User Experience techniques focus on the deep understanding of users in order to improve the product or service to meet customer’s needs. It is applied in almost any sphere, but it is of vital importance for startups where effective UX means survival on the market. One of our users — a startup from Amsterdam — decided to improve the process of designing user experience and used Miro’s visual workspace to map the process on the endless sharable canvas.
The results are awesome — “Miro helps the whole team save time and be more efficient”, says Marcel Hadderingh, Jr. User Experience Designer. We asked Marcel to share some more tips and insights on designing user experience that could be helpful for other startups.

Marcel Hadderingh, Jr. User Experience Designer at a startup in Amsterdam. Previously he worked on freelance UX projects and completed a course in Experience Design at Hyper Island in Amsterdam. He is keen on the whole range of creating digital experiences: from figuring out people’s needs to getting pixel perfect.
Marcel on his team
We are building a personal financial toolbox to help people save money, time and reduce financial risks (check our RAID log template). Our busy team consists of 10 people who are the founders, developers, designers and content creators. Some of them work full-time, others are part-time employees. We are a small team, so everybody accomplishes a variety of different tasks. I mostly work on the design and functionality of the platform.
Approximately 30% of the time is devoted to collaboration tasks. We discuss projects and make decisions during regular standups and team meetings. Remote colleagues also participate in the discussions thanks to modern collaboration tools.
