Plantilla de wireframes de baja fidelidad
Crea ideas rápidamente y comparte un panorama general de tu producto.
Trusted by 65M+ users and leading companies
Sobre la plantilla de wireframes de baja fidelidad
Los wireframes de baja fidelidad son planos para páginas web o pantallas de aplicaciones. ¿Estás buscando una plantilla de wireframe interactiva que también pueda servir como una visión inicial práctica de tu producto? Eso suena a prototipo de baja fidelidad. Miro también tiene una plantilla de wireframe aparte.
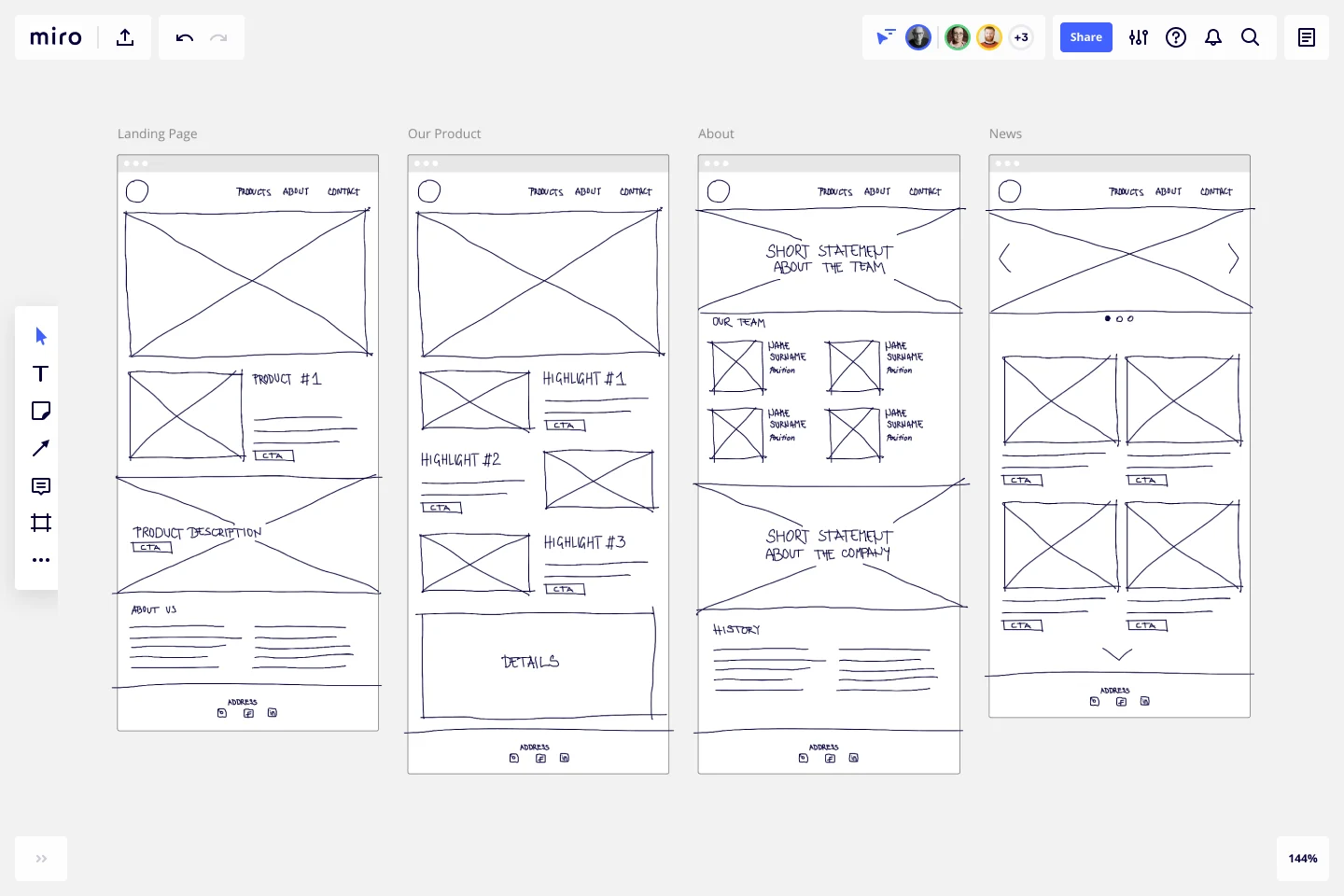
Por lo general, los wireframes de baja fidelidad están hechos en escala de grises. Cada marco se basa en formas elementales, marcadores de imagen y texto genérico para mapear el esquema de futuros diseños.
Los equipos de producto y UX también usan wireframes de baja fidelidad para permitir que quienes no son diseñadores puedan dar forma a un producto o servicio en las etapas iniciales de desarrollo.
Sigue leyendo para saber más sobre wireframes de baja fidelidad.
