Flowchart Templates
Lack of clarity in your processes? Inefficient communication or collaboration methods? Difficulty spotting process bottlenecks? You’re not alone.Whether it’s onboarding, decision-making, or project planning, unclear processes can wreak havoc. Flowchart templates help you identify bottlenecks, streamline collaboration, and bring order to the chaos.
82 templates
- 9 likes455 uses

AI Accelerated
Flowchart AI Template
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.
- 0 likes1K uses

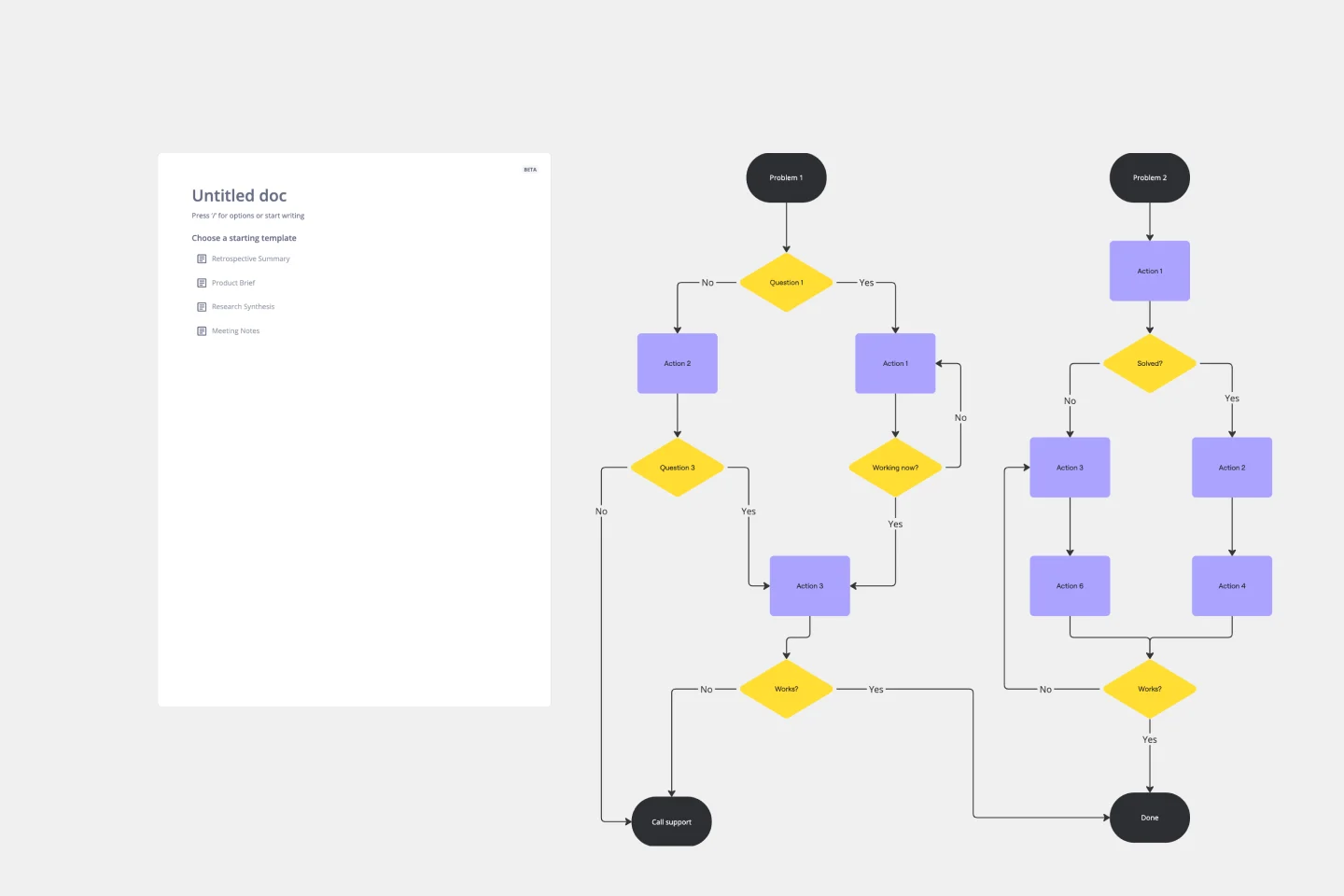
Yes No Flowchart Template
The Yes-No Flowchart Template is a simple and efficient tool that helps to simplify complex decision-making processes into clear and easy-to-follow steps. This template uses standard shapes to illustrate processes, decisions, and outcomes, with arrows that guide users from one action point to the next based on binary 'yes' or 'no' decisions. Its most prominent benefit is its ability to bring clarity to decision-making. By presenting processes visually, teams can effortlessly understand and navigate complex scenarios, ensuring that each step is transparent and reducing the potential for misunderstandings or missteps.
- 3 likes523 uses

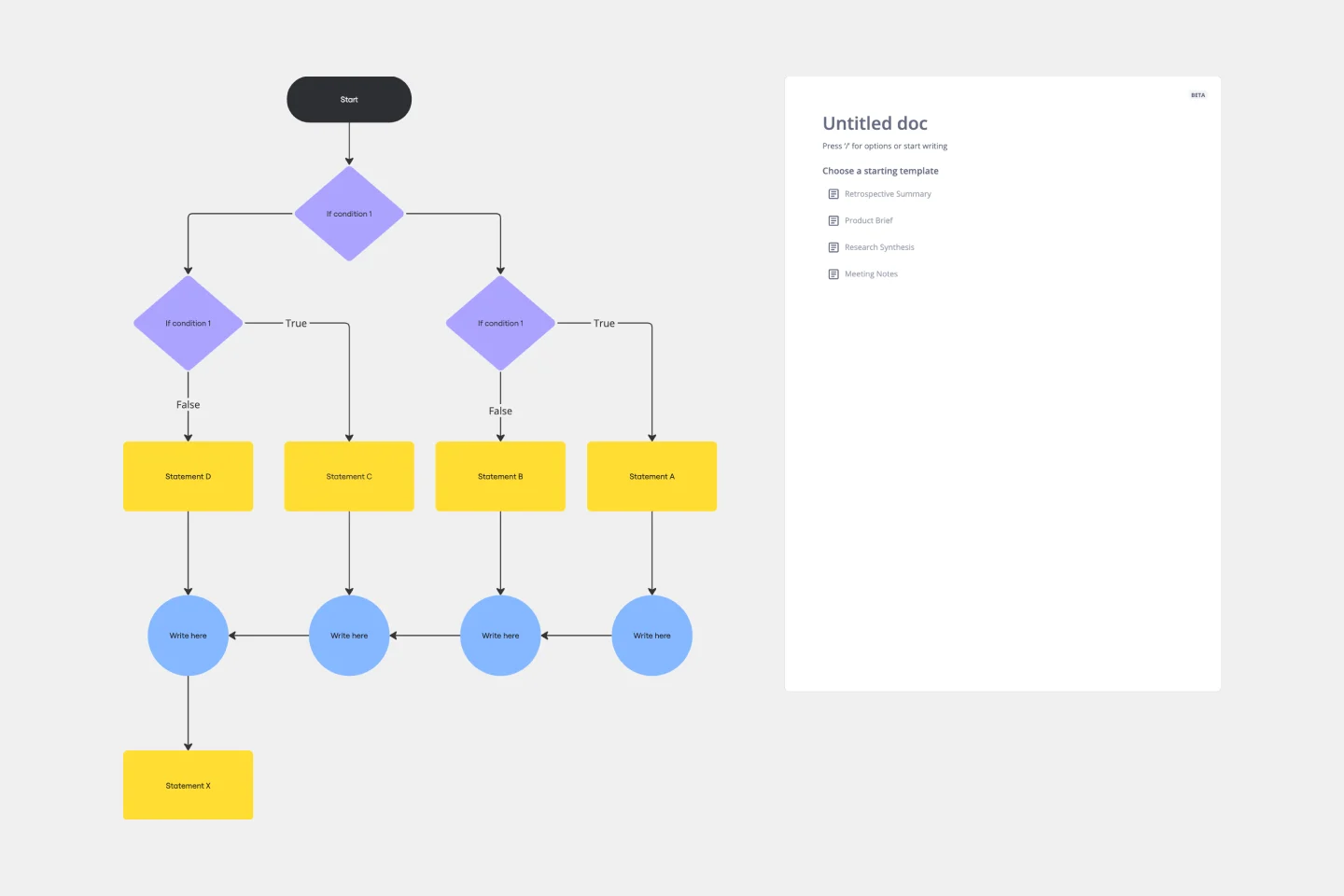
If then Flowchart Template
The If-then Flowchart Template is a useful tool for decision-making. It visually maps out conditional steps and outcomes, allowing users to anticipate potential challenges and opportunities. This foresight is valuable for making informed decisions, especially for those with significant implications. Whether for business strategy, project management, or personal decision-making, the template helps navigate complex decision trees with confidence.
- 11 likes513 uses

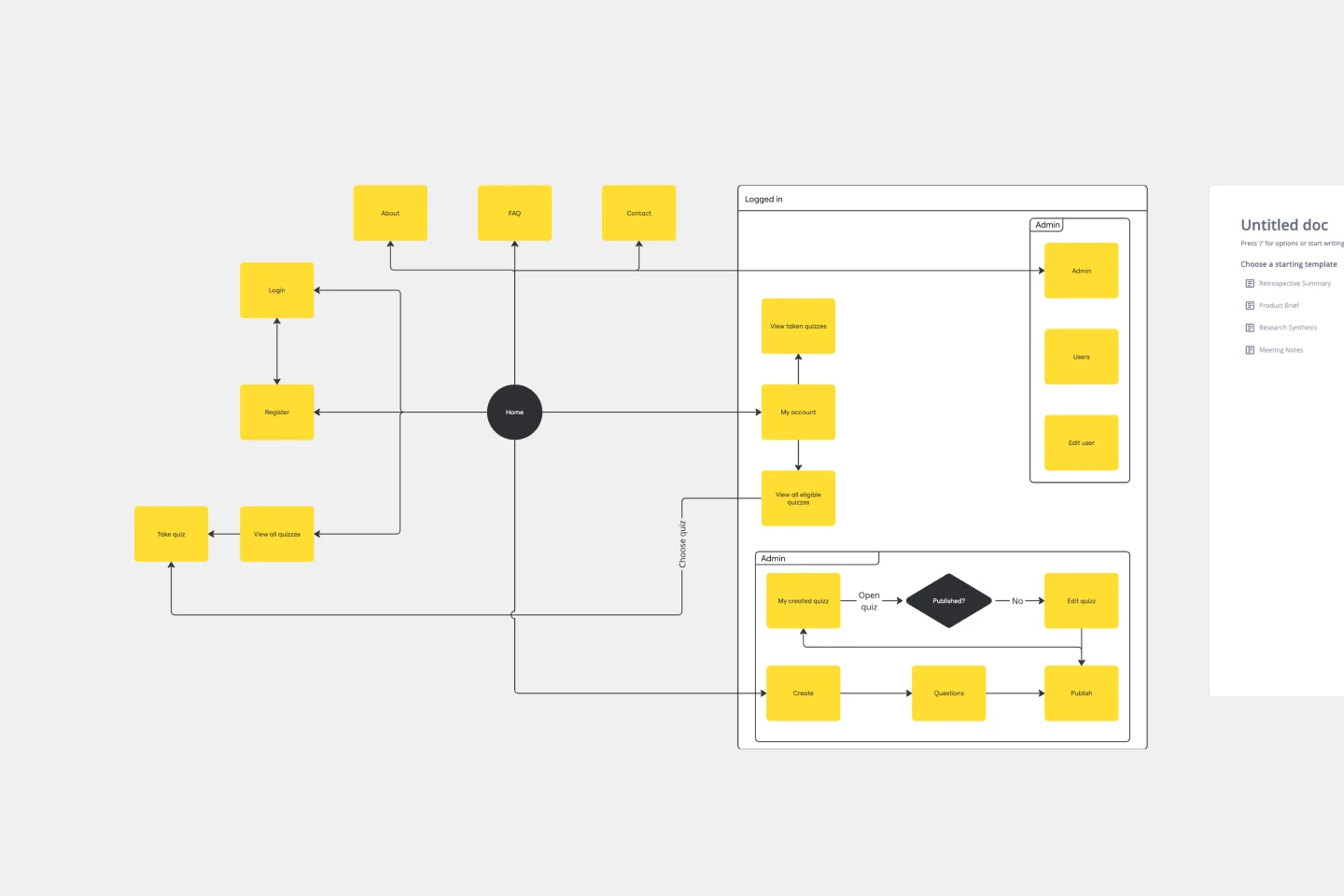
Website Flowchart Template
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
- 8 likes1.8K uses