Related reading: Guide to team building activities for remote teams.
Challenges of mapping User Experience
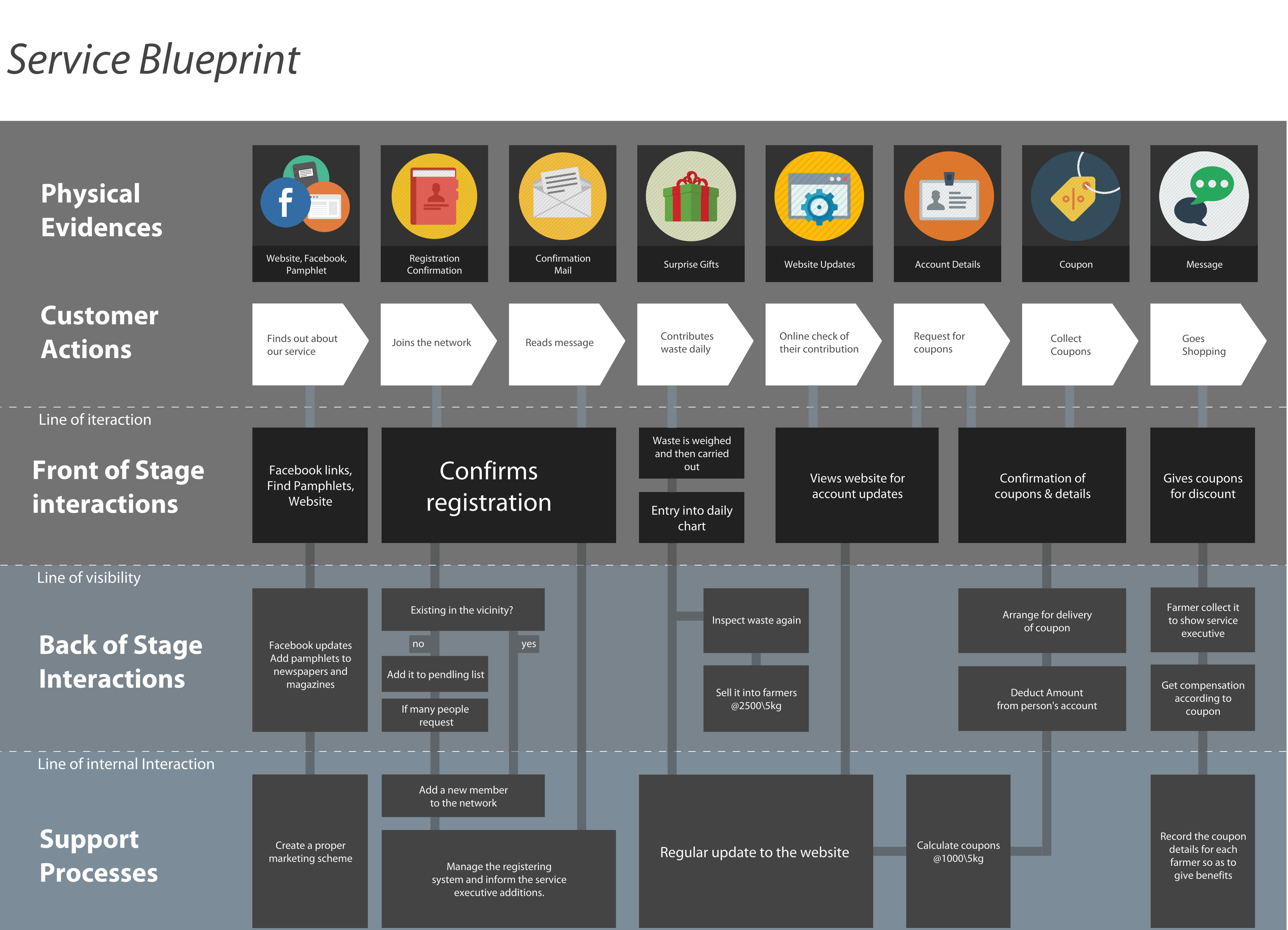
Some of my deliverables consist of user stories, scenario maps, wireframes and visual design. And I found it difficult to recreate digitally, what I had created on the wall. I was looking for a solution to combine offline activities with flows in Sketch, cells in Excel, prototypes in Axure and to be able to share the results of UX process easily.
I realized we didn’t have the right tool for the job that could make the whole team see the big picture. I’ve tried some tools, but they just did not feel quite right:
- it was difficult to share deliverables internally;
- the tools were designed for personal work, while we wanted to maintain an active collaboration;
- adding comments to documents could be more efficient.
Actually, we wanted to have an exact copy of what was on the wall, but in a digital platform. That’s how we found Miro.
- Miro looks like a real whiteboard but in the browser.
- Miro’s endless canvas is great since I don’t like canvas restrictions at all.
- It is easy to export Miro boards as PDF, JPG or save them to Google Drive. Also, I can easily share the boards with colleagues and create teams.
- Commenting is a handy feature. I have allowed my colleagues to access the board so they can leave meaningful comments to my work.

Online workspace experience in details
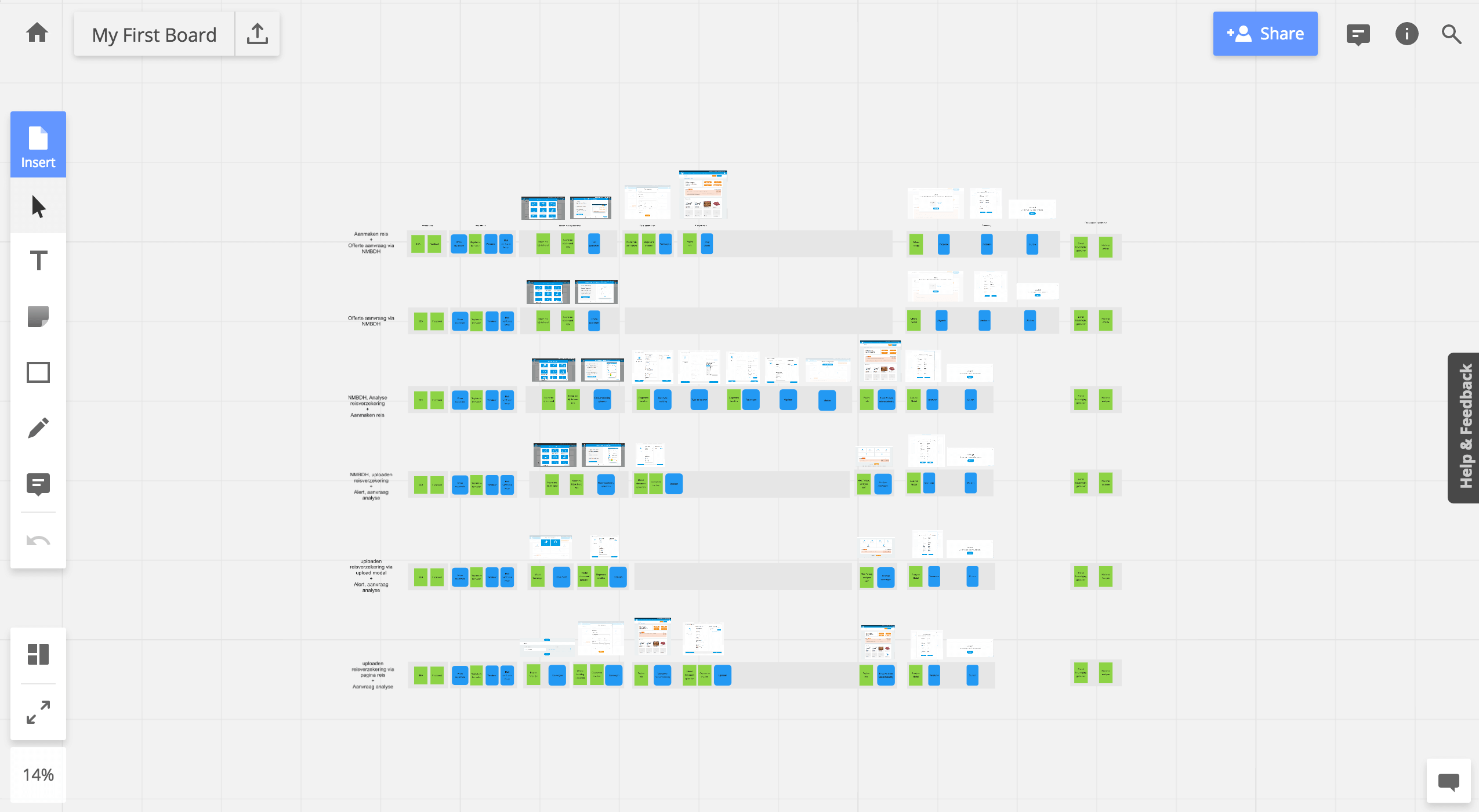
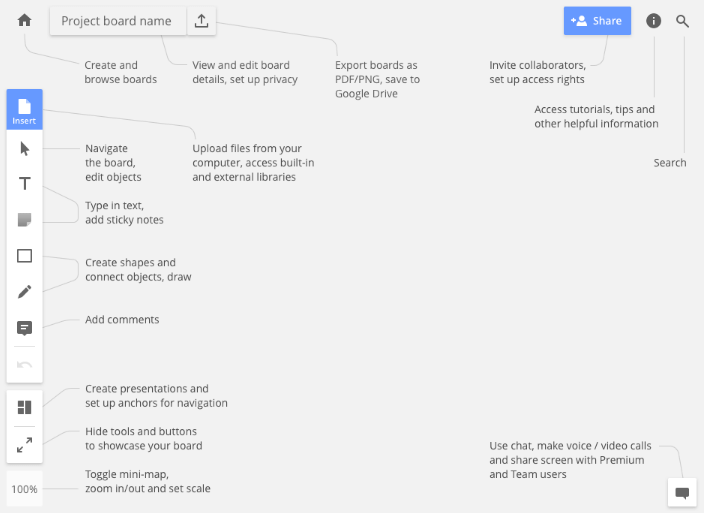
