ส่วนเสริมใหม่ล่าสุดในชุดเครื่องมือไวร์เฟรม

ประหยัดเวลาในการสร้างไวร์เฟรม
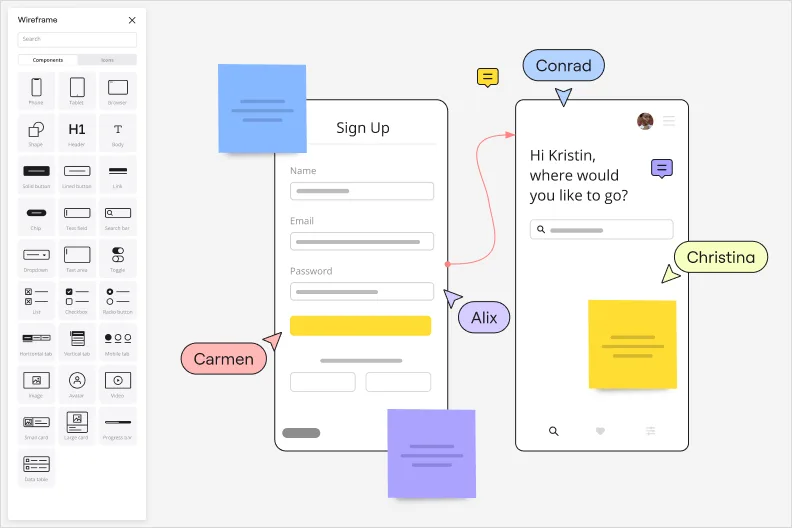
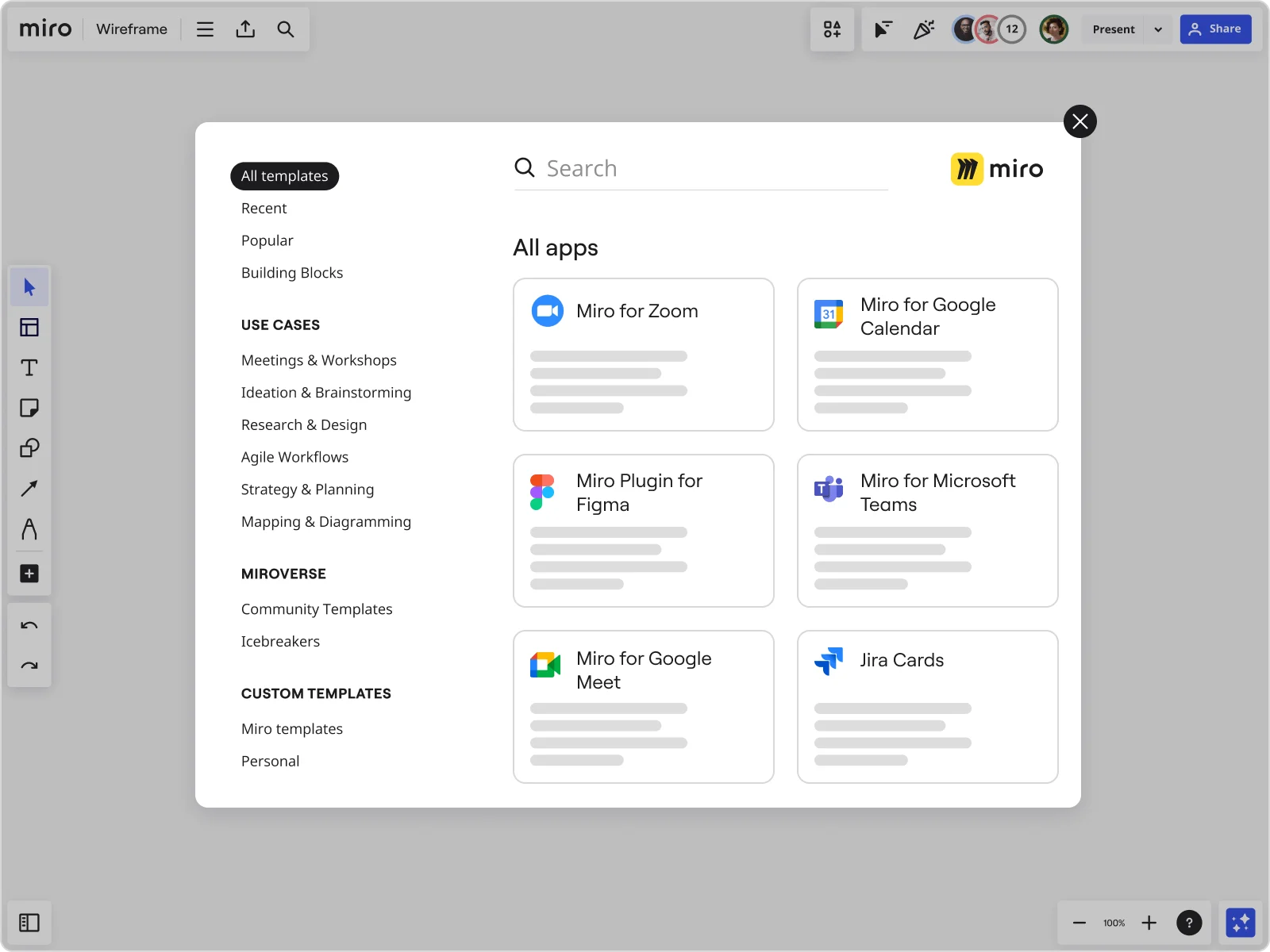
เทมเพลตไวร์เฟรมและไลบรารี UI ของ Miro ช่วยให้คุณสร้างต้นแบบ lo-fi สำหรับหน้าเว็บไซต์และหน้าจอผลิตภัณฑ์ได้ในเวลาไม่กี่นาที ไม่จำเป็นต้องมีประสบการณ์ด้านการออกแบบ

