
Table of contents
Table of contents
User stories examples to inspire better product planning and design

Summary
In this guide, you will learn:
- What user stories are and why they’re one of Agile’s most practical tools
- How user stories connect customer needs with product development
- 10 real-world user story examples you can adapt for your own projects
- The best practices for writing clear, actionable stories that inspire conversion
- How collaborative templates make it easy to create, refine, and share user stories
Try Miro now
Join thousands of teams using Miro to do their best work yet.
User stories are more than just a tool in your product planning kit—they’re a way to bring user needs to the forefront, guiding you and your team toward solutions that make an impact.
A great user story captures what your users want and why it matters, keeping everyone focused on designing experiences that hit the mark.
Whether you’re new to user stories or refining your approach, this guide will cover our top user story examples and explain how to structure them. You’ll also see how Miro’s innovation workspace can make the whole process smoother and more collaborative.
What is a user story in Agile?
In Agile, a user story is a simple, user-centered description of a feature or functionality. Think of it as a quick narrative that frames what the user needs and why it’s valuable to them. Typically, a user story includes three key pieces:
- User type: Who’s the user? (e.g., “new user,” “project manager”)
- Goal: What does the user want to accomplish?
- Benefit: Why does this matter to them?
The standard format is straightforward: “As a [type of user], I want [action or feature] so that [user benefit].”
This simplicity is what makes user stories so powerful in Agile frameworks like Scrum or Kanban. In Scrum, stories are added to sprints and tracked until complete, while Kanban teams pull them into their workflow to manage work-in-progress.
At a higher level, user stories can roll up into epics and initiatives, ensuring day-to-day tasks align with bigger product goals.
Why user stories matter
User stories are powerful tools that can:
- Keep the focus on users: Instead of just tracking tasks, stories frame every piece of work around solving real problems for real people
- Drive alignment: Product managers, designers, and developers all share the same clear perspective, reducing silos and miscommunication
- Encourage collaboration: With the user goal in mind, teams can explore different ways to meet it and choose the best path forward
- Prioritize effectively: Stories highlight the “why” behind the work, making it easier to decide what to build first
- Build momentum: Each completed story delivers visible value, giving teams a sense of progress and motivation to keep moving
Who writes the user stories?
User stories are usually written and owned by the Product Owner, as they manage the backlog and ensure stories are clear, valuable, and aligned with the product vision. But they’re not written in isolation - great user stories are a team effort. Developers, designers, and testers often contribute ideas, refine details, and help make sure each story is realistic and testable.
When to use user stories
User stories come in handy at nearly every stage of product development:
- Planning and ideation: For defining feature requirements and setting priorities.
- Sprint planning: To align teams on what to deliver and why.
- Testing: To ensure the product meets user expectations.
- Collecting customer feedbackand updates: To guide new iterations based on evolving needs.
With user stories, you’re building a development process that revolves around the people who’ll be using your product.
User story examples
Ready to make your user stories clear, effective, and actionable? Here’s how some sample user stories might look, complete with structure and clarity:
- Example 1: “As a new user, I want a quick-start guide so that I can get value from the app immediately.”
- Example 2: “As a project manager, I want a kanban view of tasks so that I can track our team’s progress.”
- Example 3: “As a frequent traveler, I want offline mode so that I can access key info when I have no internet.”
- Example 4: “As a team member, I want to assign tasks directly from story cards to keep our workflow seamless.”
- Example 5: “As a user with a disability, I want accessibility options so I can navigate the app comfortably.”
Why this structure works
The strength of user stories lies in their simplicity. Each story is built on three clear components: the user, their goal, and the benefit they’ll gain.
This layout keeps everyone aligned on who we’re building for, what they need, and why it matters. Each story becomes a mini-mission, with a purpose that’s easy for the whole team to grasp. Without this clarity, it’s easy for teams to get bogged down in technical details and misalign on priorities.
Miro’s collaborative platform lets you turn these stories into actionable plans. Picture a board with color-coded online sticky notes for each story, an online Kanban widget to map tasks, and the ability to move these pieces around as you refine your ideas.
Instead of user stories collecting dust in a backlog, you’re building a living, user-centered roadmap that keeps your team aligned and moving forward.