Qué es un wireframe de baja fidelidad
Un wireframe de baja fidelidad te ayuda a comunicar la "gran idea" de tu producto en lugar de detalles específicos. Piénsalo como un borrador: el equivalente digital de esbozar un concepto en la parte de atrás de una servilleta.
El diseño preliminar simple permite a los equipos y a los interesados en el proyecto determinar rápidamente la mejor solución para los usuarios.
Haciendo un wireframe online puedes dividir la pantalla en una serie de "zonas" o "bloques" etiquetados e indicar en qué parte de la pantalla deberían ubicarse elementos como botones, menús, imágenes, texto y encabezados. Normalmente, crear un boceto de una pantalla te tomará unos minutos. Estos bocetos pueden agruparse en un "wireflow" para mostrar las relaciones entre cada pantalla o el orden de navegación. Aunque seas o no seas diseñador, en la etapa de baja fidelidad no tendrás que preocuparte en la etapa de baja fidelidad por la escala, por adaptarte a un sistema de cuadrícula o por tener la resolución de imagen perfecta durante la ejecución.
Cuándo usar un wireframe de baja fidelidad
Los wireframes de baja fidelidad secuenciales son representaciones rápidas y fáciles además de una gran forma de explicar una idea inicial a tu equipo, clientes o a los interesados.
Puedes usar wireframes de baja fidelidad en:
Reuniones o talleres, para convertir las ideas de tu equipo en bocetos visuales
Presentaciones, para compartir rápidamente varias ideas de producto en desarrollo
Fases de arquitectura de información del desarrollo de producto, para centrarte en los flujos de usuario
Sesiones de revisión, para obtener un feedback honesto o para direccionar los bocetos de trabajo
Explorar conceptos lo antes posible en la fase de desarrollo no solo ayuda a resguardar a tu equipo frente a cambios de última hora o contratiempos costosos, sino que también te permite mejorar y refinar tu producto. Tu equipo también puede evaluar diferentes maneras de abordar un problema y propiciar que todas las voces sean escuchadas.
Crea tu propio wireframe de baja fidelidad
Hacer tu propio wireframe de baja fidelidad es fácil. La herramienta de pizarra online Miro es el canvas perfecto para crearlos y compartirlos. Empieza seleccionando la plantilla de wireframe de baja fidelidad y luego sigue los pasos a continuación para crear el tuyo.
Pide a tu equipo que tome notas de investigación o registre las ideas. Pídeles también que anoten algunos pensamientos rápidos en notas adhesivas. Tómense unos minutos hasta que todos se sientan cómodos con el estado predeterminado de la pizarra, piensen en nuevas soluciones potenciales y hagan preguntas. Todos los miembros del equipo podrán revisar y reflexionar sobre el problema a resolver antes de que te sumerjas en los bocetos.
Boceta algunas ideas iniciales con el método "ochos locos". El método de ochos locos consiste en que todos boceten rápidamente ocho pantallas o interacciones diferentes en ocho minutos, lo que equivale a un wireframe por minuto. El objetivo es olvidarse de la perfección y volcar las ideas en la pantalla lo más rápido posible. La biblioteca de wireframes de Miro te permite crear soluciones de baja fidelidad con más de 15 componentes de UI.
Crea bocetos o "wireflows" de soluciones basadas en tus mejores ideas. Ahora que tienes algunos bocetos individuales con los que trabajar, intenta agregar un poco de contexto extra (sin detenerte demasiado en los detalles). Mantente concentrado en la arquitectura de la información (estructura fundacional) de cada página en lugar de en el diseño visual. Usa los recuadros de texto o las notas digitales para etiquetar cada pantalla y diagramar una narrativa; por ejemplo: "Página de inicio" → "Nuestro producto" → "Finalización de compra".
Analiza las soluciones en equipo. Revisen todas las soluciones durante diez minutos y voten por los bocetos que prefieren utilizando la extensión de votación de Miro. Esto les ayudará a descubrir juntos las ideas destacadas. Como equipo, también pueden debatir sobre los wireflows para obtener mayor claridad, hacer preguntas y encontrar patrones o ideas comunes en diferentes bocetos.
¿Qué significa baja fidelidad?
Un prototipo de baja fidelidad es una forma rápida y sencilla de plasmar ideas complejas en una estructura simple. No es necesario tener conocimientos técnicos ni experiencia para crear un esquema de baja fidelidad. Se trata de un concepto sencillo, de baja tecnología, esbozado en una estructura básica de alto nivel. El objetivo principal del wireframe es probar el concepto o la funcionalidad básica de una posible aplicación o sitio web. No se centra en los elementos visuales como los wireframes de alta fidelidad.
¿Qué es un wireframe de alta fidelidad?