ยกระดับไวร์เฟรมด้วยการผสานรวม
ใช้การรวม Miro กับ Icon Finder และ Unsplash เพื่อสร้างไวร์เฟรมของแอปและเว็บไซต์ที่ชัดเจนและครอบคลุม

การทำไวร์เฟรมแบบเรียลไทม์
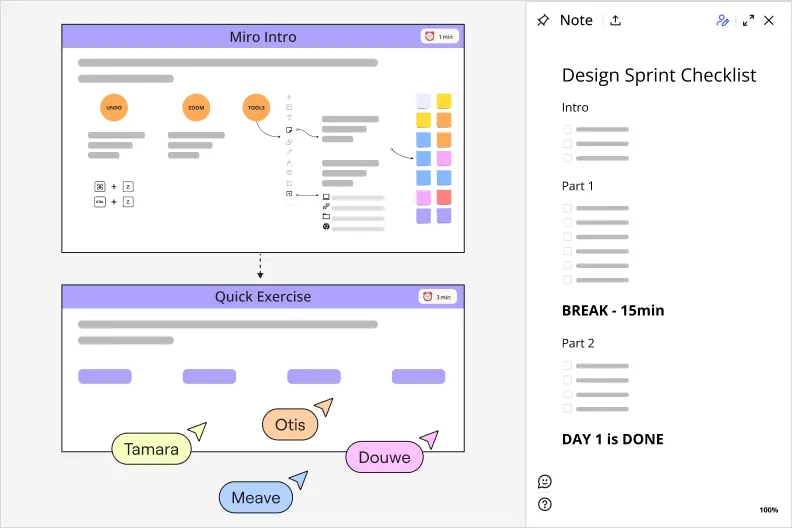
