Mobile app wireframe templates
Design engaging mobile experiences and streamline your app development process with our collection of mobile app wireframe templates. Miro’s intuitive tools and infinite canvas make it easy to plan layouts, map user flows, and collaborate with your team in real time. Bring your app ideas to life, and iterate quickly with our mobile wireframe examples and templates.
10 templates
- 6 likes984 uses

Online Sketching Template
Before you go full steam ahead with a promising idea, look at it from a high level — to know how it functions and how well it meets your goals. That’s what sketches do. This template gives you a powerful remote collaboration tool for the initial stages of prototyping, whether you’re sketching out web pages and mobile apps, designing logos, or planning events. Then you can easily share your sketch with your team, and save each stage of your sketch before changing it and building on it.
- 8 likes644 uses

Low-Fidelity Prototype Template
Low fidelity prototypes serve as practical early visions of your product or service. These simple prototypes share only a few features with the final product. They are best for testing broad concepts and validating ideas. Low fidelity prototypes help product and UX teams study product or service functionality by focusing on rapid iteration and user testing to inform future designs. The focus on sketching and mapping out content, menus, and user flow allows both designers and non-designers to participate in the design and ideation process. Instead of producing linked interactive screens, low fidelity prototypes focus on insights about user needs, designer vision, and alignment of stakeholder goals.
- 11 likes533 uses

App Wireframe Template
Ready to start building an app? Don’t just imagine how it will function and how users will interact with it—let a wireframe show you. Wireframing is a technique for creating a basic layout of each screen. When you wireframe, ideally early in the process, you’ll gain an understanding of what each screen will accomplish and get buy-in from important stakeholders—all before adding the design and content, which will save you time and money. And by thinking of things in terms of a user’s journey, you’ll deliver a more compelling, successful experience.
- 11 likes367 uses

Screen Flow Template
A screen flow (or wireflow) brings together a multi-screen layout that combines wireframes with flowcharts. The result is an end-to-end flow that maps out what users see on each screen and how it impacts their decision-making process through your product or service. By thinking visually about what your customers are looking at, you can communicate with internal teams, stakeholders, and clients about the decisions you’ve made. You can also use a screen flow to find new opportunities to make the user experience frictionless and free of frustration from start to end.
- 3 likes155 uses

iPhone App Template
Incredible percentages of smartphone users worldwide have chosen iPhones (including some of your existing and potential customers), and those users simply love their apps. But designing and creating an iPhone app from scratch can be one seriously daunting, effort-intensive task. Not here — this template makes it easy. You’ll be able to customize designs, create interactive protocols, share with your collaborators, iterate as a team, and ultimately develop an iPhone app your customers will love.
- 5 likes153 uses
AI Accelerated
AI Prototype Template
A prototype is a live mockup of your product that defines the product’s structure, user flow, and navigational details (such as buttons and menus) without committing to final details like visual design. Prototyping allows you to simulate how a user might experience your product or service, map out user contexts and task flows, create scenarios to understand personas, and collect feedback on your product. Using a prototype helps you save money by locating roadblocks early in the process. Prototypes can vary, but they generally contain a series of screens or artboards connected by arrows or links.
- 3 likes137 uses

Mobile App Wireframe Template
The Mobile App Wireframe template helps you take your ideation game to the next level. Built to support UX teams, it enables you to craft impactful low-fidelity wireframes that serve as the foundation for your mobile app designs. Once you’ve completed the basic framework, you can seamlessly transform your wireframes into mockups, applying your selected theme with just one click.
- 3 likes123 uses
Mobile App Prototype Template
Miro's mobile app prototype template is your go-to solution for quickly and efficiently designing mobile apps, offering a collaborative and flexible framework to bring your ideas to life.
- 5 likes106 uses

Pet Sitting App Wireframe Template
Kick off your next app design project with the Pet Sitting App Wireframe template. This template includes multiple low-fidelity app design screens, providing everything you need to quickly and easily craft a pet sitting app.
- 2 likes62 uses