Flowchart Template
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.
- 5 likes160 uses

Incident Management Process Flowchart Template
The Incident Management Process Flowchart Template in Miro is designed to streamline and clarify the process of managing incidents within an organization. This template serves as a visual guide that outlines the steps involved in incident management, from the initial declaration to the final review. It is a living document, continuously evolving based on feedback and lessons learned from past incidents, ensuring that the process remains up-to-date with best practices. By defining incidents as disruptions requiring a coordinated response to restore service levels, the template emphasizes the importance of a structured, organized, and timely approach. It covers various phases such as Incident Declaration, Assessment, Response, Communication, and Review, providing a clear framework for teams to follow.
- 3 likes345 uses

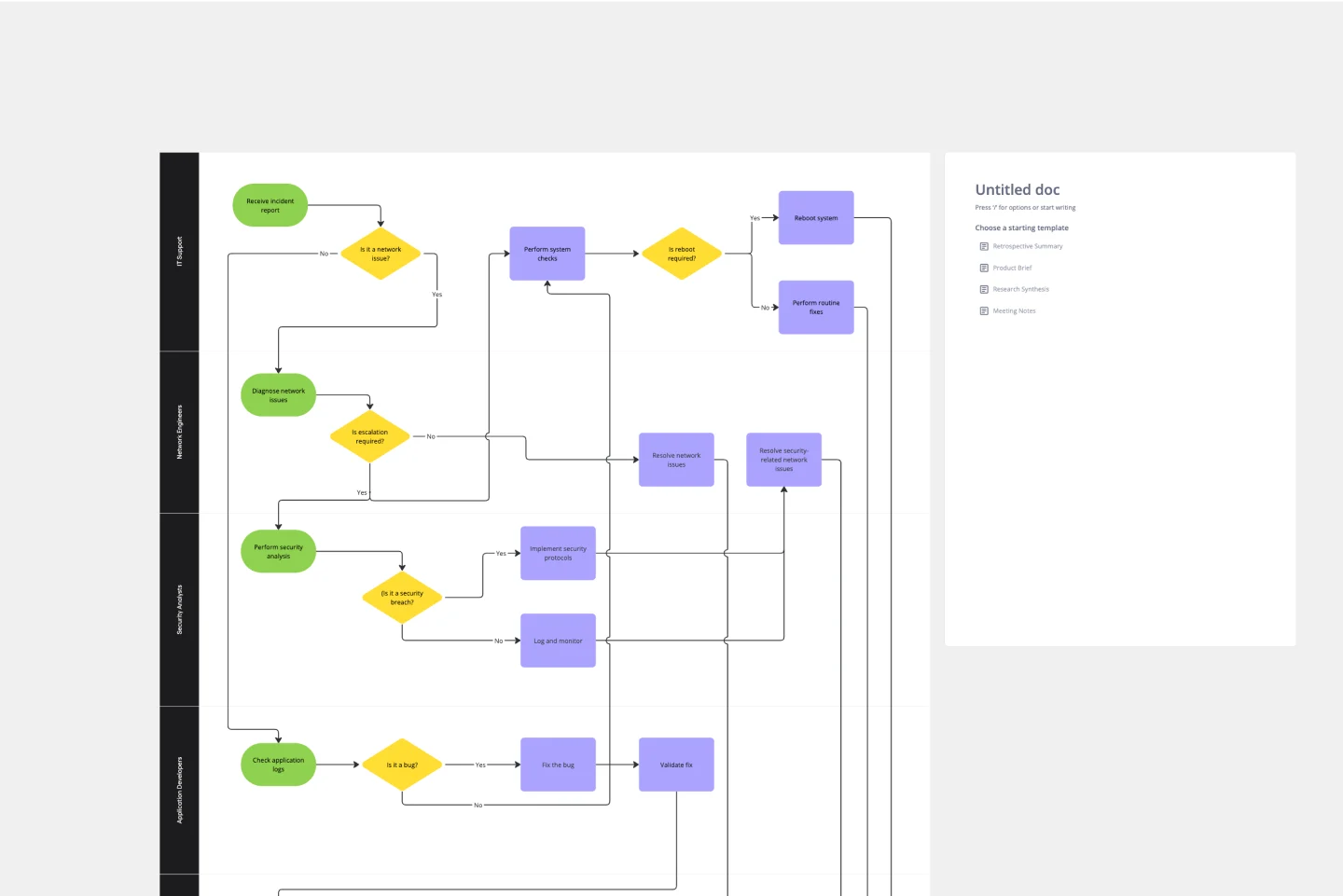
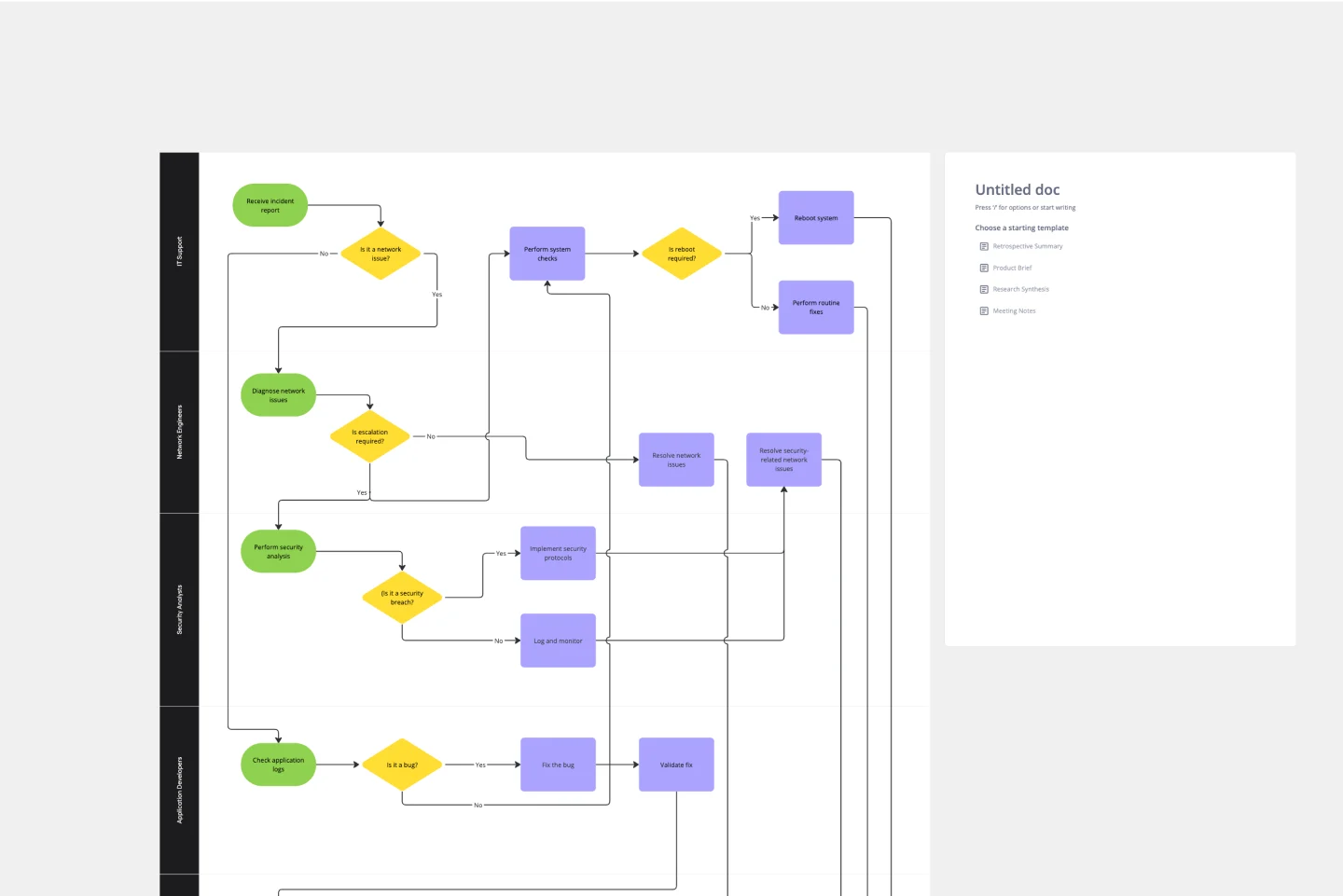
Cross Functional Flowchart
Have a quick look at everyone on a project and see exactly what they’ll contribute. That’s the clarity and transparency a cross-functional flowchart will give you. These are also called “swim lane” flowcharts because each person (each customer, client, or representative from a specific function) is assigned a lane—a clear line—that will help you visualize their roles at each stage of the project. This template will empower you to streamline processes, reduce inefficiencies, and make meaningful cross-functional relationships.
- 6 likes41 uses
- 0 likes66 uses

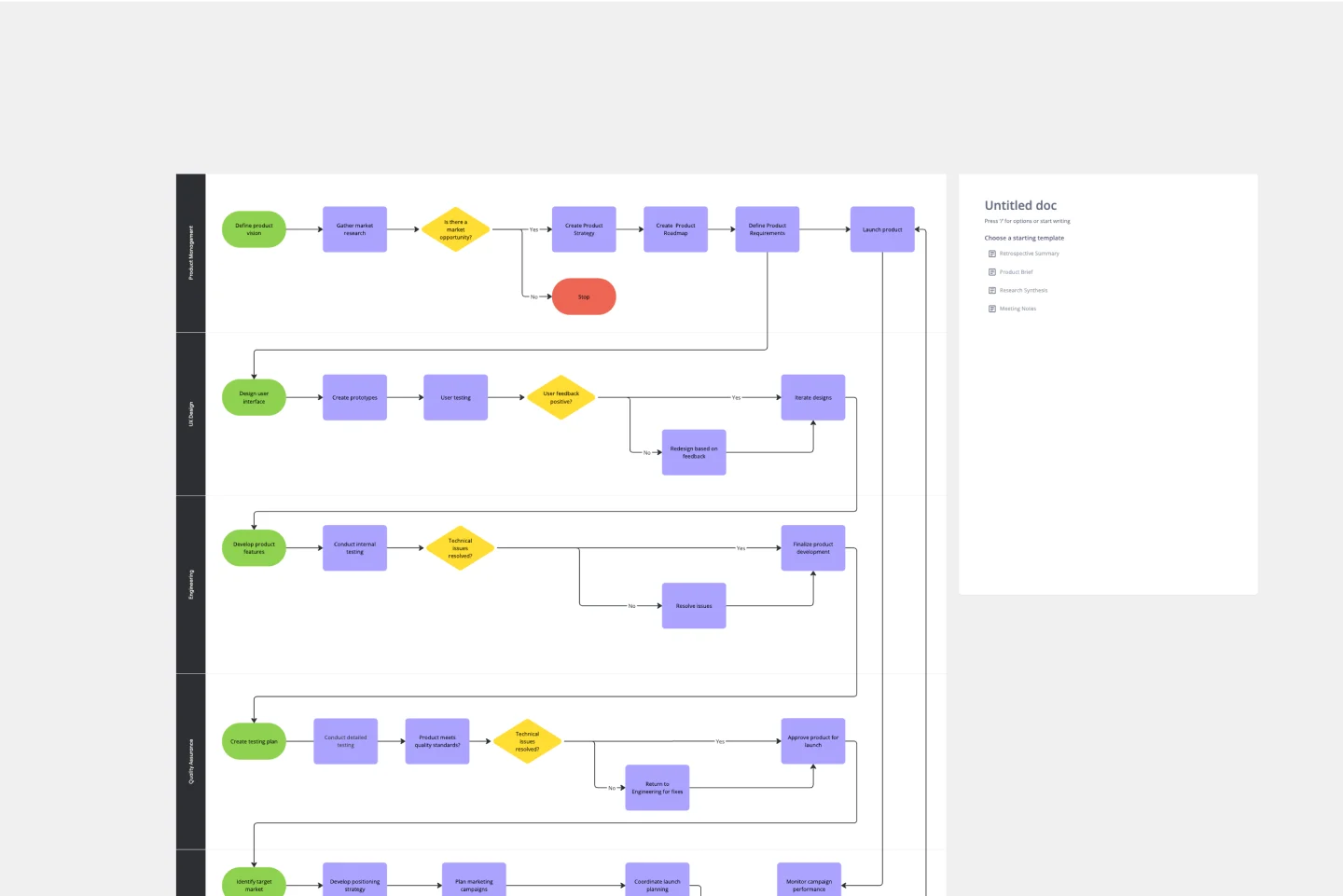
Product Development Flowchart Template
Improve your product development process with the product development flowchart template. The template offers a shared space where team members can provide real time input and feedback as they engage in the various stages of product creation. This collaborative feature ensures that everyone involved is on the same page, reducing the likelihood of miscommunication and enhancing overall project efficiency. By centralizing insights and ideas within the flowchart, teams can collectively shape and refine the product development process, leading to a more cohesive and successful outcome.
- 643 likes7K uses