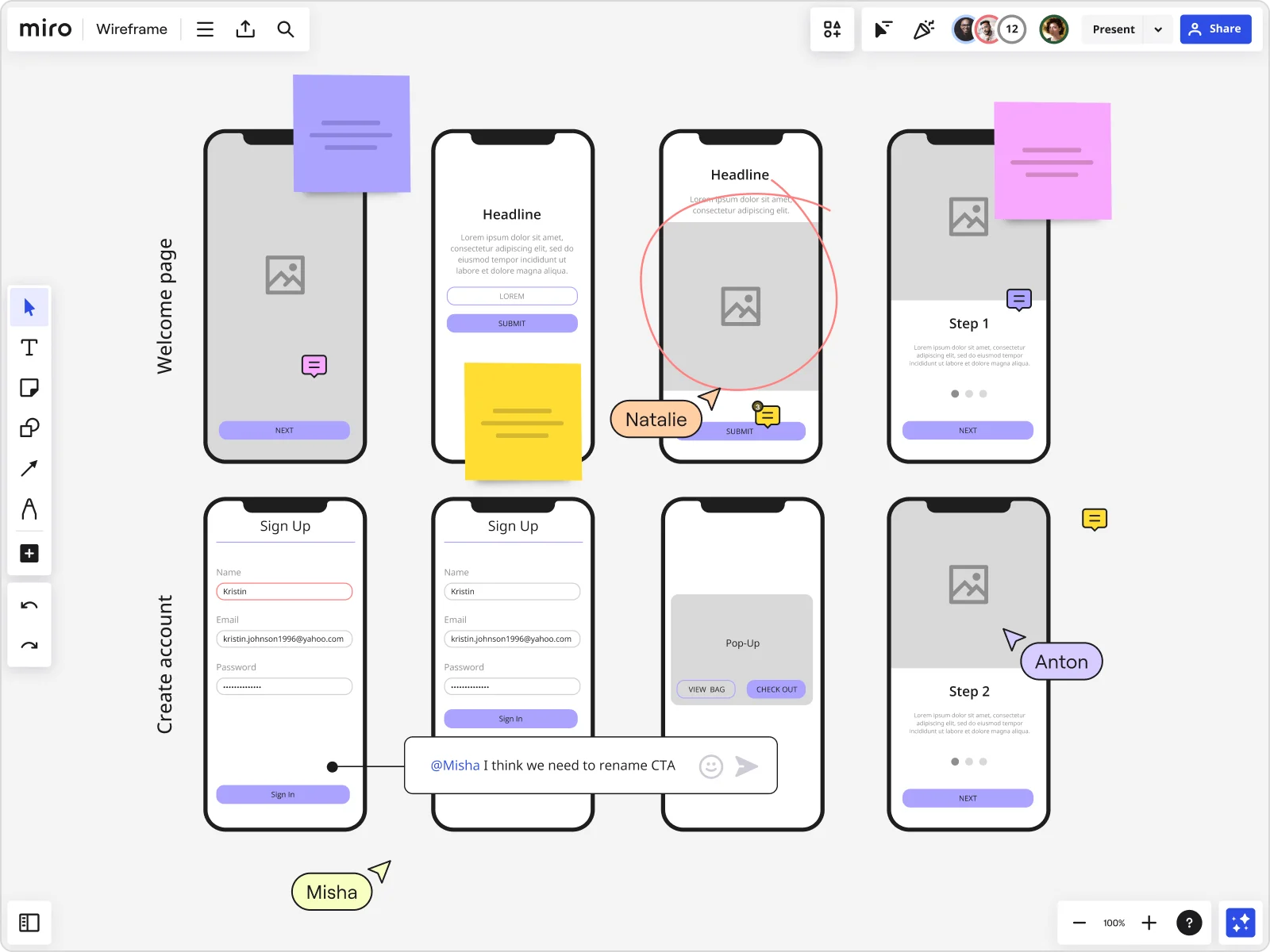
เริ่มสร้างไวร์เฟรมของเว็บแบบเรียลไทม์ในขณะที่ใช้เซสชันการระดมสมองออนไลน์กับทีมของคุณ วางแผนไวร์เฟรมของแอปล่วงหน้าแล้วแชร์กับทีมของคุณ

