قالب الرّسم عبر الإنترنت
تصوّر الأفكار وصمِّم تطبيقات الهاتف المحمول بسرعةٍ وسهولة. قلّل من الجهود المبذولة لإنشاء الإطارات السّلكية واحصل على ردود الفعل الفوريّة عند إعداد النماذج الأوليّة.
Trusted by 65M+ users and leading companies
نبذة عن قالب الرّسم عبر الإنترنت
الرّسم طريقةٌ لتصوّر الأفكار وتصميم النماذج الأوّلية بسرعةٍ وسهولة.
يستخدمه محترفو تصميم تجربة المستخدم وواجهة المستخدم على نطاق واسع، ويساعد في التّقليل من الجهد المبذول عند إنشاء إطار سلكي لتطبيقٍ ما.
واصل القراءة لمعرفة المزيد حول قالب الرّسم عبر الإنترنت.
ما هو الرّسم عبر الإنترنت؟
الرّسم عبر الإنترنت طريقةٌ سريعةٌ وسهلةٌ لرسم مفهومٍ أو فكرةٍ أو تطبيقٍ أو نموذج أولي.
عندما يخطّط مصمّمو تجربة المستخدم تصميماً لتطبيق جديد على الهاتف المحمول أو عندما يصمّمون تطبيقًا جديدًا، فإنهم يقومون بإنشاء تمثيل بصري بسيط للفكرة من أجل مشاركتها مع أصحاب المصلحة قبل التّوقيع عليها.
ونظرًا لصعوبة توصيل العديد من الأفكار والمفاهيم بشكلٍ شفهيّ، فإنهم يقومون أولاً ببعض الرّسومات عبر الإنترنت قبل البدء بالخطوة الأكثر تفصيلاً والتي تستغرق وقتاً طويلاً في إنشاء الإطار السّلكي للتّطبيق.
ثلاث مزايا لاستخدام أداة الرّسم عبر الإنترنت
يساعدك الرّسم عبر الإنترنت في صياغة مفاهيمك وأفكارك بشكل أفضل، هذا القالب أداةٌ رائعةٌ يمكن استخدامها في المراحل الأولى من عمليّة تصميم تطبيقات الهاتف المحمول.
إليك المزايا الرّئيسية للرّسم عبر الإنترنت:
سهولة المشاركة
شارك كل تكرار في مشروعك أو تصميمك بسهولةٍ مع أصحاب المصلحة المعنيّين.
يمكنكم أنت وفريقك، إجراء التّغييرات على اللّوحة مباشرةً، مما يوفّر تجربة إطار سلكي للتّطبيق تعاونيّة وسلسة.
توليد الأفكار والتّكرار
إحدى ميزات استخدام أدوات الرّسم عبر الإنترنت هي أنّه يمكنك حفظ كل تكرار للتّصميم، والاستفادة من التّصاميم السّابقة من خلال الوصول بسرعة إليها.
تعدُّد الاستخدامات
يحتوي قالب الرّسم عبر الإنترنت على مزايا تصميميّة تساعدك في إنشاء الإطارات السّلكية للتّطبيق. استخدم مكتبة الإطارات السّلكية لتتمكّن من رسم الأزرار وإنشاء العلامات ورسم الشّاشات المتعدّدة أو الأفكار.
ثلاث طرق لاستخدام قالب الرّسم عبر الإنترنت على تطبيقات الهاتف المحمول
قم بتخطيط التّصاميم لتطبيقات الهاتف المحمول
يُعد إنشاء تطبيق جديد على الهاتف المحمول أمرًا معقّدًا ويستغرق وقتًا طويلاً بالنسبة للمصمّمين والمطوّرين. يمكن أن يساعد قالب الرّسم عبر الإنترنت في التّخفيف من بعض الضّغوط.
استخدمه للتّخطيط لتصاميم تطبيقات جديدة للهاتف المحمول، ولرسم عمليّات الانتقال بين الشّاشات، ولتصميم الشّعارات والأزرار، وغيرها الكثير.
2. قم بعرض تدفّق تطبيقات الهاتف المحمول
هناك العديد من الأجزاء المتحرّكة التي لا بدّ من التّعامل معها عند إنشاء تطبيق جديد. يمكّنك الرّسم عبر الإنترنت من عرض تدفّق مستخدمي التّطبيق الخاص بك، والانتقال بسلاسة بين الشّاشات والوظائف.