Cross Functional (Swimlane) Chart
The Cross Functional (Swimlane) Chart template offers a visual tool for mapping out processes or workflows with multiple stakeholders or functional areas. It provides swimlanes for organizing tasks and responsibilities by department or role. This template enables teams to visualize process flows, identify handoffs, and improve coordination and collaboration across functions. By promoting transparency and accountability, the Cross Functional (Swimlane) Chart empowers organizations to streamline workflows and drive cross-functional alignment effectively.
- 227 likes2K uses

Cross-Functional Flowchart
The Cross Functional Flowchart template is a visual tool for illustrating the sequence of steps and interactions between different departments or functional areas within an organization. It provides a structured framework for mapping out processes, identifying handoffs, and improving communication and collaboration. This template enables teams to visualize end-to-end processes, identify bottlenecks, and streamline workflows across functions. By promoting transparency and alignment, the Cross-Functional Flowchart empowers organizations to optimize processes and drive cross-functional collaboration effectively.
- 16 likes2K uses

Swimlane Diagram Template
A swimlane diagram shows you which stakeholders are responsible for each area of your critical processes. You can use it to understand current processes or plan new ones.
- 20 likes1.8K uses

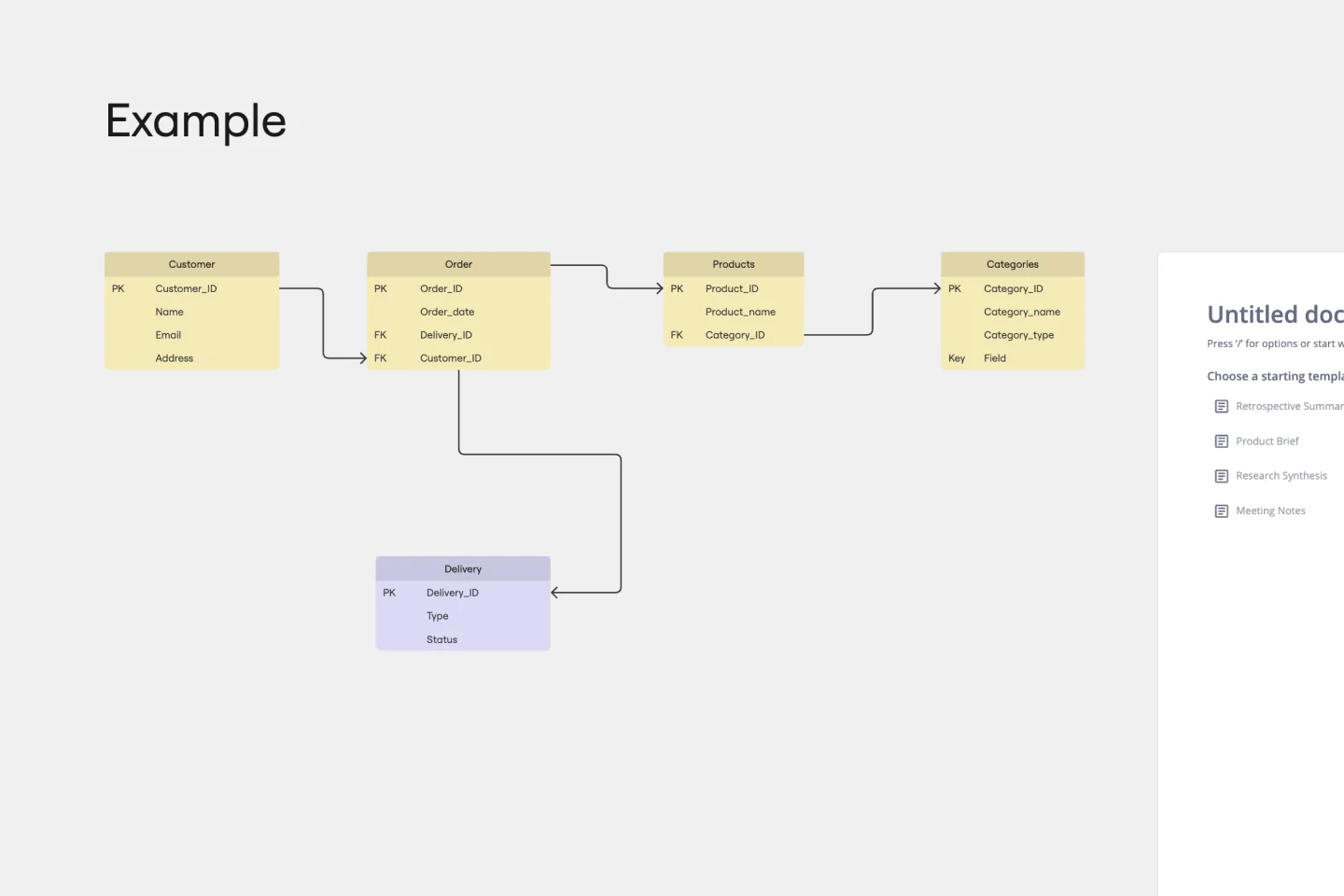
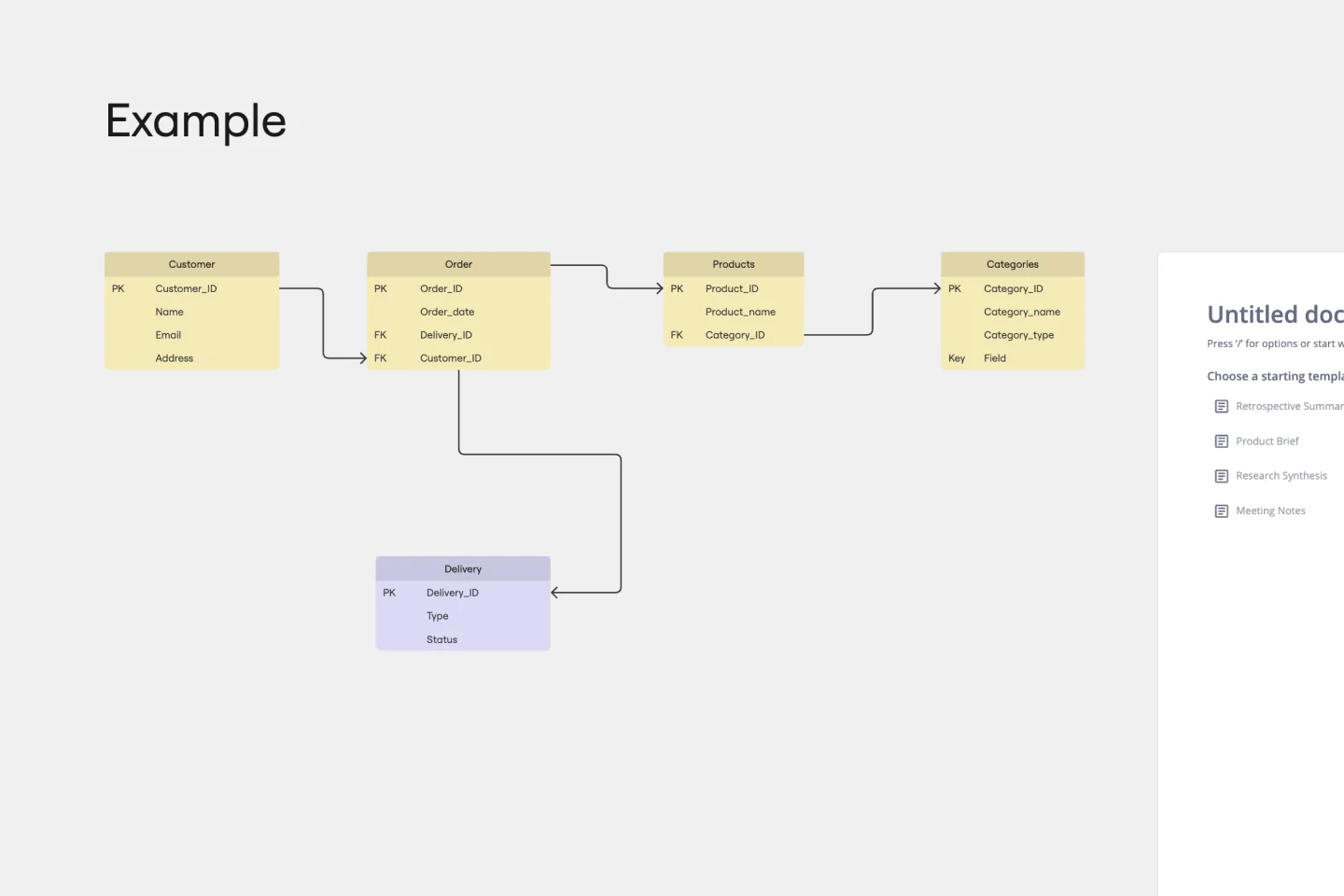
Entity Relationship Diagram Template
Sometimes the most important relationships in business are the internal ones—between the teams, entities, and actors within a system. An entity relationship diagram (ERD) is a structural diagram that will help you visualize and understand the many complex connections between different roles. When will an ERD come in handy? It’s a great tool to have for educating and onboarding new employees or members of a team, and our template makes it so easy to customize according to your unique needs.
- 8 likes1.8K uses

Flowchart Template
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.
- 79 likes1.4K uses

Headcount Approval Process Flowchart
The Headcount Approval Process Flowchart template offers a visual framework for illustrating the steps and stages involved in the headcount approval process within an organization. It provides a structured framework for documenting approval workflows, roles, and decision points. This template enables HR professionals and managers to streamline the headcount approval process, ensure compliance, and improve transparency and accountability. By promoting clarity and efficiency, the Headcount Approval Process Flowchart empowers organizations to manage their workforce effectively and make informed staffing decisions.
- 7 likes1.1K uses

User Flow Template
User flows are diagrams that help UX and product teams map out the logical path a user should take when interacting with a system. As a visual tool, the user flow shows the relationship between a website or app’s functionality, potential actions a user could take, and the outcome of what the user decides to do. User flows help you understand what a user does to finish a task or complete a goal through your product or experience.
- 67 likes1.1K uses
- 0 likes1K uses

Yes No Flowchart Template
The Yes-No Flowchart Template is a simple and efficient tool that helps to simplify complex decision-making processes into clear and easy-to-follow steps. This template uses standard shapes to illustrate processes, decisions, and outcomes, with arrows that guide users from one action point to the next based on binary 'yes' or 'no' decisions. Its most prominent benefit is its ability to bring clarity to decision-making. By presenting processes visually, teams can effortlessly understand and navigate complex scenarios, ensuring that each step is transparent and reducing the potential for misunderstandings or missteps.
- 5 likes729 uses