เหตุผลที่ผู้คนชอบใช้ Miro ในการทำไวร์เฟรมออนไลน์
ที่ซึ่งนวัตกรรมเกิดขึ้น
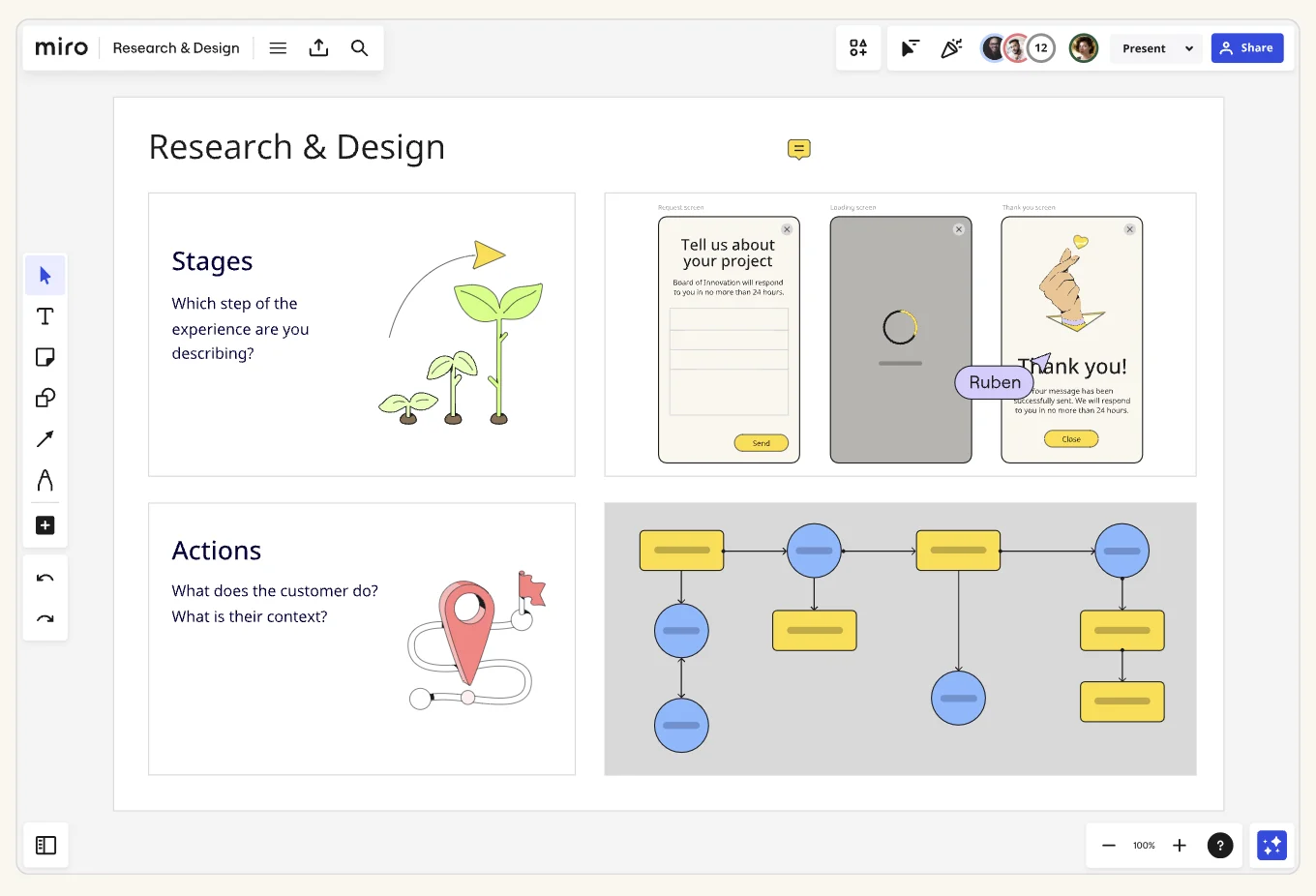
กำหนดวิสัยทัศน์ของคุณ — และทำซ้ำอย่างรวดเร็ว — ด้วยเครื่องมือที่ใช้งานง่ายและแคนวาสที่ไร้ขอบเขตสำหรับการสำรวจ ตัวสร้างไวร์เฟรมของ Miro นั้นมีความยืดหยุ่น ทำให้ทีมสามารถสร้างไวร์เฟรมประเภทใดก็ได้ที่พวกเขาต้องการ
ทำให้ผู้มีส่วนได้ส่วนเสียแบ่งปันความคิดเห็นได้ง่าย
ทำงานกับไวร์เฟรม แชร์เมื่อพร้อม และรวบรวมคำติชมจากผู้มีส่วนได้ส่วนเสียทั้งหมดแบบเรียลไทม์หรือไม่พร้อมกันบนบอร์ดเดียว ทีมสามารถใช้สติกเกอร์และอิโมจิแสดงความชื่นชมและประเมินผลงานของคุณได้
