قالب خريطة الموقع
صمِّم الهيكل الهرمي لموقعك بطريقةٍ بسيطة ومرئيّة باستخدام قالب خريطة الموقع. قم بإنشاء مواقع إلكترونيّة سيحبّها جمهورك.
Trusted by 65M+ users and leading companies
معلومات حول قالب خريطة الموقع
قالب خريطة الموقع أداةٌ ستساعدك في تصوُّر التّعقيدات في هيكل موقعك الإلكتروني، لتتمكّن من إنشاء موقع إلكتروني يخدم جمهورك بشكل أفضل ويجذب المزيد من الزّوّار.
واصل القراءة لمعرفة المزيد حول قالب خريطة الموقع.
ما المقصود بقالب خريطة الموقع؟
إنشاء الموقع الإلكتروني مهمّةٌ معقّدة. يجتمع العديد من أصحاب المصلحة معًا لإنشاء الصّفحات وكتابة المحتوى وتصميم العناصر وإنشاء هيكل لموقع إلكتروني يخدم الجمهور المستهدَف.
خريطة الموقع أداةُ فعّالة لتسهيل عمليّة تصميم الموقع الإلكتروني. تتيح لك تقييم المحتوى وتصميم العناصر التي تخطّط لتضمينها في موقعك. من خلال تصوُّر موقعك، يمكنك إنشاء كل المكوِّنات وتنظيمها بطريقة منطقيّة لجمهورك.
متى تستخدم صانع خريطة الموقع
يمكنك استخدام قالب خريطة الموقع عند طرح الأفكار حول موقعك الإلكتروني وتصميمه. تتيح هذه الأداة البسيطة لفريقك تصوُّر موقعك الإلكتروني أثناء تعاونكم على إنشائه.
فوائد قالب خريطة الموقع
لماذا يجب عليك إنشاء قالب هيكل الموقع الالكتروني؟ إليك ثلاث طرق ستستفيد منها من خلال استثمار وقتك في إنشاء خريطة موقع خاصة بك.
سهولة التّعاون مع أصحاب المصلحة. تُسهِّل خريطة الموقع عقد جلسات عمل مُثمرة مع أصحاب المصلحة. و تبسِّط تصوُّر جميع الأجزاء المتحرِّكة التي تدخل في بناء موقع إلكتروني. يمنحك إنشاء خريطة الموقع أداةً مرئيّة مريحة وفعّالة للتّعاون.
مشاركة المعلومات. يسهِّل استخدام قالب خريطة الموقع مشاركة المعلومات حول الموقع الإلكتروني الذي تقوم بإنشائه. بدلاً من محاولة التّواصل عبر رسائل البريد الإلكتروني أو من خلال عقد الاجتماعات، يمكنك ببساطة نقل المعلومات من خلال رسمها على الخريطة.
توفير الموارد. في كل مرّة تقوم فيها بإجراء تغييرات على موقع إلكتروني أو تبدأ من جديد، فأنت تهدر الوقت الثّمين والموارد. يمكّنك قالب خريطة الموقع الإلكتروني من المجازفة في بيئة خاضعة للرّقابة. اختبر الأشياء، وراقب كيف تعمل، وكرِّرها.