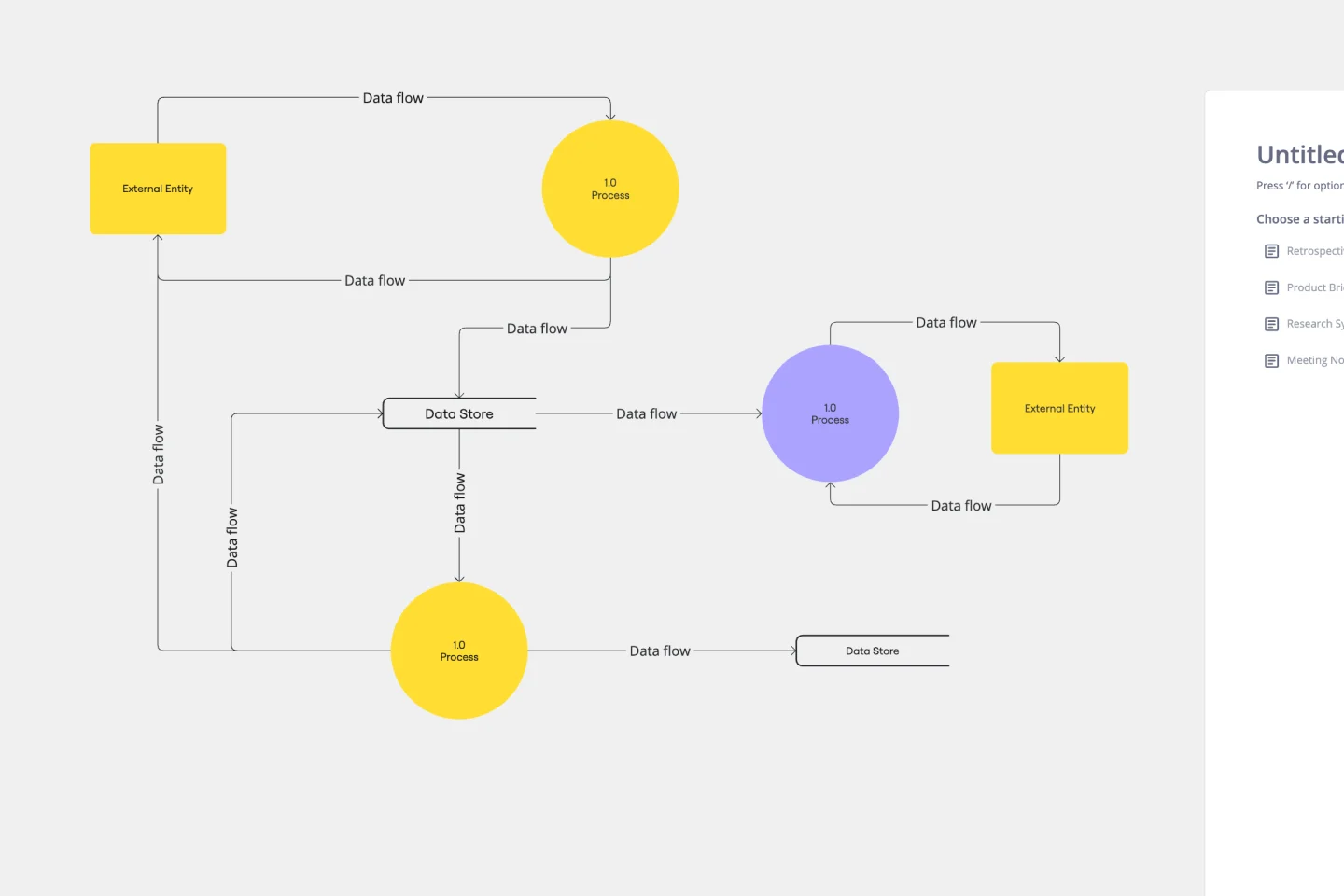
Data Flow Diagram Template
Any process can get pretty complex, especially when it has multiple components. Get a better grasp of your process through a data flow diagram (DFD). DFDs create a simple visual representation of all components in the flow of data and requirements in an entire system. They’re most often used by growth teams, data analysts, and product teams, and they’re created with one of three levels of complexity—0, 1, or 2. This template will help you easily build the best DFD for your process.
- 87 likes545 uses

ICOR® Workflows
The ICOR® Workflows template offers a visual framework for documenting and optimizing business processes according to the ICOR® (Input, Control, Output, Resources) methodology. It provides elements for defining process inputs, controls, outputs, and resource requirements. This template enables organizations to streamline operations, enhance quality management, and achieve process excellence. By promoting systematic process documentation and analysis, the ICOR® Workflows template empowers organizations to optimize efficiency, minimize risks, and deliver value to stakeholders effectively.
- 3 likes523 uses

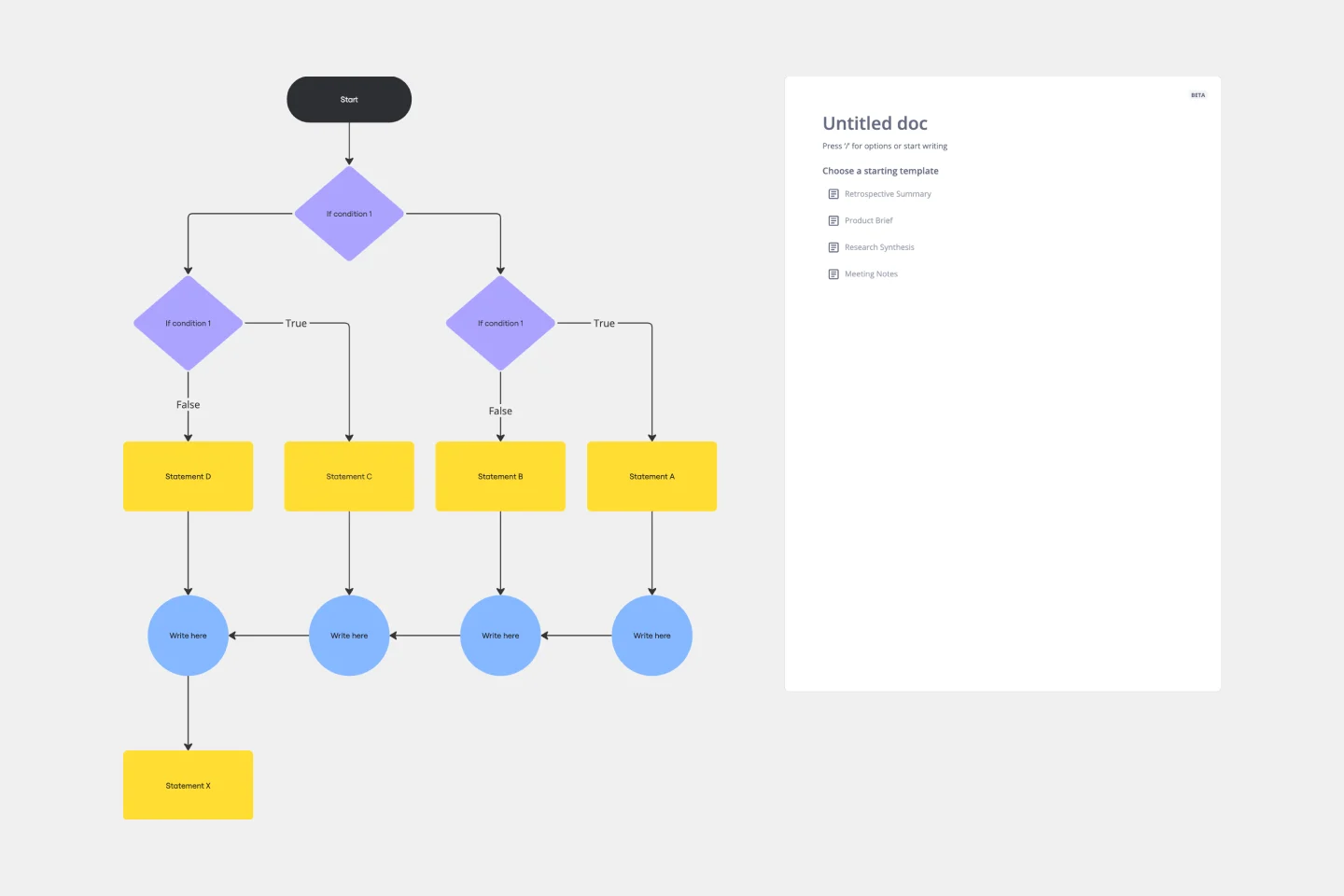
If then Flowchart Template
The If-then Flowchart Template is a useful tool for decision-making. It visually maps out conditional steps and outcomes, allowing users to anticipate potential challenges and opportunities. This foresight is valuable for making informed decisions, especially for those with significant implications. Whether for business strategy, project management, or personal decision-making, the template helps navigate complex decision trees with confidence.
- 11 likes513 uses

Website Flowchart Template
A website flowchart, also known as a sitemap, maps out the structure and complexity of any current or future website. The flowchart can also help your team identify knowledge gaps for future content. When you’re building a website, you want to ensure that each piece of content gives users accurate research results based on keywords associated with your web content. Product, UX, and content teams can use flowcharts or sitemaps to understand everything contained in a website, and plan to add or restructure content to improve a website’s user experience.
- 9 likes455 uses

AI Accelerated
Flowchart AI Template
Trying to explain a process or workflow to your team — or just wrap your head around it yourself? Sometimes the best way is to see it, and that’s when you create a flowchart. Using common shapes (generally just ovals, rectangles, diamonds, and arrows), a flowchart shows you the direction a process or workflow goes and the order of steps. Beyond giving you a clear understanding, you’ll also be able to see potential flaws and bottlenecks, which helps you refine and improve your process and create a better product more efficiently.
- 3 likes345 uses

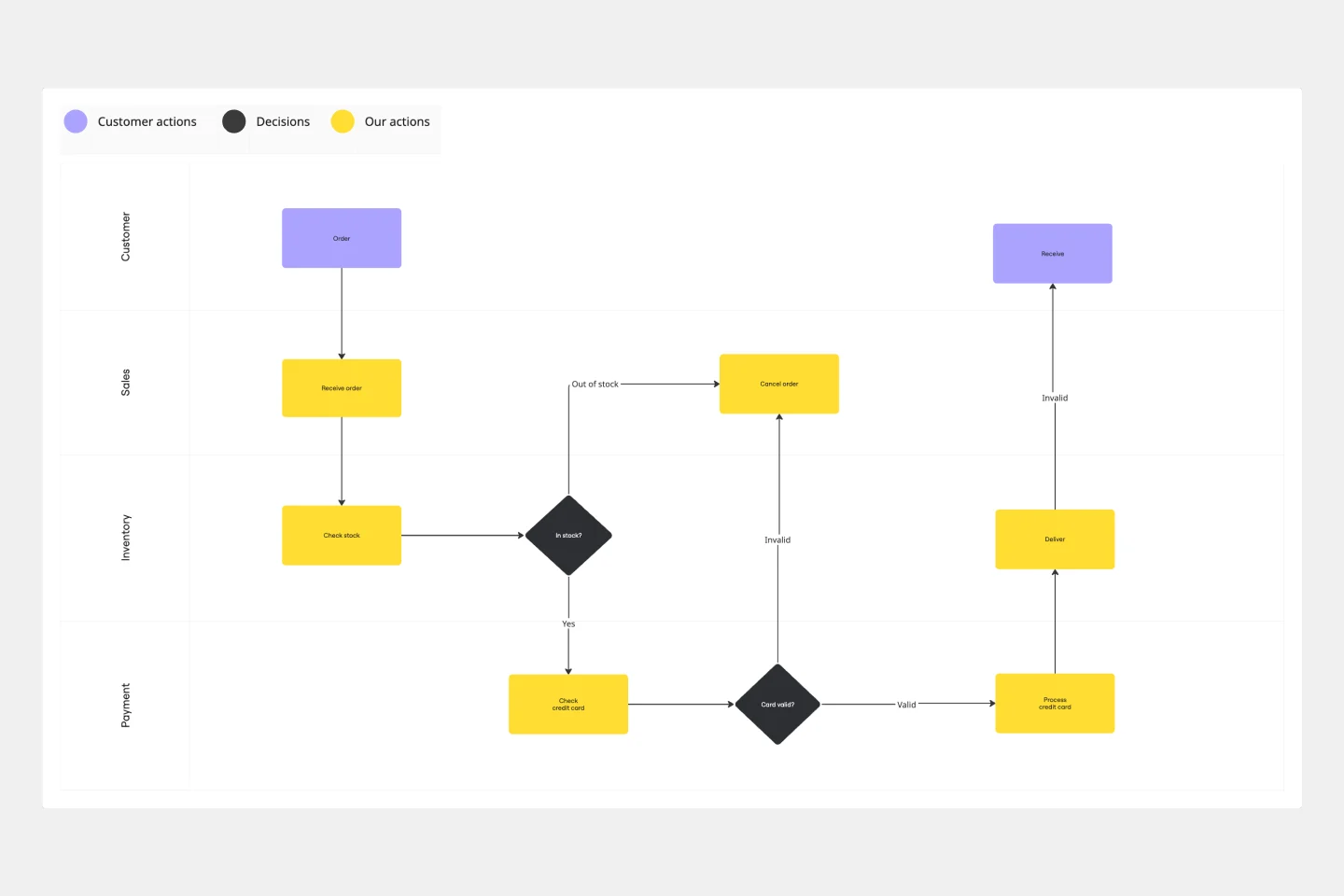
Cross Functional Flowchart
Have a quick look at everyone on a project and see exactly what they’ll contribute. That’s the clarity and transparency a cross-functional flowchart will give you. These are also called “swim lane” flowcharts because each person (each customer, client, or representative from a specific function) is assigned a lane—a clear line—that will help you visualize their roles at each stage of the project. This template will empower you to streamline processes, reduce inefficiencies, and make meaningful cross-functional relationships.
- 23 likes268 uses

