiliares en los recuadros circundantes. Esta plantilla te ofrece una forma fácil de crear diagramas de loto para lluvias de ideas, además de un canvas infinito para las ideas interminables que se generen.