بدء استخدام قالب خريطة الموقع
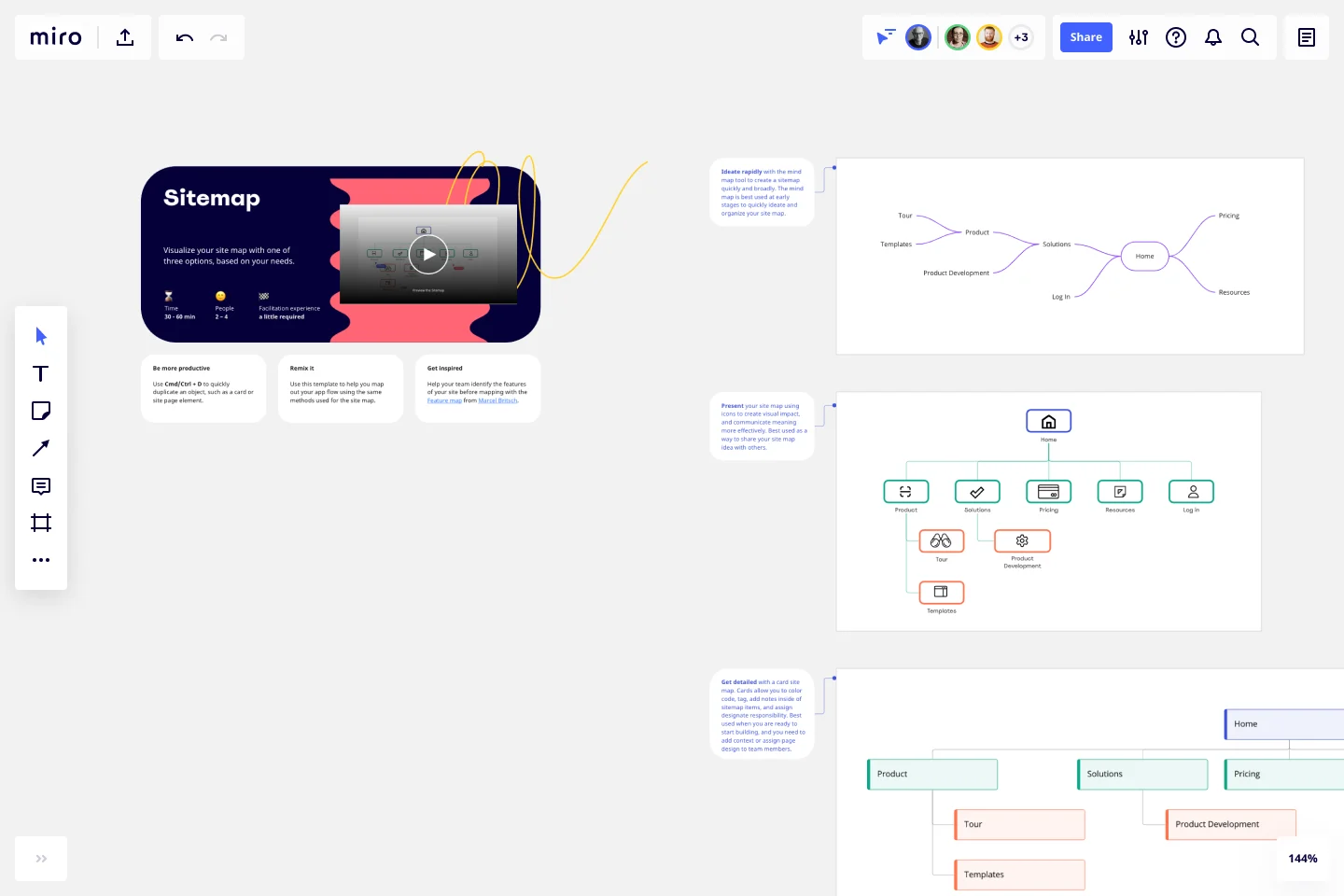
هناك العديد من الطّرق لإنشاء خريطة الموقع. عادةً ما تكون خرائط المواقع عبارة عن عروض مرئيّة ثنائيّة الأبعاد: قوائم أو مخطّطات تدفّقيّة تعرض الاتصالات بين صفحات الويب وأشجار صفحات الويب ومحتوى الموقع الإلكتروني. تختار معظم الفِرَق تمثيل الصّفحات على شكل كتل أو خلايا، متّصلة بخطوط تمثّل مسار المستخدم على الموقع.
هذا التّمثيل بسيط عند إنشائه وسهل الفهم. يتيح للمصمّمين والمطوِّرين وكتّاب المحتوى وأصحاب المصلحة تخطيط مشاريع الموقع الإلكتروني والتّعاون ومشاركة المعلومات.
الخطوة الأولى: ابدأ بتحديد قالب خريطة الموقع هذا.
الخطوة الثانية: خطّط للمحتوى الذي تريده على موقعك الإلكتروني.
الخطوة الثالثة: حدّد الخطوات اللّازمة لإنتاج المحتوى والتّصميم. يمكن لفريقك أن يتعاون في هذه العناصر وغيرها بسهولة باستخدام أدوات منصّة Miro البسيطة!
ما الغرض من خريطة الموقع؟
الغرض من خريطة الموقع هو إظهار العلاقة بين مكوّنات الموقع الإلكتروني الخاص بك، وتيسير قيام Google بتتبُّع موقعك، ومعرفة نوع المعلومات المهمّة في موقعك الالكتروني.
اذكر مثالًا لخريطة الموقع؟
خريطة الموقع هي رسم خرائط الموقع الإلكتروني الخاص بك. يمكن أن يكون مرئيّاً، كما هو موضّح أعلاه في قالب خريطة الموقع الخاص بنا، أو يمكن أن يكون بتنسيق XML.
ما الذي يجب أن تتضمّنه خريطة الموقع؟
يجب أن تتضمن خريطة الموقع الصّفحات الأساسيّة في موقعك الإلكتروني والصّفحات التي ترغب في تصنيفها في جوجل وعرضها للمستخدمين. استخدم قالب خريطة الموقع لفهم هيكلية موقعك الإلكتروني وتصفّحه بشكل أفضل.
ابدأ باستخدام هذا القالب الآن.
قالب هيكل تقسيم العمل
: يعمل بشكل أفضل مع
Project Management, Mapping, Workflows
تقسيم العمل هو أداةٌ لإدارة المشاريع تحدّد كل ما عليك إنجازه لإكمال المشروع. تنظّم المهام في مستويات متعدّدة وتعرض كلّ عنصر بشكل بيانيّ. إنشاء تقسيم العمل نهجٌ قائمٌ على المخرَجات، ممّا يعني أنّك ستنتهي بخطّة مشروع مفصّلة تضمّ المُخرجات التي يجب أن تصل إليها لإنهاء المهمّة. قم بإنشاء هيكل تقسيم العمل عندما تحتاج إلى تقسيم عمل فريقك إلى عناصر أصغر ومحدّدة بشكل جيّد لتسهيل إدارتها.