شارك مفاهيم تصميمك مع الشّركاء متعدّدي الوظائف، مثل فِرق الإنتاج والتّسويق والتّطوير للحصول على مُدخلاتهم أيضًا.
3. صمّم الشّعارات
إنشاء شعار جديد لعلامتك التجاريّة أمرٌ معقّد. سيكون لكلّ فرد من قسم المنتجات إلى التّسويق إلى المدير التّنفيذي رأيٌ في التّصميم.
قالب الرّسم عبر الإنترنت هو أقوى أداة في مجموعة أدوات المصمّم. صمّم الشّعارات، وشارك عملك، وانشر أفكارك في وقت مبكر.
كيفية استخدام قالب الرسم عبر الإنترنت؟
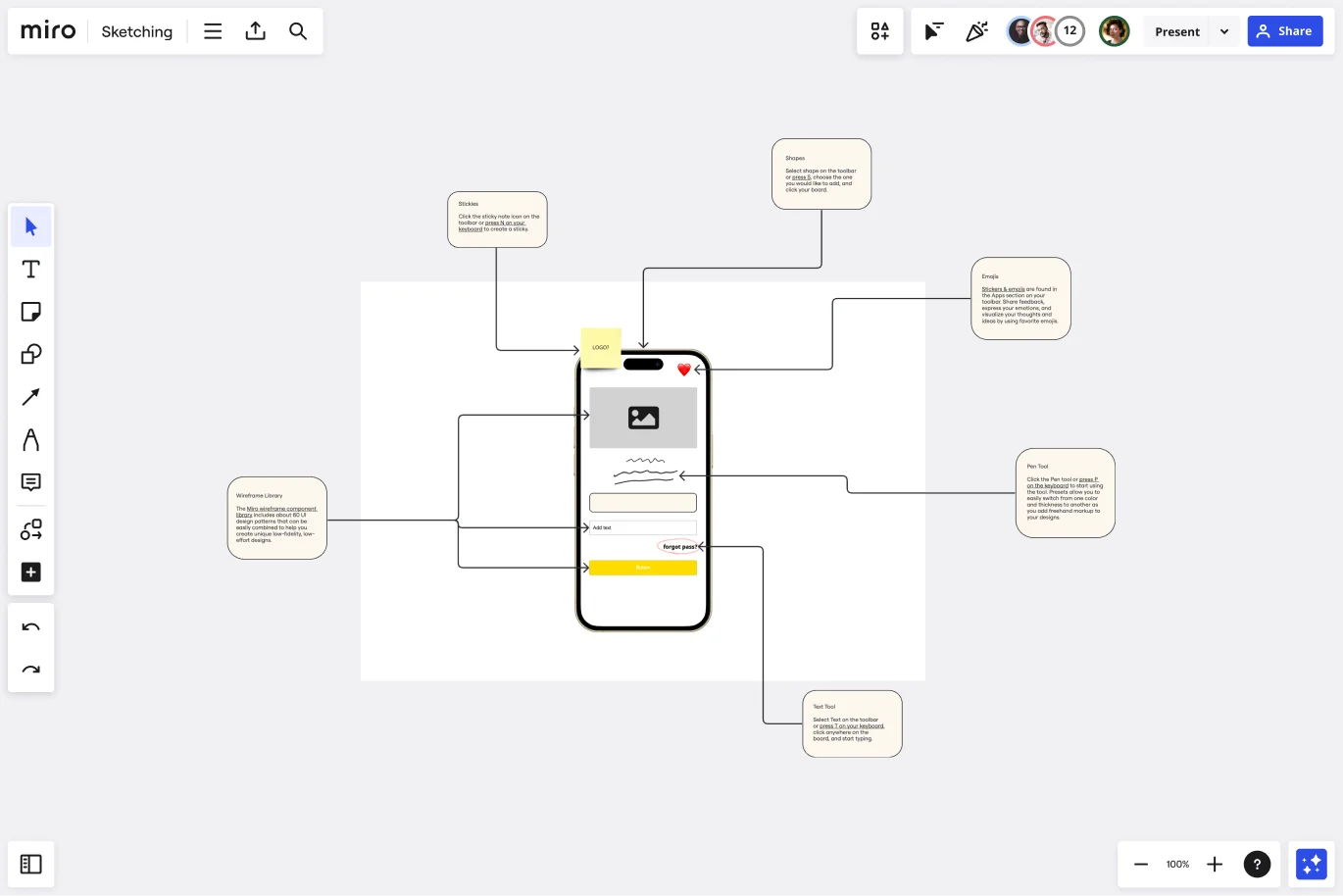
لتطوير تطبيقات الهاتف المحمول، استخدم قالب الرّسم عبر الإنترنت لعرض مفاهيم التّصميم المبكر وتلقي ردود الفعل السريعة قبل البدء بعملية إنشاء الإطار الشبكي لتطبيقك. استخدم القالب الجاهز وأداة القلم لرسم التّصميمات التّقريبية لتطبيقك.