AHA! Moment Flowchart 🎈
The AHA! Moment Flowchart template offers a visual tool for mapping out the journey of users or customers and identifying key moments of realization or insight (AHA moments). It provides a structured framework for documenting user interactions, emotions, and pain points throughout their journey. This template enables teams to understand user experiences, identify opportunities for improvement, and enhance product or service offerings. By promoting empathy and customer-centric design, the AHA! Moment Flowchart empowers organizations to create meaningful and impactful user experiences effectively.
- 4 likes209 uses

Swimlane Flowchart Template
Ever watched a project stall because nobody knew whose turn it was to act? A swimlane flowchart eliminates the guesswork by visually organizing processes across departments, roles, or systems. Each "lane" represents a different actor, making it instantly clear who owns each step in your workflow. Use this template to bring transparency to complex multi-department processes, streamline handoffs, and keep everyone aligned on their responsibilities.
- 0 likes200 uses

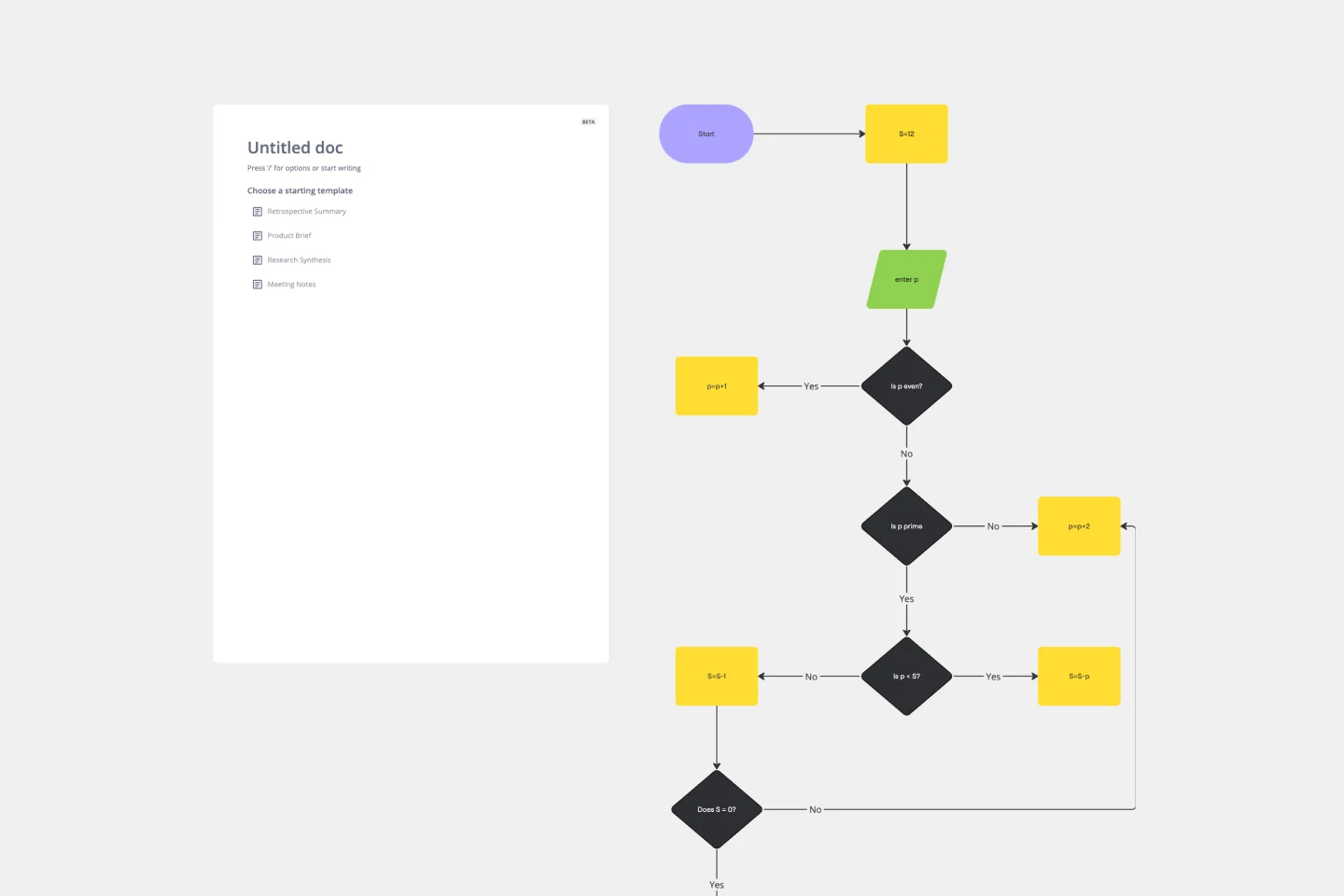
Algorithm Flowchart Template
The Algorithm Flowchart Template is a useful tool for simplifying the process of creating and understanding complex algorithms. Its pre-structured format makes it easy to lay out each operation and decision point in a clear and easily understandable visual format. This is particularly helpful for explaining intricate processes to team members who may not be as technically proficient in the subject matter. With each step clearly defined within its designated shape, the flowchart promotes clarity and makes it easy to identify the logical flow at a glance. This clarity is the template's most significant advantage, reducing cognitive load and enabling a more inclusive and straightforward approach to discussing and refining algorithmic solutions.
- 5 likes160 uses

Incident Management Process Flowchart Template
The Incident Management Process Flowchart Template in Miro is designed to streamline and clarify the process of managing incidents within an organization. This template serves as a visual guide that outlines the steps involved in incident management, from the initial declaration to the final review. It is a living document, continuously evolving based on feedback and lessons learned from past incidents, ensuring that the process remains up-to-date with best practices. By defining incidents as disruptions requiring a coordinated response to restore service levels, the template emphasizes the importance of a structured, organized, and timely approach. It covers various phases such as Incident Declaration, Assessment, Response, Communication, and Review, providing a clear framework for teams to follow.
- 2 likes150 uses

Azure Data Flow Template
The Azure Data Flow is a diagram that will allow you to combine data and build and deploy custom machine learning models at scale. Azure is Microsoft’s cloud computing platform, designed to provide many cloud-based services like remote storage, database hosting, and centralized account management. Azure also offers new capabilities like AI and the Internet of Things (IoT).
- 6 likes134 uses

AI Accelerated
AI Entity Relationship Diagram Template
Sometimes the most important relationships in business are the internal ones—between the teams, entities, and actors within a system. An entity relationship diagram (ERD) is a structural diagram that will help you visualize and understand the many complex connections between different roles. When will an ERD come in handy? It’s a great tool to have for educating and onboarding new employees or members of a team, and our template makes it so easy to customize according to your unique needs.
- 2 likes133 uses

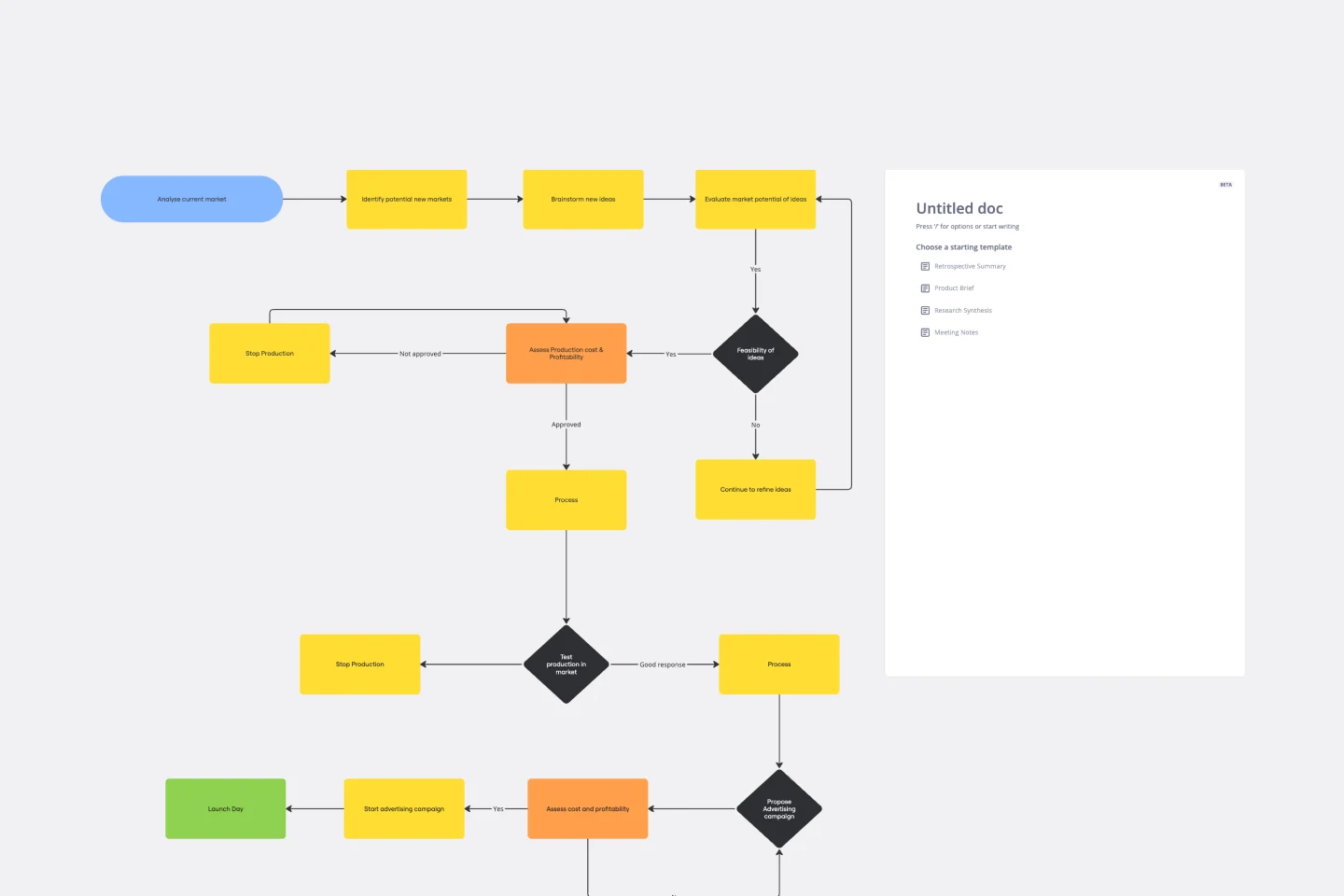
Production Flowchart Template
The Production Flowchart Template is a well-crafted tool that clearly represents a production process from start to finish. It breaks down complex procedures into easy-to-understand segments, making it easier for stakeholders to grasp the entire process. One of the key benefits of using this template is that it helps to clarify complex production pathways. By mapping out operations visually, teams can identify potential bottlenecks or inefficiencies, facilitating timely and well-informed decision-making.
- 1 likes118 uses