Try our user story map template

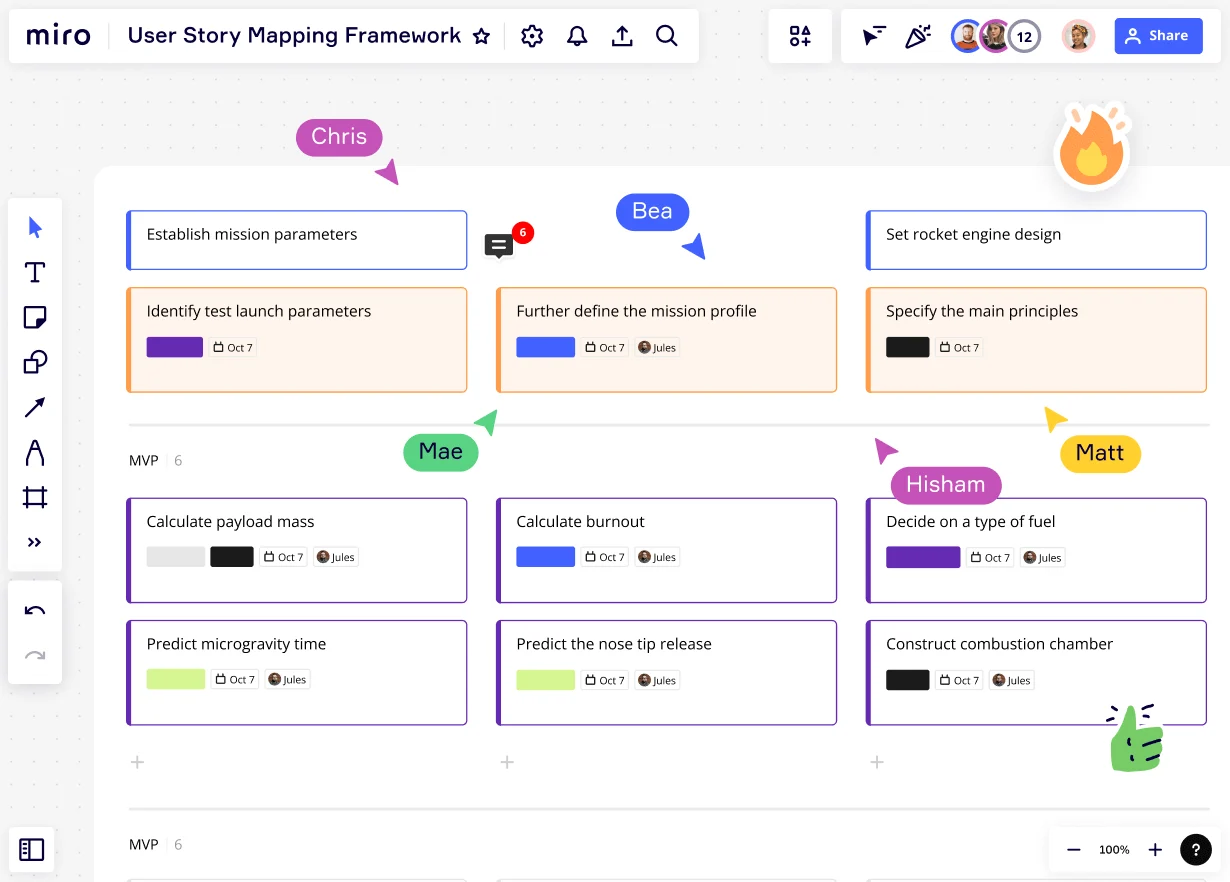
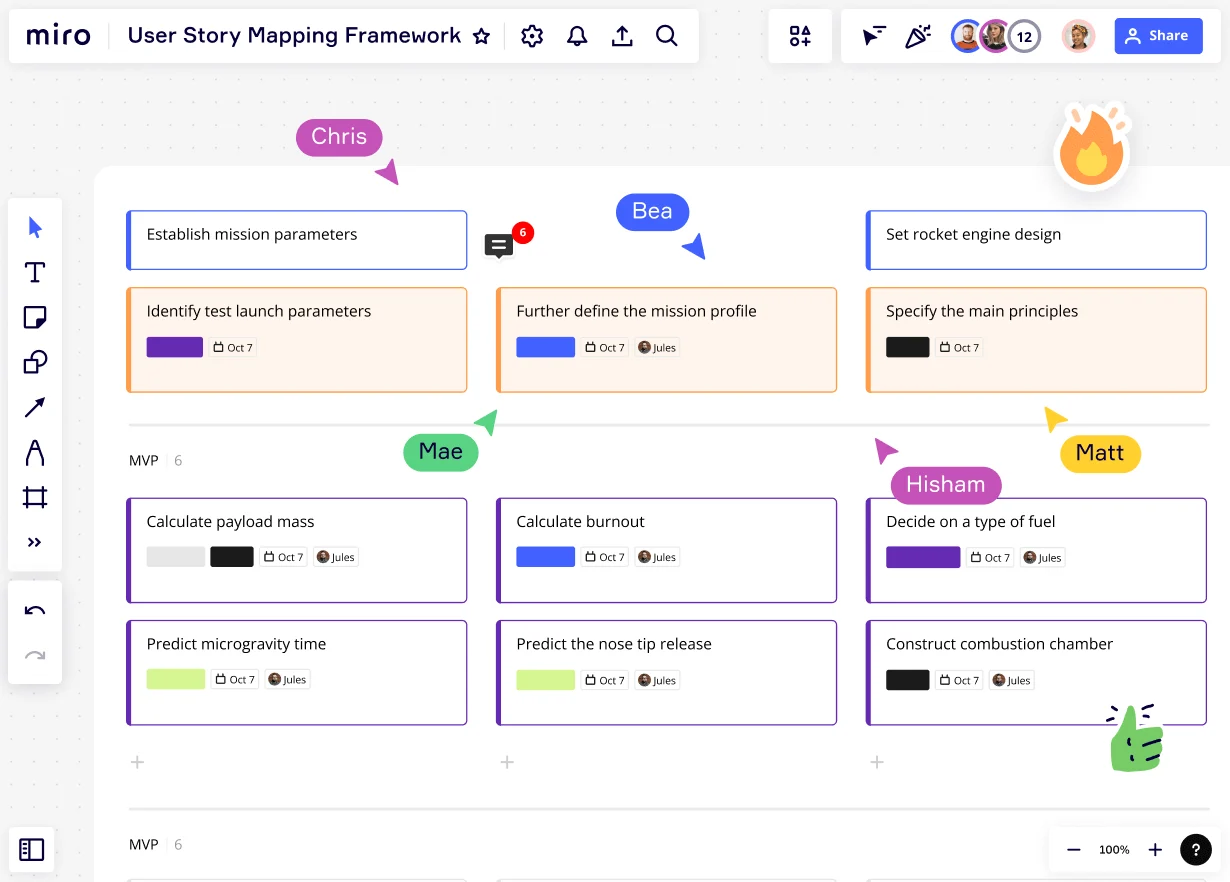
Turning individual stories into a bigger picture can be tricky, with teams often losing sight of how features connect or struggling to see dependencies across the user journey. This is when you want to use a story map.