قالب مخطّط زهرة اللوتس
: يعمل بشكل أفضل مع
UX Design, Ideation, Diagrams
يمكن حتى للمفكّرين المبدعين أن يستخدموا المساعدة في التّفكير الإبداعي من حينٍ لآخر لرؤية الأشياء بطرق جديدة ولتوليد أفكار رائعة. سيمنحهم مخطّط زهرة اللوتس إلهاماً جديداً— وسيمكّنك من إجراء جلسات العصف الذّهني بطريقة أكثر سلاسة وفعّاليّة. تقوم تقنيّة التّفكير الإبداعي هذه باستكشاف الأفكار من خلال وضع الفكرة الرّئيسية في مركز المخطّط والمفاهيم الثّانويّة في المربّعات المحيطة. يمنحك هذا القالب طريقةً سهلة لإنشاء مخطّطات زهرة اللّوتس للعصف الذّهني، بالإضافة إلى مخطّط لا متناهٍ للأفكار التي تم إنشاؤها والتي لا نهاية لها.
قالب مخطّط نموذج لين
: يعمل بشكل أفضل مع
Agile Methodology, Strategic Planning, Agile Workflows
يمكن أن تصبح فرص العمل كثيفة ومرهقة ومعقّدة، ويمكن أن يمثّل تقييمها تحدّيًا حقيقيًا. دع مخطّط نموذج لين يبسّط الأمور ويقسّم فكرة العمل لك ولفريقك. أداة رائعة لروّاد الأعمال والشّركات النّاشئة، يمنحك نموذج العمل هذا المكوّن من صفحة واحدة رؤيةً سهلة وعالية المستوى لفكرتك—لتتمكّن من الاستمرار في التّركيز على الاسترتيجيّة العامّة، وتحديد التّهديدات والفرص المحتملَة، وتبادل الأفكار حول العوامل المختلفة التي تؤثّر في تحديد ربحيّتك المحتمَلة في مجالٍ ما.
قالب نموذج أولي منخفض الدّقة
: يعمل بشكل أفضل مع
Design, Desk Research, Wireframes
تنفع النماذج الأولية منخفضة الدقّة كرؤىً عملية مبكرة لمنتجك أو خدمتك. تشترك هذه النّماذج الأولية البسيطة في عدد قليل فقط من المزايا مع المنتج النّهائي. وهي الأفضل لاختبار المفاهيم العامة والتّحقق من صحة الأفكار. تساعد النماذج الأولية منخفضة الدقّة المنتَجَ وفِرَقَ تجربة المستخدم على دراسة وظائف المنتج أو الخدمة من خلال التركيز على التّكرار السريع واختبار المستخدم للإحاطة بمعلومات عن التّصميمات المستقبلية. يسمح التركيز على رسم وتخطيط المحتوى والقوائم وتدفّق المستخدم لكلٍّ من المصمّمين وغير المصمّمين بالمشاركةَ في عملية التصميم وتوليد الأفكار. تُركّز النماذج الأولية منخفضة الدقة على رؤىً حول احتياجات المستخدم ورؤية المصمم ومواءمة أهداف أصحاب المصلحة، بدلاً من إنتاج شاشات تفاعلية مرتبطة.
قالب خارطة طريق DevOps
: يعمل بشكل أفضل مع
Documentation, Product Management, Software Development
تقوم فِرَق DevOps باستمرار بإنشاء التّعليمات البرمجيّة وتكرارها ووضعها في الاستخدام الفعلي. في ظلّ هذه الخلفيّة من التّطوير المستمر، قد يكون من الصّعب مواكبة مشاريعك. استخدم قالب خارطة طريق DevOps هذا للحصول على عرض تفصيلي لعمليّة تطوير المنتَج وكيف تتناسب مع إستراتيجيّة منتج مؤسّستك. تحدّد خارطة طريق DevOps مبادرات التّطوير والعمليّات التي خطّطْتَ لها على المدى القصير، بما في ذلك المراحل الرّئيسية والتّبعيّات. يتميّز هذا التّنسيق سهل الاستخدام بسهولة فهمه من قبل الجمهور مثل المنتجات والتّطوير وعمليّات تكنولوجيا المعلومات.
قالب التقويم السنوي
: يعمل بشكل أفضل مع
Business Management, Strategic Planning, Project Planning
تساعدك وفرة التقويمات على تذكر مواعيد التسليم اليومية دائمًا. مع هذه الأداة، أصبح الأمر كله يتعلق بالمنظور الشامل. بشكل يشابه الهيكل الشبكي لتقويمات الحائط التي تشمل 12 شهرًا، يبيّن لك هذا القالب مشاريعك والتزاماتك وأهدافك لمدة عام كامل في كل مرة تعرضه فيها. ومن ثم تستطيع أنت وفريقك الاستعداد لتخطّي فترات الذروة في العمل، وتنظيم أعمالكم على النحو الذي يناسبكم، والاحتفال بما تحققونه من تطور. سيصبح الشروع في العمل سهل للغاية - فما عليك سوى تسمية التدفقات المرمّزة بالألوان في التقويم ثم سحب الملصقات إلى تاريخ البدء.