هل توجد أي قوالب للرّسم عبر الإنترنت؟
استخدم قالبنا المُعَدّ مُسبقًا وقم بإجراء ما تريد من تغييرات ليناسب احتياجاتك الخاصة. قم بدعوة أعضاء الفريق للانضمام إلى مجلسك والتّعاون، واستخدام إشارة @ أو ابدأ بدردشة فيديو إذا كنت بحاجة إلى مُدخلات من الآخرين. قم بتحميل أنواع أخرى من الملفّات مثل المستندات والصور ومقاطع الفيديو وملفات PDF لتخزين جميع المعلومات ذات الصّلة في مكان واحد.
How can I collaborate with others using the sketch template?
Many sketch templates offer collaboration features, allowing multiple users to simultaneously work on the same canvas. Look for templates that support real-time collaboration or enable sharing and commenting on drawings.
ابدأ باستخدام هذا القالب الآن.
قالب مخطّط زهرة اللوتس
: يعمل بشكل أفضل مع
UX Design, Ideation, Diagrams
يمكن حتى للمفكّرين المبدعين أن يستخدموا المساعدة في التّفكير الإبداعي من حينٍ لآخر لرؤية الأشياء بطرق جديدة ولتوليد أفكار رائعة. سيمنحهم مخطّط زهرة اللوتس إلهاماً جديداً— وسيمكّنك من إجراء جلسات العصف الذّهني بطريقة أكثر سلاسة وفعّاليّة. تقوم تقنيّة التّفكير الإبداعي هذه باستكشاف الأفكار من خلال وضع الفكرة الرّئيسية في مركز المخطّط والمفاهيم الثّانويّة في المربّعات المحيطة. يمنحك هذا القالب طريقةً سهلة لإنشاء مخطّطات زهرة اللّوتس للعصف الذّهني، بالإضافة إلى مخطّط لا متناهٍ للأفكار التي تم إنشاؤها والتي لا نهاية لها.
قالب مخطَّط تجربة المستخدم المرنة
: يعمل بشكل أفضل مع
Desk Research, Product Management, User Experience
ماالذي تنشئه، ولماذا تقوم بإنشائه، ولمن تنشئه؟ تلك هي الأسئلة المتعلِّقة بالصّورة الشّاملة التي توجّه الشّركات والفِرَق العظيمة نحو النّجاح — وتساعدك تجربة المستخدم المرنة في العثور على الإجابات. تفيد هذه الأداة بشكل خاص أثناء البحث عن المشروع وتصميمه والتّخطيط له، فهي تتيح لك إجراء تحسينات على المنتج بسرعة وحلّ مشاكل العمل، مما يؤدّي إلى منتج يُركِّز بشكل أكبر على العميل. سيتيح لك هذا القالب إنشاء مخطّط تجربة المستخدم المرنة بناءً على ثمانية عناصر رئيسيّة: مشكلة العمل، ونتائج العمل، والمستخدمون والعملاء، والفوائد التي سيحقِّقها للمستخدم، وأفكار الحلول، والفرضيّات، والافتراضات، والتّجريب.