Miro’s user story map template helps you lay out each story as a step in the journey, giving you a clear, big picture view of how your product will come together..
When story mapping on Miro, you can arrange user stories on cards, connect them to form a logical flow, and identify key dependencies. With the Kanban widget, you can shift from mapping to action, turning each story into a series of tasks that keep your team aligned and moving forward.
User story mapping examples from our community
User story map by greenique

User story map template created by greenique.
User story mapping by Sam Cho

User story mapping template by Sam Cho.
User story mapping by Carlos Hidalgo

User story mapping template by Carlos Hidalgo.
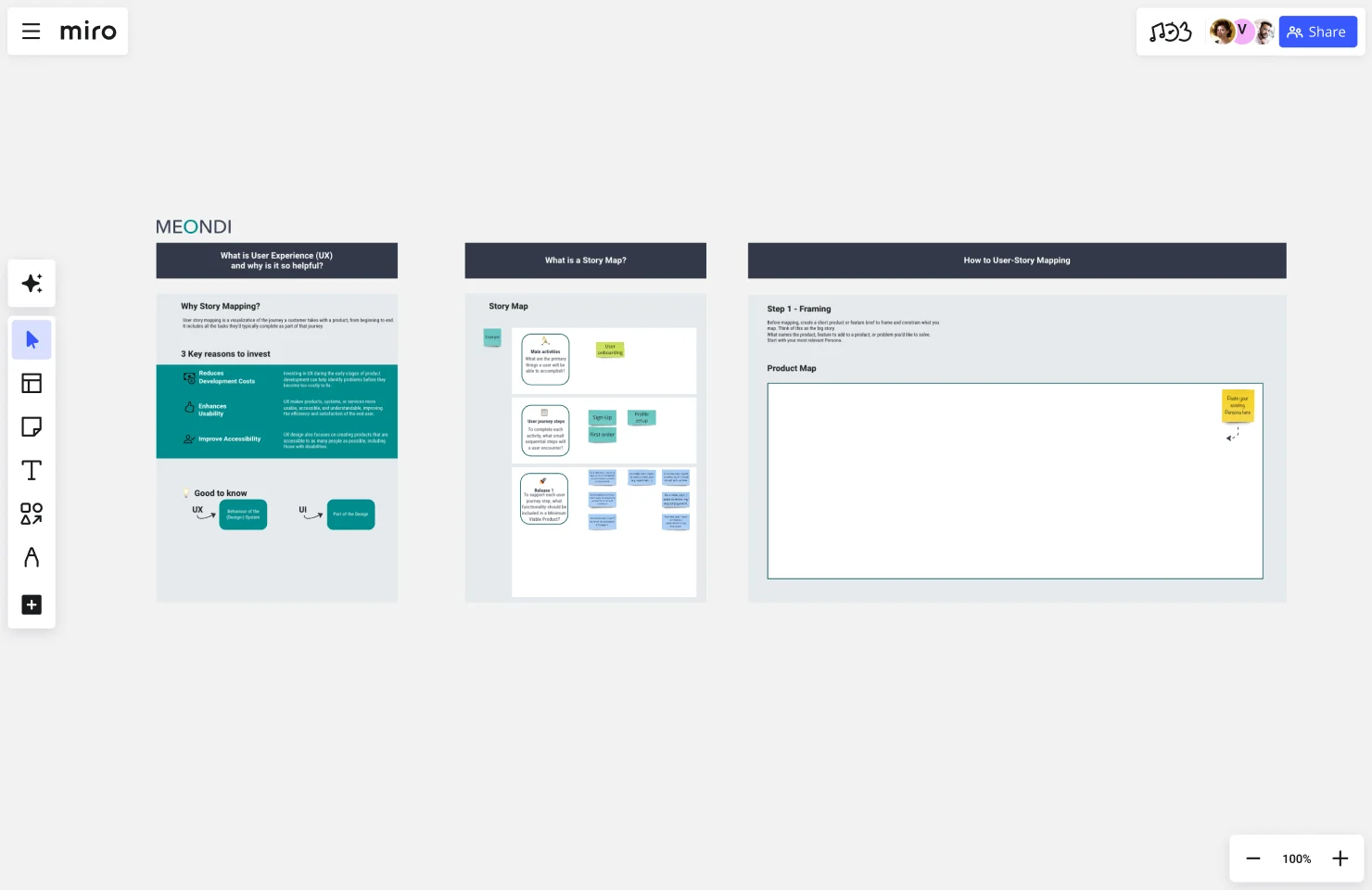
User story mapping workshop by Richard Kaperowski

User story mapping workshop by Richard Kaperowski.
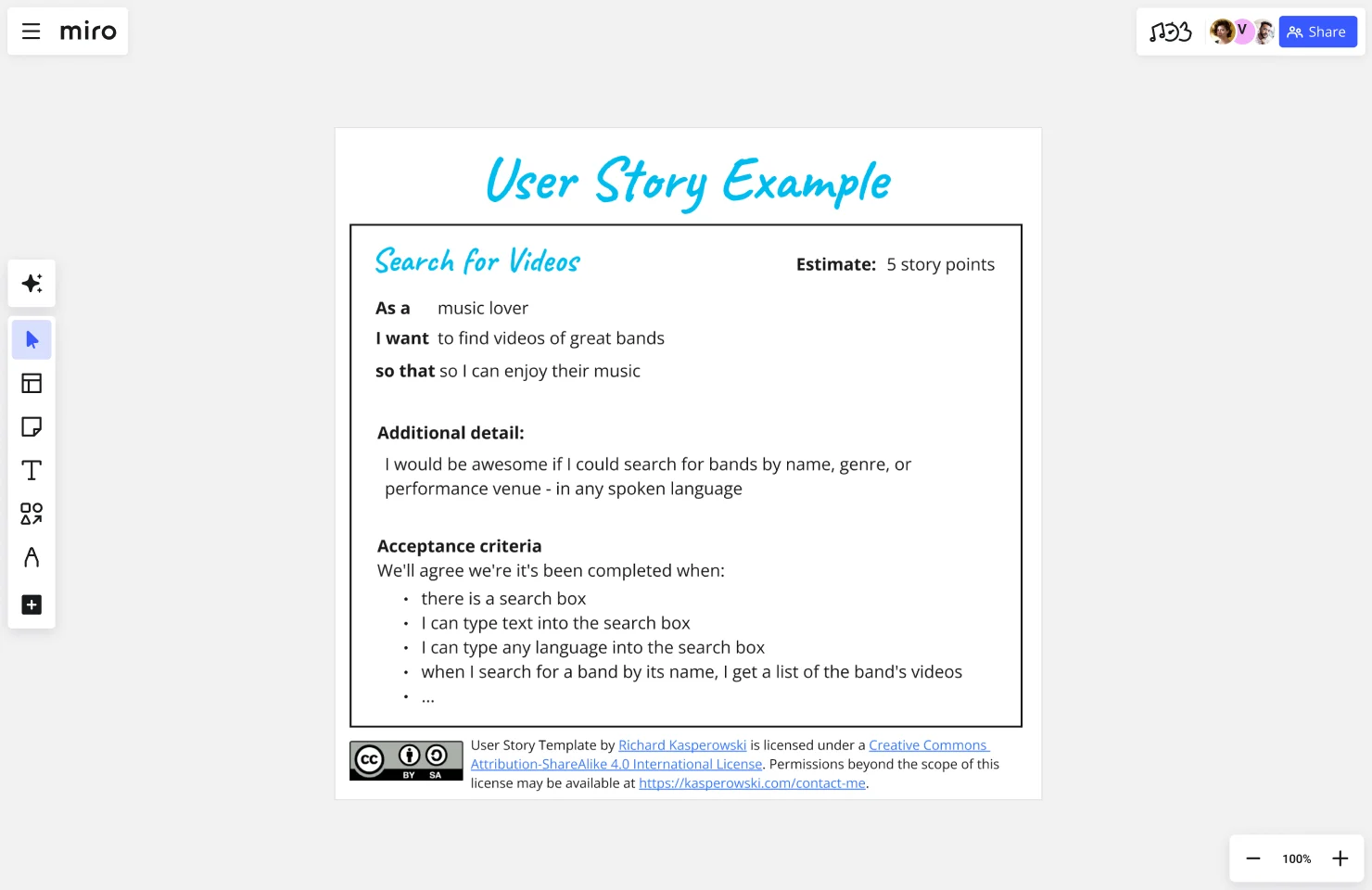