Adobe XD และการจับภาพหน้าเว็บ
ลดความซับซ้อนของการทำงานร่วมกันในการออกแบบโดยการเพิ่มอาร์ตบอร์ดของ Adobe XD ให้กับบอร์ดของ Miro เพื่อการทำซ้ำที่รวดเร็วยิ่งขึ้น ให้บันทึกและเพิ่มการอ้างอิงหรือนำหน้าเว็บและหน้าจอผลิตภัณฑ์ที่มีอยู่กลับมาใช้ซ้ำกับบอร์ดไวร์เฟรมของคุณ
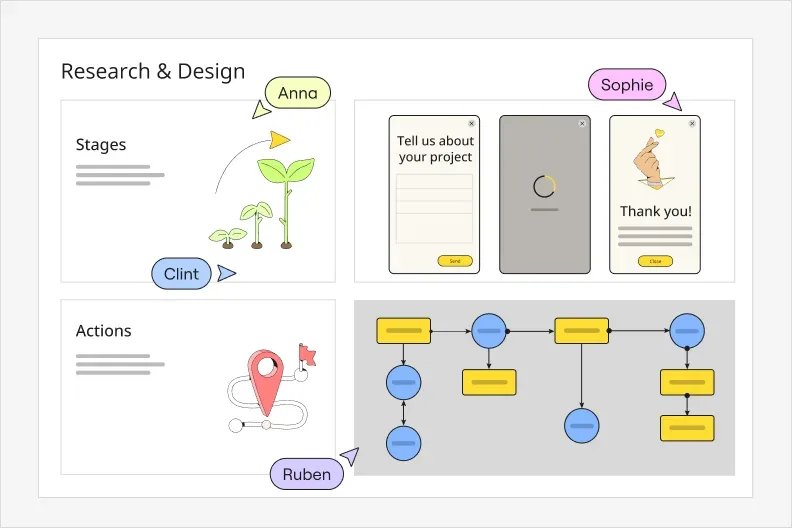
เฟรม เส้นเชื่อมต่อ และลิงก์
ใช้เฟรมแสดงหน้าจอเว็บหรือผลิตภัณฑ์ต่าง ๆ เชื่อมโยงประสานกันโดยใช้ลูกศรและใช้คุณสมบัติ Link-to เพื่อแสดงภาพเวิร์กโฟลว์ของผู้ใช้
หน้าที่เกี่ยวข้อง
เทมเพลตที่เกี่ยวข้อง