قالب برنامج SAFe
: يعمل بشكل أفضل مع
Agile Methodology, Diagrams, Agile Workflows
تستخدم العديد من المؤسّسات نموذج طريقة العمل أجايل (Agile)، ولكن حتى الشّركات التي لا تلتزم التزامًا صارمًا بجميع معايير أجايل فقد تبنّت أدواتها وأساليبها مثل تخطيط زيادة البرنامج (PI). حتّى إن لم تكن مشاركًا في جلسةٍ رسميّة لزيادة البرنامج، يمكن أن تكون لوحة البرنامج طريقة رائعة لتأسيس التّواصل بين الفِرق وأصحاب المصلحة، ومواءمة أهداف التّنمية مع أهداف العمل، وتوضيح التَّبعيات، وتعزيز التّعاون متعدّد الوظائف. توفّر اللّوحة الهيكل الذي تشتدّ الحاجة إليه في جلسات التّخطيط، ومع ذلك فهو قابل للتّكيُّف بما يكفي لاستيعاب اجتماعات العصف الذّهني والمواءمة.
قالب نموذج أولي منخفض الدّقة
: يعمل بشكل أفضل مع
Design, Desk Research, Wireframes
تنفع النماذج الأولية منخفضة الدقّة كرؤىً عملية مبكرة لمنتجك أو خدمتك. تشترك هذه النّماذج الأولية البسيطة في عدد قليل فقط من المزايا مع المنتج النّهائي. وهي الأفضل لاختبار المفاهيم العامة والتّحقق من صحة الأفكار. تساعد النماذج الأولية منخفضة الدقّة المنتَجَ وفِرَقَ تجربة المستخدم على دراسة وظائف المنتج أو الخدمة من خلال التركيز على التّكرار السريع واختبار المستخدم للإحاطة بمعلومات عن التّصميمات المستقبلية. يسمح التركيز على رسم وتخطيط المحتوى والقوائم وتدفّق المستخدم لكلٍّ من المصمّمين وغير المصمّمين بالمشاركةَ في عملية التصميم وتوليد الأفكار. تُركّز النماذج الأولية منخفضة الدقة على رؤىً حول احتياجات المستخدم ورؤية المصمم ومواءمة أهداف أصحاب المصلحة، بدلاً من إنتاج شاشات تفاعلية مرتبطة.
قالب فرز البطاقات
: يعمل بشكل أفضل مع
Desk Research, UX Design, Brainstorming
فرز البطاقات هو تقنيّة للعصف الذّهني تُستخدم عادةً من قِبل فِرق التّصميم، لكنها قابلة للتّطبيق على أي عملية عصف ذهنيّ أو فريق. تمّ تصميم هذه الطّريقة لتسهيل عمليات عصف الذّهني أكثر كفاءة وإبداعًا. قم بتمارين فرز البطاقات، لتُنشِئ أنت وفريقك مجموعاتٍ من المحتوى أو الأهداف أو الأفكار. ابدأ بتسمية مجموعة من البطاقات تحتوي معلوماتٍ تتعلّق بموضوع العصف الذّهني. قم بفرز البطاقات بطريقة منطقيّة بالنسبة لك، سواءً كنت تعمل ضمن مجموعة أو بشكل فرديّ، ثم قم بتسمية كلّ مجموعة عبر وصف موجَز. يتيح لك فرز البطاقات إنشاء روابط غير متوقَّعة بين الأفكار ولكنّها ذات مغزى.
قالب مصفوفة How Now Wow
: يعمل بشكل أفضل مع
Ideation, Product Management, Prioritization
لا توجد أفكار سيّئة في العصف الذّهني — ولكن بعضها أكثر أصالةً وأسهل في التّنفيذ. مصفوفة How Now Wow هي أداة تساعدك في تحديد تلك الأفكار العظيمة وتنظيمها، بالإضافة إلى إعادة تنشيط فريقك للتّفكير بشكل إبداعي والمجازفة (وهو أمر يصعب تنفيذه عند توسيع نطاق عملك). احصل على هذا القالب لإنشاء مصفوفة خاصّة بك، ثم قم بتصنيف الأفكار التي أنشأتَها في عمليّة العصف الذّهني على أنها "How" (يصعب تنفيذها) أو "Now" (سهل التّنفيذ) أو "Wow" (أصيل وسهل التّنفيذ).