Un wireframe de alta fidelidad es más visual e interactivo que un wireframe de baja fidelidad. A diferencia del wireframe de baja fidelidad, un wireframe de alta fidelidad incluirá todo el contenido real, el texto, las imágenes y la marca. Esto lo hace útil para probar la experiencia del usuario. También proporciona más detalles sobre los aspectos técnicos de la aplicación o el sitio web. Como su diseño es más avanzado, es el más adecuado para las fases avanzadas del proceso de creación.
¿Qué son los diseños de baja fidelidad?
Los diseños de baja fidelidad son imágenes que esbozan la estructura y el proyecto de una nueva aplicación o sitio web. Son básicos en su diseño, lo que facilita que todo el mundo entienda el concepto y visualice los diferentes elementos. Al ser diseños básicos, no suelen permitir la interacción del usuario. Si necesitas hacer pruebas de usuario interactivas, es mejor que utilices un diseño de alta fidelidad. Pero siempre sugerimos empezar con un diseño de baja fidelidad para dar a tu aplicación móvil o sitio web una buena base sobre la que construir.
¿Son todos los wireframes de baja fidelidad?
Sí y no. Algunos wireframes son de baja fidelidad, pero otros son de alta fidelidad. Los marcos de baja fidelidad se utilizan en las primeras fases del proceso de diseño y no incluyen tantos detalles gráficos como los wireframes de alta fidelidad.
Comienza ahora mismo con esta plantilla.
Plantilla de flujo de usuario
Ideal para:
Desk Research, Diagramas de flujo, Mapas
Los flujos de usuario son diagramas que ayudan a los equipos de UX y de producto a trazar el recorrido lógico que debería realizar el usuario cuando interactúa con un sistema. Como herramienta visual, el flujo de usuario muestra las relaciones entre la funcionalidad de un sitio web o aplicación, las acciones potenciales que podría realizar el usuario y el resultado de lo que este decide hacer. Los flujos de usuario te ayudan a entender lo que hace un usuario para terminar una tarea o alcanzar un objetivo a través de tu producto o experiencia.
Plantilla de diagrama de componentes UML
Ideal para:
Diagramas, Mapas, Desarrollo de producto
Utiliza nuestra plantilla de diagrama de componentes para mostrar cómo se organizan y conectan entre sí los componentes físicos de un sistema. Visualiza los detalles de implementación, asegúrate de que el desarrollo planificado coincide con las necesidades del sistema y más, todo en un entorno colaborativo.
Plantilla de flujo de datos de Azure
Ideal para:
Desarrollo de producto, Diagramas
El flujo de datos de Azure es un diagrama que te permitirá combinar datos y crear e implementar modelos de aprendizaje automático personalizados a escala. Azure es la plataforma informática en la nube de Microsoft, diseñada para proporcionar muchos servicios basados en la nube, como almacenamiento remoto, alojamiento de bases de datos y administración centralizada de cuentas. Azure también ofrece nuevas capacidades como IA e Internet de las cosas (IoT).
Plantilla de análisis FMEA
Ideal para:
Metodología Agile, Planificación estratégica, Desarrollo de producto
Cuando estás desarrollando un negocio o gestionando un equipo, el riesgo es parte del territorio. No puedes eliminarlo. Pero PUEDES identificarlo y mitigarlo para aumentar las probabilidades de éxito. El análisis de efectos y modos de fallas (FMEA) es una herramienta potente diseñada para ayudarte a gestionar el riesgo y los problemas potenciales identificándolos dentro de un proceso, producto o sistema. Y si los detectas tempranamente en el proceso, podrás evitar hacer cambios costosos que surgen en otras etapas o, lo que es peor, después de que tienen impacto sobre los clientes y su experiencia.
Plantilla de plan de marketing
Ideal para:
Marketing
La plantilla de plan de marketing está diseñada para una colaboración de equipo sin esfuerzo. Al proporcionar un espacio centralizado para la planificación, la plantilla fomenta un ambiente colaborativo donde las ideas convergen sin problemas. Esto mejora la comunicación y cultiva un esfuerzo colectivo hacia el éxito de la campaña, permitiendo a los equipos compartir ideas, refinar estrategias e impulsar las campañas a nuevas alturas. Con esta plantilla, la colaboración se convierte en la piedra angular de la excelencia de la campaña, asegurando resultados óptimos a través de la inteligencia colectiva de tu equipo.
Plantilla para planos
Ideal para:
Operaciones, Talleres
Quizás estás planificando una gran ocasión o un evento importante. O puede que estés organizando estructuras de asientos y flujos de tráfico más permanentes. De cualquier manera, crear un plano (un diagrama general a escala) es tan funcional como entretenido. Esta plantilla te permitirá visualizar cómo se moverán las personas por el espacio y averiguar rápidamente si el espacio se adecúa a tus necesidades antes de comprometer tiempo, dinero o recursos. Y podrás crearlo con el nivel de detalle que prefieras, con las medidas y dimensiones correctas y agregar o eliminar equipamientos y muebles.