User story template by Richard Kaperowski

User story template by Richard Kaperowski.
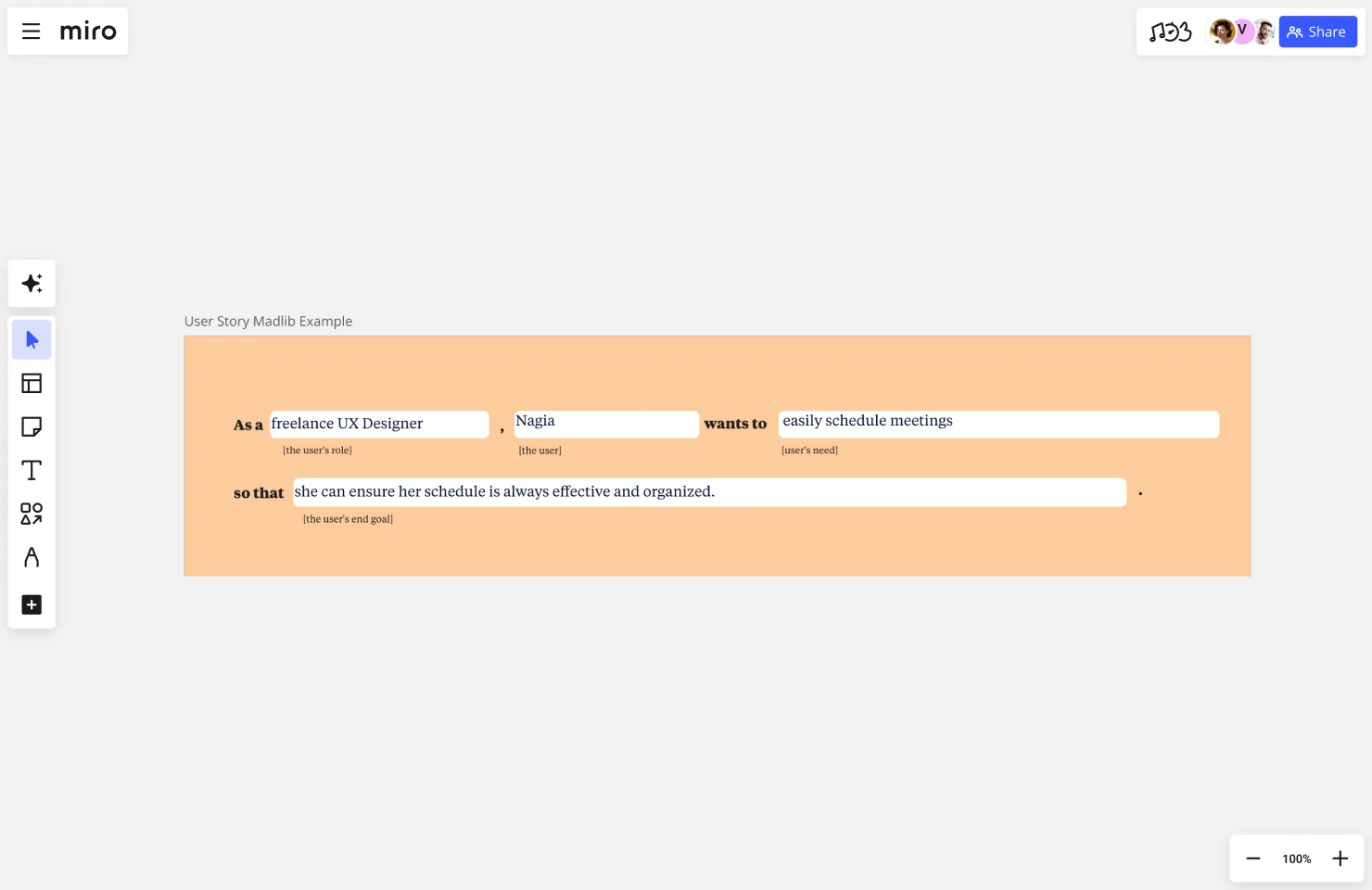
User story madlib by Vasilis Baimas

User story madlib template by Vasilis Baimas
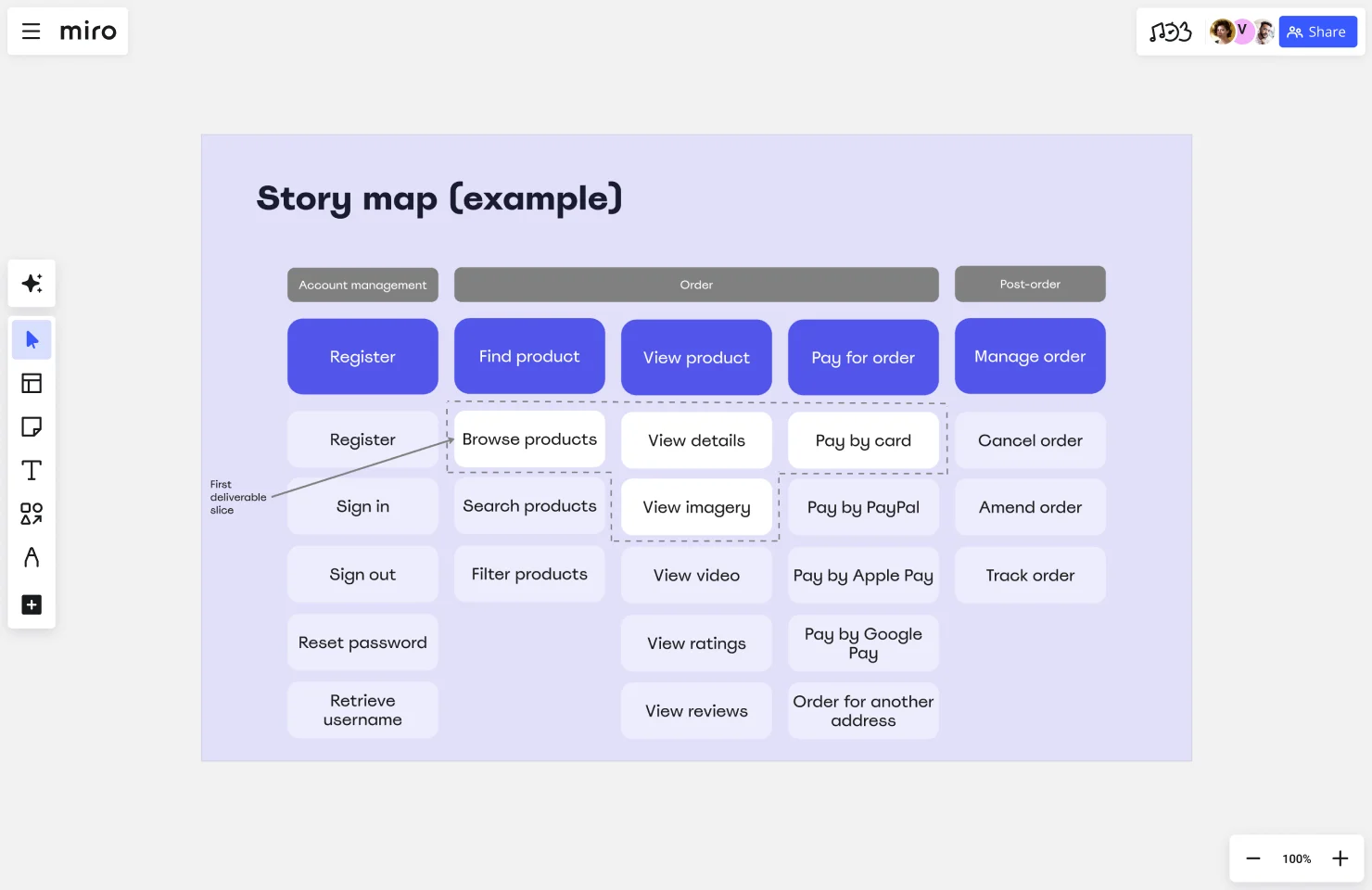
Story mapping by Michael de la Maza

Story mapping template by Michael de la Maza.
