قالب مخطَّط تجربة المستخدم المرنة
قم بتحليل وفهم كلٍّ من جانبَي العمل والمستخدِم لمنتجك بوضوح.
Trusted by 65M+ users and leading companies
معلومات حول قالب مخطَّط تجربة المستخدم المرنة
ما المقصود بتجربة المستخدم المرنة؟
تجربة المستخدم المرنة هي أداة تساعد فريقك في تحليل مشكلات عملك وحلِّها من خلال الفرضيَّات والتّجريب. على عكس تجربة المستخدم التّقليدية، تركّز تجربة المستخدم المرنة بشكل أكبر على التجربة وبشكل أقل على كميّة المُخرجات. لذلك يجب على فريقك جمع الملاحظات في أبكر وقت ممكن من عمليّة التّصميم. إذاً، تتطلّب تجربة المستخدم المرنة تعاونًا أوثق ضمن الفريق مقارنةً بالطُّرق التّقليدية. يمكِّنك مخطّط تجربة المستخدم المرنة من العمل في دورات سريعة ومتكرّرة، دون التّنازل عن الجودة.
متى تستخدم مخطّط تجربة المستخدم المرنة
يفيد مخطَّط تجربة المستخدم المرنة أثناء البحث عن المشروع وتصميمه والتّخطيط له—خاصّةً مرحلة الاكتشاف. عندما يقوم فريقك بإعداد مجموعة متنوّعة من المشاريع في الوقت ذاته، فغالبًا لن تنفع طرق تجربة المستخدم التّقليديّة. ببساطة لا يمكنك استخدام الطُّرق التّقليدية لتقديم تجربة المستخدم في مثل هذا الوقت القصير. لحسن الحظ، تساعدك تجربة المستخدم المرنة في تقديم تجربة مستخدم عالية الجودة دون التّضحية بالكفاءة.
فوائد استخدام مخطَّط تجربة المستخدم المرنة
يمنحك مخطَّط تجربة المستخدم المرنة صورة شاملة لما تنشئه، ولماذا تقوم بإنشائه، ولمن تنشئه. يمكنك تحديد مَواطِن الضّعف المُحتمَلة في منتجك وإصلاحها بسرعة، وحلّ مشاكل عملك، وإنشاء منتج ممتاز ومحسّن بشكل كبير ويركِّز على العميل.
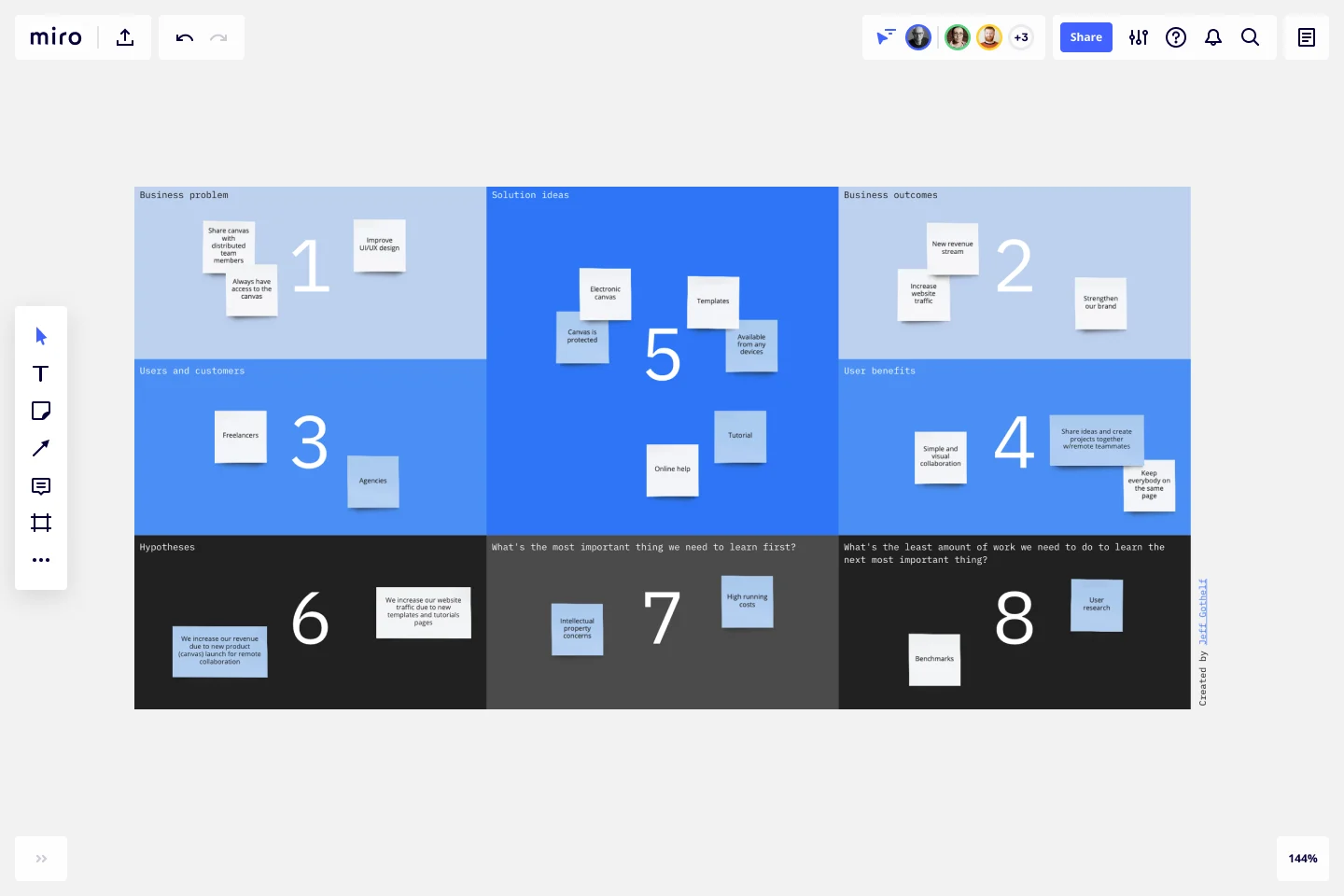
العوامل الثّمانية لمخطَّط تجربة المستخدم المرنة
مخطَّط تجربة المستخدم المرنة هو شبكة تضمّ ثمانية عناصر أساسيّة:
مشكلة العمل:
ما هي المشكلة التي تواجه العمل وتحتاج إلى مساعدة؟
نتائج العمل:
ما هي التغييرات التي ستحتاج إلى رؤيتها في سلوك المستخدم لتعرف أنك قد قمت بحلّ المشكلة؟
المستخدمون والعملاء:
من هم المستخدمون والعملاء الذين يجب أن تعطيهم الأولويّة؟
الفوائد التي سيحقِّقها للمستخدم:
ما هي الأهداف التي يحاول المستخدمون تحقيقها، أو ما هي المشكلات التي يحاولون حلَّها؟
أفكار الحلول:
ضع قائمة بالمنتج أو الميزات أو التّحسينات التي تساعد المستخدمين المستهدفين في تحقيق هدفهم المطلوب.
الفرضيّات:
اجمع النّقاط من 2 إلى 5 لتشكيل فرضيّة، مثل "نعتقد أنه سيتمّ تحقيق نتيجة عمل (س) إذا حصل المستخدم (ص) على فائدة (ج) مع ميزة (أ)".
الافتراضات:
ما أهم افتراض يجب أن تضعه لتكون الفرضيّة صحيحة؟ كيف ستعرف ما إذا كانت فرضيّتك غير صحيحة؟ ما الذي قد يتسبّب في انهيار الفرضيّة؟
التّجريب:
قم بإجراء عصف ذهني للتّجارب التي قد تحتاج إلى إجرائها لاختبار فرضيّتك أو فرضيّاتك.
أنشئ قالب مخطّط تجربة المستخدم المرنة الخاصّ بك
أداة اللّوحة البيضاء من منصّة Miro مثاليّة لإنشاء ومشاركة مخطَّط تجربة المستخدم المرنة الخاص بك. إليك كيفيّة إعداده:
الخطوة 1: ابدأ بتحديد قالب مخطّط تجربة المستخدم المرنة هذا.
الخطوة 2: املأ القالب الخاص بنا والقابل للتّخصيص بالكامل خطوةً بخطوة، بدءًا من الرّبع الخاص بمشكلة العمل إلى الرّبع الخاص بأفكار التّجريب.
الخطوة 3: بعد ذلك، املأ الأرباع الخاصّة بالمستخدم عن طريق تحميل مقابلات المستخدم والاستطلاعات ودراسات قابليّة الاستخدام والمزيد. هذه العمليّة سلسة حقّاً بفضل تكامل Miro مع Google Drive وSketch وDropbox وAdobe CC والمزيد.
الخطوة 4: املأ الأرباع الخاصّة بالمنتج للإجابة عن الافتراضات التي طرحتها الأرباع الخاصّة بالعمل، وأكّد الاحتياجات التي كشفت عنها الأرباع الخاصّة بالمستخدم.
قم بتصميم حلول وتجارب فعّالة ومفيدة مع فريقك—شارك اللّوحة مع الآخرين وناقشها لحظةً بلحظة.
ابدأ باستخدام هذا القالب الآن.
قالب فرز البطاقات
: يعمل بشكل أفضل مع
Desk Research, UX Design, Brainstorming
فرز البطاقات هو تقنيّة للعصف الذّهني تُستخدم عادةً من قِبل فِرق التّصميم، لكنها قابلة للتّطبيق على أي عملية عصف ذهنيّ أو فريق. تمّ تصميم هذه الطّريقة لتسهيل عمليات عصف الذّهني أكثر كفاءة وإبداعًا. قم بتمارين فرز البطاقات، لتُنشِئ أنت وفريقك مجموعاتٍ من المحتوى أو الأهداف أو الأفكار. ابدأ بتسمية مجموعة من البطاقات تحتوي معلوماتٍ تتعلّق بموضوع العصف الذّهني. قم بفرز البطاقات بطريقة منطقيّة بالنسبة لك، سواءً كنت تعمل ضمن مجموعة أو بشكل فرديّ، ثم قم بتسمية كلّ مجموعة عبر وصف موجَز. يتيح لك فرز البطاقات إنشاء روابط غير متوقَّعة بين الأفكار ولكنّها ذات مغزى.