It was easy to get started with Miro right away without reading any instructions. The icons and navigation are very clear, so I did not have to think about how to use them. Its intuitive interface is one of the reasons I kept it in my armory.
We save a lot of time due to simple navigation, intuitive interface, prompt dragging, and editing items. It has a nice screen balance between the canvas and the toolbar. Many tools I have used before have cumbersome menus and toolbars, making the canvas quite small. Miro has a sidebar that does not take up too much space. Meaning that I am more focused on creating an end product than on the interface of the tool.

Moreover, I can zoom out for a top view, or zoom in for a more detailed view. It is very handy when the canvas gets big. However, I am still discovering other helpful features, like frames, and real-time collaboration.
Achieved results
As I said earlier, I was looking for a solution to combine offline activities with flows in Sketch and to be able to easily share the results of UX process. With Miro I can create few different flows with screens and notes in seconds. I just need to drag and drop the screens I designed in Sketch, add some notes, and click Share to start a collaboration with my colleague. So Miro helps me and me present my end products in a more neat and professional manner.
Moreover, Miro helps the whole team save time and be more efficient. We use it not long ago, but there is a huge improvement in how we share information and how we work with the data.
I would recommend trying Miro to all teams who use physical boards because it can improve a variety of workflows. As Miro made my user experience workflow readable, shareable and editable, it can improve your processes too.