The world's most innovative companies are collaborating in Miro, everyday
“Miro ช่วยเราทำงานตั้งแต่การสรุปโครงการไปสู่การเปิดตัวในตลาดภายใน 10 เดือน ซึ่งโดยปกติแล้วจะใช้เวลาถึง 3 ปีที่ PepsiCo”
Caroline de Diego
ผู้จัดการอาวุโสฝ่ายนวัตกรรมการออกแบบและการตลาดระดับโลกที่ PepsiCo


“การนำทุกคนมารวมกันเพื่อวางแผนใน Miro หมายถึงความคิดริเริ่มที่มีผลกระทบมากที่สุดจะเกิดขึ้นในเวลาที่เหมาะสม”
Lucy Starling
หัวหน้าฝ่ายปฏิบัติการผลิตภัณฑ์ที่ Asos

“ทีมงานใช้เวลาเพียง 10 นาทีเพื่อใช้ Miro สำหรับเวิร์กช็อป การทำให้องค์กรของเรานำผลิตภัณฑ์นี้มาใช้นั้นเป็นเรื่องง่าย ๆ”
Konrad Grzegory
หัวหน้าฝ่าย Agile Transformation ที่ CD PROJEKT RED

“เทมเพลต Miro ช่วยให้เราก้าวจากศูนย์ไปสู่แผนงานเต็มรูปแบบ โดยเราได้จัดทำแผนที่กิจกรรม แนวคิด และการอ้างอิง”
Marc Zukerman
ผู้อำนวยการอาวุโสฝ่ายบริหารโครงการที่ Hearst


“Miro ช่วยให้ทีมงานของเราทุกคนสามารถปรับตัวให้เข้ากับเครื่องมือและรุ่นบางอย่างได้ โดยทำงานอย่างเป็นอิสระและสร้างผลิตภัณฑ์ที่ตรงตามความต้องการของลูกค้าอย่างแท้จริง”
Luke Pittar
โค้ชด้านนวัตกรรมและการออกแบบที่มีความยั่งยืนที่ The Warehouse Group

“ในการที่จะสร้างสรรค์นวัตกรรมได้อย่างแท้จริง ทุกคนต้องมีสิทธิ์แสดงความคิดเห็น และทุกคนต้องสามารถทบทวนแนวคิดของกันและกันได้ Miro ทำให้สิ่งนั้นเป็นไปได้สำหรับเรา”
Brian Chiccotelli
นักออกแบบประสบการณ์การเรียนรู้ที่ HP


คำถามที่พบบ่อยเกี่ยวกับเครื่องมือการทำไวร์เฟรม
เครื่องมือไวร์เฟรมของ Miro ใช้งานฟรีหรือไม่
ใช่ เครื่องมือไวร์เฟรมของ Miro นั้นฟรี 100% หลังจากที่คุณสมัครใช้งาน Miro แล้ว คุณสามารถเพิ่มแอปหรือเทมเพลตไวร์เฟรมเว็บไซต์ลงในบอร์ดของคุณจากเครื่องมือเลือกเทมเพลตหรือใช้รูปร่างเพื่อสร้างไวร์เฟรมของคุณเองตั้งแต่เริ่มต้น จากนั้น เชิญสมาชิกในทีมได้มากเท่าที่คุณต้องการมาที่บอร์ดของคุณได้ฟรีและเริ่มทำงานร่วมกัน
ความแตกต่างระหว่างแอปและไวร์เฟรมของเว็บไซต์คืออะไร
ข้อแตกต่างที่สำคัญเมื่อสร้างไวร์เฟรมของแอปหรือเว็บไซต์คือรูปแบบของแต่ละอัน ไวร์เฟรมของแอปส่วนใหญ่สร้างด้วยชุดข้อความและกล่องรูปภาพขนาดเล็ก เนื่องจากอุปกรณ์พกพามักมีหน้าจอขนาดเล็กและประสบการณ์ผู้ใช้ที่แตกต่างกัน เมื่อสร้างไวร์เฟรมเว็บไซต์ คุณจะมีอิสระมากขึ้นเมื่อคิดถึงองค์ประกอบเหล่านี้ กระแสผู้ใช้ก็เปลี่ยนตามไปด้วย ด้วย Miro คุณสามารถสร้างไวร์เฟรมแอปหรือเว็บไซต์ตั้งแต่เริ่มต้นโดยใช้ไลบรารี UI ของเรา