Troubleshooting Flowchart Template
The Troubleshooting Flowchart Template is an easy-to-use and versatile tool that simplifies problem-solving. It provides a step-by-step visual guide to identify, analyze, and fix issues, ensuring a clear and structured approach to troubleshooting. One of the key benefits of utilizing this template is that it helps improve communication among team members. By representing the troubleshooting steps visually, it simplifies complex processes and makes it easier for team members to understand, collaborate, and contribute efficiently.
- 4 likes114 uses
- 3 likes107 uses

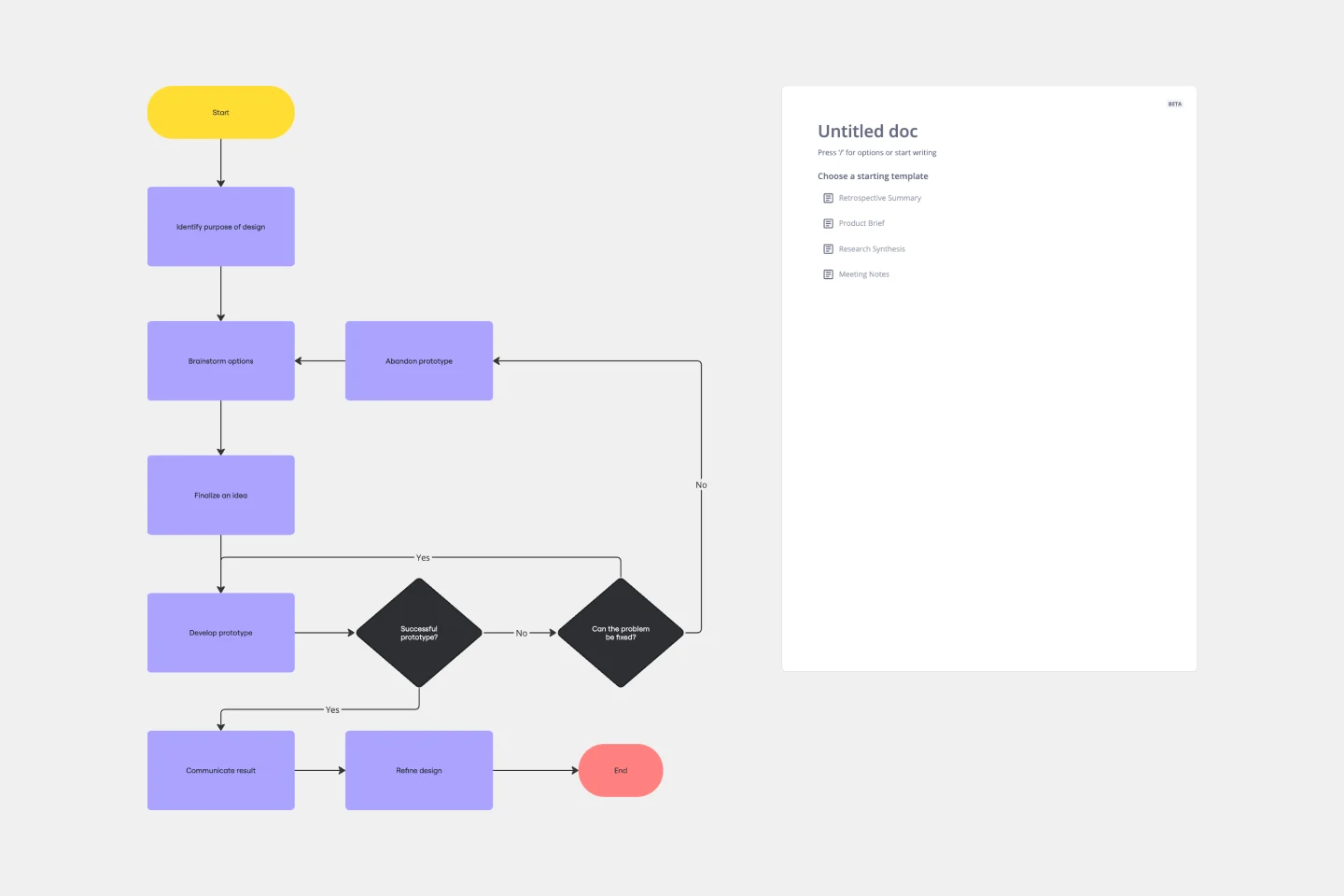
Design Process Flowchart Template
The Design Process Flowchart Template is an excellent tool to navigate the complexities of a design project. It offers a clear and organized visual representation of each step in the design journey, making it easier to understand and follow. One of its key benefits is that it enhances team collaboration. By providing a visual outline of the design process, the template fosters a shared understanding among team members, regardless of their individual roles or expertise. This common visual framework enables more efficient communication, aligning everyone's efforts toward a unified goal. As a result, it not only streamlines the workflow but also encourages collective creativity and innovation, which are essential elements in any successful design project.
- 3 likes107 uses

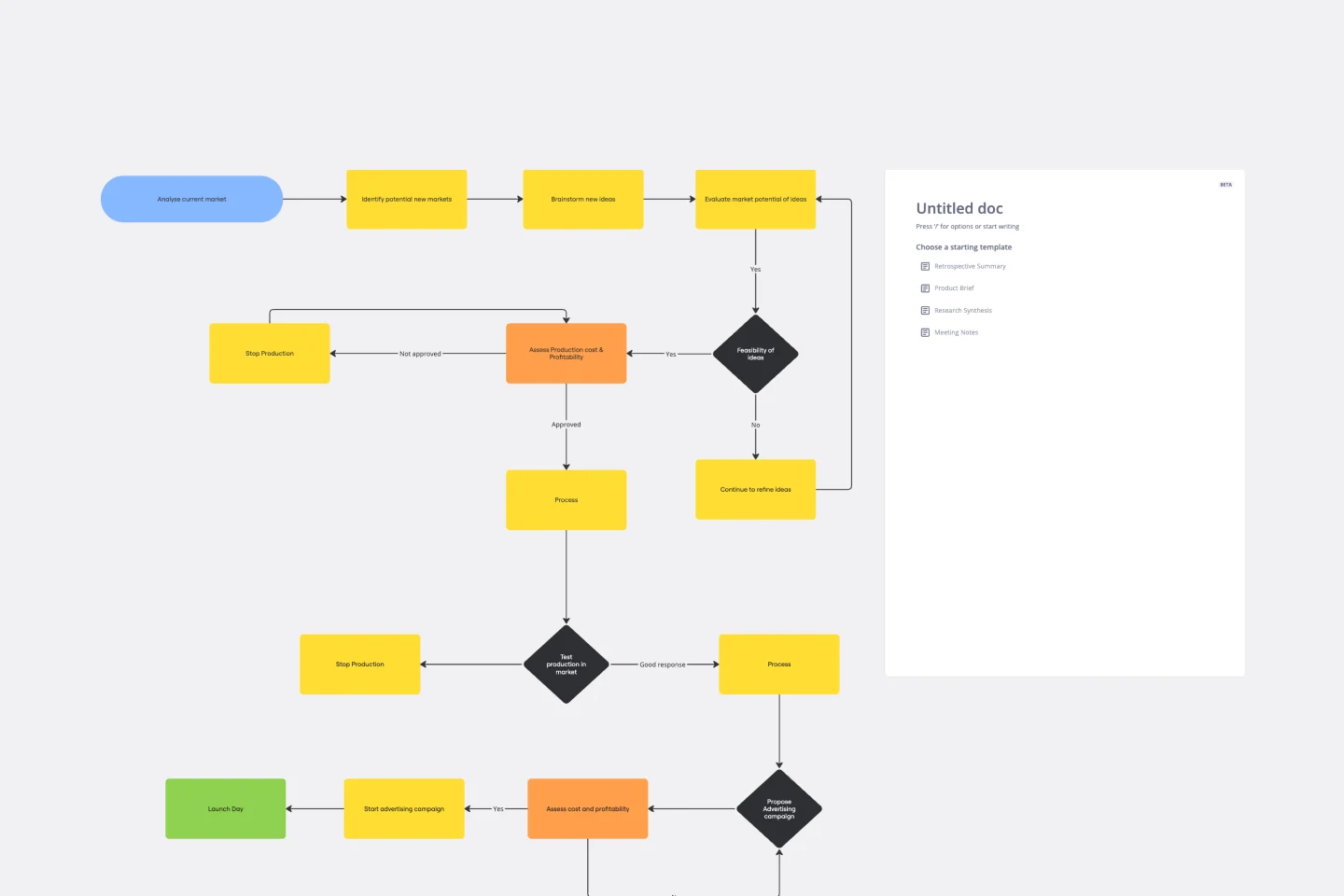
Product Development Process Flowchart Template
The Product Development Process Flowchart Template is a strategic tool designed to guide teams through the intricate journey of bringing a new product to market. This template serves as a visual roadmap, outlining each critical step in the product development lifecycle, from initial concept and design to testing, refinement, and eventual launch. It's structured to foster clarity, ensuring that all team members are aligned and aware of their roles and responsibilities at every phase.
- 2 likes85 uses
- 14 likes81 uses
- 1 likes80 uses

Current State vs. Future State Flowchart Template
The Current State vs Future State Flowchart Template is an essential tool for strategic planning, providing teams with a dynamic and visual roadmap for organizational transformation. One of its key benefits is streamlining collaboration by using swimlanes to allocate tasks to specific departments. This feature promotes accountability and transparent communication, ensuring everyone is aligned on their responsibilities. As a result, teams can navigate complex processes with ease, fostering a shared understanding of the current and future states, ultimately leading to efficient and collaborative decision-making.
- 2 likes78 uses