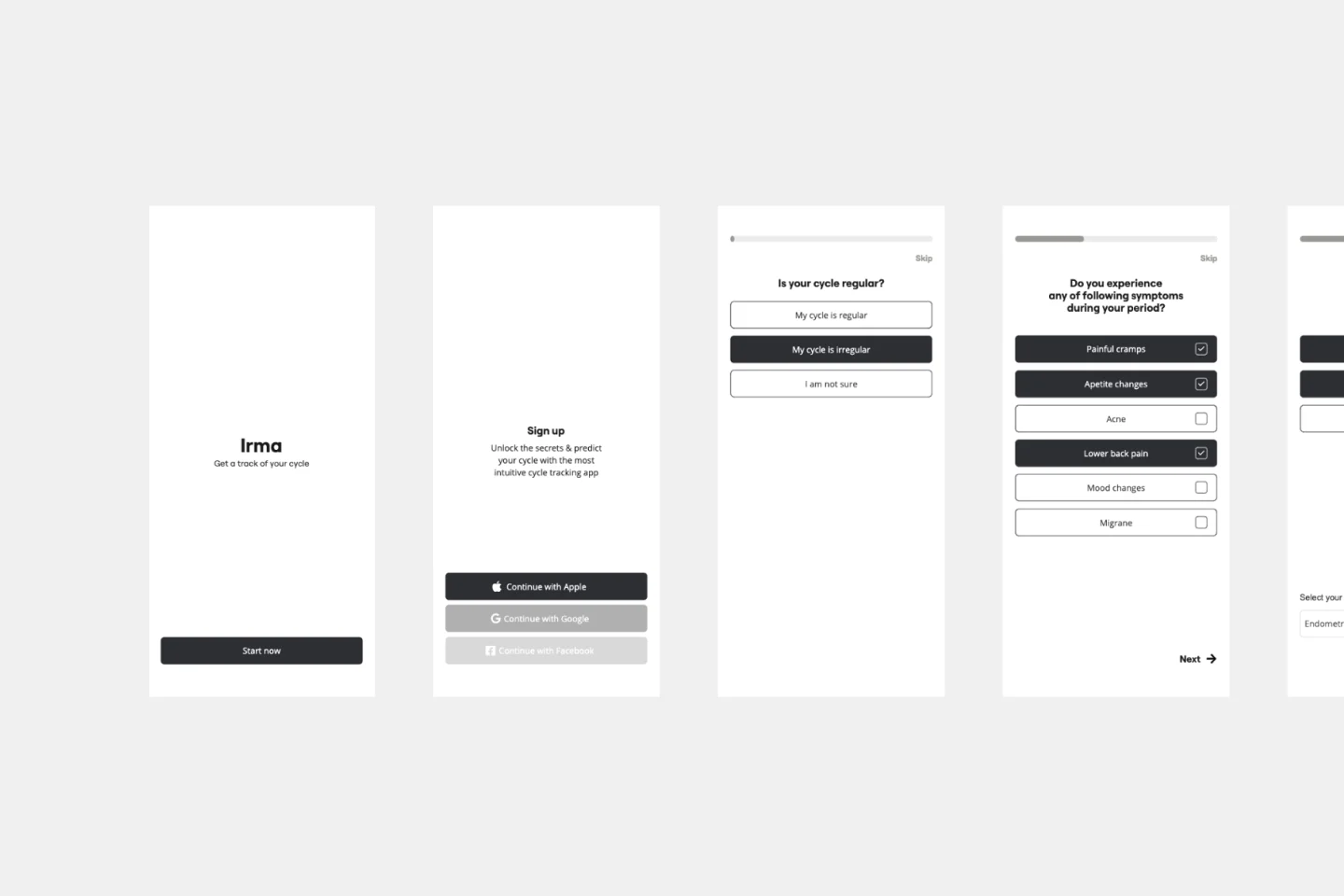
Tracking App Wireframe Template
Start your tracking app design project with the Tracking App Wireframe template. It offers a variety of pre-designed app screens to make building your menstrual cycle tracker wireframe fast and easy. Whether you plan to turn it into a prototype or keep it as a wireframe, this template meets all your needs.

Explore more
About the Mobile App Wireframe Templates
Use an App Wireframe Template to display the interface elements of your mobile app. Product teams can use it to lay out the structure and functionality of a mobile app, showing the user flow and interaction between elements. Miro’s App Wireframe Template helps you structure your mobile app layout, making it easy to manage design and app development from the get-go.
How to use the Mobile App Wireframe Templates
1. Select the App Wireframe Template
On the left toolbar, browse through the Templates Library and select the App Wireframe Template.
2. Drag and drop your wireframe components
Miro's intuitive drag and drop feature makes adding and moving interface elements around your wireframe on the board easy. Use our robust Wireframe Library with pre-built components and icons to add functionality and visual interest to your app wireframes.
3. Ideate and co-create
Collaborate in real time or async, inviting your team to your board. Request instant feedback with comments directly on the app wireframe, tag stakeholders, and make it easy to iterate as you work on your design.
4. Circulate your app wireframe
Once you've created your app wireframe, export it as a PNG or PDF, or invite others to view and collaborate on the wireframe by sharing the board link.
How Miro helps you create a mobile app wireframe
Do you need help creating a wireframe app with your team? Here is what the process looks like:
Step 1: Define your app's flow
Write down the most important steps of your app's flow. List the key actions for each step. Be clear about your mobile application goals. Before you start wireframing, discuss your goals with your team and what you hope to accomplish by creating this mobile app wireframe; that way, it will be easier to map out the user flow and experience.
Step 2: Sketch your app’s functions
Use the app wireframe template components to sketch what functions need to be visible on the screen in each step. You can also use Miro's Wireframe Library for more components and icons. Users who interact with your mobile app are taking a journey. Consider the information presented on each app screen and how users will interact with it. You’ll also want to think about how a mobile app’s screen size is smaller than a webpage, so the content presentation should match accordingly.
Step 3: Add copy
Start filling in the content to determine if the intended copy will fit the app design. In general, real content generates better feedback, so it’s best to use real content and not just placeholder texts at this stage.
Step 4: Annotate
Since multiple stakeholders will be involved, don’t assume that your mobile app wireframe speaks for itself. Annotate as you work on your app wireframe to make receiving feedback easier and staying aligned.
Discover more app wireframe template examples to help you create the next big thing.
FAQ about the App Wireframe template
How do I make a wireframe template for an app?
You can make a mobile app wireframe using our template and customize it as you see fit. You can use Miro’s infinite canvas to mock up the flow between your app screens and have a great overview of your app layout.
What should a wireframe app contain?
An app wireframe template should contain the basic information about your app screens flow as well as how your layout should be designed and where content should sit. There are some elements that a mobile app wireframe should contain: logo, search fields, headers, the body of content, buttons, and footer.
What are some app wireframes examples?
There are three types of app wireframes: low-fidelity, mid-fidelity and high-fidelity. The difference between these app wireframe examples is the level of detailed information they contain about your mobile application.