Story map by Hyperact

Story map template by Hyperact
Story mapping workshop by Felix Klassen

Story mapping workshop template by Felix Klassen.
Story mapping template by Sergio Shüler

Story mapping template by Sergio Shüler.
User stories applied by Matthew Binder

User stories applied template by Matthew Binder.
Other frameworks to help you map user stories
User stories fit seamlessly with other frameworks that can enrich your story mapping process. Here’s a look at a few complementary methods that can make your stories even more effective:
- Job Stories: Job stories focus on the specific job the user needs to accomplish, making it about context rather than just the persona. The format is simple: “When I [situation], I want to [action] so that I can [outcome].” This approach helps teams consider the conditions around user actions, improving the usability and relevance of features.
- Story mapping with personas: Adding personas into the mix lets you tailor stories for different user types. This approach enhances empathy and keeps the team’s focus on specific needs. Miro’s color-coding and labeling options make it easy to organize stories by persona, helping your team identify features that matter most for each user group.
Impact mapping: This framework connects each feature to broader business goals, guiding teams to prioritize based on impact. With impact mapping, you can visually link user actions to product objectives, making it clear which features drive the most value. Miro’s diagramming tools make it simple to sketch out these connections, keeping the big picture front and center.
Each of these frameworks brings a fresh perspective, and with Miro, you can combine and adapt them to best serve your team’s goals.
Tips on how to supercharge your story mapping and streamline your product flow with user story map templates
User story maps make it easier to turn ideas into action. Here’s how to make the most of your story maps, and some best practices to help you keep the process user-centered and effective:
- Stay focused on user value: Always ask what the user gains from each story. If you can’t clearly see the value, it’s a sign to refine the story. A strong story connects directly to a need that matters.
- Collaborate early and often: The best story maps happen when everyone has a voice. Get input from different roles to make sure you’re capturing all perspectives, especially when priorities shift or new ideas surface.
- Break down big stories: Some user stories cover too much ground to be actionable. Breaking them down helps you create manageable tasks, making it easier to track progress and deliver results faster.
- Use visual cues to simplify: Color-coding by priority or development stage makes complex maps easier to scan. Organizing with labels or different shapes can also help your team quickly understand dependencies.
- Review and adapt: Story maps aren’t set in stone. Regularly revisit and refine your map to keep it in line with user feedback and evolving goals. This keeps your process flexible and responsive to change.
Miro’s innovation workspace is built for this kind of dynamic collaboration. From real time editing to sticky notes that bring ideas to life and Miro AI for quick brainstorming, our tools make it easy to build, refine, and share story maps with your team. With Miro, user stories aren’t just tasks—they’re a window into what your users really need, guiding your team to build products that people love.
Ready to bring your user stories to life? Explore our user story templates and see how Miro can transform your product planning.
How to plan your test from a user story
You plan tests for a user story by starting with its acceptance criteria. These criteria define what success looks like and set the boundaries for testing. Clear, testable acceptance criteria reduce ambiguity, give QA teams a concrete reference point, and help developers and product managers align on what “done” really means.
From there, teams collaborate during grooming and planning sessions to surface edge cases, dependencies, and potential risks. This collaboration ensures no perspective is missed. Developers can flag technical constraints, QA can highlight testing gaps, and product managers can confirm that each outcome ties back to user value.
Thinking from the end user’s perspective helps you design test cases that cover positive flows, negative scenarios, and alternative paths. For example, if the story is “As a customer, I want to reset my password so I can access my account,” tests shouldn’t only validate the successful reset but also cover scenarios like entering the wrong email, using an expired link, or exceeding reset attempts.
With Miro, you can capture acceptance criteria alongside the story, link them to tasks, and keep the whole testing process visible and aligned. By mapping tests directly on the story map, you create a shared source of truth that keeps teams connected from planning through to delivery.