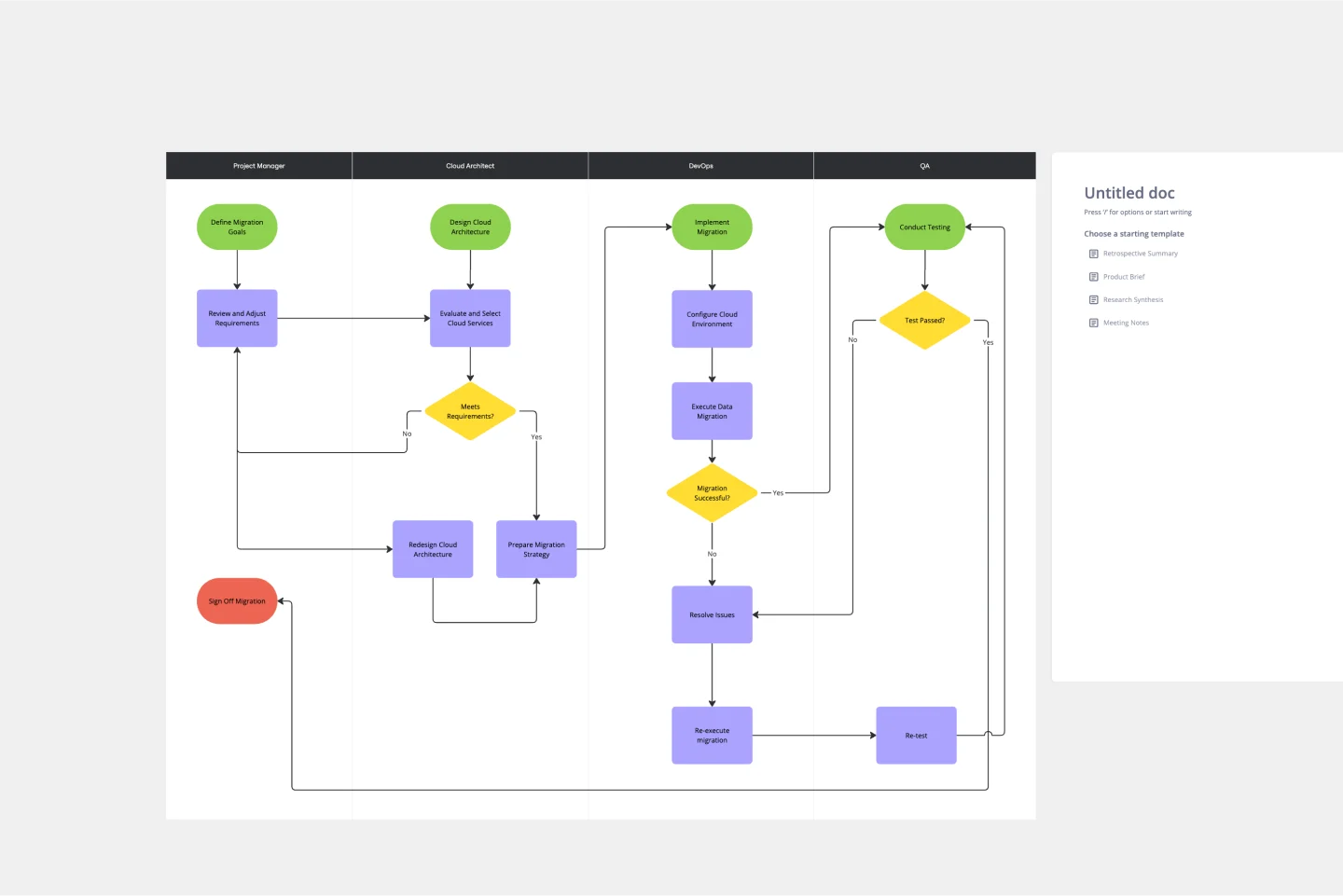
On-Premise to Cloud Migration Process Flowchart Template
The On-Premise to Cloud Migration Process Flowchart Template is a strategic tool designed to streamline the transition from traditional on-premise systems to more flexible, scalable cloud-based solutions. This template acts as a visual roadmap, guiding teams through each phase of the migration process with clarity and precision. By breaking down the migration into manageable steps, it ensures a comprehensive approach, minimizing risks and aligning with best practices for cloud adoption.
- 4 likes77 uses

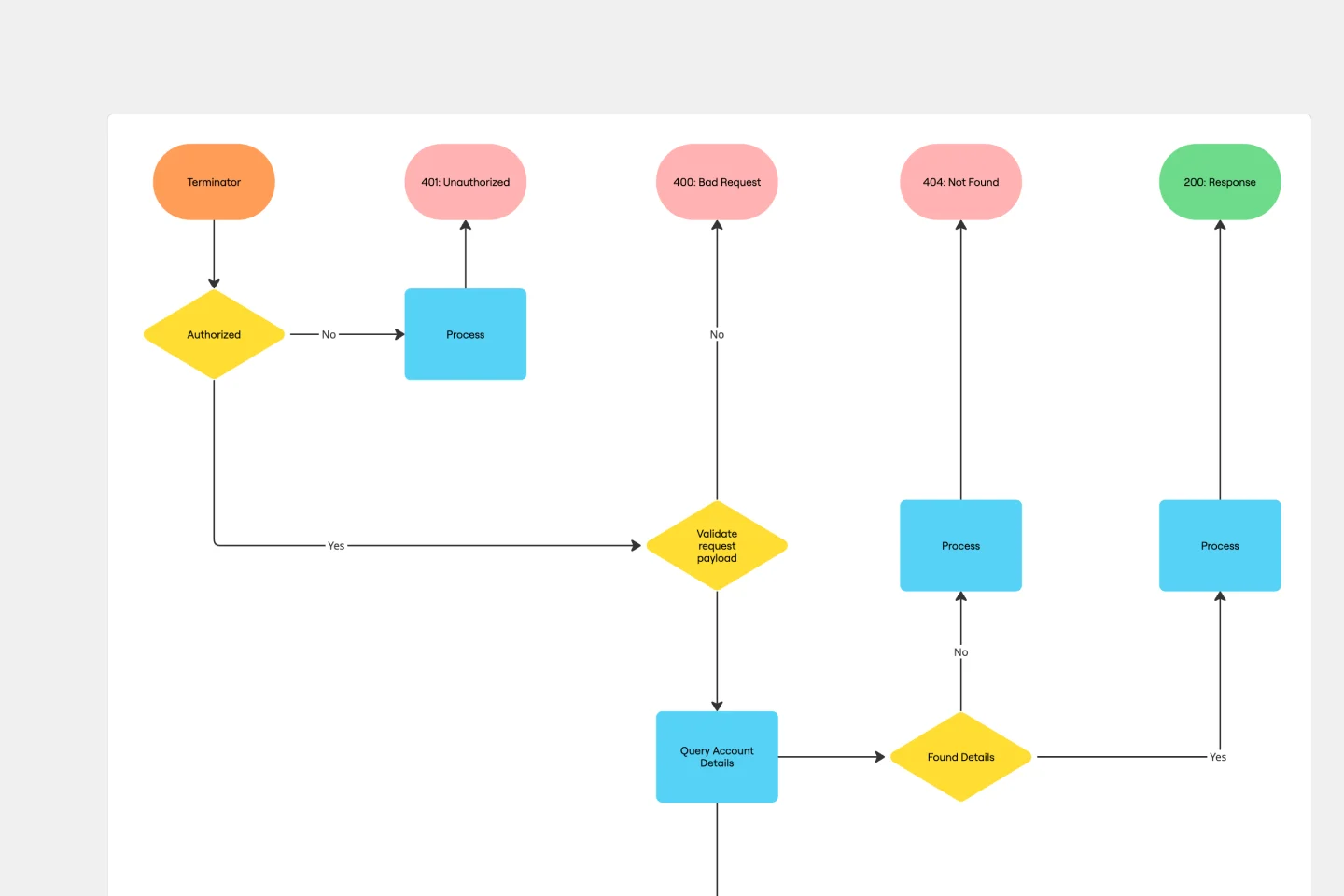
API Development Template
Scattered API documentation living in different tools while your endpoints multiply faster than you can document them? This visual API development template brings structure to the chaos. Map your complete API workflow from initial planning through deployment, identify potential issues early, and create documentation that actually stays current. Perfect for engineering teams who want to ship better APIs without the usual documentation headaches. Use this template to create comprehensive API plans using Miro's advanced Diagrams format.
- 5 likes74 uses

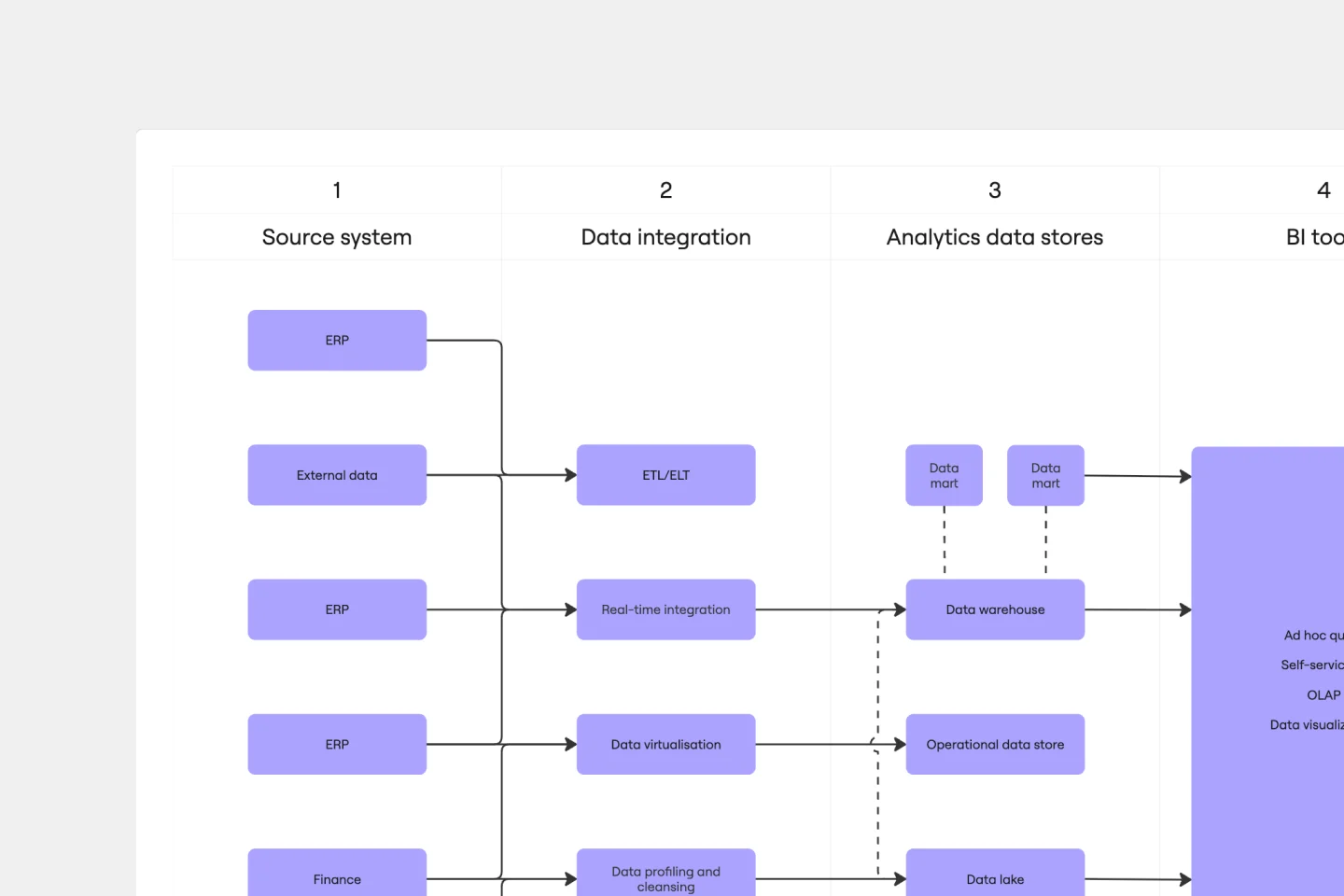
Business Architecture Template
A business architecture diagram template provides a structured visual framework for mapping your organization's systems, data flows, and technology integrations. Whether you're planning a digital transformation, documenting existing enterprise architecture, or modernizing legacy systems, this template helps teams visualize complex technical relationships in one collaborative space. Use Miro's AI-powered diagramming tools to quickly build comprehensive architecture maps that align stakeholders and guide strategic technology decisions.
- 0 likes74 uses