قالب الأهداف والنتائج الرئيسية (OKRs)
: يعمل بشكل أفضل مع
Leadership, Strategic Planning, Project Planning
الوضوح والتركيز والتنظيم — تلك هي المكونات الرئيسية للشعور بالثقة فيما يخص اتجاهات وقرارات شركتك وقد تم تصميم إطار عمل OKR لتوفير ها لك. العمل على مستويين رئيسيين — إستراتيجي وعملي — تساعد قوالب OKR(اختصار للأهداف والنتائج الرئيسية) قادة المنظمة على تحديد الأهداف الإستراتيجية والنتائج الرئيسية ربع السنوية، التي ترتبط بعد ذلك بالمبادرات. هذه هي الطريقة التي تعمل بها قوالب OKR على تمكين الفرق من التركيز على حل المشكلات التنظيمية الأكثر إلحاحًا التي يواجهونها.
قالب عمليّة التحكُّم في التّغيير
: يعمل بشكل أفضل مع
Agile Methodology, Documentation, Product Management
يمكنك التَّنبُّؤ والبحث والتّخطيط لكل تفاصيل المشروع حتى تسير بطريقة معيّنة—ثم تأتي الأمور غير المُتوقَّعة والتّعديلات المطلوبة. عندها تبدأ عملية التَّحكُّم في التّغيير. يساعد في تحديد الخطوات الصّحيحة التي يجب اتّخاذها، ويمنح أصحاب المصلحة الرُّؤية الكاملة، ويقلِّل من احتمالات حدوث الأخطاء والعرقلة. وهذا القالب سهل الاستخدام وفعَّال للغاية— لضمان مراجعة التَّغييرات المُقترَحة قبل تنفيذها وتمكين الفِرَق من رفض التّغييرات التي قد تكون غير ضروريّة أو مربِكة.
قالب هيكل تقسيم العمل
: يعمل بشكل أفضل مع
Project Management, Mapping, Workflows
تقسيم العمل هو أداةٌ لإدارة المشاريع تحدّد كل ما عليك إنجازه لإكمال المشروع. تنظّم المهام في مستويات متعدّدة وتعرض كلّ عنصر بشكل بيانيّ. إنشاء تقسيم العمل نهجٌ قائمٌ على المخرَجات، ممّا يعني أنّك ستنتهي بخطّة مشروع مفصّلة تضمّ المُخرجات التي يجب أن تصل إليها لإنهاء المهمّة. قم بإنشاء هيكل تقسيم العمل عندما تحتاج إلى تقسيم عمل فريقك إلى عناصر أصغر ومحدّدة بشكل جيّد لتسهيل إدارتها.
قالب خريطة نقطة التواصل مع العميل
: يعمل بشكل أفضل مع
Desk Research, Product Management, Mapping
اجذب العملاء المخلصين وحافظ عليهم، من خلال البدء في فهمهم حقًا— فهمِ مواضع الشكوى لديهم ورغباتهم واحتياجاتهم. تساعدك خريطة نقطة التواصل مع العميل على اكتساب هذا الفهم من خلال تصور المسار الذي يتبعه عملاؤك، بدءًا من الاشتراك في خدمة، إلى استخدام موقعك، إلى شراء منتجك. ولأنه لا يوجد عميلان متشابهان تمامًا، تتيح لك خريطة رحلة العميل (CJM) تخطيط مسارات متعددة عبر منتجك. ستتمكن قريبًا من توقع هذه المسارات وإرضاء عملائك في كل خطوة.
قالب ميثاق المشروع
: يعمل بشكل أفضل مع
Project Management, Documentation, Strategic Planning
يعتمد مدراء المشاريع على مواثيق المشروع كمصدر للحقيقة فيما يتعلّق بتفاصيل المشروع. توضّح مواثيق المشروع الأهداف الأساسيّة ونطاق العمل وأعضاء الفريق والمزيد من المشاركين في المشروع. بالنسبة لإدارة المشاريع المنظَّمة، يمكن أن تكون المواثيق مفيدة لمواءمة الجميع حول فهم مشترك للأهداف والاستراتيجيّات والمُخرجات لمشروعٍ ما أيّاً كان مجاله. يضمن هذا القالب توثيق جميع جوانب المشروع ليتمّ إبلاغ جميع أصحاب المصلحة وتحقيق التّوافق بينهم. اعرف دائمًا إلى أين يتّجه مشروعك، وغايته، ومجاله.