How to keep a user story map from getting messy
Story maps can quickly turn chaotic when you’re juggling dozens of features and dependencies. Miro solves this by letting you organize stories with cards, color-coding, and swimlanes. You can assign different colors to indicate priority, status, or feature type, which makes it easy to scan the map at a glance and quickly identify where attention is needed. Swimlanes can separate user types, epics, or product phases, helping your team see connections without overcrowding the board.
Auto-layout tools and Kanban views also make it easy to keep the map clean and actionable, so your team always sees the big picture without losing track of the details. For example, when adding new user stories, Miro’s auto-layout adjusts the positioning of existing cards to maintain alignment, while the Kanban widget lets you track progress from planning to completion.
How to write acceptance criteria for user stories
Acceptance criteria define when a user story is complete, giving the team alignment and QA clear testing guidance. They serve as a shared agreement between the product owner, developers, and testers on what “done” looks like, ensuring the delivered feature meets both user needs and business goals.
Here’s how to write them effectively:
- Understand the story – Clarify the problem and the value it provides to the user. Ask yourself what the user gains from this feature, and how it aligns with larger product goals. This ensures the acceptance criteria focus on meaningful outcomes rather than just technical implementation.
- Collaborate – Involve product managers, developers, QA, and other stakeholders to avoid gaps. Bringing multiple perspectives into the process helps catch edge cases, technical constraints, or workflow nuances that a single contributor might miss. Collaboration also reduces the risk of misunderstandings during development and testing.
- Choose a format – Try using the Given/When/Then (BDD) style, rule-oriented, or scenario-based. For example, Given/When/Then provides a structured way to define preconditions, actions, and expected outcomes: “Given a logged-in user, when they reset their password, then they should receive a confirmation email.” Rule-oriented criteria focus on rules and constraints, while scenario-based criteria describe specific situations and expected behavior.
- Create the criteria – Write clear, testable conditions that describe the expected outcome and user benefit. Make each criterion concise, measurable, and unambiguous so QA can directly translate them into test cases. Avoid vague statements like “the system should be fast”. Instead, specify measurable targets or behavior.
- Finally, review and iterate – Acceptance criteria aren’t static. As the product evolves or new insights arise from testing and user feedback, update the criteria to reflect the most accurate definition of success. Doing this ensures alignment continues throughout the development cycle and that each story delivers real value to users.
A real-world example: One company that applied these practices successfully is La Mobilière, a Swiss insurance provider. Their product teams used Miro to digitize the planning process and simplify complex offerings. By mapping user stories visually and applying clear criteria, they aligned business and IT stakeholders, reduced planning overhead, and kept the focus on customer value. The results were impressive:
- 50% more efficient in meetings
- 50% more efficient in the planning process
- 3+ days saved in prep time for each planning session
Miro’s innovation workspace is built for this kind of dynamic collaboration. From real time editing to sticky notes that bring ideas to life and Miro AI for quick brainstorming, our tools make it easy to build, refine, and share story maps with your team.
With Miro, user stories aren’t just tasks—they’re a window into what your users really need, guiding your team to build products that people love.
Ready to bring your user stories to life? Explore our user story templates and see how Miro can transform your product planning.
User stories FAQS
How does Miro connect user stories with tools like Jira?
Miro integrates with over 160 tools, including Jira, Google Docs, and Asana, making it easy to manage user stories across platforms. Instead of switching contexts, you can link or embed live Jira tickets directly on your Miro board, keeping each story’s tasks, status, and dependencies visible in one place. This ensures your user stories stay connected to development work, and your team can move seamlessly from story mapping to execution.
How can I keep my user stories and team data secure in Miro?
Miro is built with enterprise-grade security to protect your user stories, boards, and related project data. Advanced controls for user and access management let you decide who can view, edit, or comment on each story or board. This ensures your team’s sensitive work, strategic plans, and story mapping sessions stay secure, so you can collaborate with confidence.
Are there resources or templates for creating user stories?
Yes! Miroverse, our community-driven library, has thousands of templates created by other product teams and industry leaders. You can find ready-made user story maps, workshops, and other templates designed to streamline planning and prioritize work effectively. Plus, the Miro Forum lets you connect with other teams, get tips and tricks, join Q&A discussions, register for free events, and explore the product Wish List.
How does Miro help my team collaborate on user stories?
Miro makes it easy for your team to work together on user stories in one place. Everyone can contribute to story maps in real time, leave comments on individual stories, and share feedback with Talktrack recordings. Keeping the stories and conversations connected helps reduce extra meetings, keeps the team aligned, and makes it faster to turn ideas into action.
Author: Miro Team
Last update: October 14, 2025