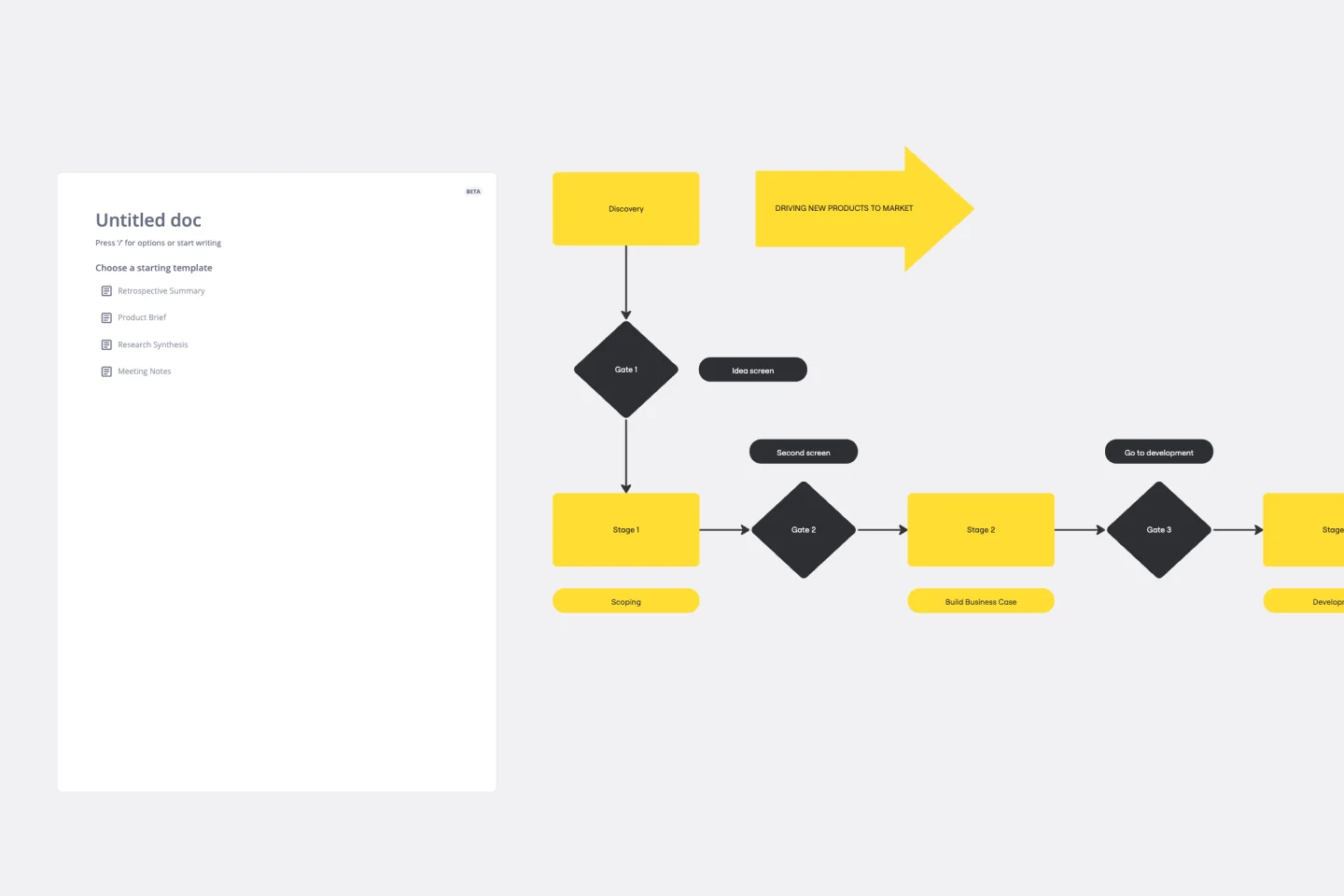
Stage-Gate Process Flowchart Template
The Stage-Gate Process Flowchart Template structures a project into distinct stages separated by decision-making gates, enhancing the quality of decisions and leading to more successful project outcomes.
- 0 likes66 uses

Product Development Flowchart Template
Improve your product development process with the product development flowchart template. The template offers a shared space where team members can provide real time input and feedback as they engage in the various stages of product creation. This collaborative feature ensures that everyone involved is on the same page, reducing the likelihood of miscommunication and enhancing overall project efficiency. By centralizing insights and ideas within the flowchart, teams can collectively shape and refine the product development process, leading to a more cohesive and successful outcome.
- 3 likes59 uses

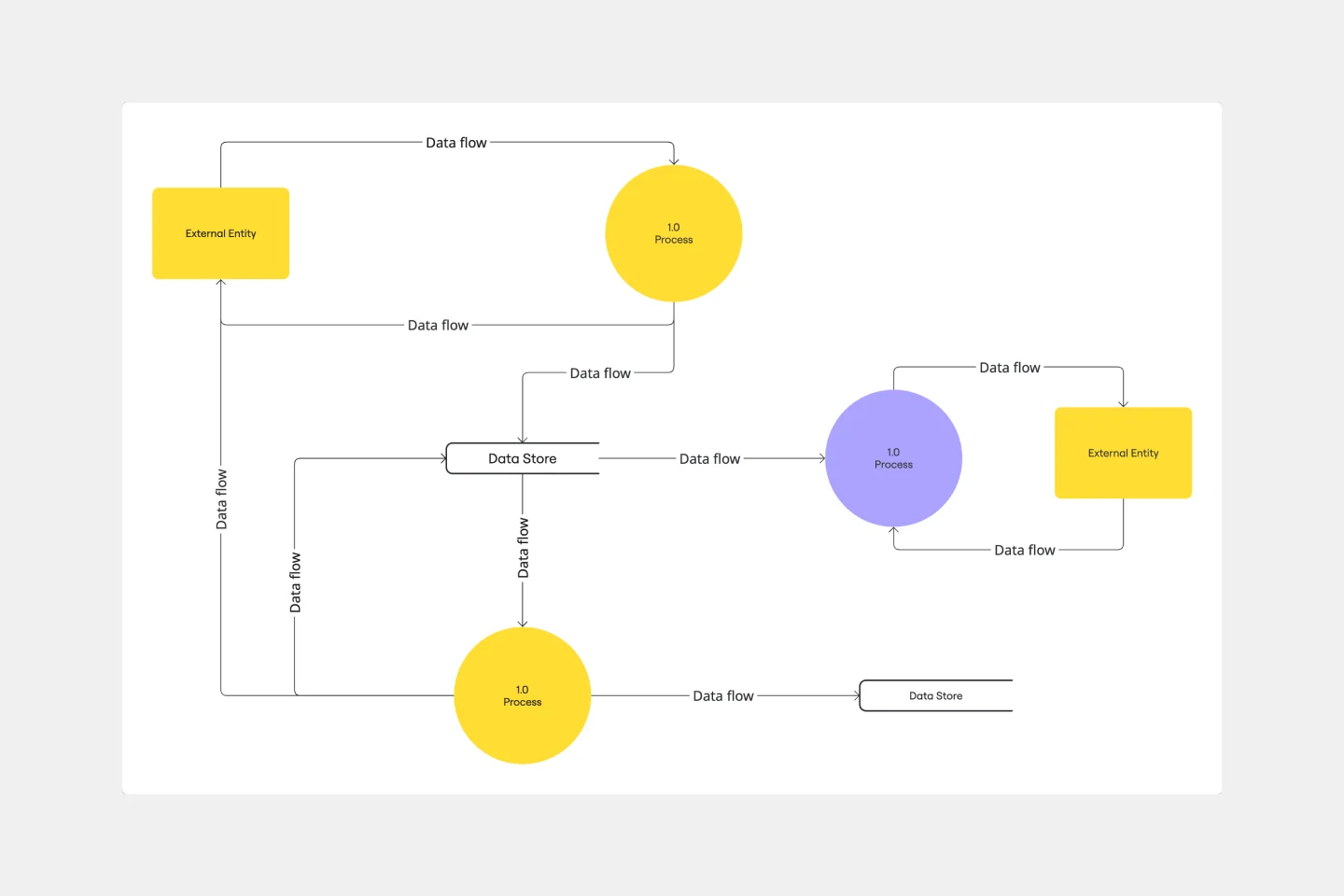
Data Flow Template
Ever tried explaining how data moves through your software system without getting lost in technical jargon? A data flow diagram (DFD) shows exactly how information travels from input to output, making complex systems crystal clear for your entire development team. This template helps you visualize data processes, identify bottlenecks, and communicate system architecture effectively. Create professional data flow diagrams in minutes with Miro's automated diagramming features.
- 1 likes59 uses

UI Flowchart Template
Our UI Flowchart Template unlocks the potential of seamless design collaboration. Map user flows and product interactions, providing a structured canvas to articulate the intricate journey of users through your digital interface. One key benefit of this template is its ability to facilitate real-time collaboration, ensuring everyone is on the same page and fostering a shared understanding of design decisions. Elevate your design game, enhance collaboration, and bring clarity to your projects with our UI Flowchart Template.

Explore more
About the Miro Flowchart Template Collection
Efficiency isn't just about drawing lines; it’s about identifying bottlenecks before they stall your growth. Miro’s flowchart templates provide a high-fidelity environment for mapping complex logic, from technical system architecture to cross-functional business operations.
Why Teams Standardize on Miro Flowcharts
While basic tools create static images, Miro builds living documentation. Our flowchart templates are the bridge between a messy brainstorm and a rigorous process.
Intelligent Diagramming (Miro AI): Generate complex logic in seconds. Use Miro AI to transform natural language prompts into structured UML, ERD, or process flowchart templates, bypassing the "blank canvas" fatigue.
Mastering Flowchart Symbols Beyond the Basics: Miro offers an extensive library of industry-standard flowchart symbols from Terminals and Process steps to Decisions (diamonds) and Data connectors. Our intuitive interface ensures you're not just drawing shapes, but accurately representing actions, inputs, and outputs with their correct semantic meaning.
Smart Containers & Auto-Layout: Focus on the logic, not the alignment. Our flowchart templates feature auto-layout capabilities that keep your diagrams professional and readable, regardless of how many steps you add.
Ecosystem Integration: Bring your processes where work actually happens. Embed your flowchart templates into Jira for developers, or push updates to Slack to keep stakeholders informed of process changes.
Enterprise-Grade Customization: Move beyond basic boxes. Utilize specialized shapes, metadata layers, and smart connectors within our flowchart templates to meet industry-specific compliance and documentation standards.
Strategic Use Cases: How to Use Flowchart Templates Beyond Basic Process Mapping
To truly optimize your organization, use our flowchart templates to drive these high-value outcomes:
Logic Stress-Testing: Use a workflow chart template to simulate "if/then" scenarios in your customer journey. Identifying a logic gap in a flowchart is significantly cheaper than fixing a broken user experience post-launch.
Technical Debt Visualization: Map your current state vs. your future state. Use flowchart templates to visualize legacy system dependencies, helping your engineering team prioritize refactoring efforts.
Compliance & Audit Readiness: Create a single source of truth for standard operating procedures (SOPs). Our flowchart templates serve as "audit-ready" documentation that ensures every team member follows the same verified path.
How to Architect Your Flowcharts in Miro
Whether you're defining a simple process or a complex system, our flowchart templates streamline your efforts:
Define Your Process Goal: Before selecting a flowchart template, clearly articulate the start and end points. What problem does this process solve, or what outcome does it achieve? This clarity guides your symbol usage.
Select a Template & Initial Setup: Choose from a wide array of workflow chart templates – from basic linear flows to complex cross-functional swimlanes. Leverage Miro AI to generate a preliminary draft from a simple text description, jumpstarting your diagram.
Populate with Precision – The Role of Symbols: Drag and drop the appropriate flowchart symbols to represent each step.
Terminal (Rounded Rectangle): Indicate the start and end of your process.
Process (Rectangle): For a specific action or step.
Decision (Diamond): Where a question is asked, leading to multiple paths (e.g., Yes/No).
Data (Parallelogram): Represents input or output of data.
Document (Rectangle with wavy bottom): For documents or reports.
Connectors (Arrows): Clearly define the flow direction and relationships between elements. Pro-Tip: Use consistent sizing and alignment, easily managed with Miro's smart guides and auto-layout features.
Add Detail & Metadata: Beyond just symbols, enhance your flowchart template with text labels, links to external documents, and tags for ownership or status. This transforms your diagram into an interactive knowledge hub.
Collaborate & Validate: Invite stakeholders to review the your template. Utilize Miro’s comment and voting features to gather feedback, identify potential gaps, and ensure the process is accurate and understood by all.
Integrate & Maintain: Embed your finalized flowchart template directly into your project management tools (Jira, Asana) or documentation platforms (Confluence, Notion). Regularly review and update your charts, making them living assets that evolve with your operational changes.
Flowchart template FAQs
What is a flowchart template used for?
A flowchart template is used to visualize steps in a process, making complex workflows easier to understand and communicate. Using a template is especially useful for project planning, system mapping, onboarding, decision-making, and training documentation.
Why is it better to use a flowchart template over starting from scratch?
Flowchart templates remove the complexity, overwhelm, and time commitment of starting a flowchart from scratch. You’re provided with a structured, professional starting point that saves time and ensures nothing critical is forgotten.
How do I choose the right flowchart template?
Before you choose a flowchart template, it’s important to identify the goal of your process. For example, decision-making, task management, training, or something else. Once you know what you’re trying to achieve, you can browse our flowchart templates to find one that meets your structure needs.
Are Miro flowchart templates beginner-friendly?
Yes, Miro templates are designed to be suitable for both beginners and flowchart wizards. You don’t need to be a designer or process expert - you can simple drag, drop, and adjust as required.




